cocos2dx - v2.3.3编辑器简单使用及不同分辨率适配
准备工具
Cocos 引擎当前最新版本:v2.3.3 官网下载地址: http://www.cocos.com/download/
前述:cocos自带UI编辑器在最新的版本有了很大的改动,整合了动画相关成为一个新的引擎工具。甚至用法都做了相当改变,这里简单讲几个常用的实现。
UI项目
一、新建
用Cocos Studio工具新建一个状态栏项目。如下图:

二、预览
在新的编辑器,可以轻松看到效果,选中MainScene.csb,同时点击如下调试按钮即可看到效果。

下图中 在编辑器的左上角的分辨率及横向纵向,可以轻松查看不同的分辨率下UI的显示。

三、新建Layer窗口
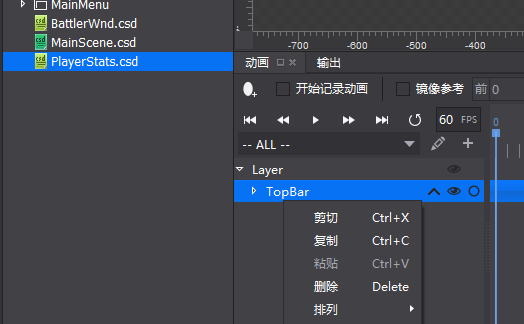
选择文件->新建文件 可以选择新建的类型,新建一个Layer层窗口,改名为BattleWnd,方便我们之前新建游戏的使用。

添加资源等不在细述,我们直接用现有的Demo中资源来测试,选中PlayerStats->TopBar ->右键 -> 复制 。如下图

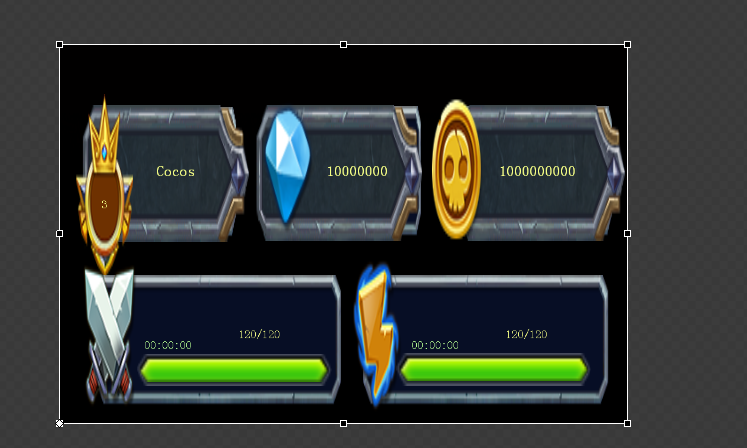
回到BattlerWnd, 右键Layer -> 黏贴。 可以看到效果图中,UI被拉伸了

选中TopBar,对其属性进行调整

将尺寸改为按像素设置,而不用原来的根据父节点的比例设置,并设置UI设计时的大小(640,150),然后再调回比例显示尺寸。 同时对下面UI排列的上和左选中,表示向上对齐,向左对齐。
为了方便游戏使用,将状态栏的内容去掉一些,同时调整下位置。


这样一个简单的UI界面就制作好了。
四、导出到项目
点击项目->发布与打包->发布资源,在res目录看到如下文件,导出目录也可以自己做修改

实际应用中,复制BattlerWnd.csb及MainMenu,Common目录到游戏Resource目录下。
注意: 导出的文件的相对路径需要始终保持一致,不然加载资源会有问题。
回到项目中,在对应地方添加如下代码
#include "cocostudio/CocoStudio.h"
///////////////////////////////////////////////////
m_pRootNode = CSLoader::createNode("BattlerWnd.csb");
if (!m_pRootNode)
{
return false;
}
// 层级在最上层
this->addChild(m_pRootNode, );
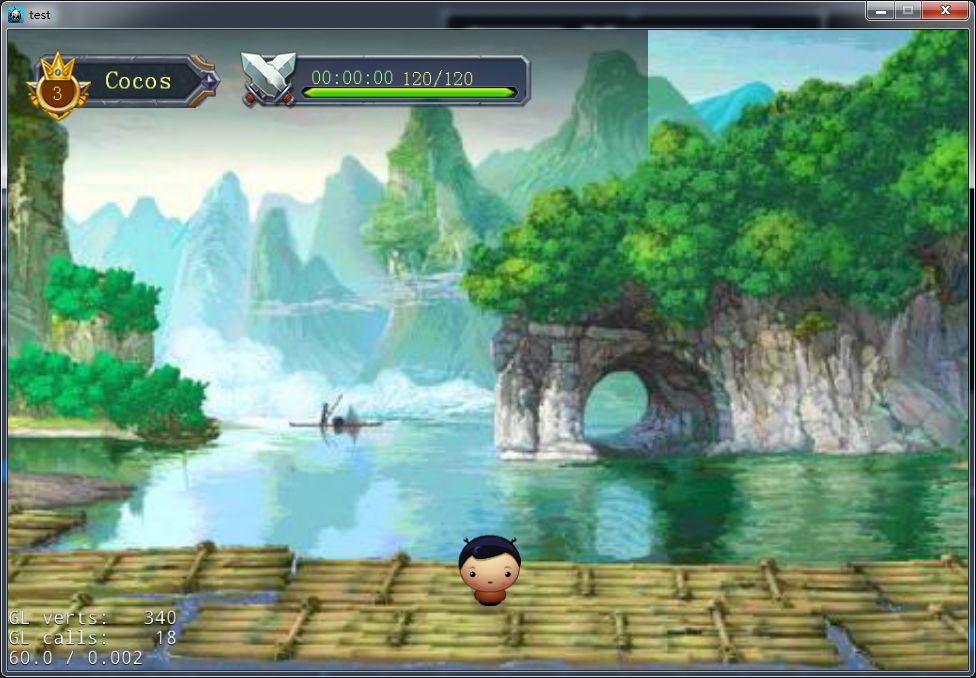
显示如下

看起来一切都很好了???试试不同分辨率看下,在AppDelegate.cpp中,调整 designResolutionSize大小。

发现不同分辨率下,状态栏并没有靠左靠右对其,而是始终在我们设计UI时的固定位置。这时候无比怀念上个版本的自适应分辨率选项,在编辑器上做了各种调整发现都不能有效。
最后才发现原来是要添加下面这段代码!!!
#include "ui/CocosGUI.h"
/*--------------------------*/
auto visibleSize = Director::getInstance()->getVisibleSize(); //根据设计 显示的实际大小
m_pRootNode->setContentSize(visibleSize);
ui::Helper::doLayout(m_pRootNode);
效果如下:

位置终于回来了,然后这不该在加载csb就做的吗???
至此,游戏有了一个状态栏,具体的大小位置,根据上述可以再各自调整哈~
cocos2dx - v2.3.3编辑器简单使用及不同分辨率适配的更多相关文章
- cocos2dx - v2.3.3编辑器骨骼动画
接上一节内容:cocos2dx - v2.3.3编辑器简单使用及不同分辨率适配 本节主要Cocos骨骼动画的创建及使用 一.新建 用Cocos Studio工具新建一个状态栏项目.如下图: 当然也可以 ...
- Cocos2d-x V2.x版本对64bit的支持
2015年2月1日后新提交的应用必须要支持64位架构. 我所使用的是cocos2d-x V2.0版本,而且源码有部分代码是修改过的.好在cocos2d-x官方已经放出了一个支持64位的2.2.6版本, ...
- [wp8游戏] cocos2d-x v2.2 + VS2013 环境搭建
[wp8游戏] cocos2d-x v2.2 + VS2013 环境搭建 by:唐小崇 http://www.cnblogs.com/tangchong 从cocos2d-x v2.1.4 以来,co ...
- cocos2d-x v2.2 IOS工程支持64-bit 遇坑记录
修改缘由 由于 iPhone 5S的A7 CPU iPhone 6(A8 CPU)都已经支持64-bit ARM 架构,据说64位处理器跑64代码会提高处理能力?因此二月一新提交appstore应 ...
- UEditor富文本编辑器简单使用
UEditor富文本编辑器简单使用 一.下载地址:https://ueditor.baidu.com/website/ 官网中并没有 python 版本的 UEditor 富文本编辑器,本文简单介绍 ...
- 使用TensorFlow v2张量的一个简单的“hello world”示例
使用TensorFlow v2张量的一个简单的"hello world"示例 import tensorflow as tf # 创建一个张量 hello = tf.constan ...
- Bootstrap在线编辑器简单分享
Bootstrap 已经使响应式网站开发变得简单很多. 但是如果你不必手动写全部代码,事情会如何呢? 如果你可以自由地选择你想要使用的Bootstrap 组件.并可以把它们拖拽到画布中,事情会如何呢? ...
- pycharm编辑器简单配置-- 持续更新完善
目录 python解释器安装.多版本共存等 给pycharm编辑器选择python解释器版本 配置pip仓库地址 方式一:直接修改文件配置 方式二:pycharm配置 方式三:通过临时指定pip仓库地 ...
- vim 编辑器简单使用总结
http://blog.csdn.net/sharp_allen/article/details/27075133转载 说了这么多,其实还少一个和word,记事本一样的编辑器,在各个操作系统都有编辑器 ...
随机推荐
- sublime中如何在浏览器中打开文件?
SideBarEnhancements 侧边栏增强 SideBarEnhancements本是增强侧边栏的插件,这里将教大家如何用来做sublime text 3浏览器预览插件,并可自定义浏览器预览的 ...
- 大家一起来找茬(BUG)
大家一起来找茬(BUG) ----------目录---------- 一.上手体验 1.主界面 2.功能 二.程序的 BUG 三.必应词典的 BUG 1."每日一句"里的句子不能 ...
- bootstrap 表单+按钮+对话框
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 团队作业4----第一次项目冲刺(Alpha版本)4.24
a.提供当天站立式会议照片 会议内容: ①:对数据库的设计存在问题的进一步讨论 ②:讨论需求分析中的存在的难解决的问题,比如要做到较好的反应用户的行为. ③:分配今天的任务 b. 每个人的工作 工作完 ...
- 201521123022 《Java程序设计》 第十三周学习总结
1. 本周学习总结 2. 书面作业 Q1. 网络基础 Q1.1 比较ping www.baidu.com与ping cec.jmu.edu.cn,分析返回结果有何不同?为什么会有这样的不同? 前者IP ...
- 201521123092《java程序设计》第十三周学习总结
1. 本周学习总结 以你喜欢的方式(思维导图.OneNote或其他)归纳总结多网络相关内容. 2. 书面作业 2.1. 网络基础 1.1 比较ping www.baidu.com与ping cec.j ...
- Linux入门_2-基础命令
Linux入门-基础命令 目录 日期命令date 修改时区 日历命令cal 关机启动命令halt,reboot,poweroff whoami.who.who am i.w screen ...
- JS控制台打印星星,总有你要的那一款~
用JS语句,在控制台中打印星星,你要的是哪一款呢~来认领吧~ 1.左直角星星 效果: 代码: let readline=require("readline-sync"); cons ...
- openlayer的凸包算法实现
最近在要实现一个openlayer的凸多边形,也遇到了不小的坑,就记录一下 1.具体的需求: 通过在界面点击,获取点击是的坐标点,来绘制一个凸多边形. 2.思考过程: 1)首先,我们得先获取点击事件发 ...
- 调用惯例Calling Convention (或者说:调用约定)
调用惯例影响执行效率,参数的传递方式以及栈清除的方式. 调用惯例 参数传递顺序 谁负责清除参数 参数是否使用暂存器 register 从左到右 被调用者 是 pascal 从左到右 被调用者 否 ...
