Yii2.0源码阅读-视图(View)渲染过程
之前的文章我们根据源码的分析,弄清了Yii如何处理一次请求,以及根据解析的路由如何调用控制器中的action,那接下来好奇的可能就是,我在控制器action中执行了return $this->render('index'),那render这个方法是如何完成渲染视图文件的工作的?我们继续从源码入手。
1、找到视图文件
先看我们在controller/action中视图渲染的调用:
public function actionIndex()
{
//代码省略
return $this->render('index',[
'model'=>$model
]);
}
1.1、找到render方法
因为所有的控制器类都继承了yii\web\Controller,最终找到render位于yii\web\Controller的父类yii\base\Controller,看定义:
//yii\base\Controller
public function render($view, $params = [])
{
$content = $this->getView()->render($view, $params, $this);
return $this->renderContent($content);
}
可以看到真正的渲染操作并非在controller中处理,而是在view对象中完成的。这里只负责调用:
- 把视图文件给我渲染好
- 把渲染好的视图文件放进我定义的布局文件
- 返回
1.2、获取视图对象
从render方法的设计可以看到Yii2.0中,控制器(C)和视图(V)是完全分离的,各司其职。看$this->getView():
//yii\base\Controller
public function getView()
{
if ($this->_view === null) {
$this->_view = Yii::$app->getView();
}
return $this->_view;
}
Yii::$app,就是我们new Application的时候保存的一个全局application变量,在构造方法中已经保存好了Yii::$app = $this;,可以查看yii\base\Application __construct,不过多描述了。
这样我们知道了Yii::$app->getView(),getView应该位于yii\web\Application,或者其父类中`:
//yii\base\Application
public function getView()
{
return $this->get('view');
}
get方法位于Application的父类yii\di\ServiceLocator,根据源码可以看到,是对当前对象中的两个成员变量$_components与$_definitions做了判断,看是否有view这个组件的对象(实例),或者定义(['class'=>'yii\web\view']),有实例则直接返回,否则根据定义创建实例(createObject)返回。
【注】关于$_definitions变量的初始化,其实在new Application的时候,在
yii\base\Application的__construct构造方法中,调用了preInit,而preInit方法中对核心组件(coreComponents)进行了初始化,这里就包括了'view' => ['class' => 'yii\web\View'],组件的初始化就是这些配置信息保存的过程,主要通过yii\base\Object中的构造方法,调用了Yii::configure($config),configure的过程就是对$_definitions $_components赋值的过程。
最终经过getView(),我们得到的就是一个yii\web\View object
2、渲染视图文件
进入到yii\web\View中的render方法,位于其父类。
//yii\base\View
public function render($view, $params = [], $context = null)
{
$viewFile = $this->findViewFile($view, $context);
return $this->renderFile($viewFile, $params, $context);
}
通过代码可以看到,渲染视图文件的第一步就是找到这个视图文件在磁盘中的文件存储位置(真实路径)。从findViewFile方法寻找路径的过程,也可看出我们的$view参数支持的几种格式。
2.1、$view参数格式
源码不放了,大家对照yii\base\View中的function findViewFile,或看这里
- 按照alias别名的方式
检查$view中是否包含“@”,如果有说明是使用了别名的方法,直接通过Yii::getAlias($view)获取,因为形式是"@backend/views/site/index"这种格式,而在config文件夹下的bootstrap.php中已经对backend进行了setAlias,所以通过getAias简单处理就可返回真实路径了 - 以"//"开头的
$view,如"//site/index"
匹配到这种形式执行Yii::$app->getViewPath(),getViewPath方法事实上是:获取我们在配置文件中定义的basePath,再根据Yii2.0中约定的目录结构,加上"/views"返回 - 以"/"开头
相当于绝对路径的方式,在当前控制器所在的module中进行寻找,这个controller对象的module成员保存的是当前控制器所在的module对象,这个保存是在createControllerByID中调用Yii::createObject()的时候进行赋值的。yii\base\Controller中的构造方法有一句:$this->module = $module; - controller对象调用View进行视图渲染时,将对象自身传递给了view,也就是$context,如果这个控制器实现了ViewContextInterface接口(接口中就定义了一个getViewPath方法),那么直接调用控制器的getViewPath
- 最后一种情况就是根据当前视图文件的文件路径来返回视图路径(这种应该是在视图文件中渲染其他视图的情况)
【注】2与3其实都是调用
yii\base\Module中的getViewPath,getViewPath中调用了getBasePath,区别在于2中用的是Yii::$app 这个对象,Application对象初始化的时候在preInit中已经对将配置文件中的basePath初始化并保存在了$_basePath中;3中getViewPath调用的发起者是controller实例所属的module对象,module对象创建的时候并未初始化$_basePath,所以可以看到getBasePaht中是使用反射的方法获取当前module对象对应文件的路径,进而返回basePath的
2.2、renderFile
renderFile的操作就比较简单了,根据视图文件的后缀来判断是否启用了相应的模板引擎,如Smarty、Twig等,如果都没有那就默认的php文件的方式(renderPhpFile)进行渲染,renderPhpFile的代码非常简单:
public function renderPhpFile($_file_, $_params_ = [])
{
ob_start();
ob_implicit_flush(false);
//将我们render的参数数组extract为本地变量
extract($_params_, EXTR_OVERWRITE);
//require 我们的视图文件
require($_file_);
//清空并返回当前缓冲区的内容
return ob_get_clean();
}
经过以上的分析,一个视图文件的渲染就完成了,而我们的Yii框架中大多使用了布局文件。所以回到yii\base\Controller的render方法中,视图文件渲染之后返回的是一个字符串,保存在了$content中,然后执行了return $this->renderContent($content),这其实就是把视图文件渲染后的结果放到布局中,这也是为什么我们的布局文件中会有这么一行代码:<?=$content?>。renderContent其实就是获取布局文件的路径然后在调用View中的renderFile方法,过程跟视图渲染的过程一样。
至此,Yii2.0视图渲染过程分析完毕。
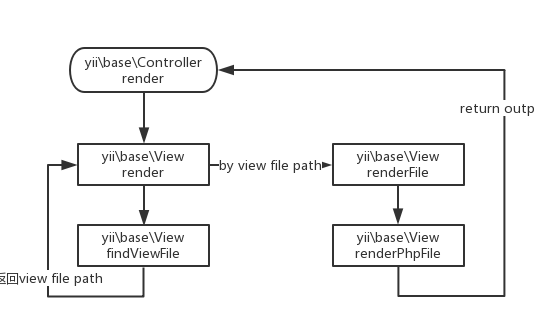
【附】render渲染代码调用流程

Yii2.0源码阅读-视图(View)渲染过程的更多相关文章
- Yii2.0源码阅读-一次请求的完整过程
Yii2.0框架源码阅读,从请求发起,到结束的运行步骤 其实最初阅读是从yii\web\UrlManager这个类开始看起,不断的寻找这个类中方法的调用者,最终回到了yii\web\Applicati ...
- Yii2.0源码阅读-从路由到控制器
之前的文章弄清了一次请求的开始到结束.主要讲了Yii Applicaton实例的创建.初始化,UrlManager如何返回Yii中的路由信息,到runAction,最后将Response发送给客户端. ...
- Yii2.0源码阅读-behavior的实现原理
Yii2.0中的一个思想就是组件化的思想,所以.大多数的类都直接或间接的继承自yii\base\Component,而组件的三大功能:属性.事件.行为. 行为的目的是为了方便的扩展一个类的功能,而不需 ...
- Yii2.0源码阅读-PHP如何与redis通信?
PHP与Redis可以通过socket进行通信,前提是PHP需要实现Redis的协议 RESP协议描述: 字符串 \r\n : 表示一个正确的状态信息,具体信息是'+'后面的字符(Simple Str ...
- Yii2.0源码分析之——控制器文件分析(Controller.php)创建动作、执行动作
在Yii中,当请求一个Url的时候,首先在application中获取request信息,然后由request通过urlManager解析出route,再在Module中根据route来创建contr ...
- Vue.js 2.0源码解析之前端渲染篇
一.前言 Vue.js框架是目前比较火的MVVM框架之一,简单易上手的学习曲线,友好的官方文档,配套的构建工具,让Vue.js在2016大放异彩,大有赶超React之势.前不久Vue.js 2.0正式 ...
- 【原创】backbone1.1.0源码解析之View
作为MVC框架,M(odel) V(iew) C(ontroler)之间的联系是必不可少的,今天要说的就是View(视图) 通常我们在写逻辑代码也好或者是在ui组件也好,都需要跟dom打交道,我们 ...
- Vue2.0源码阅读笔记--双向绑定实现原理
上一篇 文章 了解了Vue.js的生命周期.这篇分析Observe Data过程,了解Vue.js的双向数据绑定实现原理. 一.实现双向绑定的做法 前端MVVM最令人激动的就是双向绑定机制了,实现双向 ...
- Vue2.0源码阅读笔记(二):响应式原理
Vue是数据驱动的框架,在修改数据时,视图会进行更新.数据响应式系统使得状态管理变的简单直接,在开发过程中减少与DOM元素的接触.而深入学习其中的原理十分有必要,能够回避一些常见的问题,使开发变的 ...
随机推荐
- 使用Intellij IDEA的svn时提示出错:Can't use Subversion command line client: svn
问题 原因是安装SVN的时候没有安装command-line功能,要单独安装VisualSVN 下载页面:http://subversion.apache.org/packages.html SVN1 ...
- 【ANT】创建删除目录,复制移动重命名文件
一.创建目录: <?xml version="1.0"?> <project default="test_mkdir"> <tar ...
- Solr集群搭建详细教程(二)
注:欢迎大家转载,非商业用途请在醒目位置注明本文链接和作者名dijia478,商业用途请联系本人dijia478@163.com. 之前步骤:Solr集群搭建详细教程(一) 三.solr集群搭建 注意 ...
- ASP.NET Core 系列视频完结,新项目实战课程发布。
今天把MVC的章节完成了,给大家从头到尾做了一个登录注册的示例,带前后端Model验证,算是完整的示例.同时借助于eShopOnContainers的示例也做了一个DBContextSeed的包装器来 ...
- getchar() 、 scanf() 、流与缓冲区
C中的缓冲区一直是debug的重灾区,今天在写一个命令行界面的时候又遇到了这个问题,所以来总结一波. 两函数的不同之处 scanf() 会把 stdinBuff 中的特定格式数据取出,非特定格式数据则 ...
- htpasswd 命令详解
htpasswd参数 -c 创建passwdfile.如果passwdfile 已经存在,那么它会重新写入并删去原有内容. -n 不更新passwordfile,直接显示密码 -m 使用MD5加密(默 ...
- java 设计模式-缺省适配器模式
本文转载地址:http://www.cnblogs.com/iyangyuan/archive/2013/03/11/2954808.html 在程序设计过程中,读者很可能遇到这样一种困境:设计了一个 ...
- ubuntu14.04 解决屏幕亮度无法调节的问题
sudo gedit /etc/default/grub 在打开文件中找到 GRUB_CMDLINE_LINUX="" 改成 GRUB_CMDLINE_LINUX="ac ...
- bzoj 3669: [Noi2014] 魔法森林 LCT版
Description 为了得到书法大家的真传,小E同学下定决心去拜访住在魔法森林中的隐士.魔法森林可以被看成一个包含个N节点M条边的无向图,节点标号为1..N,边标号为1..M.初始时小E同学在号节 ...
- php程序员面试经验
面试是你进入公司的第一个关卡,面试过后还会有试用期.可有时候总有那么一些人对待面试完全没人任何防备. 如果你想进入一家优秀的企业,那么对于面试你一定要做好十足的准备.为什么说了:"将军不打没 ...
