Vue2.0 生产环境部署
简要:继上次搭建vue环境后,开始着手vue的学习;为此向大家分享从开发环境部署到生产环境(线上)中遇到的问题和解决办法,希望能够跟各位VUE大神学习探索,如果有不对或者好的建议告知下;*~*!
一、如何打包,部署到生产环境(线上)
npm run build
1. dist 文件结构(编译后,生成在vue目录下)
- static (存放css/js/image)
- index.html (编译后页面)
2. 部署生产环境(以Thinkphp为例)
(1) 建立子项目,创建控制器建立index方法;实例化模板;将编译后index.html存放在对应的视图下;
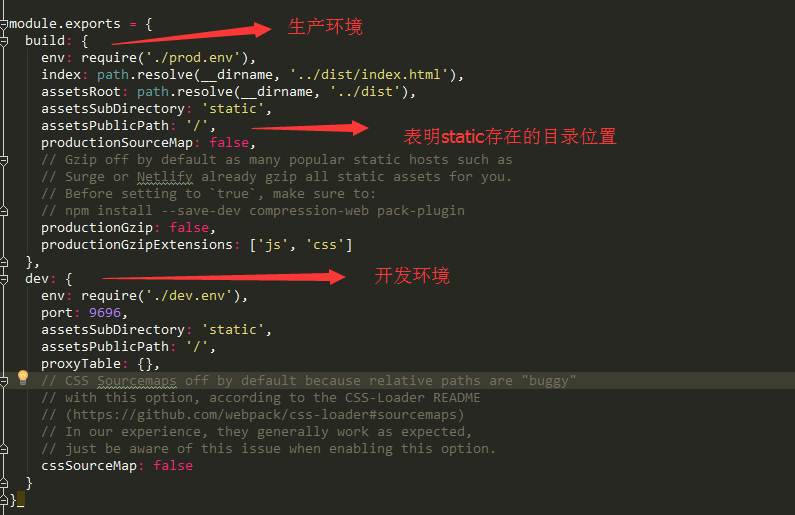
(2) 修改vue配置文件(dist下status文件,默认存放在项目的根目录;若无须改变请忽略此步骤!)

(index.html 文件目录)

(config文件static存在路径修改,配置文件路径:config\index.js)
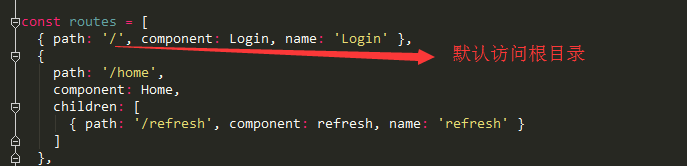
二、不加载组件(非根目录)
原因:路由path错误

(路由配置图)
三、刷新页面(刷新路由)出现404
1. 为什么
vue路由设置 HTML5 History 模式,直接访问/刷新url会被http server直接解析到该文件路径(被相应的框架接管),但vue的路由是虚拟的(只是告知编译后index.html文件追寻到相应的路径),并不能直接找到这个file,所以会404;
2. 怎么做(针对nignx;具体参考:HTML5 History 模式)
location / {
root (index.html存在目录路径,比如:/admin/tpl/index/)
try_files $uri $uri/ /index.html;
}
单配置此步骤,任意不存在页面(404)都会跳转到上述指定路径;详细解决办法请看下文;
四、任意不存在页面(404)都跳转到指定路径(针对解决404页面后)

个人解决方法:制作404页面的组件;
在routes.js配置,配置增加一下路由
{ path: '*', component: defaults }
以上就是我的分享,如果我的这篇文章解决了你的问题,麻烦你点个赞让更多同样情况的朋友,能更快的解决问题!
Vue2.0 生产环境部署的更多相关文章
- Hadoop 学习笔记 (九) hadoop2.2.0 生产环境部署 HDFS HA部署方法
step1:将安装包hadoop-2.2.0.tar.gz存放到某一个目录下,并解压 step2:修改解压后的目录中的文件夹/etc/hadoop下的xml配置文件(如果文件不存在,则自己创建) 包括 ...
- Hadoop 学习笔记 (十) hadoop2.2.0 生产环境部署 HDFS HA Federation 含Yarn部署
其他的配置跟HDFS-HA部署方式完全一样.但JournalNOde的配置不一样>hadoop-cluster1中的nn1和nn2和hadoop-cluster2中的nn3和nn4可以公用同样的 ...
- Django + Uwsgi + Nginx 的生产环境部署
使用runserver可以使我们的django项目很便捷的在本地运行起来,但这只能在局域网内访问,如果在生产环境部署django,就要多考虑一些问题了.比如静态文件处理,安全,效率等等,本篇文章总结归 ...
- Centos7 HyperLedger Fabric 1.4 生产环境部署
Kafka生产环境部署案例采用三个排序(orderer)服务.四个kafka.三个zookeeper和四个节点(peer)组成,共准备八台服务器,每台服务器对应的服务如下所示: kafka案例网络拓扑 ...
- 深度学习Tensorflow生产环境部署(上·环境准备篇)
最近在研究Tensorflow Serving生产环境部署,尤其是在做服务器GPU环境部署时,遇到了不少坑.特意总结一下,当做前车之鉴. 1 系统背景 系统是ubuntu16.04 ubuntu@ub ...
- Spring Boot (二)集成Jsp与生产环境部署
一.简介 提起Java不得不说的一个开发场景就是Web开发,也是Java最热门的开发场景之一,说到Web开发绕不开的一个技术就是JSP,因为目前市面上仍有很多的公司在使用JSP,所以本文就来介绍一下S ...
- 【原创】大数据基础之Airflow(2)生产环境部署airflow研究
一 官方 airflow官方分布式部署结构图 airflow进程 webserver scheduler flower(非必须) worker airflow缺点 scheduler单点 通过在sch ...
- 第四百零二节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署,uwsgi安装和启动,nginx的安装与启动,uwsgi与nginx的配置文件+虚拟主机配置
第四百零二节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署,uwsgi安装和启动,nginx的安装与启动,uwsgi与nginx的配置文件+虚拟主机配置 软件版本 uwsgi- ...
- 第四百零一节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署virtualenv虚拟环境安装,与Python虚拟环境批量安装模块
第四百零一节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署virtualenv虚拟环境安装,与Python虚拟环境批量安装模块 virtualenv简介 1.安装virtuale ...
随机推荐
- java数据结构(二叉树)
Node节点: public class Node { public long data; public String sData; public Node leftChild; public Nod ...
- final关键字(最终的)
1.fianl关键字可以用来修饰类.属性.方法: 2.final关键字修饰的类不能再继承: 如:String String类是final修饰的类不能被继承 3.final关键字修饰的方法不能被重写 ...
- dedecms列表页调用子栏目列表,织梦首页调用栏目的子栏目标签代码
dedecms列表页调用子栏目列表,织梦首页调用栏目的子栏目标签代码. dedecms列表页调用子栏目列表标签: {dede:channelartlist type='sun' }<a href ...
- 警告: [SetContextPropertiesRule]{Context} Setting property 'source' to 'org.eclipse.jst.jee.server:JsonBlog' did not find a matching property.
这个问题困扰很久了,逛了很多论坛,终于得以解决 我的控制台错误如下: 五月 , :: 下午 org.apache.catalina.startup.VersionLoggerListener log ...
- js实现整数转化为小数
toFixed 方法 返回一个字符串,代表一个以定点表示法表示的数字. number .toFixed(i) 参数 bumber 必选项.一个 Number 对象. i 可选项.小数点 后的数字位数. ...
- top的用法
top命令可以用来方便地观察当前系统中运行的进程的信息,并可以在运行过程中执行改变进程的优先级.更改排序规则.导出状态信息等操作,非常方便. 1.主要选项 -d:后接秒数,状态更新的秒数,默认5秒-b ...
- 创建单页web app, 如何在chrome中隐藏工具栏 地址栏 标签栏?
问题描述: 为使用更大的屏幕空间,在访问web应用的使用,如何隐藏地址栏.工具栏? 解决办法: 1. chrome的application mode 选项--->更多工具---->添加到桌 ...
- tcp_wrapper 总结
一. 简介 tcp_wrapper:tcp包装器, 工作于库中的. 访问控制 工具/组件 : 传输层 和 接近于应用层; 仅对使用tcp协议且在开发时调用了libwrap相关的服务程序有效. 二. 判 ...
- ecshop循环计数
循环依次递增+1 <!-- {foreach from=$comments item=comment name=comment} --> {$smarty.foreach.comment. ...
- 单人纸牌_NOI导刊2011提高(04)
单人纸牌 时间限制: 1 Sec 内存限制: 128 MB 题目描述 单人纸牌游戏,共 36 张牌分成 9 叠,每叠 4 张牌面向上.每次,游戏者可以从某两个不同的牌堆最顶上取出两张牌面相同的牌(如 ...
