第一个ExtJS练习(添加用户面板)
1.【准备】
我是在visual studio里面建立了一个asp.net MVC项目,然后导入ExtJS必要的包,然后写的。
ExtJS5.1版本下载:https://pan.baidu.com/s/1i3xKGhZ
建立项目详细可参考:http://www.docin.com/p-485498314.html
如何建立一个ExtJS页面:http://www.qeefee.com/article/000403
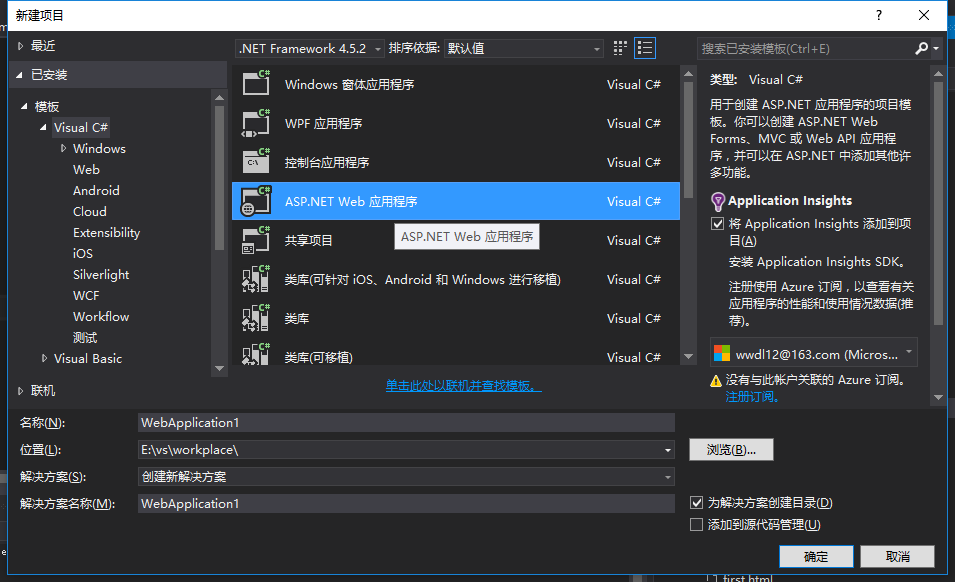
打开你的visual studio,新建一个web项目,选择建立一个MVC项目

然后选择MVC

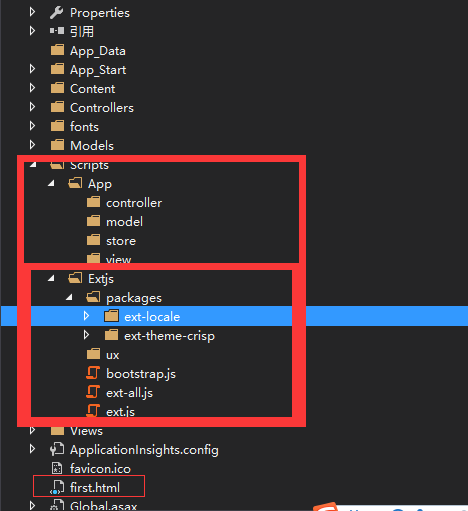
然后就生成一个MVC项目啦,然后你根据我的目录结构,导入和命名一些文件夹【重点在(Script文件夹里面导入ExtJS部分)】

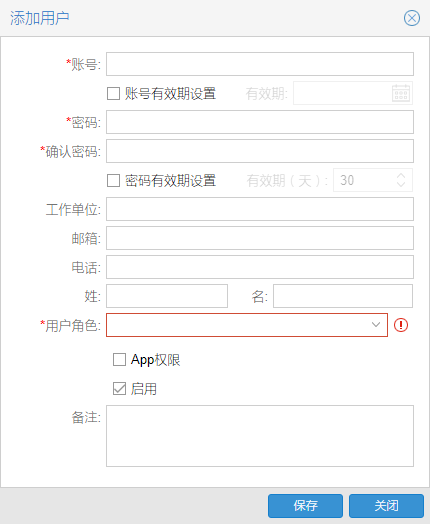
2.【效果图】

3.【代码】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script src="Scripts/Extjs/ext-all.js"></script>
<script src="Scripts/Extjs/packages/ext-locale/build/ext-locale-zh_CN.js"></script>
<script src="Scripts/Extjs/ux/app.js"></script>
<link href="Scripts/Extjs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css" rel="stylesheet" />
<!--<script type="text/javascript">
测试上面js,css文件是否连接进来用的
Ext.onReady(function () {
Ext.Msg.alert("hh", "welcome");
var win = new Ext.Window({ title: "hello", width: 200, height: 300, html: '<h1>ok....just a test....</h1>' });
win.show();
});
</script>--> <script type="text/javascript">
Ext.onReady(function () {
var addUserPanel = Ext.create('Ext.panel.Panel', { bodyStyle: 'padding:15px 15px 15px 0px',
style: { 'text-align': 'right' },//文字右靠
width: 430,
title: '添加用户',
tools: [{
type:'close',
}],
items: [ {
xtype: 'textfield',
fieldLabel: '账号',
width:'100%',
beforeLabelTextTpl: [
'<span style="color:red;font-weight:bold" data-qtip="必填选项">*</span>'
], }, {
xtype:'panel',
layout: 'column',
border: false, isFormField: true,
style:{'padding-bottom':'5px'},
items:[{ xtype: 'checkboxfield',
boxLabel: '账号有效期设置', // reference:'acc_validity',
columnWidth: .55,
style:{'padding-left':'105px','text-align':'left'}, }, {
xtype: 'datefield',
fieldLabel: '有效期:',
name:'a_validity',
format:'Y-m-d',
columnWidth: .45,
layout: 'form',
style: { 'float': 'left' },
labelWidth: 60,
disabled:true,//无效禁用效果 }
]}, {
xtype: 'textfield',
fieldLabel: '密码',
inputType: 'password',
width: '100%',
beforeLabelTextTpl: [
'<span style="color:red;font-weight:bold" data-qtip="必填选项">*</span>'
], }, {
xtype: 'textfield',
fieldLabel: '确认密码',
width: '100%',
inputType: 'password',
beforeLabelTextTpl: [
'<span style="color:red;font-weight:bold" data-qtip="必填选项">*</span>'
], }, {
xtype:'panel',
layout: 'column',//列布局
border:false,
isFormField: true,
style: { 'padding-bottom': '5px' },
items:[{
xtype: 'checkboxfield',
boxLabel: '密码有效期设置',
columnWidth: 0.55,//分到的列宽
layout: 'form',
style: { 'padding-left': '105px','text-align':'left' },
// width:150
}, {
xtype: 'spinnerfield',
fieldLabel: '有效期(天)',
minValue:'0',
maxValue:' 30',
value: '30',
columnWidth: 0.45,//分到的列宽
layout: 'form',
disabled: true,
//width: 200, }]
}, {
xtype: 'textfield',
fieldLabel: '工作单位',
width: '100%',
}, {
xtype: 'textfield',
fieldLabel: '邮箱',
vtype: 'email',//邮箱格式验证
width: '100%',
}, {
fieldLabel: '电话',
xtype: 'textfield',
width: '100%', }, {
xtype:'panel',
layout: 'column',
border:false,
isFormField: true, items:[{
fieldLabel: '姓',
xtype: 'textfield',
columnWidth: 0.55, labelWidth: 40, style: { 'padding-left': '60px','padding-bottom':'5px' }, }, {
fieldLabel: '名',
xtype: 'textfield',
columnWidth: 0.45, labelWidth: 40, }] }, {
fieldLabel: '用户角色',
xtype: 'combo',
width: '100%',
layout:'form',
beforeLabelTextTpl: [
'<span style="color:red;font-weight:bold" data-qtip="必填选项">*</span>'
],//左边出现“*” allowBlank: false,//不允许为空
blankText: '不能为空',//为空则提示
msgTarget: 'side',//警告在右边出现“!”
//设置为选项的text的字段
displayField: "Name",
//设置为选项的value的字段
valueField: "Id",
//选项数据
store: new Ext.data.SimpleStore({
fields: ['Id', 'Name'],
data: [[1, '男'], [0, '女']]
}) }, {
layout: "form",
border: false,
style: { 'padding-left': '100px', 'text-align': 'left' },
items:[{xtype: 'checkboxfield',
boxLabel: 'App权限', }, {
xtype: 'checkboxfield',
boxLabel: '启用',
checked: true, }] }, {
xtype: 'textarea',
fieldLabel: '备注',
width: '100%',
}
],
buttons: [{
text:'保存' }, {
text:'关闭',
}, ], renderTo: 'div' });
//主要是用于当数据不能为空时,显示“!”警告
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = 'side';
}); </script>
</head>
<body>
<div id="div"></div>
</body>
</html>
4.【资料】
无废话ExtJS系列教程:http://www.cnblogs.com/iamlilinfeng/category/910426.html
form跟column布局:http://hn2002.iteye.com/blog/520325
ExtJS一些控件属性:http://www.cnblogs.com/exmyth/archive/2013/04/12/3015827.html
ExtJS5学习笔记系列(这篇主要讲怎么添加重点符号*):http://blog.csdn.net/sushengmiyan/article/details/39395753
ExtJS4.0入门(对panel做了很详细的例子):http://www.doc88.com/p-788443516093.html
整理以上,记录学习,也希望为后面的学习者提供一些有用的资料
第一个ExtJS练习(添加用户面板)的更多相关文章
- 使用mybatis开发Dao的原始方法,实现根据用户id查询一个用户信息 、根据用户名称模糊查询用户信息列表 、添加用户信息等功能
1.需求 将下边的功能实现Dao: 根据用户id查询一个用户信息 根据用户名称模糊查询用户信息列表 添加用户信息 2. 原始Dao开发方法需要程序员编写Dao接口和Dao实现类 3.User.xml映 ...
- linux下添加用户并将文件夹授权给某一个用户
### linux下添加用户并将文件夹授权给某一个用户 背景:在做一个项目时,需要外包的前端人员调试测试环境的页面,但是又不能给他服务器的账号信息,就在服务器上新添加一个子账户,再给这个账户项目文件的 ...
- 工程师技术(五):Shell脚本的编写及测试、重定向输出的应用、使用特殊变量、编写一个判断脚本、编写一个批量添加用户脚本
一.Shell脚本的编写及测 目标: 本例要求两个简单的Shell脚本程序,任务目标如下: 1> 编写一个面世问候 /root/helloworld.sh 脚本,执行后显示出一段话“Hello ...
- shell编写一个批量添加用户脚本
shell编写一个批量添加用户脚本 5.1问题 本例要求在虚拟机server0上创建/roo ...
- windows db2 添加用户权限
http://www.csharpwin.com/csharpspace/12086r9069.shtml 在windows上DB2数据库安装的时候会创建一个系统管理员 的账户,默认为DB2ADMIN ...
- IdentityServer4 使用OpenID Connect添加用户身份验证
使用IdentityServer4 实现OpenID Connect服务端,添加用户身份验证.客户端调用,实现授权. IdentityServer4 目前已更新至1.0 版,在之前的文章中有所介绍.I ...
- [CentOs7]搭建ftp服务器(2)——添加用户
摘要 上篇文章完成了ftp服务器的安装与匿名访问的内容,当然出于安全的考虑是不允许匿名访问服务器的,所以就有了本篇的内容 ,为ftp服务器添加用户,用改用户进行访问. vsftpd添加用户 FTP用户 ...
- sh3.useradd 添加用户脚本
1.写一个脚本: 添加10个用户user1到user10,密码同用户名,但要求只有用户不存在的情况下才能添加 #/bin/bash # ..};do if id user$i &> /d ...
- MySQL添加用户、删除用户与授权
MySql中添加用户,新建数据库,用户授权,删除用户,修改密码(注意每行后边都跟个;表示一个命令语句结束): 1.新建用户 1.1 登录MYSQL: @>mysql -u root -p @&g ...
随机推荐
- 电源库(Sources)
- org.apache.ibatis.builder.BuilderException: Error parsing Mapper XML.问题思路
15:36:34,549 WARN DefaultListableBeanFactory:1416 - Bean creation exception on FactoryBean type chec ...
- jquery的2.0.3版本源码系列(1)总体结构
为什么选择2.X版本,而不是1.X版本,因为2.X不兼容IE6/7/8,所以少了兼容代码,让我们更专注于jquery原理的代码. 一共有8830行. 1.1 匿名函数自执行 首先,匿名函数的作用是,把 ...
- sqlplus命令历史解决方案
在Linux上使用sqlplus比较痛苦,因为不能使用上下方向键来调出命令历史,也不能使用左右键移动光标对输入的命令进行修改,甚至连Backspace键都不能用(不过我发现大部分Backspace不能 ...
- MongoDb 入门教程
MongoDb 是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功能最丰富,最像关系数据库的. 它是可扩展的高性能数据存储解决方案,经常被用于非关系型数据的存储,能存储海量的数据. 常 ...
- jmeter+ant+jenkins 搭建接口自动化测试
一.jmeter 我用的jmeter3.2 jmeter要运行,必须本地有java环境,所以需要配置jdk什么的,自行配置 二.ant 安装ant 第一步:下载ant http://ant.a ...
- OpenID Connect:OAuth 2.0协议之上的简单身份层
OpenID Connect是什么?OpenID Connect(目前版本是1.0)是OAuth 2.0协议(可参考本人此篇:OAuth 2.0 / RCF6749 协议解读)之上的简单身份层,用 A ...
- Spark 贝叶斯分类算法
一.贝叶斯定理数学基础 我们都知道条件概率的数学公式形式为 即B发生的条件下A发生的概率等于A和B同时发生的概率除以B发生的概率. 根据此公式变换,得到贝叶斯公式: 即贝叶斯定律是关于随机事件A和B ...
- datable 翻页事件处理
JQuery datatable插件,点下一页在点击事件无效问题 (2013-10-16 16:01:54) 转载▼ 分类: C# 在MVC的项目中,我利用jquery datatable 来实现 ...
- ★RFC标准库_目录链接
RFC(Request For Comments)是一个国际标准化的数据库,记录了从计算机到互联网的海量标准协议.它是一个免费公开的IT标准文件分享平台,其内容也在不断增长,与时俱进.它与ISO等组织 ...
