初次搭建vue环境(最基础的)
一直以来觉得搭建环境是自己的短板,恰巧老大跟我说他刚才面试一个有4年工作经验的人,给那面试的人出了到机试题,给了1小时的时间连环境都没搭好。且不说那人的工作经验是否掺有水分,自己还是有点尴尬的,以前的项目都是别人搭好的环境,自己从未参与过,自己明白这一直是自己的短板,得去踩这个坑,毕竟以后肯定会用到,所以自己就花点时间搭了一下vue最基础的环境,本文章当作自己的一个踩坑笔记吧,以下直接进入主题:
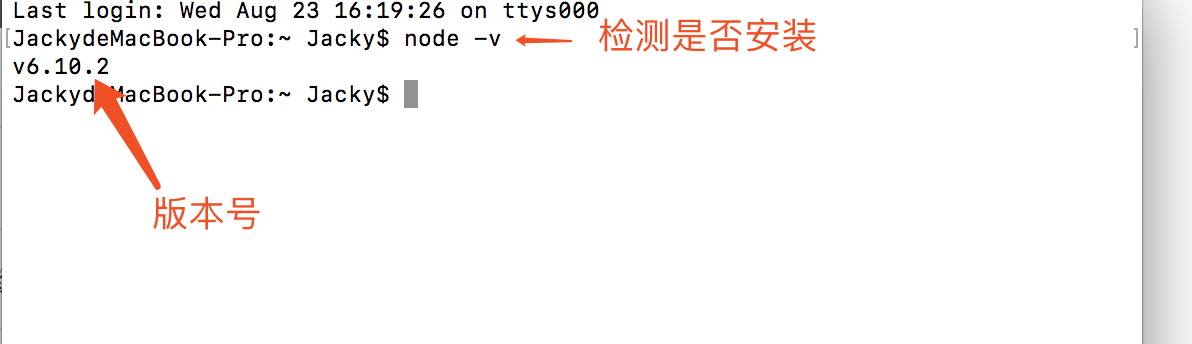
1.先检查自己的电脑环境是否配有node,打开命令终端输入:node -v , 回车,若有则会出现版本号,建议更新至最新版本,如图:

若未安装,可在nodejs官网下载相应的版本:https://nodejs.org/en/
安装教程可参考:http://jingyan.baidu.com/article/fd8044faf2e8af5030137a64.html
那么安装好node.js后就可以开始搭环境了
2.安装全局vue-cli脚手架,用于帮助搭建所需的模板框架(注:由于npm可能会受限于你的网速或者部分依赖需要FQ等原因,可以利用淘宝npm镜像安装相关依赖,那么在这一步之前要集成淘宝的cnpm镜像了,在cmd里直接输入:npm install -g cnpm –-registry=https://registry.npm.taobao.org,回车,等待安装...)
在终端输入:npm install -g vue-cli,回车,等待安装... (注:如果用的是淘宝镜像,则命令行为:cnpm install -g vue-cli, 如果你的电脑是Mac系统的话,那就应该要权限了,直接输入:sudo npm install -g vue-cli)
安装的过程:

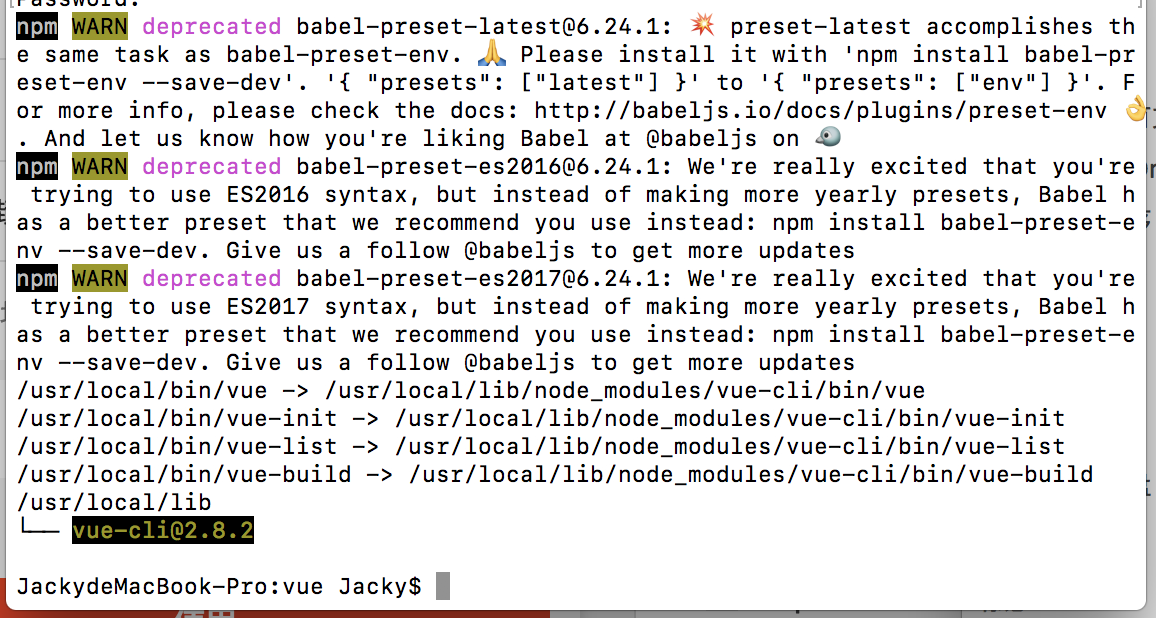
安装完成后:

输入命令行:vue, 回车,若出现下面情况则说明安装成功:

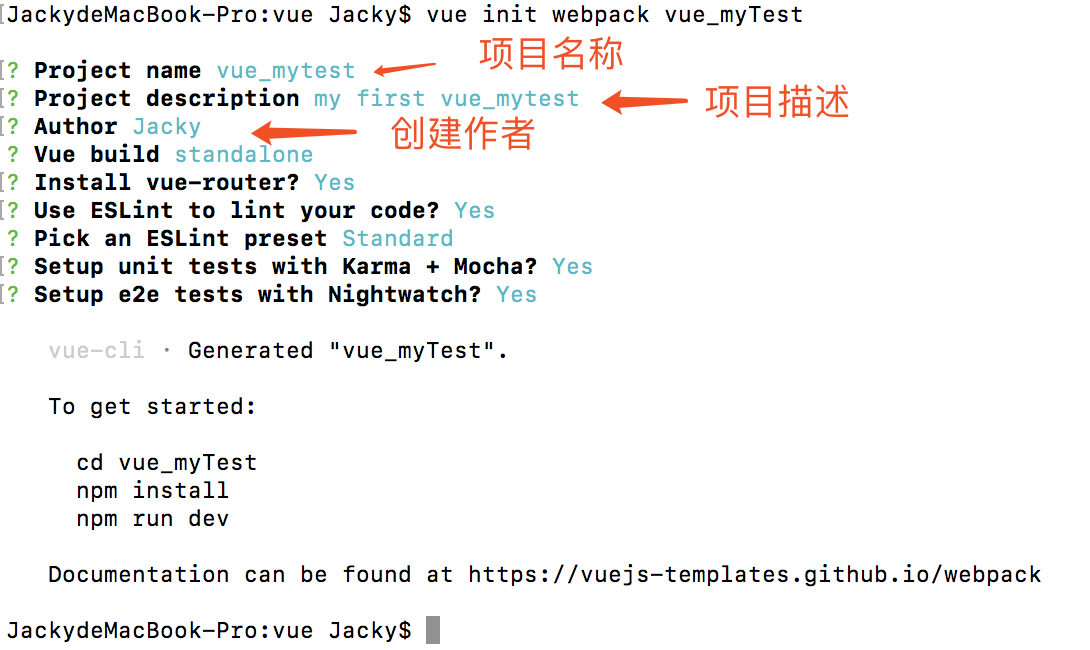
3.关键的一步,创建项目,初始化webpack,在命令行输入:vue init webpack vue_myTest(vue_myTest为项目名称),整个过程如下:

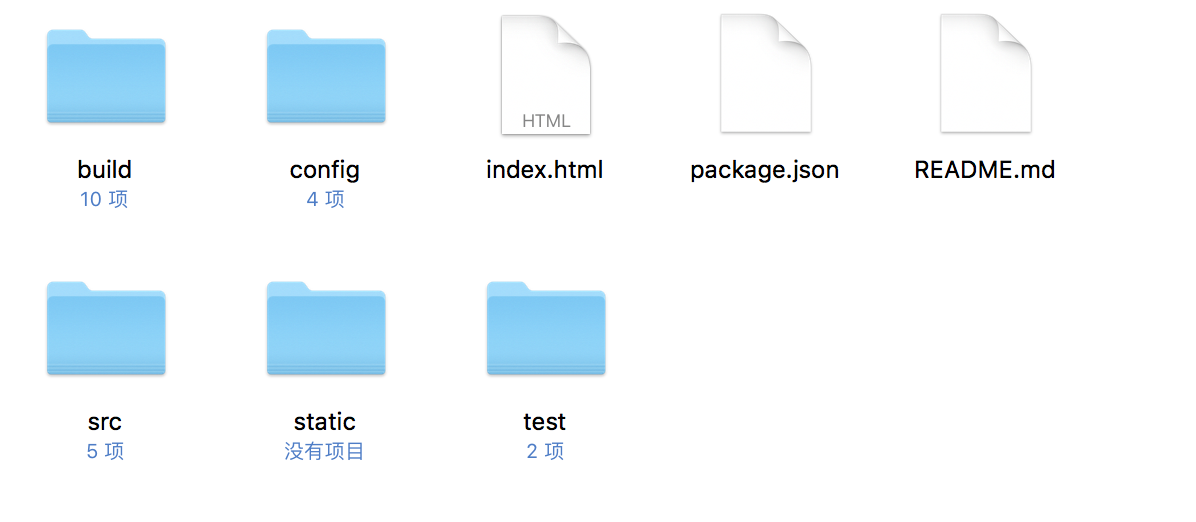
创建完之后呢,会生成一个项目目录:

目录中包含一下基础的文件:

那么创建好项目之后呢,我们就进入到项目目录中安装依赖。
4.安装依赖:
4.1、进入项目目录中:cd vue_mytest
4.2、输入npm install,回车,等待一小会儿,这时候可能会有些小伙伴觉得download依赖包很慢,那么你可以用淘宝镜像来download,输入:cnpm install,一直等到依赖包download完,过程如下:

4.3、依赖包download完成后,项目里面会多出一个node_modules文件夹,里面是我们的各种依赖包

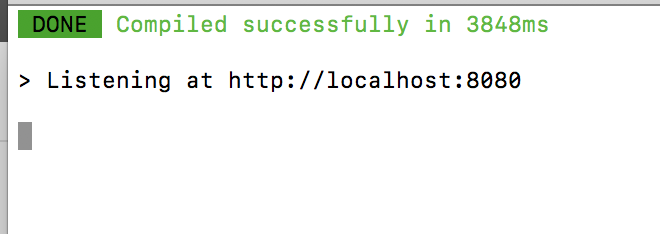
5.运行项目,输入:npm run dev,显示下面情况,恭喜你搭建成功,浏览器会显示vue的图标:


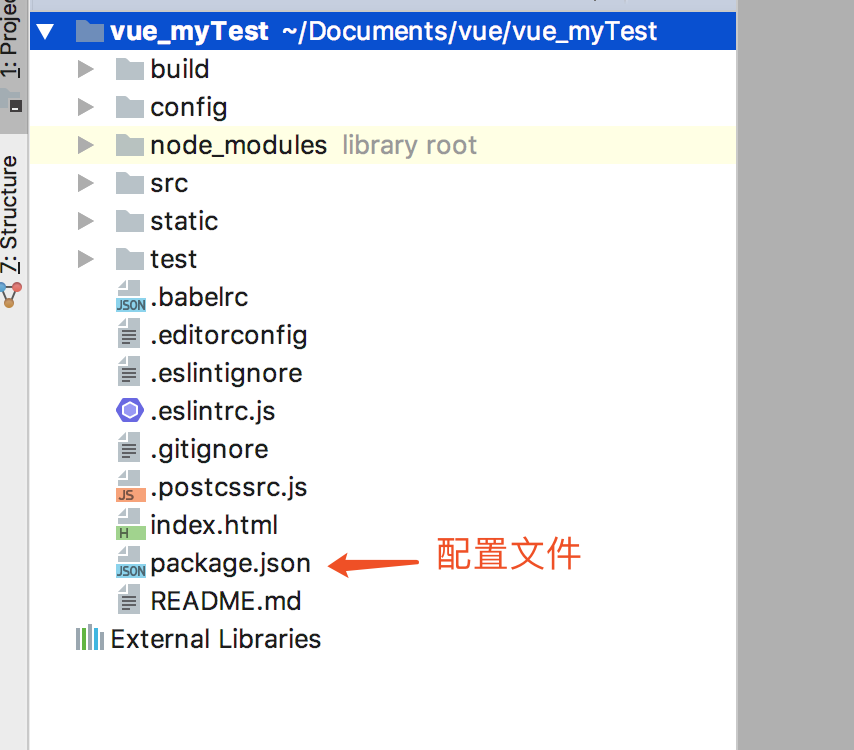
最后让大伙看一下项目的目录结构和项目的配置文件:
项目目录:

配置文件内容:


在项目开发的时候可以自己添加相关依赖包。
以上是本小白搭建vue环境踩坑记,谢谢!
初次搭建vue环境(最基础的)的更多相关文章
- 18.搭建 vue 环境
第一步 node环境安装 1.1 如果本机没有安装node运行环境,请下载node 安装包进行安装1.2 如果本机已经安装node的运行换,请更新至最新的node 版本下载地址:https://nod ...
- VUE-Windows系统下搭建vue环境
一.安装node.js(https://nodejs.org/en/) 下载完毕后,可以安装node,建议不要安装在系统盘(如C:).注意记下路径.. 此处默认安装这4项即可,点击Next按钮. ...
- 搭建Vue环境总是出错,就重新安装就好了
总是报错,还不如重新安装.. 错误千奇百怪,解决了 这个错误又会出现另外一个. 百度了一个挺好用的e 在window下搭建Vue.Js开发环境 nodejs官网http://nodejs.cn/下 ...
- 如何搭建Vue环境?
搭建vue的开发环境: https://cn.vuejs.org/v2/guide/installation.html 1. 必须要安装nodejs cnpm 下载包的速度更快一些. 地址: ...
- 手动搭建Vue环境
Vue+webpack+babel环境搭建 github地址 https://github.com/haoyongliang/webpack-babel-Vue 1.首先要了解Vue项目结构 简单的目 ...
- 手把手教你搭建 vue 环境
第一步 node环境安装 1.1 如果本机没有安装node运行环境,请下载node 安装包进行安装1.2 如果本机已经安装node的运行换,请更新至最新的node 版本下载地址:https://nod ...
- 搭建vue环境
1. 下载安装nodejs 截至2018-06-05 最新稳定版本为 8.11.2,直接 next ,不改目录. PS C:\Users\Administrator> node -v v8.11 ...
- 转载:手把手教你搭建 vue 环境
以下内容转自: https://segmentfault.com/a/1190000008922234 第一步 node环境安装 1.1 如果本机没有安装node运行环境,请下载node 安装包进行安 ...
- 在windows下用脚手架搭建vue环境
做了几个月vue项目,最近两个项目使用脚手架搭建的,确实用脚手架搭建方便了许多,想想以前自己手配的时候,确实是... 1.在这之前我是默认你已经使用过vue的,也默认你已经安装了node.js 2.接 ...
随机推荐
- dbgrid数据显示和数据源不同
dbgrid数据显示和数据源不同,在ODBC配置时如下设置,去掉勾
- 基于JQ的单双日历,本人自己写的哈,还没封装,但是也能用
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>小 ...
- JavaScript+svg绘制的一个动态时钟
结果图: 代码如下: <!DOCTYPE html> <html> <head> <title>动态时钟</title> </head ...
- gulp-rev-append静态资源添加版本号后缀,清理缓存
大多用的是gulp-rev.gulp-rev-collerctor两个插件,但过程有点麻烦,使用gulp-rev-append插件轻松搞定 github: https://github.com/b ...
- 判断DataRow中是否包含某列
DataRow dr = new DataRow(); if (dr!=null && dr.Table.Columns.Contains("errormesg") ...
- (转)log4j(六)——log4j.properties简单配置样例说明
一:测试环境与log4j(一)——为什么要使用log4j?一样,这里不再重述 1 老规矩,先来个栗子,然后再聊聊感受 (1)使用配文件的方式,是不是感觉非常的清爽,如果不在程序中读取配置文件就更加的清 ...
- Epii.js 一个极其简单的Js模板引擎
Epii.js 简约而不简单的Js模板引擎 Epii.js 简约而不简单的JavaScript模板引擎 # 特性 一个轻量级模板引擎,可快速实现数据与ui绑定(数据变动,UI自动变动),快速实现事件绑 ...
- 浅谈jQuery Pagination Ajax 分页插件的使用
插件介绍 此插件是jQuery的ajax分页插件.分页切换时无刷新也无延迟,因为是一次性加载的.如果你用到此插件作分页的时候,涉及到的数据量大,建议不要使用此插件,因为加载慢会导致用户体验不好! 插件 ...
- Mybatis 的分页条件查询语句编写
刚来到一家新公司, 翻看项目代码, 发现一位同事写的查询逻辑很好, 不用插件, 一个语句完成了分页条件查询. 而我之前一般都是在业务层对参数进行判断, 如果有条件,就调用条件查询的方法, 如果没有条件 ...
- 3624: [Apio2008]免费道路
Description Input Output Sample Input 5 7 2 1 3 0 4 5 1 3 2 0 5 3 1 4 3 0 1 2 1 4 2 1 Sample Output ...
