完整教程--idea使用git进行项目管理
第一部分: 安装
1. 下载地址: https://git-scm.com/download/win; 如果速度慢, 使用 迅雷下载;
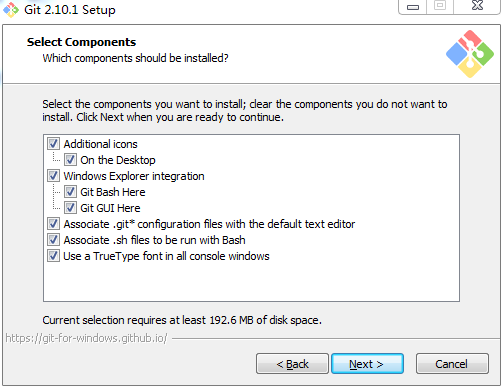
2. 点击安装, 然后下一步, 直到下面这个页面:

建议: 按照上面所示方式选中复选框 ;
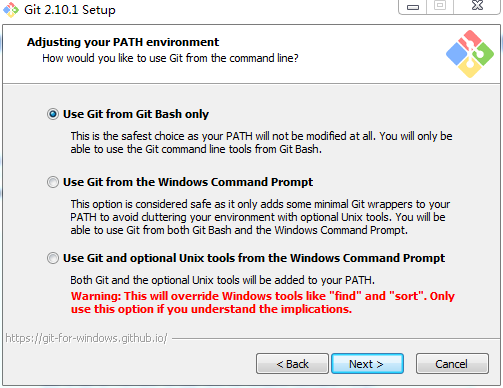
3 点击下一步, 直到出现这个页面:

建议: 这个页面是选择git使用的命令行, 建议使用第一个git自带的;
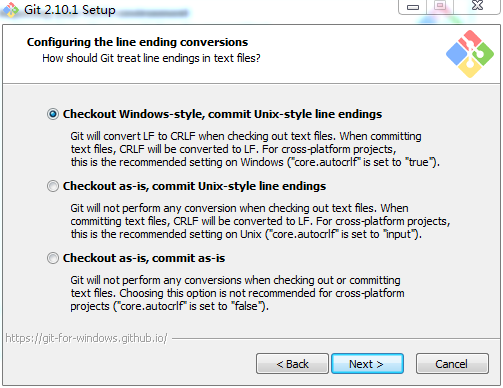
4. 点击下一步, 直到出现下面这个页面:

建议: 这个是选择行结束符, windows与linux行结束符不一致; 建议选择第一个, 这样git会自动转换;
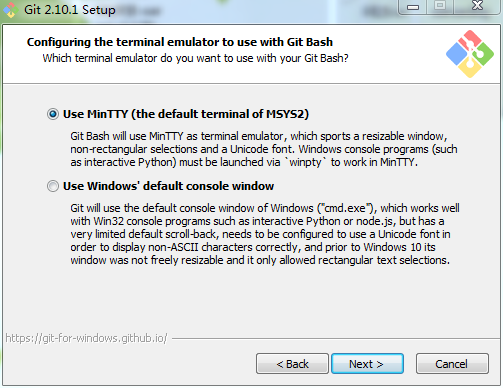
5. 点击下一步, 直到出现下面这个页面:

建议: 选择命名行窗口, 建议第一个;
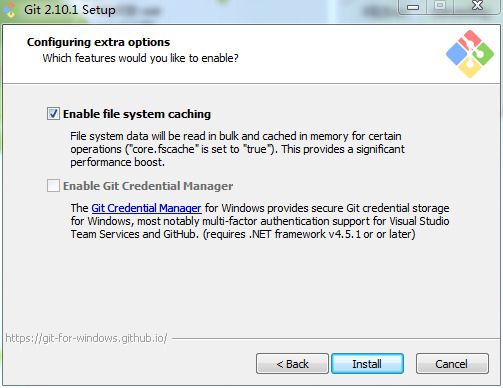
6点击下一步, 直到出现下面这个页面:

建议: 是否开启文件缓存, 选第一个; 点击install;
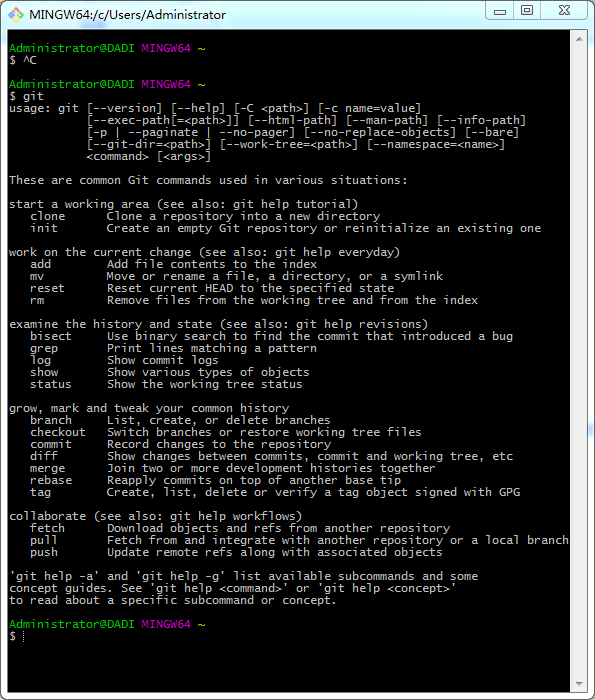
7 安装成功后: 击桌面上的git快捷方式打开命名行, 运行git命名, 出现如下界面则成功:

第二部分: windows配置git SSH服务:
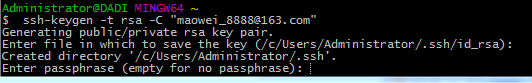
1. 生成SSH秘钥对:
命名行运行 : ssh-keygen -t rsa -C "你的邮箱地址";

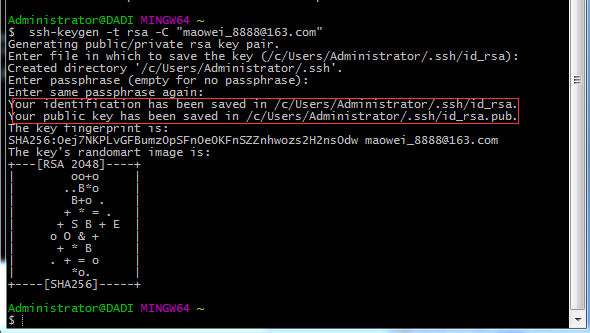
2输入你的秘钥密码:

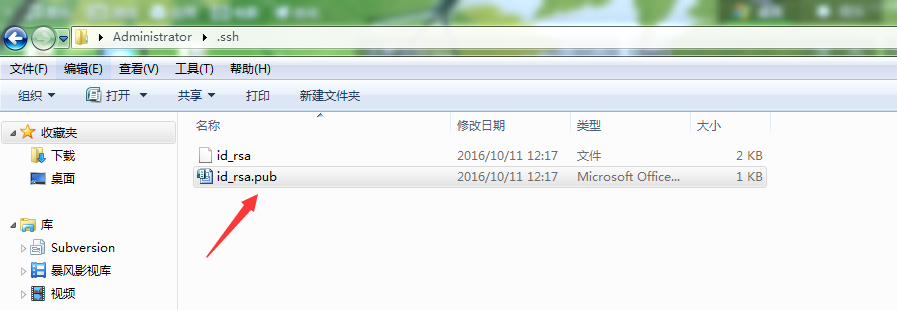
3 找到这个文件:用记事本打开, 然后复制内容

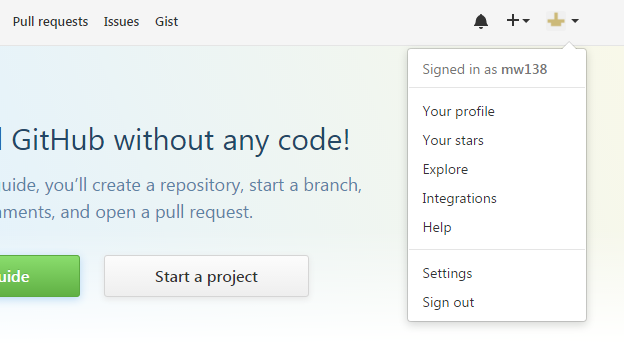
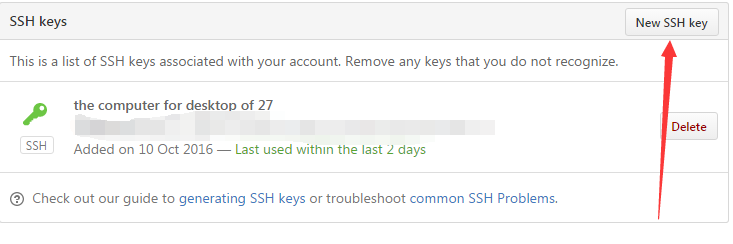
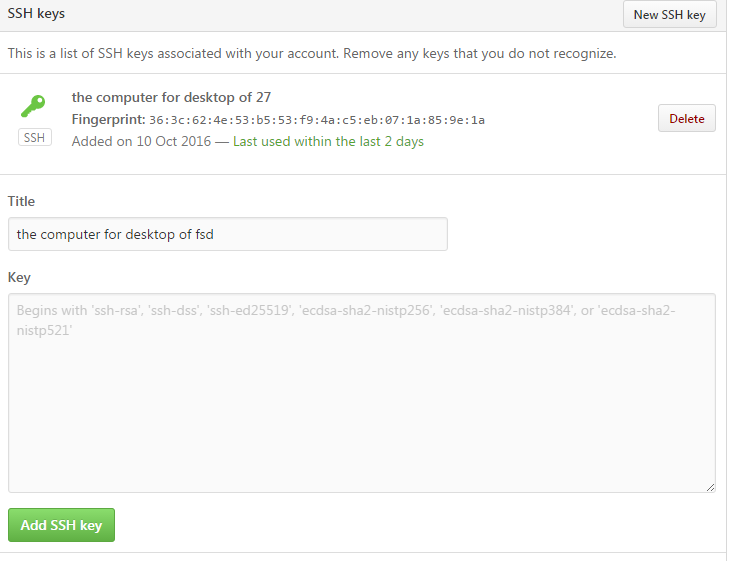
4 进入git, 从这里打开信息设置页面: 在这里添加生成的秘钥;




第三部分: 配置全局用户名和邮箱
1.命令行运行以下指令:
git config --global user.name "你的用户名"
git config --global user.email "你的邮箱"

"
第四部分: IDEA 配置
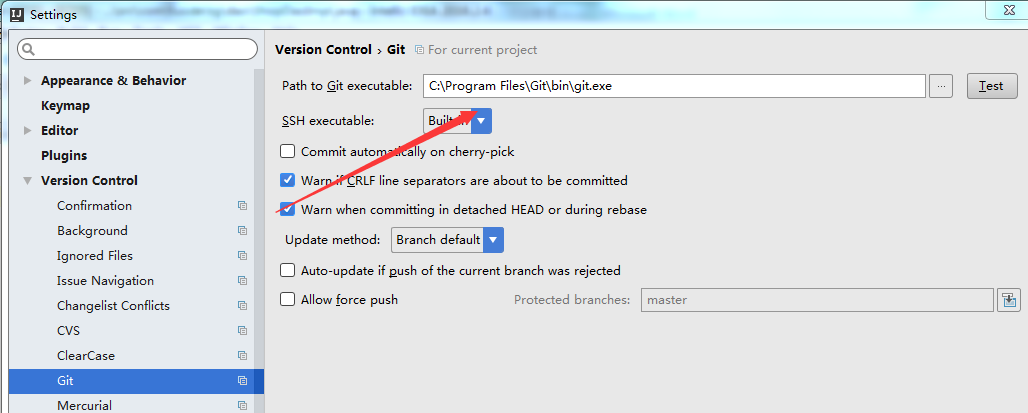
1 配置git路径

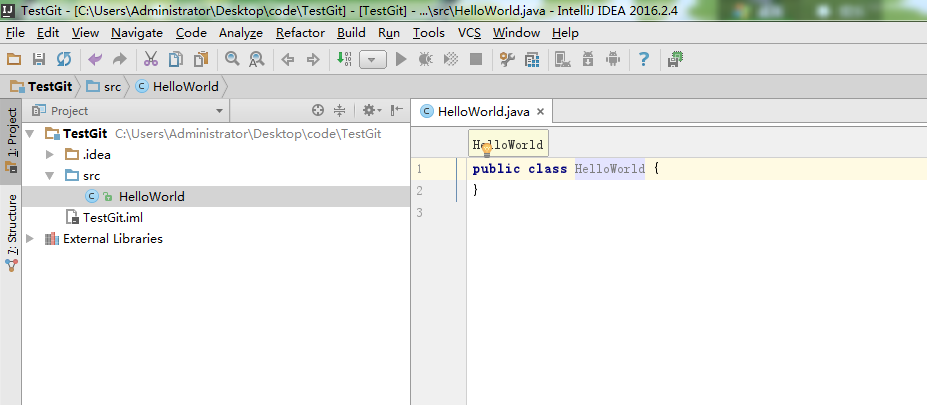
2.新建一个项目: TestGit, src下创建一个HelloWorld.java文件, 项目路径:C:\Users\Administrator\Desktop\code\TestGit

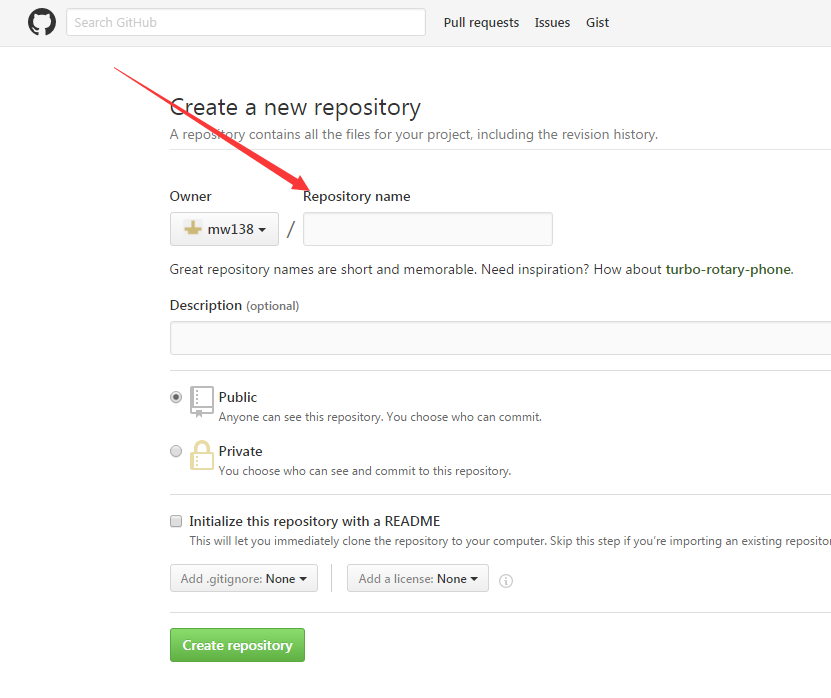
3 打开github, 新建仓库TestGit;

2 打开项目所在文件夹, 在文件夹上右键运行: git bash here

3 命名行依次运行以下命名:
git init
git add src
git commit -m "first commit"
git remote add origin https://github.com/mw138/TestGit.git
git push -u origin master
4 如果不出错误提示输入用户名, 密码:

5 输入用户名密码后,开始提交,出现下面提示则成功

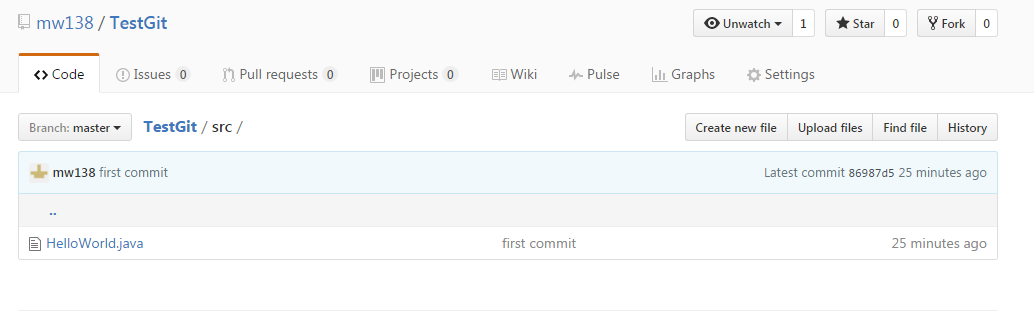
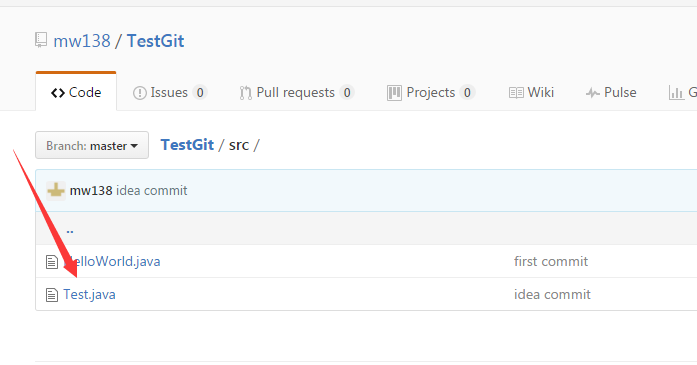
6 打开github验证: 可以看出确实提交上去了

7 至此, 该项目已经加入到了github的版本控制, 在idea上可以进行提交和更新了;
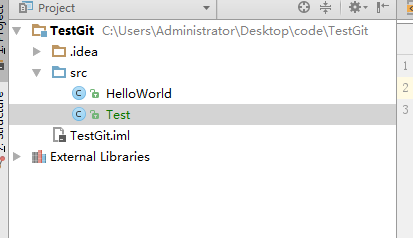
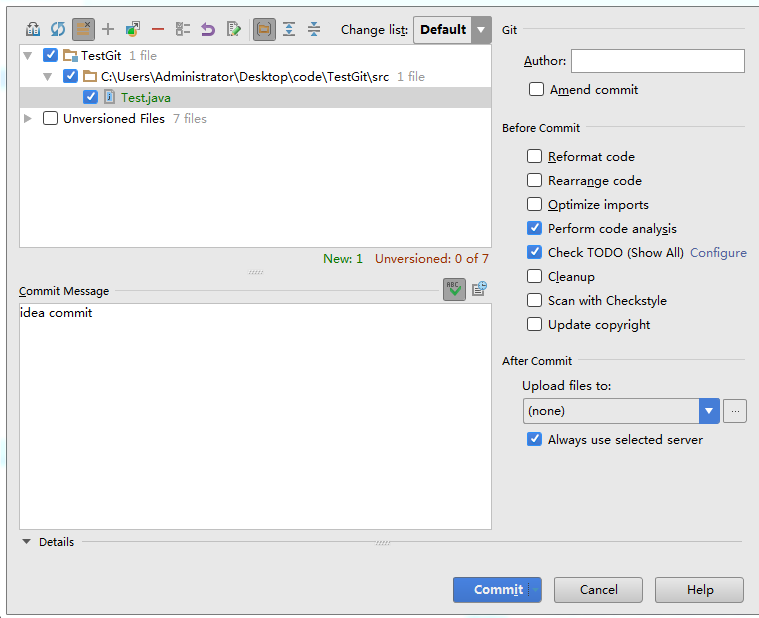
新建一个Test文件, 然后提交到版本库, 步骤如下:



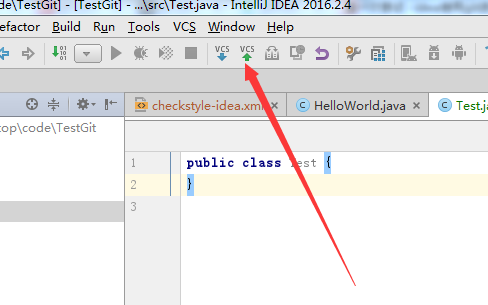
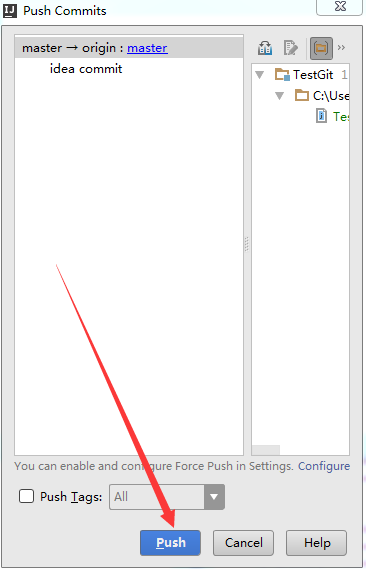
idea上: vcs --> git --> push



 注意事项:
注意事项:
1如果第一次使用git, idea会提示输入github用户名, 密码;
2如果出现提示 提示没有本地分支, 运行以下命名:
git branch --set-upstream master origin/master
至此: 大功告成!!!
完整教程--idea使用git进行项目管理的更多相关文章
- [转]完整教程--idea使用git进行项目管理
完整教程--idea使用git进行项目管理 第一部分: 安装 1. 下载地址: https://git-scm.com/download/win; 如果速度慢, 使用 迅雷下载; 2. 点击安装, ...
- 【Git版本控制】idea中使用git进行项目管理
转载博文:完整教程-idea使用git进行项目管理(总结版)
- Git Submodule使用完整教程
Git Submodule功能刚刚开始学习可能觉得有点怪异,所以本教程把每一步的操作的命令和结果都用代码的形式展现给大家,以便更好的理解. 1.对于公共资源各种程序员的处理方式 每个公司的系统都会有一 ...
- java的GUI之SWT框架 配置开发环境(包含但不限于WindowBuilder完整教程,解决Unknown GUI toolkit报错,解决导入SWT包错误)
官网(资料挺多的,API文档截图以及示例都有):https://www.eclipse.org/swt/ 克隆官方仓库 git clone --depth=1 git://git.eclipse.or ...
- tep完整教程帮你突破pytest
持续维护的教程 tep教程会随着版本更新或经验积累,持续维护在电子书中,最新的最全的内容请锁定这篇文章[最新]tep完整教程帮你突破pytest: https://dongfanger.gitee.i ...
- MVC5+EF6 入门完整教程
MVC5+EF6 入门完整教程11--细说MVC中仓储模式的应用 MVC5+EF6 入门完整教程10:多对多关联表更新&使用原生SQL@20150521 MVC5+EF6 入门完整教程9:多表 ...
- MVC5+EF6 入门完整教程九
前一阵子临时有事,这篇文章发布间隔比较长,我们先回顾下之前的内容,每篇文章用一句话总结重点. 文章一 MVC核心概念简介,一个基本MVC项目结构 文章二 通过开发一个最基本的登录界面,介绍了如何从Co ...
- MVC5+EF6 入门完整教程13 -- 动态生成多级菜单
稍微有一定复杂性的系统,多级菜单都是一个必备组件. 本篇专题讲述如何生成动态多级菜单的通用做法. 我们不用任何第三方的组件,完全自己构建灵活通用的多级菜单. 需要达成的效果:容易复用,可以根据mode ...
- Ajax 完整教程。。转载
Ajax 完整教程 第 1 页 Ajax 简介 Ajax 由 HTML.JavaScript™ 技术.DHTML 和 DOM 组成,这一杰出的方法可以将笨拙的 Web 界面转化成交互性的 Ajax 应 ...
随机推荐
- XML之外部DTD和内部DTD
DTD(Document Type Definition):文档类型定义,可以定义合法的XML文档结构,它使用一系列合法元素来定义文档的结构.DTD分为内部DTD和外部DTD,所谓内部DTD是指该DT ...
- this指向(匿名函数问题)
1.匿名函数中 this一般指向window对象 2.闭包函数中的this,指向window var mod = { init: function(){ console.log('this',this ...
- jQuery选择器(属性过滤选择器)第六节
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- 【持续更新】JavaScript常见面试题整理
[重点提前说]这篇博客里的问题涉及到了了JS中常见的的基础知识点,也是面试中常见的一些问题,建议初入职场的园友Mark收藏,本文会持续更新~ 1. 引入JS的三种方式 1.在HTML标签中直接使用,直 ...
- 北京地铁换乘算法(二维坐标系,图的深度搜索)开源下载Android源码、性能最优解
距离2012年11月2日下午2:05:31 已经过去158751270这么多秒了,不小心暴露了我的当前时间. java代码贴出来. private static long gettimelong() ...
- Oracle 存储过程的导出导入序列的导出
昨天发布网站,需要将oracle的存储过程导出来,再在新的电脑加上去.登陆—>工具—>导出用户对象—>选取需要导出的存储过程—>导出 保存格式为.sql.当然利用该种方法也可以 ...
- JDBC数据库编程
常识名词:ODBC ,JDBC,JDBC API ,JDBC Driver API 数据准备,续上节: JDBC编程流程 最基本的JDBC操作 本段内容主要完成JDBC的增删查改操作 packa ...
- 微信分享 JSSDK的使用
我现在做过的在微信中运行的项目,基本上都有微信分享功能,所以,会使用JSSDK分享页面是非常重要的.分享功能的代码一般会放在beforeCreate或mounted钩子中,代码如下: this.$ht ...
- [转载] Java线程池框架源码分析
转载自http://www.linuxidc.com/Linux/2014-11/108791.htm 相关类Executor,Executors,AbstractExecutorService,Ex ...
- 通过 Visual Studio 的“代码度量值”来改进代码质量
1 软件度量值指标 1.1 可维护性指数 表示源代码的可维护性,数值越高可维护性越好.该值介于0到100之间.绿色评级在20到100之间,表明该代码具有高度的可维护性:黄色评级在10到19之间,表示该 ...
