H5在线编辑器优化总结
花了三个半月做了个编辑器。自己一个人写写CSS,搞搞html,弄下JS,大部分精力都是掏鼓js,时间很仓促,后面领导帮忙写了四个页面逻辑(音频,图片,视频)。
很多能优化的,以此文章记录要已经优化和未来要优化的内容。

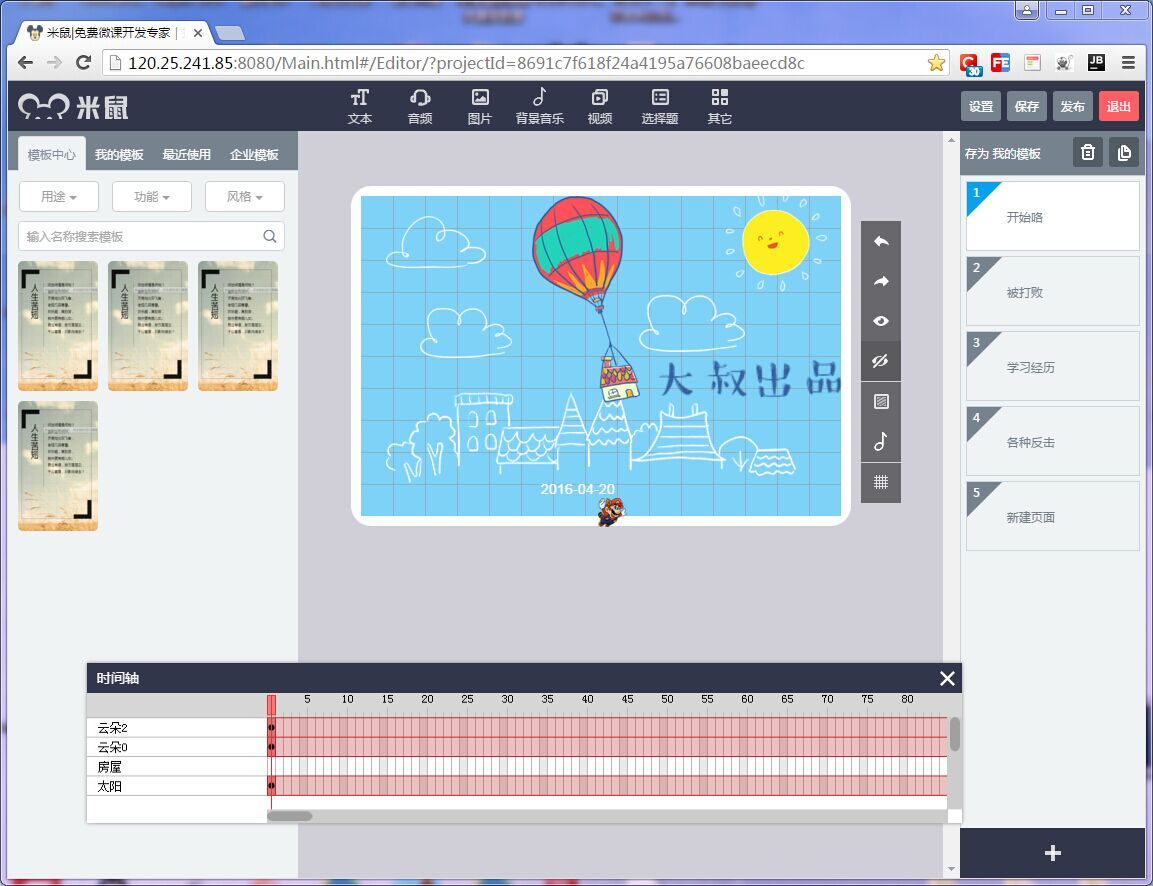
这货能干哈子,这货其实就是能做动画的,当然,有交互,样式。跟易企秀差不多,但,还有其他一些功能。

用户能编辑组件的样子。


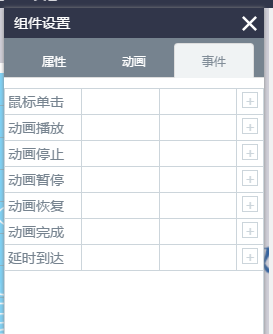
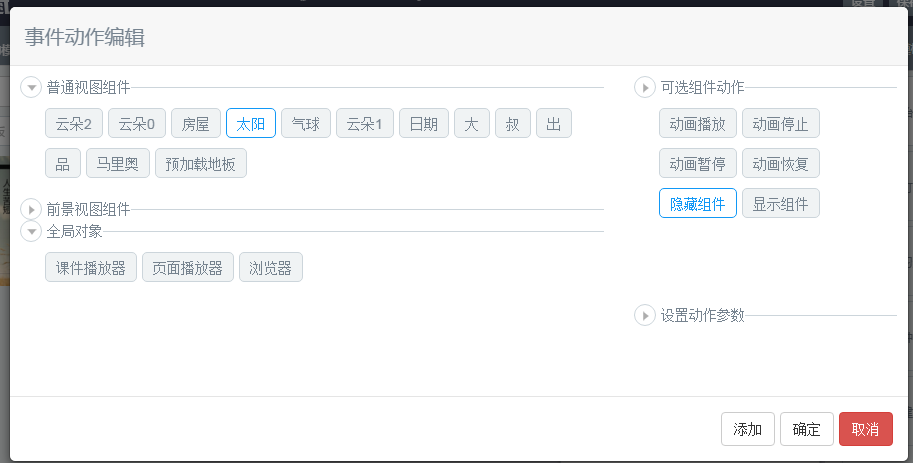
修改事件动作。


动画可以实时预览。
详细可以看:编辑器
手机端预览:手机端预览

说回正题,优化,其实这一版优化不行。
组件拖拽优化。


拖拽是很常用的功能,不就是修改left,top就行了?还能优化吗?
可以,首先第一点,我可以做函数节流。第二点,left,top会触发reflow,所以在拖动过程中可以先修改transform,结束的时候,再一次性修改left,top。
时间轴优化。
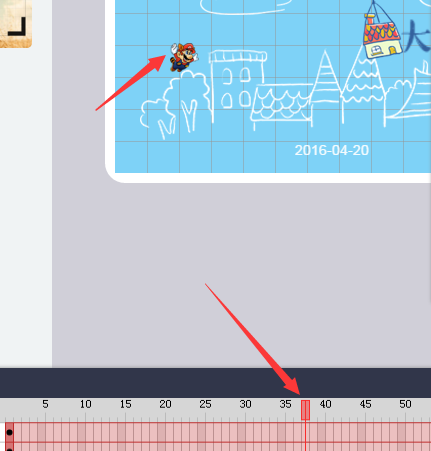
时间轴使用的是canvas,当内容很多,而且动画很长的时候,时间轴必须只显示滑动到的内容。例如下面这张图,只显示1-85帧的内容,而不是所有。

动画优化。
动画优化牵扯是最大的,这版本的动画使用的是requestAnimationFrame(简称:RAF),封装成ticker单例,其他要做动画的组件都由ticker抛出事件进行更新。
这样保证整个工程只有一处地方使用RAF。但是,还是不够流畅。还能不能优化?我经常问自己。
能!动画性能CSS3 > canvas动画>RAF>setTimeout。按照这个顺序,PC端还是使用RAF,手机端使用CSS3。实现方法,保存课件的时候,生成CSS3动画字符串,当然,字符还能压缩,压缩算法可以参考HTTP2.0的头部压缩技术,生成的CSS3动画字符串,在手机端获取之后,转换成style,转换style的代码具体参考手淘(这不算偷吧)。
组件自定义样式优化。
现在的组件样式,PC端编辑之后,保存到服务器,手机拿到之后,还要解析,解析需要花时间啊,明显可以看出换页的时候有一段空白时间。
优化方法:PC端编辑后生成CSS,组件使用状态机。

资源预加载。
图片现在手机浏览器有个特性,看不到的图片不会加载,等要显示的时候才加载,这样很糟糕,也许显示的时候,图片还没加载完,没内容。
还有就是,假设场景里面有一百张图片,不能一开始就一百张图片杂乱无章的加载吧,要有顺序,当然,哪张先显示的就先加载,没显示的按顺序预加载。
所以还要弄个图片加载管理,包括预加载,按顺序加载。
课件页面数据预加载。
当用户在播放第一页的过程中,第一页的资源已经全部加载了,这时候可以马上加载下一页的页面数据。
数据保存优化。
每个课件有对应的工程数据,每个页面有对应的页面数据。数据的优化目前想到的就是不要保存默认值。例如下面的data,它的width是默认值,那么width就没必要保存在服务器了。
var data = {
width:100,//默认值
height:200
}
组件样式更新优化。
动画过程中,会设置组件的skewX,skewY等,在同一帧每次操作skewX或者skewY都要更改组件的transform。性能肯定不如,把当前帧的所有样式操作放到下一帧,下一帧一开始把同一个对象修改transform的所有操作合并了,再更改样式。
开发流程优化。
传统开发,在工程里新建一个js文件,然后引入。
1就是写script标签,设置顺序。2使用require.js写配置,然后define。3使用sea.js,require.
本人as3出生,一个文件对应一个类,一个类只完成一个职责。这个项目总共249个类,每个类都去配置或者写require,那太糟糕。
这流程能优化吗?可以,自己定个规范,利用gulp,配合require.js自动生成配置文件,自动生成引用。无论是个人开发,还是团队合作,都很方便。
下下图的R.js就是自动生成的。为什么叫R.js。因为我曾经玩过安卓开发。


图片优化.
使用svg代替一些简单的图形。svg体积小,保存工程的时候可以合并成一个或多个字符串,读取的时候,分割就好。这样可以减少HTTP请求。
离职了,第一版可优化空间还是很大,第二版也不知道什么时候做好,毕竟是用业余时间。
第二版准备使用ES6,angular2.0,当然引擎部分可能引入VUE。
H5在线编辑器优化总结的更多相关文章
- Method Draw – 很好用的 SVG 在线编辑器
Method Draw 是一款在线 SVG 编辑器,是 SVG Edit 的一个分支.Method Draw 的目的是改进 SVG Edit 的可用性和用户体验.它移除了 line-caps/corn ...
- (视频) 《快速创建网站》 3.2 WordPress多站点及Azure在线编辑器 - 扔掉你的ftp工具吧,修改代码全部云端搞定
本文是<快速创建网站>系列的第6篇,如果你还没有看过之前的内容,建议你点击以下目录中的章节先阅读其他内容再回到本文. 1. 网站管理平台WordPress和云计算平台Azure简介 (6分 ...
- 在线可视化设计网站 & 在线编辑器
在线可视化设计网站 在线编辑器:海报编辑器.H5 编辑器.视频编辑器.音频编辑器.抠图编辑器 在线 拖拽 可视化 编辑器 Canvas WebGL Canva With Canva, anyone c ...
- vue 使用 monaco-editor 实现在线编辑器
前言 项目里使用到 monaco-editor 编辑器,实现源码编辑器,看了很多网上教程,记录一下实现过程.在此之前引用很多博主的方法安装但是引入的时候,运行项目总是各种各样的错误,找不到头绪.终于在 ...
- 在ASP.NET Core中使用百度在线编辑器UEditor
在ASP.NET Core中使用百度在线编辑器UEditor 0x00 起因 最近需要一个在线编辑器,之前听人说过百度的UEditor不错,去官网下了一个.不过服务端只有ASP.NET版的,如果是为了 ...
- 移动H5前端性能优化指南
移动H5前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用2. 在Mobile侧我们提出三秒种渲染完成首屏指标3. 基于第二点,首屏加载3秒完成或使用Loading4. 基于联通3G网 ...
- 在线编辑器的使用-KindEditor
第一种:KindEditor编辑器 步骤一:加载相应的核心的文件 下载地址:http://kindeditor.net/demo.php <link rel="stylesheet&q ...
- js组件在线编辑器插件、图表库插件、文件树插件
在线编辑器插件: 一.kindeditor 二.UEditor 图表库插件: 一.echart 二.highchart 文件树插件: 一.zTree -- jQuery 树插件 http://www. ...
- 百度在线编辑器UEditor(v1.3.6) .net环境下详细配置教程之更改图片和附件上传路径
本文是接上一篇博客,如果有疑问请先阅读上一篇:百度在线编辑器UEditor(v1.3.6) .net环境下详细配置教程 默认UEditor上传图片的路径是,编辑器包目录里面的net目录下 下面就演示如 ...
随机推荐
- 用JS添加和删除class类名
下面介绍一下如何给一个节点添加和删除class名 添加:节点.classList.add("类名"): 删除:节点.classList.remove("类名") ...
- 开发一个Servlet示例
Servlet响应请求步骤: Servlet是一个基于Java技术的Web组件,运行在服务器端,用户利用Servlet可以很轻松地扩展Web服务器的功能,使其满足特定的应用需要.Tomcat是一个常用 ...
- 深入tornado中的http1connection
前言 tornado中http1connection文件的作用极其重要,他实现了http1.x协议. 本模块基于gen模块和iostream模块实现异步的处理请求或者响应. 阅读本文需要一些基础的ht ...
- Wampserver红色橙色解决思路----端口冲突是关键
Wampserver不是绿色:wampserver下载安装不需要配置环境,在这之前需要下载tomcat,并确保启动,不然会是红色.安装好wampserver(就是在安装过程不会弹出缺少什么文件,我的就 ...
- 网络安全——一图看懂HTTPS建立过程
关于网络安全加密的介绍可以看之前文章: 1. 网络安全--数据的加密与签名,RSA介绍 2. Base64编码.MD5.SHA1-SHA512.HMAC(SHA1-SHA512) 3. When I ...
- UWP自定义RadioButton实现Tab底部导航
先看效果: 参照Android的实现方式用RadioButton来实现,但是Uwp的RadioButton并没有安卓的Selector选择器 下面是一个比较简单的实现,如果有同学有更好的实现,欢迎留言 ...
- OWIN的概念初接触
OWIN这个词我昨天才认识,一直疑惑它是个什么东西,通过一定量的研究,得到一个初步的认识,留个脚印. OWIN是什么 OWIN是一个规范和标准,旨在阐述web服务器和web应用应该如何去解耦,它使得原 ...
- APUE-文件和目录(六)函数ftw和nftw
名字 ftw,nftw - 文件树遍历 概要 #include <ftw.h> int nftw(const char *dirpath, int (*fn) (const char *f ...
- 执行ANT JAVA三种方式
1. 命令行 <target name="reporttoexcel" depends="report"> <exec executable= ...
- Hibernate.cfg.xml 主配置
<?xml version="1.0"?> <!DOCTYPE hibernate-mapping PUBLIC "-//Hibernate/Hiber ...
