在ASP.NET MVC中利用Aspose.cells 将查询出的数据导出为excel,并在浏览器中下载。
正题前的唠叨
本人是才出来工作不久的小白菜一颗,技术很一般,总是会有遇到一些很简单的问题却不知道怎么做,这些问题可能是之前解决过的。发现这个问题,想着提升一下自己的技术水平,将一些学的新的‘好’东西记录下来,一是加深印象;二是以后可以作为参考;三是希望博友们可以提出不足和可以优化的地方,一起讨论。
这个是我去一家公司没多久,让我做的小功能,主要是导出excel并在浏览器下载下来。 但是会有不同的细微的需求差别。
第一次发博客,有描述不清楚的地方还请见谅,希望各位多多指点。
进入正题
简单的需求描述
将查询出来已经转化好了的list<T> xxx 的数据的某些列,导入到excel之中,并在浏览器中下载下来。(这里用Student代替)
开始实现
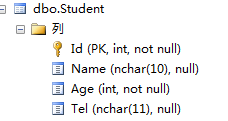
1.student表的列如下图所示


2.使用的dll :Aspose.Cells.dll (5.3.1.0)。
3.部分实现代码:
样式及表头
Workbook workbook = new Workbook();
Worksheet worksheet = workbook.Worksheets[];
Cells cells = worksheet.Cells;
cells.InsertRow();
Aspose.Cells.Style style = workbook.Styles[workbook.Styles.Add()];//新增样式
style.HorizontalAlignment = TextAlignmentType.Center;//文字居中
style.Font.Size = ;//文字大小
style.Font.IsBold = true;//粗体
cells.SetRowHeight(, ); //设置行高 List<string> listHead = new List<string>();
listHead.Add("学生编号");
listHead.Add("学生姓名");
listHead.Add("学生年龄");
listHead.Add("电话");
for (int i = ; i < listHead.Count; i++)
{
cells[, i].PutValue(listHead[i]);
cells[, i].SetStyle(style);
cells.SetColumnWidth(i, );
}
写入内容部分
for (int i = 1; i <= list1.Count; i++)
{
cells[i, 0].PutValue(list1[i-1].Id);
cells[i, 1].PutValue(list1[i-1].Name);
cells[i, 2].PutValue(list1[i-1].Age);
cells[i, 3].PutValue(list1[i-1].Tel);
}
最开始用的是这种笨重的方法来写入内容,但是这样子会遍历很多次,如果数据量大会十分的慢,所一找了一下文档,发现一个简单的方法
写入内容部分优化
worksheet.Cells.ImportCustomObjects(list, new string[] {"Id","Name","Age","Tel"}, false, 1, 0, list.Count, true, "", false);
跟进去看各个参数
public int ImportCustomObjects(ICollection list, string[] propertyNames, bool isPropertyNameShown, int firstRow, int firstColumn, int rowNumber, bool insertRows, string dateFormatString, bool convertStringToNumber)
看参数名称应该比较清楚了。分别是需要导入的list,要写入的列,是否将属性名称显示出来,写入excel的开始行,开始列.....
这样就比较简洁明了,效率也比之前快许多
保存excel
workbook.Save(System.Web.HttpContext.Current.Response, "学生信息.xls", ContentDisposition.Attachment, new XlsSaveOptions(SaveFormat.Xlsx));
也解释不清楚这里,大概意思就是把写入的excel信息,Respose给前台。
前台的调用
<script>
$(function() {
$(".export_excel").click(function() {
downExcel('/aspose/exportexcel');
});
});
function downExcel(iframeUrl) {
if (!iframeUrl) {
return;
}
var body = document.getElementsByTagName("body")[0];
var downloadIframe = document.createElement("iframe");
downloadIframe.setAttribute("src", iframeUrl);
downloadIframe.setAttribute("style", "display:none;")
body.appendChild(downloadIframe);
} </script>
这里就是用ifram打开。也可以直接用windows.open(‘url’);来实现
$(function() {
$(".export_excel").click(function() {
window.open('/aspose/exportexcel');
});
});
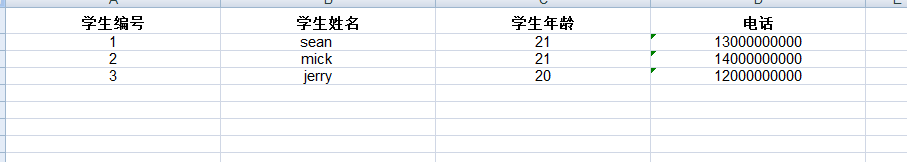
最后excel效果

结语
效果基本达到需求,后面需求会变更,这种方式就不能完全满足需求,由于今时间太晚了,下次再来写,谢谢大家,请多指教,大家晚安!
在ASP.NET MVC中利用Aspose.cells 将查询出的数据导出为excel,并在浏览器中下载。的更多相关文章
- 利用Aspose.cells 将查询出的数据导出为excel,并在浏览器中下载。
正题前的唠叨 本人是才出来工作不久的小白菜一颗,技术很一般,总是会有遇到一些很简单的问题却不知道怎么做,这些问题可能是之前解决过的.发现这个问题,想着提升一下自己的技术水平,将一些学的新的‘好’东西记 ...
- 怎么利用Aspose.Cells 获取excel 数据表中sheet的名称
说明:开发环境 vs2012 asp.net mvc4 c# 利用Aspose.Cells 获取Excel数据表的sheet的名称,并把获取的名称赋值给easyUI 的combobox 1.运行效果 ...
- Asp.Net中应用Aspose.Cells输出报表到Excel 及样式设置
解决思路: 1.找个可用的Aspose.Cells(有钱还是买个正版吧,谁开发个东西也不容易): 2.在.Net方案中引用此Cells: 3.写个函数ToExcel(传递一个DataTable),可以 ...
- ASP.NET MVC + EF 利用存储过程读取大数据,1亿数据测试很OK
看到本文的标题,相信你会忍不住进来看看! 没错,本文要讲的就是这个重量级的东西,这个不仅仅支持单表查询,更能支持连接查询, 加入一个表10W数据,另一个表也是10万数据,当你用linq建立一个连接查询 ...
- ASP.NET MVC + EF 利用存储过程读取大数据
ASP.NET MVC + EF 利用存储过程读取大数据,1亿数据测试很OK 看到本文的标题,相信你会忍不住进来看看! 没错,本文要讲的就是这个重量级的东西,这个不仅仅支持单表查询,更能支持连接查询, ...
- ASP.NET MVC:利用ASP.NET MVC4的IBundleTransform集成LESS
ASP.NET MVC:利用ASP.NET MVC4的IBundleTransform集成LESS 背景 LESS确实不错,只是每次写完LESS都要手工编译一下有点麻烦(VS插件一直没有安装好),昨天 ...
- ASP.NET MVC 5 学习教程:添加查询
原文 ASP.NET MVC 5 学习教程:添加查询 起飞网 ASP.NET MVC 5 学习教程目录: 添加控制器 添加视图 修改视图和布局页 控制器传递数据给视图 添加模型 创建连接字符串 通过控 ...
- 【译】ASP.NET MVC 5 教程 - 8:搜索查询
原文:[译]ASP.NET MVC 5 教程 - 8:搜索查询 添加一个搜索的方法和搜索的视图 在本节中,我们为 Index 方法添加查询功能,使我们能够根据电影的题材或名称进行查找. 修改 Inde ...
- Asp.net网页中DataGridView数据导出到Excel
经过上网找资料,终于找到一种可以直接将GridView中数据导出到Excel文件的方法,归纳方法如下: 1. 注:其中的字符集格式若改为“GB2312”,导出的部分数据可能为乱码: 导出之前需要关闭分 ...
随机推荐
- 【 js 基础 】【 源码学习 】源码设计 (持续更新)
学习源码,除了学习对一些方法的更加聪明的代码实现,同时也要学习源码的设计,把握整体的架构.(推荐对源码有一定熟悉了之后,再看这篇文章) 目录结构:第一部分:zepto 设计分析第二部分:undersc ...
- Spring自动化装配bean
1. 场景 用CD(Compact disc)和CD播放器(CDPlayer)阐述DI(依赖注入). 如果不将CD插入(注入)到CDPlayer中,那么CDPlayer其实没有太大的用处,所以,可以这 ...
- 3.Node.js 自定义微信菜单
文章目录: 1.Node.js 接入微信公众平台开发 2.Node.js access_token的获取.存储及更新 3.Node.js 自定义微信菜单 ...
- node.js零基础详细教程(6):mongodb数据库操作
第六章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
- SQL Server 实现Split函数
添加一个表值函数. CREATE function [dbo].[fnSplit] ( ), --要分割的字符串 ) --字符串之间的分隔符 ) ,), TempName )) as begin de ...
- 【FFmpeg】FFmpeg常用基本命令
1.分离视频音频流 ffmpeg -i input_file -vcodec copy -an output_file_video //分离视频流 ffmpeg -i input_file -acod ...
- 【解决】VS2013 + Qt 5.7(5.6适用)使用QSqlDatabase出现“无法解析的外部符号"错误
原始日期: 2016-08-03 22:09 错误如下: error LNK2019: 无法解析的外部符号 "__declspec(dllimport) public: __thiscal ...
- 理解Hibernate事务机制,首先需要搞清楚的6个问题
问题1:到底该用getTransaction还是beginTransaction? 上图说明的问题: 第1步,调用session.getTransaction()的时候,会创建一个全新的Transac ...
- undefined variable _session php
解决方法: if (version_compare(PHP_VERSION, '5.4.0', '<')) { if(session_id() == '') {session_start();} ...
- SharePoint 2016 每天预热脚本介绍
使用SharePoint的朋友们应该知道,SharePoint每天夜里有自动回收的机制,使环境每天把占用的内存都释放出来,以确保不会累计占用过多内存导致服务器崩溃. 我们可以打开IIS,选中我们的应用 ...
