nodejs零基础详细教程1:安装+基础概念
第一章 建议学习时间2小时 课程共10章
学习方式:详细阅读,并手动实现相关代码
学习目标:此教程将教会大家 安装Node、搭建服务器、express、mysql、mongodb、编写后台业务逻辑、编写接口,最后完成一个完整的项目后台,预计共10天课程。
每日更新,建议跟学,按照本教程学习一定可以学好Nodejs,中途发现教程有误的地方,请及时留言反馈
node.js安装
百度云盘有本教程需要的软件 链接:http://pan.baidu.com/s/1kVPxBJT 密码:uziu
通过官网下载
node.js 中文网下载地址 http://nodejs.cn/download/
windows系统我们一般选择mis版本,根据自己的电脑系统和位数选择
mac选择.pkg版本
具体的版本号,一定要安装偶数版本的,因为基数版为开发版本,偶数版为稳定版本

下载完成后的安装包直接双击运行,连续下一步即可,建议选择安装到默认目录,安装到其他目录可能需要重新配置环境变量(比较麻烦)
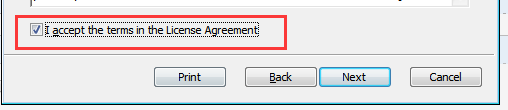
安装过程中如下下图会有个同意的选项 ,勾上才可以下一步


安装完成 -- 点击完成之后,不会有任何界面提示,也没有桌面图标
验证是否安装完成的方法:
点击电脑开始菜单,搜索cmd,点击打开cmd命令行,如下图:


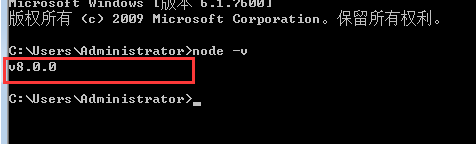
然后输入 node -v 点击enter键,出现如下图的版本提升,就表安装完成了

node介绍
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动, 非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。
其实node.js就是一个可以在服务器端运行 javascript的环境而已 -- 运行环境
现在已经有很多公司在使用node作为服务器语言了,国外的:linkedin/paypal/twitter 国内的: 知乎的主站推送、网易(部分后台)、阿里(部分后台)
另外对于中小型项目的后台快速开发非常适合。
阻塞和非阻塞的解释:这里就得要涉及到 同步和异步 的概念,
同步:我们js代码是从上往下执行的,上一条代码没执行完成,不执行下一条代码就是同步。
异步:在上面代码执行的时候,下面代码也可以同时执行。
那么阻塞就是同步的状态表示,而非阻塞就是异步的状态表示。
开始程序
helloWord示例:
命令行输入node 按enter键确定 就可以看到下面面的提示 " >_ " 表示已经进入node的运行状态了,就可以输入js代码了(和以前网页中写js基本一致)

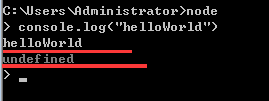
这里我们输入console.log( "helloWorld" ) 确定 即可看到打印的helloWorld

但是途中第二条横线出现的undefined是什么?这里在node中,每一行代码执行完,都会显示一下返回值,这里没有返回值,所以有个undefined
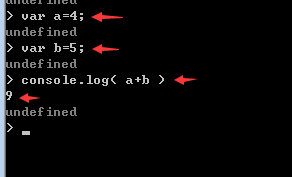
另外大家试试下面代码,定义 a=4,b=5,输出相加后的结果

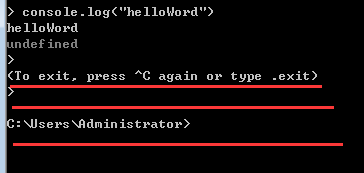
如果要结束Node的运行状态,连续按两次 ctrl+c 就可以退出,执行状态如下图。

运行js文件:
建议创建一个用于放js的文件夹,取名nodeTest
然后在里面创建一个js文件, 取名 main.js,(注意文件的编码格式最好是utf-8,不然输出中文会乱码。)

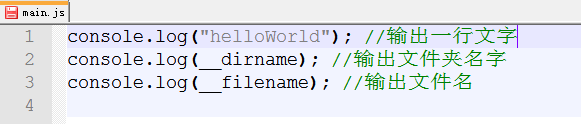
编辑 main.js。在里面写入如下图代码,输出文件夹名字和文件名, __dirname 和 __filename 为node内部变量,表示文件夹和文件名。(注意:是连着两个下划线)

console.log("helloWorld"); //输出一行文字
console.log(__dirname); //输出文件夹名字
console.log(__filename); //输出文件名
写好的js文件如何使用node 运行呢?
前面我们的命令行是从开始菜单打开的,node的执行是在用户管理员 文件夹下,看下图

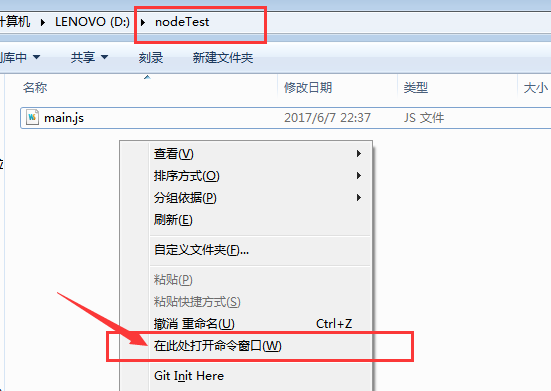
如果我们要在某个自定义的文件夹执行node,那么我们可以在 自己的文件夹 按住shift并点击右键,菜单中点击“在此处打开命令行”,即可定位到该目录

此时打开的命令行就定位到当前文件夹了。

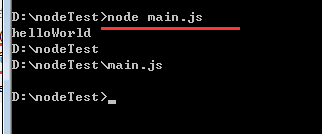
此时直接输入 node 需要执行的文件名 确定 就执行了,可以看到打印的三行数据 helloWorld以及文件夹名和文件名

补充:目录切换命令
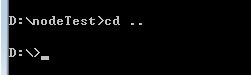
cd .. 回上一级目录

这样就定位到了 nodeTest的上一级 ,此时是D盘根目录
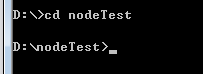
如果要进入子目录, 使用 cd 文件夹名

这样就重新 进入了nodeTest ,如果再有子目录,继续 cd 子目录名就能进入了
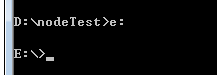
盘之间的切换 输入 盘符:

这样就进入了 E盘 ,再输入 D: 又可以回到 D盘
异步的实现
实现异步有两种方式: 1、回调函数 2、定时器
回调函数:监听到某个事件活动后,再执行别的代码,这种情况不影响后续代码执行,属于异步,具体的例子以后再说。
定时器:setTimeout 和 setInterval
所有的异步操纵,在js内部会优先执行同步代码,对于异步的代码会放到最后执行
试试下面的例子:在上一步的文件夹中创建main2.js 写入下面代码, 然后运行, 我们会看到,for循环执行完成以后才打印出setTimeout内部的100000000,就算out时间设置成0秒。
setTimeout(function(){
console.log(1000000000);
},0);
for(var i=0; i<1000; i++){
console.log(i);
}

好,今天就讲这么多,明天将讲解:模块化、fs文件操作模块、http创建服务模块。
关注公众号,博客更新即可收到推送

nodejs零基础详细教程1:安装+基础概念的更多相关文章
- node.js零基础详细教程(1):安装+基础概念
第一章 建议学习时间2小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
- gulp菜鸟级零基础详细教程
: 相信大家一定听说过gulp或者webpack,grunt等前端构建工具.gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优化,而且在开发过程中很多重复的 ...
- node.js零基础详细教程(7.5):mongo可视化工具webstorm插件、nodejs自动重启模块Node Supervisor(修改nodejs后不用再手动命令行启动服务了)
第七章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
- nodejs零基础详细教程2:模块化、fs文件操作模块、http创建服务模块
第二章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑 ...
- node.js零基础详细教程(3):npm包管理、git github的使用
第三章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑 ...
- node.js零基础详细教程(7):node.js操作mongodb,及操作方法的封装
第七章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
- node.js零基础详细教程(4):node.js事件机制、node异步IO操作
第四章 建议学习时间3小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
- node.js零基础详细教程(5):express 、 路由
第五章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
- node.js零基础详细教程(6):mongodb数据库操作
第六章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
随机推荐
- Android -- 贝塞尔实现水波纹动画(划重点!!)
1,昨天看到了一个挺好的ui效果,是使用贝塞尔曲线实现的,就和大家来分享分享,还有,在写博客的时候我经常会把自己在做某种效果时的一些问题给写出来,而不是像很多文章直接就给出了解决方法,这里给大家解释一 ...
- 点击按钮,缩放图片(img.width、img.style.width、img.offsetWidth)
前几天在慕课网上看到一个关于图片缩放的教学视频,因为当时对老师使用img.width,而不是使用img.style.width而感到奇怪,所以周末得空了,想来自己试着写出来,相关视频网址如下:http ...
- [编织消息框架][传输协议]stcp简单开发
测试代码 public class ServerSTCP { static int SERVER_PORT = 3456; static int US_STREAM = 0; static int F ...
- 深入tornado中的Configurable
Configurable十分重要! 位于tornado.util文件中,它是一个工厂类. 我们暂且称这个类为 配置类 . 我们暂且约定:该类的子类称之为 直属配置子类 , 该类的孙类.重孙类……称之为 ...
- [KISSY5系列]淘宝全终端框架 KISSY 5--从零开始使用
KISSY 是淘宝一个开源的 JavaScript 库,包含的组件有:日历.图片放大镜.卡片切换.弹出窗口.输入建议等 一.简介 KISSY 是一款跨终端.模块化.高性能.使用简单的 JavaScri ...
- 使用了UnityEditor中的API,打包时却不能打包UnityEditor的问题
前段时间写了一篇名叫<Unity使用Windows弹窗保存图片>的文章 然而现在项目进入了测试阶段 就在发布的时候,这个地方出问题了 问题出在using UnityEditor; 如上文章 ...
- 简析ASP.NET WebApi的跨域签名
之前的文章写了关于WebApi的跨域问题,当中的方法只是解决了简单请求的跨域问题而非简单请求的跨域问题则没有解决. 要弄清楚 CORS规范将哪些类型的跨域资源请求划分为简单请求的范畴,需要额外了解几个 ...
- http工具类
/** * 发送post请求工具方法 * * @Methods Name HttpPost * @Create In 2014年10月28日 By wangfei * @param url * @pa ...
- java-cef嵌入基于Chrome内核浏览器,做页面爬虫(可以尽在ajax异步请求数据)
1 CentOS 7.0 上安装和配置 VNC 服务器 2.1 2.1.1 首先,我们需要一个可用的桌面环境(X-Window),如果没有的话要先安装一个. 注意:以下命令必须以 root 权限运行. ...
- R语言结合概率统计的体系分析---数字特征
现在有一个人,如何对这个人怎么识别这个人?那么就对其存在的特征进行提取,比如,提取其身高,其相貌,其年龄,分析这些特征,从而确定了,这个人就是这个人,我们绝不会认错. 同理,对数据进行分析,也是提取出 ...
