CustomDialog——一个多功能、通用、可自定义的Dialog
CustomDialog——一个多功能、通用、可自定义的Dialog

依赖
compile 'com.github.SiberiaDante:CustomDialog:v1.0.1'
说明
[CustomDialog]
一、一个万能的通用支持多功能的Dialog,简单三步即可实现:
1.只需要传入自定义的CustomDialog布局和需要设置点击事件的控件的id即可
CustomDialog customDialog=new CustomDialog(this,
R.layout.dialog_layout,
new int[]{R.id.dialog_sure});
2.CustomDialog按钮的监听
customDialog.setOnDialogItemClickListener(new CustomDialog.OnCustomDialogItemClickListener() {
@Override
public void OnCustomDialogItemClick(CustomDialog dialog, View view) {
switsh(view.getId()){
case:R.id.dialog_sure:
Toast.makeText(MainActivity.this, "确定按钮被点击了", Toast.LENGTH_LONG).show();
break;
}
}
});
3.CustomDialog显示与隐藏
customDialog.show(); customDialog.dismiss();
二、如果你想改变CustomDialog的显示位置、动画、控制按钮点击是否取消显示CustomDialog,可以使用以下构造
1.改变CustomDialog动画
/**
* @param context
* @param layoutResID 自己定义的布局
* @param listenedItems 需要设置点击事件的资源id
* @param animationResId dialog 动画,如果不使用自己的,则传0
*/
public CustomDialog(Context context, int layoutResID, int[] listenedItems, int animationResId) {
super(context, R.style.Custom_Dialog_Style); //dialog的样式
this.context = context;
this.mLayoutResId = layoutResID;
this.mListenedItems = listenedItems;
this.mAnimationResId = animationResId;
}
2. 控制点击CustomDialog后是否自动取消显示CustomDialog
/**
* @param context
* @param layoutResID 自己定义的布局
* @param listenedItems 需要设置点击事件的资源id
* @param isDismiss 按钮点击后是否默认取消dialog {@code true}取消 {@code false} 不取消
*/
public CustomDialog(Context context, int layoutResID, int[] listenedItems, boolean isDismiss) {
super(context, R.style.Custom_Dialog_Style); //dialog的样式
this.context = context;
this.mLayoutResId = layoutResID;
this.mListenedItems = listenedItems;
this.mIsDismiss = isDismiss;
}
3.改变CustomDialog的显示位置,同时可以控制点击CustomDialog后是否自动取消显示CustomDialog
/**
* @param context
* @param layoutResID 自己定义的布局
* @param listenedItems 需要设置点击事件的资源id
* @param isDismiss 按钮点击后是否默认取消dialog {@code true}取消 {@code false} 不取消
* @param position dialog 显示位置,默认CENTER,不设置时可以传0
*/
public CustomDialog(Context context, int layoutResID, int[] listenedItems, boolean isDismiss, int position) {
super(context, R.style.Custom_Dialog_Style); //dialog的样式
this.context = context;
this.mLayoutResId = layoutResID;
this.mListenedItems = listenedItems;
this.mPosition = position;
}
4.可以同时改变CustomDialog动画、显示位置、按钮点击是否取消显示CustomDialog
/**
* 满足你各种需求
*
* @param context
* @param layoutResID 自己定义的布局
* @param listenedItems 需要设置点击事件的资源id
* @param animationResId dialog 动画,如果不使用自己的,则传0
* @param isDismiss 按钮点击后是否默认取消dialog {@code true}取消 {@code false} 不取消
* @param position dialog 显示位置,默认CENTER,不设置时可以传0
*/
public CustomDialog(Context context, int layoutResID, int[] listenedItems, int animationResId, boolean isDismiss, int position) {
super(context, R.style.Custom_Dialog_Style); //dialog的样式
this.context = context;
this.mLayoutResId = layoutResID;
this.mListenedItems = listenedItems;
this.mAnimationResId = animationResId;
this.mIsDismiss = isDismiss;
this.mPosition = position;
}
其他几个常用Dialog,可以直接拿来用,不需要单独写布局
1.[EnsureDialog]:确认Dialog
EnsureDialog ensureDialog = new EnsureDialog(this).builder()
.setGravity(Gravity.CENTER)//默认居中,可以不设置
.setTitle("这里是一个标题", getResources().getColor(R.color.black))//可以不设置标题颜色,默认系统颜色
.setCancelable(false)
.setSubTitle("这是一个副标题")
.setIncon(R.mipmap.tip_icon)//不设置图标,默认没有图标
.setNegativeButton("取消", new View.OnClickListener() {//可以选择设置颜色和不设置颜色两个方法
@Override
public void onClick(View view) { }
})
.setPositiveButton("确认", getResources().getColor(R.color.red), new View.OnClickListener() {//可以选择设置颜色和不设置颜色两个方法
@Override
public void onClick(View view) {
ensureDialog.dismiss(); }
}); ensureDialog.show();
2.[BottomPopupWindow]:仿IOS底部弹窗Dialog
new BottomPopupWindow(this).builder()
.setTitle("选择").setCancelable(false).setCanceled(true)
.addSheetItem("相机", BottomPopupWindow.SheetItemColor.Blue, new BottomPopupWindow.OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
})
...//可以addSheetItem多个item
.addSheetItem("相册", BottomPopupWindow.SheetItemColor.Blue, new BottomPopupWindow.OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
}).show();
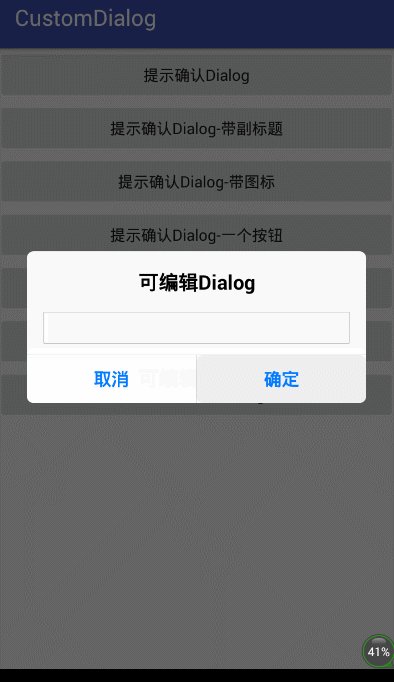
*[EditDialog]:带EditText确认Dialog
final EditDialog dialog = new EditDialog(this).builder();
dialog.setTitle("可编辑Dialog");
dialog.setCancelable(false);
dialog.setNegativeButton("取消", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
dialog.setPositiveButton("确定", new View.OnClickListener() {
@Override
public void onClick(View view) {
final String msg = dialog.getMsg();
Toast.makeText(MainActivity.this, "输入内容为:" + msg, Toast.LENGTH_LONG).show();
dialog.dismiss();
}
});
dialog.show();
堆码不易,star支持,万分感谢
欢迎关注:
Github 地址:https://github.com/SiberiaDante/CustomDialog
[TitleLayout——一个轻松实现标题栏的]
[Android开发必备经典收藏集(整理中)]
[Android开发常备工具整理中]
CustomDialog——一个多功能、通用、可自定义的Dialog的更多相关文章
- 一个漂亮而强大的自定义view
代码地址如下:http://www.demodashi.com/demo/13502.html 简介 主要提供一个漂亮而强大的自定义SeekBar,进度变化由提示牌 (sign)展示,具有强大的属性设 ...
- 一个简单的通用Makefile实现
一个简单的通用Makefile实现 Makefile是Linux下程序开发的自动化编译工具,一个好的Makefile应该准确的识别编译目标与源文件的依赖关系,并且有着高效的编译效率,即每次重新ma ...
- YII框架开发一个项目的通用目录结构
YII框架开发一个项目的通用目录结构: 3 testdrive/ 4 index.php Web 应用入口脚本文件 5 assets/ 包含公开的资源文件 6 css/ 包含 CSS 文件 7 ima ...
- 一个方便且通用的导出数据到 Excel 的类库
一个方便且通用的导出数据到 Excel 的类库 起源: 之前在做一个项目时,客户提出了许多的导出数据的需求: 导出用户信息 导出业务实体信息 各种查询都要能导出 导出的数据要和界面上看到的一致 可以分 ...
- Office365开发系列——开发一个全功能的Word Add-In
2016年10月我参加了在北京举行的DevDays Asia 2016 - Office 365应用开发”48小时黑客马拉松“,我开发的一个Word Add-In Demo——WordTemplate ...
- Android自定义view(一):制作一个最最最简单的自定义view
转载:https://blog.csdn.net/wsyizmao/article/details/78491422 浅谈安卓自定义view(一):制作一个最最最简单的自定义view 对于安卓程序员来 ...
- 用MVC5+EF6+WebApi 做一个小功能(三) 项目搭建
一般一个项目开始之前都会有启动会,需求交底等等,其中会有一个环节,大讲特讲项目的意义,然后取一个高大上的项目名字,咱这是一个小功能谈不上项目,但是名字不能太小气了.好吧,就叫Trump吧.没有任何含义 ...
- Android开发之清除缓存功能实现方法,可以集成在自己的app中,增加一个新功能。
作者:程序员小冰,CSDN博客:http://blog.csdn.net/qq_21376985 Android开发之清除缓存功能实现方法,可以集成在自己的app中,增加一个新功能. 下面是一个效果图 ...
- OpenResty 是一个全功能的 Web 应用服务器
OpenResty (也称为 ngx_openresty)是一个全功能的 Web 应用服务器.它打包了标准的 Nginx 核心,很多的常用的第三方模块,以及它们的大多数依赖项. 通过众多进行良好设计的 ...
随机推荐
- PACS发展历史
最先推动 PACS发展的动力来自于传统的相机厂家.这是因为当数字化浪潮到来的时候,他们首先就意识到这对他们的产品是一个不可逆转的巨大的冲击.他们当然有着自己的优势:对各个厂家的设备连接能力有着最为清楚 ...
- 进程管理之fork函数
fork函数的定义 #include <unistd.h> #include <sys/types.h> pid_t fork(void); fork函数在父进程中返回子进程的 ...
- Centos7安装mysql-5.7.19
Centos7安装Mysql 一 mysql下载 地址: https://dev.mysql.com/downloads/mysql/#downloads 二 在centos7上创建安装文件存放.解压 ...
- Springboot系列文章
一.springboot简介1.前世今生 在boot没有出现之前,基于spring的开发,常常需要配置大量的xml文件.工程狮们苦不堪言,渐渐厌倦了配置文件的复制黏贴.spring家族因为这件事,也经 ...
- 7.21.04 for循环
for循环的三个语句可以放置任何表达式,但是有个不成文的规则,for循环的3个部分应当对同一个计数器变量进行初始化,检测和更新.若不遵循这一规则,编写的循环常常晦涩难懂! 如果在循环第一部分声明了一个 ...
- 【JBoss】Linux下JBoss服务器"Too many open files"的解决方法
linux中,每个socket连接都使用文件描述符进行标识,文件描述符属于系统资源,存在使用上的限制:缺省情况下JBoss能使用的最大描述符数是系统默认的最大文件描述符数(通过命令ulimit -H ...
- windows 10 安装tensorflow
人工智能一浪接一浪,随着谷歌公布tensorflow源码,尤其是支持windows 10平台的python3.5以上版本,更是让更多人都想用windows操作tensorflow. 第一次安装,也不知 ...
- “最美天气”版本II
抓取实时天气前需要首先获得所有地区的cityCode,因为在最后queryWeather的时候需要传递这个参数. 最美天气获取全部cityCode及cityName的方法: 1.获取34个省及直辖市的 ...
- struts2-请求参数校验
校验的分类 : 客户端数据校验 和 服务器端数据校验 客户端数据校验 ,通过JavaScript 完成校验 (改善用户体验,使用户减少出错 ) 服务器数据校验 ,使用框架内置校验功能 (struts2 ...
- poj2828 Buy ticket
Description Railway tickets were difficult to buy around the Lunar New Year in China, so we must get ...
