npm run build生成路径问题
vue项目中可以使用npm run build 命令生成静态文件夹dist,开发者可以直接点击dist文件夹下面的index.html问价来访问自己的项目,但是用vue-cli生成的项目,当运行npm run build 时,生成的index.html中的文件是绝对路径

(问题一)
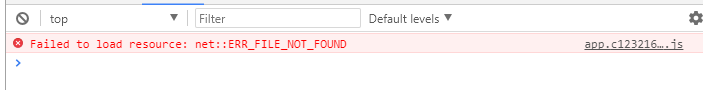
直接打开index.html之后就会报错:

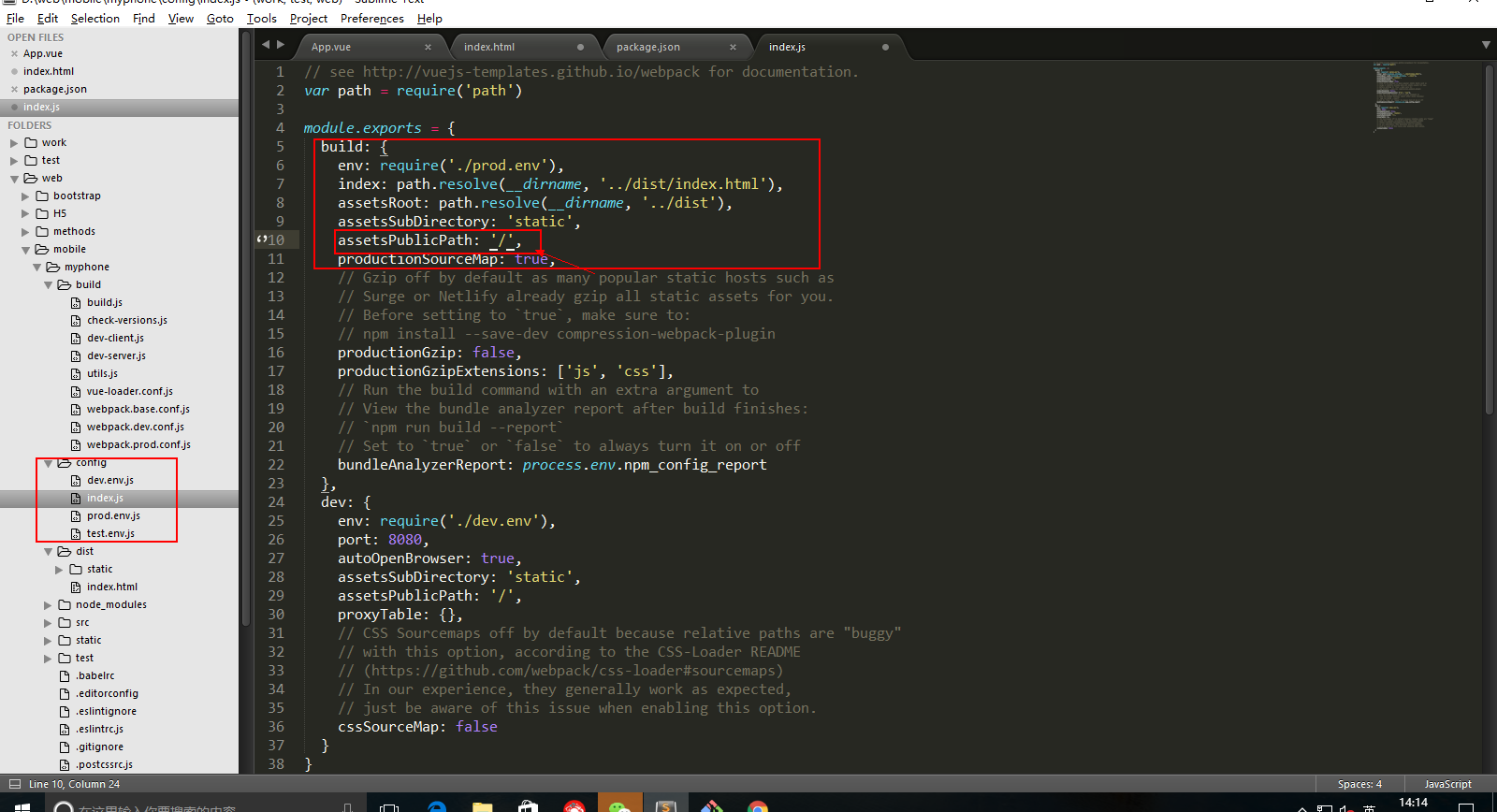
因为vue-cli的默认配置中, assetsPublicPath是用绝对目录(文件路径config/index.js),所以dist文件夹里的文件必须放在服务器的根目录

解决办法
将assetsPublicPath的路径选项改为'./';
这时直接点击index.html文件就可以了。
(问题二)
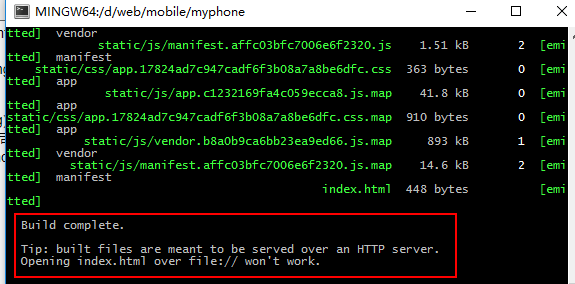
默认情况下,npm run dev/test是开发环境,npm run build 是生产环境,在开发环境完成代码和测试,之后用生产环境生成代码。npm run build的时候, 一开始就会提示Built files are meant to be served over an HTTP server. Opening index.html over file:// won't work.

解决办法
在npm run build 运行完之后,再运行
cd dist
npm install -g http-server // 该命令只需执行一次, 安装过之后, 以后就不需要重复安装了.
hs
这时直接输入localhost:8080/ 192.168.2.108:8080/127.0.0.1:8080就可以访问页面了。
npm run build生成路径问题的更多相关文章
- Vue - 如何使用npm run build后的dist文件夹
脚手架vue cli生成项目后,使用 npm run build 生成了一个dist文件夹(应该是distribution的缩写) 只要放在http服务器上就可以运行. 使用一句python命令可以搭 ...
- npm run build之后生成的dist如何扔到服务器运行(npm run build之后如何本地运行)
运行npm run build之后,会生成一个dist文件夹,里面的目录结构大概是这样的: 生成完的文件我们怎么来运行呢?直接在本地打开inde.html是无法运行的,打包的时候有提示: 构建文件应该 ...
- React 面向组件化编程 - 封装了webpack - npm run build 产生的包的 /static 引用路径问题
React 面向组件化编程 面向对象 ----> 面向模块 ----> 面向组件 套路: 注意: 组件名必须大写开头: 只能有一个根标签: <input />虚拟DOM 元素必 ...
- VUE-CLI Vue安装及开发,npm run build无法查看项目的问题
Vue-cli 本地安装vue项目 需要安装node.js,用node命令行npm的方式安装Vue 步骤: 1.进入项目地址安装 npm install vue-cli -g 2.初始化一下 ESli ...
- vue使用npm run build命令打包
vue使用npm run build命令打包项目 当我们使用vue-cli脚手架完成一个项目的时候,下一步肯定会想要怎么把这个项目放到互联网上或者本地直接打开呢,我们在本地调试的时候只要命令行执行 ...
- npm run build 打包后(直接打包白屏),如何运行在本地查看效果(Apache服务)
转载: https://www.cnblogs.com/qiu-Ann/p/7477593.html 目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端 ...
- create-react-app创建的项目npm run build之后静态文件找不到
create-react-app创建的项目npm run build之后,运行build中的index.html,什么都没显示,打开浏览器的F12,发现了几个红色的报错,提示几个文件找不到. 查看生成 ...
- npm run build 打包后,如何运行在本地查看效果(Apache服务)
目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端口上进行本地调试.项目已经进行一半了,今天有时间突然想使用npm run build进行上线打包,试试 ...
- 关于vue的npm run dev和npm run build
├─build │ ├─build.js │ ├─check-versions.js │ ├─dev-client.js │ ├─dev-server.js │ ├─utils.js │ ├─vue- ...
随机推荐
- 利用angular打造管理系统页面
1 创建一个新的angular应用 ng new adminSystem 2 利用WebStorm打开adminSystem应用 3 借助AdminLTE这个开源项目来辅助开发 AdminLTE项目: ...
- SQL实现 模糊查询(转)
在进行数据库查询时,有完整查询和模糊查询之分. 一般模糊查询语句如下: SELECT 字段 FROM 表 WHERE 某字段 Like 条件 其中关于条件,SQL提供了四种匹配模式: 1,% :表示任 ...
- Google研究人员宣布完成全球首例SHA-1哈希碰撞!
2004年的国际密码讨论年会(CRYPTO)尾声,我国密码学家王小云及其研究同事展示了MD5.SHA-0及其他相关杂凑函数的杂凑碰撞并给出了实例.时隔13年之后,来自Google的研究人员宣布完成第一 ...
- 堆排序—Java
堆排序: 一棵完全二叉树,如果父节点的值大于等于左右节点的值,则称此完全二叉树为小根堆(小顶堆):如果父节点的值小于等于左右节点的值,则次完全二叉树为大根堆(大顶堆). 堆排序是建立在大顶堆或小顶堆的 ...
- 利用jmeter+JAVA对RPC的单接口(dubbo接口等)进行性能测试
建立JAVA项目 建立maven项目,加入Jmeter所需要的JAR包依赖. POM.xml 加入如下: <dependency> <groupId>org.apache.j ...
- jQuery选中下拉列表,输出值
jQuery部分: $("#form1 select").change(function () { var s=[]; $("#form1 select :selecte ...
- ssm整合说明与模板-Spring Spring MVC Mybatis整合开发
ssm整合说明 spring+spring mvc+mybatis 说明 源码下载 由于之前存在ssh框架,spring+struts+hibernate,其中spring负责aop与ioc,所以一般 ...
- 深度学习框架-caffe安装-环境[Mac OSX 10.12]
深度学习框架-caffe安装 [Mac OSX 10.12] [参考资源] 1.英文原文:(使用GPU) [http://hoondy.com/2015/04/03/how-to-install-ca ...
- CGI + FastCGI(PHP-FPM)联系和区别的图解 + 注释
一.背景 参考了几篇文章,总结成图解 + 注释方便以后查阅. 参考资料: 1.https://www.zhihu.com/question/19582041 2.https://segmentfaul ...
- python 斐波那契数列 fibonacci
在python中生成fibonacci数列的函数 def fibonacci(): list = [] while 1: if(len(list) < 2): list.append(1) el ...
