总结·CSS3中定位模型之position属性的使用方法
一、position元素介绍
position属性规定了元素的定位类型,通过定位,可准确地定义元素相对于其正常位置而应该出现的位置,或者是相对于父元素、另一元素和浏览器窗口等的位置。
position属性包含有5个属性值,分别为static、relative、absolute、fixed以及inherit。
具体属性值描述如下表格所示:
| 属性值 | 描述 | 所属类别 |
| static |
默认值,元素遵循默认的文档流。 |
|
| relative |
元素遵循默认的文档流。
相对于元素的原位置进行移动,周围元素忽略该元素的移动。
需要设置top、bottom、left、right值进行定位。
|
相对定位 |
| absolute |
元素脱离正常文档流。
相对于包含该元素的第一个非静态定位的元素进行定位,若不满足条件,则会根据最外层的window进行定位。
需要设置top、bottom、left、right值进行定位。
|
绝对定位 |
| fixed |
元素脱离正常文档流。
相对于最外层的window进行定位,固定在屏幕上的某个位置,不因屏幕滚动而消失。
需要设置top、bottom、left、right值进行定位。
|
绝对定位(固定定位) |
| inherit |
继承父元素的position值。 |
设置position属性只会让元素脱离文档流,需要设置偏移属性使元素移动。包括4个偏移属性,分别为top、bottom、left、right。
具体描述如下表格所示:
| 偏移属性 | 描述 |
| left | 表示向元素左端插入多少距离,正值使元素右移多少距离。 |
| right | 表示向元素右端插入多少距离,正值使元素左移多少距离。 |
| bottom | 表示向元素下方插入多少距离,正值使元素上移多少距离。 |
| top |
表示向元素上方插入多少距离,正值使元素下移多少距离。 |
偏移属性的值可以为负值,负值时向相同方向移动。一般设置时设置一个或两个偏移量即可。
当元素中设置position为非默认值后,该元素会成为设定位置的元素。在元素变成设定位置后,就成为了最近的绝对定位后代元素的定位参考点,即该元素为设置为绝对定位子元素的第一个非静态定位的元素。
目前所有主流的浏览器都支持position属性的使用,但注意所有IE浏览器均不支持inherit属性值。
二、属性值详细介绍
首先设置示例的显示内容,分别设定了三个div块元素,并分别设置class属性值。HTML源代码如下:
<div class="div0">
<div class="div1 div">This is div1.</div>
<div class="div2 div">This is div2.</div>
<div class="div3 div">This is div3.</div>
</div>
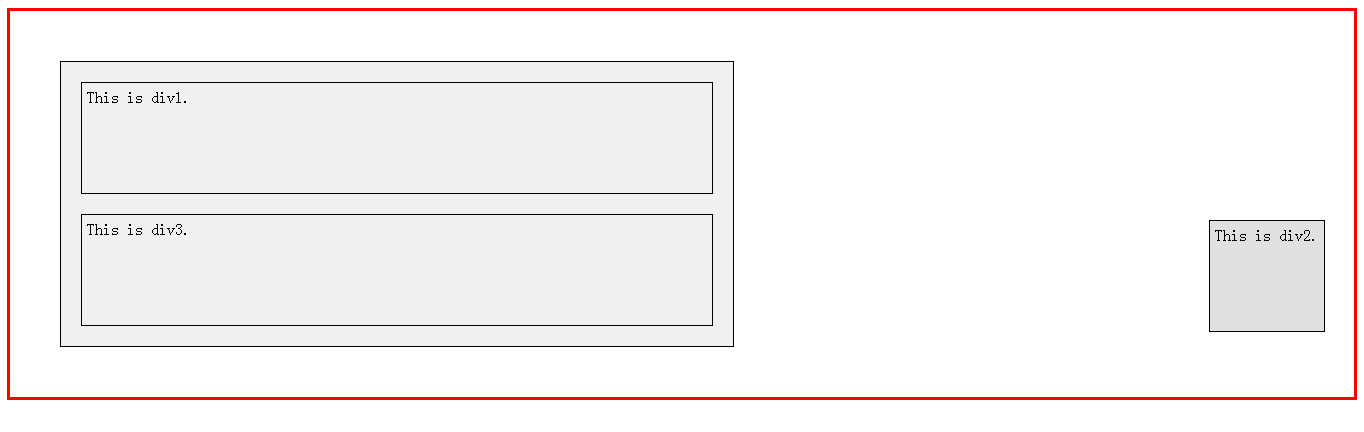
设置原始示例的显示效果,为了截图容易理解,将body设置为3px的红色边框。包围三个div块的大div块设置1px的黑边框,灰色的背景色以及50%的宽度。三个div块则设置相同的边框和100px的高度。CSS源代码如下:
body {
border: 3px solid red;
}
.div0 {
border: 1px solid black;
width: 50%;
background-color: #f0f0f0;
margin: 50px;
}
.div {
height: 100px;
border: 1px solid black;
margin: 20px;
padding: 5px;
}

元素遵循默认的文档流,相对于元素的原位置进行移动,周围元素忽略该元素的移动。需要设置top、bottom、left、right的值进行相对定位。
.div2 {
background-color: #e0e0e0;
position: relative;
left: 50px;
top: 50px;
}
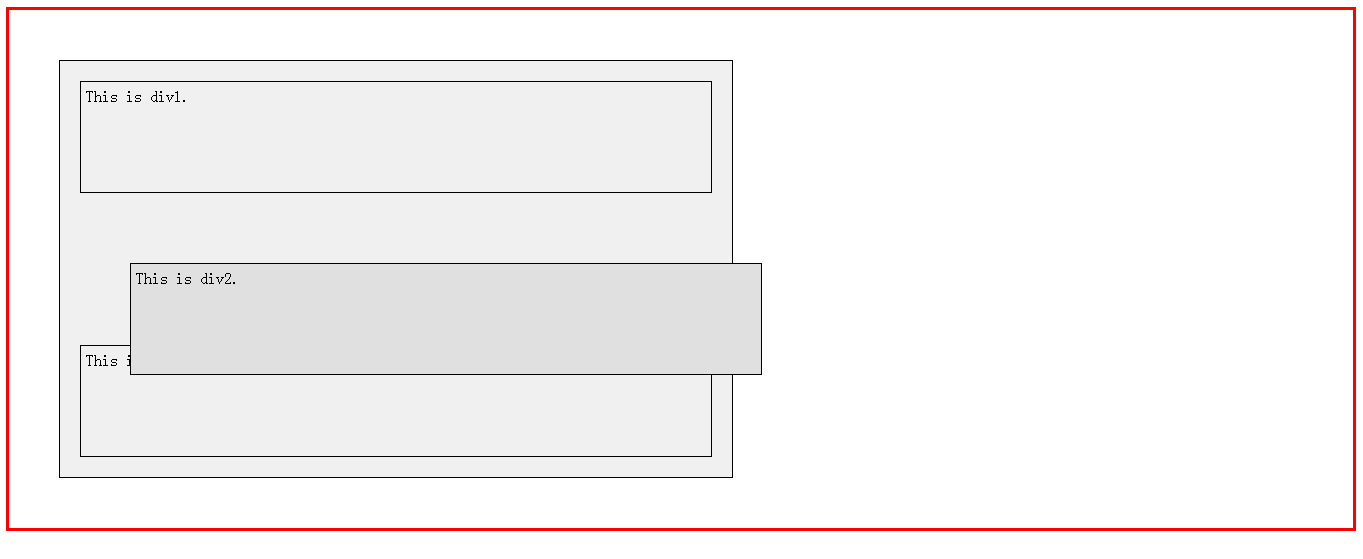
可以看到如下效果图中,第一和第三块div块并没有移动位置,说明relative属性值使元素遵循默认的文档流。设置偏移量后,第二块div块则向右、向下分别偏移50px。

.div2 {
background-color: #e0e0e0;
position: relative;
left: -50px;
top: 50px;
}
当设置左偏移量为-50px时,则如下图所示,第二元素块向左偏移了50px。

2、absolute——使元素相对于文档流的位置或最近定位祖先元素的位置偏移一定的距离
元素脱离默认的文档流,相对于包含该元素的第一个非静态定位的元素进行定位。需要设置top、bottom、left、right值进行j绝对定位。
对于元素,使用width、height可以设置它的尺寸,设定百分数是相对于最近定位祖先元素的尺寸。
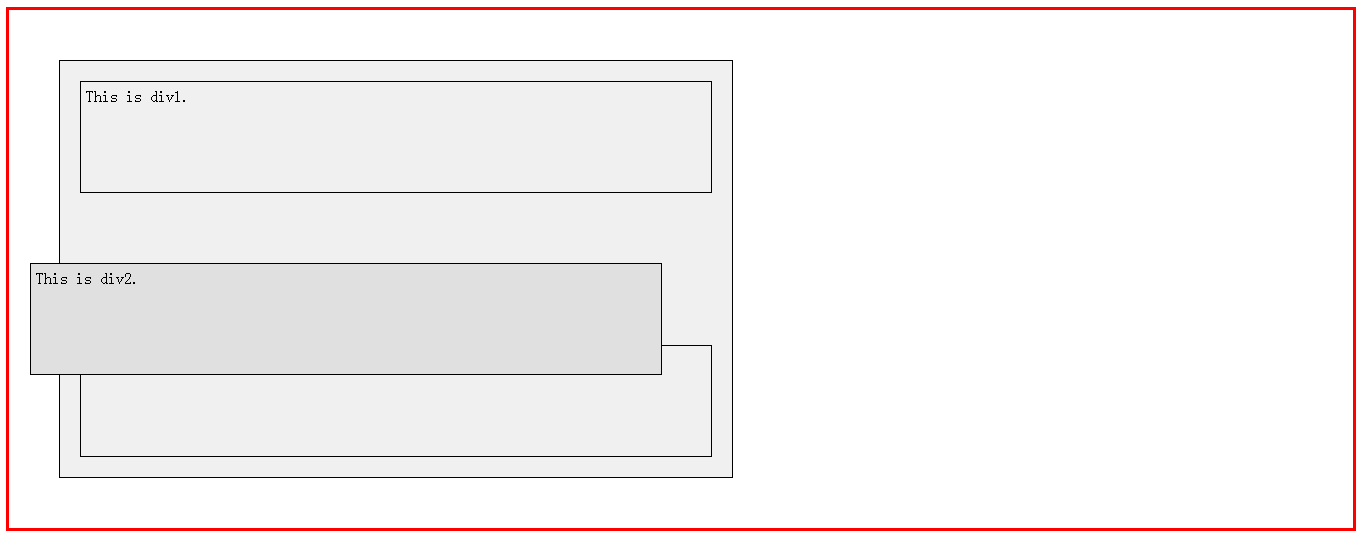
举个栗子*2:设置第二个div块的position属性为absolute,并且设置偏移量为向右偏移50px、向下偏移50px。注意此时没有设置该元素的父元素的position值为非默认值。
.div2 {
background-color: #e0e0e0;
position: absolute;
left: 20px;
top: 20px;
}
可以从图中看到,第三块div元素向上移动,第二块元素脱离了原来的文档流。而在没有设置该元素的父元素的position值为非默认值时,第二块div元素块是相对于body的值来向右、向下偏移的。

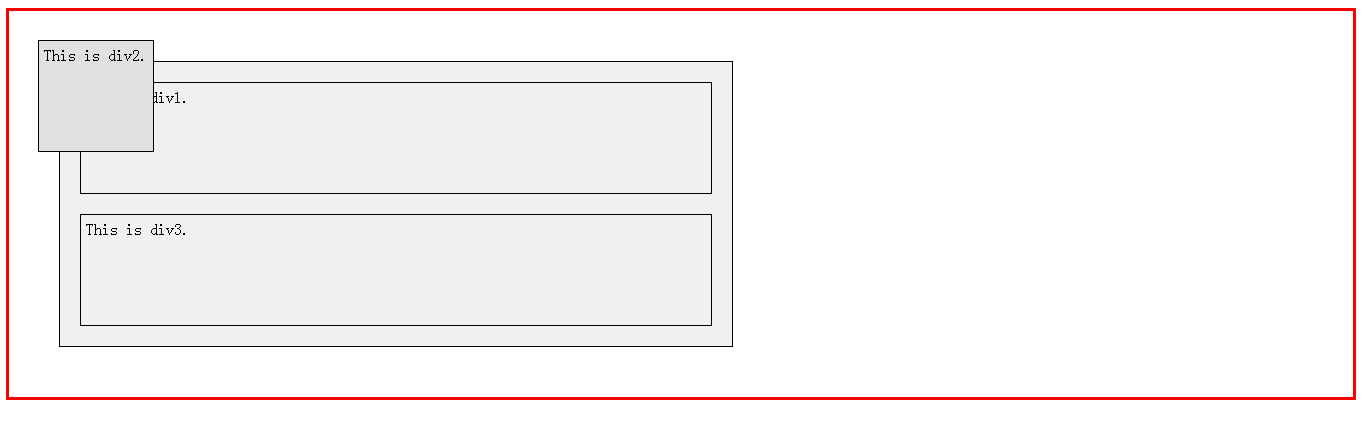
再来看设置了该元素的父元素的position值为非默认值的情况。
.div0 {
border: 1px solid black;
width: 50%;
background-color: #f0f0f0;
margin: 50px;
position: relative;
}
当设置了该元素的父元素的position值为非默认值的情况时,此时的第二块div元素块则是相对于包含三个元素块的大div元素块来进行向右、向下的偏移。

3、fixed——使元素相对于视口偏移一定的距离
元素脱离默认的文档流,相对于最外层的window进行定位,固定在屏幕上的某个位置,不因屏幕滚动而消失。需要设置top、bottom、left、right值进行定位。
举个栗子*3:设置第二个div块的position属性为fixed,并且设置偏移量为向右偏移20px、向下偏移200px。
.div2 {
background-color: #e0e0e0;
position: fixed;
right: 20px;
top: 200px;
}
.png)

三、Z-index
Z-index可用于设置元素之间的层叠顺序。只对于定位元素有效,即只对于position属性的属性值为absolute、relative和fixed有效。静态定位元素按照文档出现顺序从后往前进行堆叠。设定位置元素忽略文档出现顺序,根据z-index值由小到大的顺序从后往前堆叠,即Z-index的值越高表示元素显示的顺序越优先。设置为负值z-index的设定位置元素位于静态定位元素和非设定位置浮动元素之下。z-index值不必为连续值,其默认值为auto。当设置的值相同时,后加载的元素优先显示。
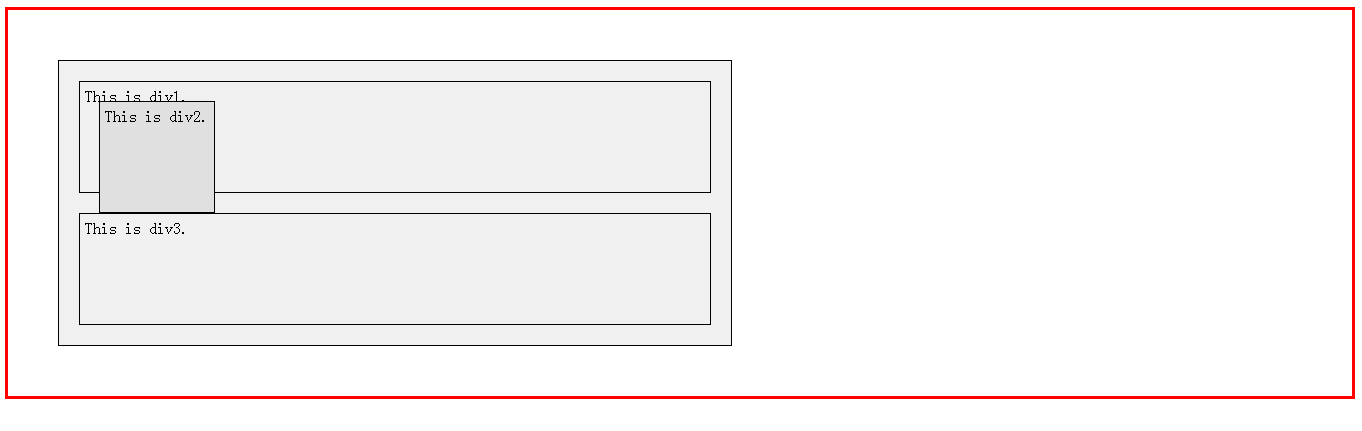
举个栗子*4:将relative示例的元素设置-index值为-1。
.div2 {
background-color: #e0e0e0;
position: relative;
left: 50px;
top: 50px;
z-index: -1;
}
从图中可以看到,当元素的z-index设置为负值时,设定位置元素是位于静态定位元素之下,即是di第二个div元素的父元素div0的位置之下。

四、实际应用——使用绝对定位显示二级菜单
使用无序列表和Flex布局导航栏菜单,HTML源代码如下:
<ul class="MenuWrap">
<li id="ListItem1">
<a href="#" class="ListItem" >Home</a>
<ul class="MenuWrap2" id="MenuWrap2">
<li><a href="#" class="ListItem2">Item1</a></li>
<li><a href="#" class="ListItem2">Item2</a></li>
<li><a href="#" class="ListItem2">Item3</a></li>
</ul>
</li>
<li id="ListItem2"><a href="#" class="ListItem">About</a></li>
<li id="ListItem3"><a href="#" class="ListItem">Products</a></li>
</ul>
将包裹二级菜单的ul元素设置的position属性设置为非默认值relative。再将二级菜单的position属性设置为绝对定位,根据一级菜单的高度设置偏移量。并且将二级菜单的显示方式display属性设置为none值表示不显示。最后再通过JavaScript设置鼠标悬浮经过一级菜单栏时显示二级菜单栏。CSS源代码如下:
.MenuWrap {
background-color: #f0f0f0;
min-height: 2.75em;
display: flex;
align-items: center;
list-style-type: none;
position: relative;
}
.ListItem {
color: black;
text-decoration: none;
padding:0px 20px;
}
ul.MenuWrap2 {
padding: 0px;
}
.MenuWrap2 {
list-style-type: none;
background-color: #f0f0f0;
min-width: 4.5em;
text-align: center;
position: absolute;
top: 2.75em;
display: none;
}
.MenuWrap2 li {
padding-bottom: 5px;
}
.ListItem2 {
color:black;
text-decoration: none;
}
最后的效果图如下:

五、总结
元素的定位模型中需要区分每个属性值的不同定位方式,分为绝对定位、相对定位、固定定位以及默认定位和继承父元素。其中绝对定位和固定定位都脱离原本的文档流,而相对定位则遵循原本的文档流。设置元素的定位方式后,还需要指定偏移量。可以从上、右、下、左四个方向进行偏移。并且可以利用Z-index属性设置元素之间的层叠顺序。
定位模型是在CSS中设置元素位置的重要方式之一,使用该模型可以实现页面常用的菜单导航、悬浮公告等效果。
总结·CSS3中定位模型之position属性的使用方法的更多相关文章
- CSS3中的counter和content属性,一些简单的内容显示就不需要JS去实现了
HTML的代码 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www ...
- css3中强大的filter(滤镜)属性
CSS3中强大的filter(滤镜)属性 博主最近在做网站的过程中发现了一个非常强大的CSS3属性,就是filter(滤镜)属性,喜欢p图的朋友看名字都应该知道这是什么神器了吧.当然,这个属性的效果肯 ...
- css3:盒模型以及box-sizing属性
文档中的每个元素被描绘为矩形盒子.渲染引擎的目的就是判定大小,属性——比如它的颜色.背景.边框方面——及这些盒子的位置.在CSS中,这些矩形盒子用标准盒模型来描述.这个模型描述了一个元素所占用的空间. ...
- CSS中常见的位置(position)属性
常用的位置属性列表: position(top.bottom.left.right) .overflow.z-index position用法: 值 描述 relative 相对定位,原位置仍占用空间 ...
- css中的display以及position属性
我们都知道,元素分为行内元素和块级元素,在页面布局中,我们常常需要让行内元素具有块级元素的特性,或者使块级元素转换成行内元素,这就要使用我们的display属性了. 我们先定义三个div: 以上的三个 ...
- js中Dom对象的position属性
首先应该明白什么是流?这个估计也很容易明白,我就不说了.顺便说下,float设置了这个属性就暂时脱离了流的存在,clear后才会到流里面. position:absolute| fixed | rel ...
- CSS3中的变形处理(transform)属性
在CSS3中,可以利用transform功能来实现文字或图像的旋转.扭曲.缩放.位移.矩阵.原点这六种类型的变形处理,下面将详细讲解transform的使用. 变形--旋转 rotate() div. ...
- CSS3中的skew()属性
刚开始接触CSS3的2D变换属性,就被这个skew()搞的一头雾水,不知道具体是怎么变化的! 研究了一会才发现,CSS3的斜切坐标系和数学中的坐标系完全不一样(设置斜切原点为左上角) <styl ...
- css3中的box-sizing常用的属性有哪些?分别有什么作用?
content-box:默认标准盒模型,总宽=width+padding+border+margin border-box:IE标准,怪异盒模型,总宽=width+margin inherit:从父元 ...
随机推荐
- mongodb的简明使用
①.特性 文档数据库 高性能高可用性集群 文档是BSON对象 一个collection是一组相关的document,它们共享相同的indexs ②.如何使用 mongo; //进入mongodb ...
- 关于mysql表中有大文本limit慢的优化
问题场景: 商品表goods,里面有几个大文本字段,类型用的MediumText,表中记录28万多.分页查询时用limit,在一般PC上需要12秒左右,这个数量级的数据不应该这么慢. 原因分析: 几个 ...
- 使用Dotfuscator加密混淆程序以及如何脱壳反编译
混淆演示 首先介绍如何使用Dotfuscator对.net程序加密码混淆/加壳 C#或vb.net编写的应用程序或DLL. 这里随便创建了一个C#的命令行控制台程序.程序很简单,对当前的时间进行了AE ...
- iOS 使用 UIMenuController 且不隐藏键盘的方法
iOS 使用 UIMenuController 且不隐藏键盘的方法 在键盘显示的时候使用 UIMenuController 弹出菜单,保持键盘显示且可输入的状态. 实现方法有 修改响应链(推荐) 遵循 ...
- Linux下memcache的安装和启动测试
memcache是一套分布式的高速缓存系统,MemCache的工作流程如下:先检查客户端的请求数据是否在memcached中,如有,直接把请求数据返回,不再对数据库进行任何操作:如果请求的数据不在me ...
- linux服务器远程链接排错
查看服务器是否能正常访问: xshell下本地shell操作: ping <ip> 关闭服务器iptables防火墙: 查看服务器端口是否正常开启: telnet <ip> & ...
- MFC教程
MFC教程 还有VS2015的视频教程 试看教程地址:http://dwz.cn/4PcfPk免费下载地址:http://dwz.cn/mfc888 一.VS2010/MFC编程入门教程之目录 第一部 ...
- SpringMVC——DispatcherServlet的IoC容器(Web应用的IoC容器的子容器)创建过程
在上一篇<Spring--Web应用中的IoC容器创建(WebApplicationContext根应用上下文的创建过程)>中说到了Web应用中的IoC容器创建过程.这一篇主要讲Sprin ...
- 【less和sass的区别,你了解多少?】
在介绍less和sass的区别之前,我们先来了解一下他们的定义: 一.Less.Sass/Scss是什么? 1.Less: 是一种动态样式语言. 对CSS赋予了动态语言的特性,如变量.继承.运算.函数 ...
- 开涛spring3(5.4) - Spring表达式语言 之 5.4在Bean定义中使用EL
5.4.1 xml风格的配置 SpEL支持在Bean定义时注入,默认使用“#{SpEL表达式}”表示,其中“#root”根对象默认可以认为是 ApplicationContext,只有Applica ...
