自定义DialogAlert消息框
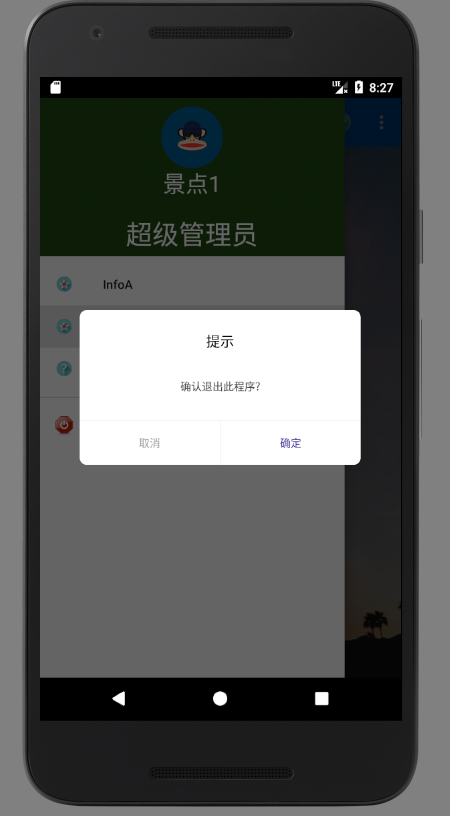
效果:

一、新建类CommomDialog 继承Dialog
public class CommomDialog extends Dialog implements View.OnClickListener{
private TextView contentTxt;
private TextView titleTxt;
private TextView submitTxt;
private TextView cancelTxt;
private Context mContext;
private String content;
private OnCloseListener listener;
private String positiveName;
private String negativeName;
private String title;
public CommomDialog(Context context) {
super(context);
this.mContext = context;
}
public CommomDialog(Context context, String content) {
super(context, R.style.dialog);
this.mContext = context;
this.content = content;
}
public CommomDialog(Context context, int themeResId, String content) {
super(context, themeResId);
this.mContext = context;
this.content = content;
}
public CommomDialog(Context context, int themeResId, String content, OnCloseListener listener) {
super(context, themeResId);
this.mContext = context;
this.content = content;
this.listener = listener;
}
protected CommomDialog(Context context, boolean cancelable, OnCancelListener cancelListener) {
super(context, cancelable, cancelListener);
this.mContext = context;
}
public CommomDialog setTitle(String title){
this.title = title;
return this;
}
public CommomDialog setPositiveButton(String name){
this.positiveName = name;
return this;
}
public CommomDialog setNegativeButton(String name){
this.negativeName = name;
return this;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog_commom);
setCanceledOnTouchOutside(false);
initView();
}
private void initView(){
contentTxt = (TextView)findViewById(R.id.content);
titleTxt = (TextView)findViewById(R.id.title);
submitTxt = (TextView)findViewById(R.id.submit);
submitTxt.setOnClickListener(this);
cancelTxt = (TextView)findViewById(R.id.cancel);
cancelTxt.setOnClickListener(this);
contentTxt.setText(content);
if(!TextUtils.isEmpty(positiveName)){
submitTxt.setText(positiveName);
}
if(!TextUtils.isEmpty(negativeName)){
cancelTxt.setText(negativeName);
}
if(!TextUtils.isEmpty(title)){
titleTxt.setText(title);
}
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.cancel:
if(listener != null){
listener.onClick(this, false);
}
this.dismiss();
break;
case R.id.submit:
if(listener != null){
listener.onClick(this, true);
}
break;
}
}
public interface OnCloseListener{
void onClick(Dialog dialog, boolean confirm);
}
}
二、新建dialog_commom.xml布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_round_white"
android:orientation="vertical" > <TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:padding="12dp"
android:layout_marginTop="12dp"
android:text="提示"
android:textSize="16sp"
android:textColor="@color/black"/> <TextView
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_gravity="center_horizontal"
android:lineSpacingExtra="3dp"
android:layout_marginLeft="40dp"
android:layout_marginTop="20dp"
android:layout_marginRight="40dp"
android:layout_marginBottom="30dp"
android:text="签到成功,获得200积分"
android:textSize="12sp"
android:textColor="@color/font_common_1"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/commom_background"/> <LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal"> <TextView
android:id="@+id/cancel"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_dialog_left_white"
android:layout_weight="1.0"
android:gravity="center"
android:text="取消"
android:textSize="12sp"
android:textColor="@color/font_common_2"/> <View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="@color/commom_background"/> <TextView
android:id="@+id/submit"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg_dialog_right_white"
android:gravity="center"
android:layout_weight="1.0"
android:text="确定"
android:textSize="12sp"
android:textColor="@color/font_blue"/> </LinearLayout> </LinearLayout>
三、在drawable下新建三个xml
bg_dialog_left_white.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="@color/white" />
<corners android:bottomLeftRadius="8dp" />
</shape>
bg_dialog_right_white.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<solid android:color="@color/white" />
<corners android:bottomRightRadius="8dp" />
</shape>
bg_round_white.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="@color/white" />
<corners android:radius="8dp" />
</shape>
四、在styles.xml添加
<style name="dialog" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item>
<!--边框-->
<item name="android:windowIsFloating">true</item>
<!--是否浮现在activity之上-->
<item name="android:windowIsTranslucent">false</item>
<!--半透明-->
<item name="android:windowNoTitle">true</item>
<!--无标题-->
<item name="android:windowBackground">@android:color/transparent</item>
<!--背景透明-->
<item name="android:backgroundDimEnabled">true</item>
<!--模糊--> </style>
五、在colors.xml中添加
<color name="mainColor">#573567</color>
<color name="white">#FFFFFF</color>
<color name="black">#000000</color>
<color name="font_gray_b">#d4d4d3</color> <color name="font_tab_1">#42369a</color>
<color name="font_tab_0">#b1b1b1</color> <color name="font_common_1">#424242</color>
<color name="font_common_2">#a1a1a1</color>
<color name="font_blue">#42369a</color> <color name="font_green">#00cccc</color> <color name="commom_background">#f3f3f3</color>
六、触发
new CommomDialog(Home.this, R.style.dialog, "确认退出此程序?", new CommomDialog.OnCloseListener() {
@Override
public void onClick(Dialog dialog, boolean confirm) {
if (confirm) {
ActivityCollector.FinishAll();
dialog.dismiss();
}
}
}).setTitle("提示").show();
作者发布的源码:https://github.com/xiaoxiaoqingyi/mine-android-repository
自定义DialogAlert消息框的更多相关文章
- Vue 自定义全局消息框组件
消息弹框组件,默认3秒后自动关闭,可设置info/success/warning/error类型 效果图: 文件目录: Message.vue <template> <transit ...
- WPF自定义控件与样式(13)-自定义窗体Window & 自适应内容大小消息框MessageBox
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: 自定义 ...
- 【转】WPF自定义控件与样式(13)-自定义窗体Window & 自适应内容大小消息框MessageBox
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等. 本文主要内容: 自定义Window窗体样式: 基于自定义窗体实现自定义MessageB ...
- 【C#】分享一个可携带附加消息的增强消息框MessageBoxEx
--------------201507160917更新--------------- 无意中发现标准消息框在Windows7是有声音的,只是在Windows server 2008(R2)无声,而我 ...
- AloneJs.msgbox() —— 弹出消息框
一.引用 <link href="https://cdn.suziyun.com/alonejs.min.css" rel="stylesheet" /& ...
- C#Winform使用扩展方法自定义富文本框(RichTextBox)字体颜色
在利用C#开发Winform应用程序的时候,我们有可能使用RichTextBox来实现实时显示应用程序日志的功能,日志又分为:一般消息,警告提示 和错误等类别.为了更好地区分不同类型的日志,我们需要使 ...
- EasyUI Messager 消息框
通过 $.messager.defaults 重写默认的 defaults. 消息框(messager)提供不同样式的消息框,包括警示(alert).确认(confirm).提示(prompt).进展 ...
- Delphi 7中的四种消息框
Delphi中平常使用的消息框有四种形式,有ShowMessage.MessageDlg.Application.MessageBox.MessageBox.下面来深入了解下这四种形式的实现和使用.1 ...
- 【Web】一个非常简单的移动web消息框
适用:h5+jquery,移动网页最佳 最近在写个简单的公众号页面,前端验证时有些信息要提示,很简单的需求实在不想找啥现成的轮子,又不至于用alert这么粗暴,遂写了个非常简单的消息框,效果如图: 特 ...
随机推荐
- JQuery获取Dom元素的方法
(function (window) { var arr = []; var VP = function (selector, context) { return new VP.fn.init(sel ...
- mysql主从复制原理探索
上一篇文章里面,讲到了遇到mysql主从延迟的坑,对于这次的坑多说两句,以前也看过这样的例子,也知道不能够写完之后马上更新,但是真正开发的时候还是没有注意到这一点,道理大家都懂,但是还是会犯错,只有等 ...
- 一颗简单的hibernate栗子
Hibernate是一个开源的ORM框架,顾名思义,它的核心思想即ORM(Object Relational Mapping,对象关系映射),可以通过对象来操作数据库中的信息,据说开发者一开始是不太熟 ...
- java Static的使用
static是一个静态修饰符,用于修饰成员(成员变量,成员函数).<thinking in java>对staic的使用场景有下面2种定义:“一种情形是只想用一个存储区域来保存一个特定的数 ...
- 集群之mysql主从配置(windows和linux版)
起因 由于网站进一步开发运行的需求,要求主机7*24小时运行正常,同时要求能够防止数据库灾难.考虑到后期的开发程度和业务量,准备向高可用系统进行改变,同时通过负载均衡提高网络性能.于是第一步就考虑到了 ...
- Laravel安装及环境的配置(XAMPP集成开发环境下)
Laravel 使用 Composer 来管理代码依赖.所以,在使用 Laravel 之前,请先确认你的电脑上安装了 Composer. 操作系统为win7: 集成开发环境XAMPP: 第一步:安装C ...
- Java字符串格式化记录
最近打log的时候用到了字符串的格式化. Java中String格式化和C语言的很类似.把情况都列出来,以后好查询. public static void main(String[] args) { ...
- C/C++中static关键字的用法
1.什么是static? static 是C/C++中很常用的修饰符,它被用来控制变量的存储方式和可见性. 1.1static的引入 我们知道在函数内部定义的变量,当程序执行到它的定义处时,编译器为它 ...
- vue2中component父子组件传递数据props的使用
子组件使用父亲传过来的数据,我们需要通过子组件的 props 选项. 组件实例的作用域是孤立的,不能在子组件的模板内直接引用父组件的数据.修改父亲传过来的props数据的时候 父亲必须传递对象,否则不 ...
- express 最佳实践(二):中间件
express 最佳实践(二):中间件 第一篇 express 最佳实践(一):项目结构 express 中最重要的就是中间件了,可以说中间件组成了express,中间件就是 express 的核心. ...
