HTML5的属性
一.全局属性
1.class属性
class属性对元素指定CSS类选择器
<!doctype html>
<html>
<meta charset="utf-8">
<head>
<title>2.21</title>
<style>
.spanFont{
font-size:24px;
}
.spanColor{
color:Red;
}
</style>
</head>
<body>
<span class=" spanFont spanColor">全局属性class</span>
</body>
</html>
2.id属性
id属性规定了HTML元素的整个html文档
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#headerColor{
color:red;
}
#contentColor{
color:blue;
}
</style>
</head>
<body>
<h1 id="headerColor">这是红色的标题</h1>
<p>一个段落</p>
<p id="contentColor">这里是蓝色的内容</p>
</body>
</html>
显示

3.title属性
title属性用于描述元素的信息,鼠标悬停到具有该属性的元素上时,会显示title的内容
<!doctype html>
<html>
<meta charset="utf-8">
<head>
<title>2.2.3</title>
</head>
<body>
世界贸易组织简称<acronym title="World Trade Organization">WTO</acronym>
</body>
</html>
4.style属性
style属性用于规定元素的行内样式,并覆盖任何全局样式设定
<!doctype html>
<html>
<meta charset="utf-8">
<head>
<title>2.2.</title>
<style>
.redColor{ color:red;}
</style>
</head>
<body>
<span class="redColor" style="color:Blue">这段文字是什么颜色呢?</span>
</body>
</html>
显示:

5.accesskey属性
用于给HTML元素定义快捷键,以便获得焦点或激活元素。
例如在一个HTML文档中有两个按钮,其中一个设置了快捷键,另一个没有设置,当按下快捷键时,获得焦点的按钮有一个蓝色边框
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>2.2.5</title>
</head>
<body>
<button>没选中的按钮</button>
<button accesskey="q">快捷键是Alt+q</button>
</body>
</html>
显示结果:

6.dir属性
dir属性规定元素内容的方向。该属性对应三个值,如果是从左向右排列,使用ltr;从右到左,使用rtl,
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<bdo dir="rtl">1234567</bdo><br>
<bdo dir="ltr">1234567</bdo><br>
<bdo dir="auto">1234567</bdo><br>
</body>
</html>
显示

7.contextmenu属性
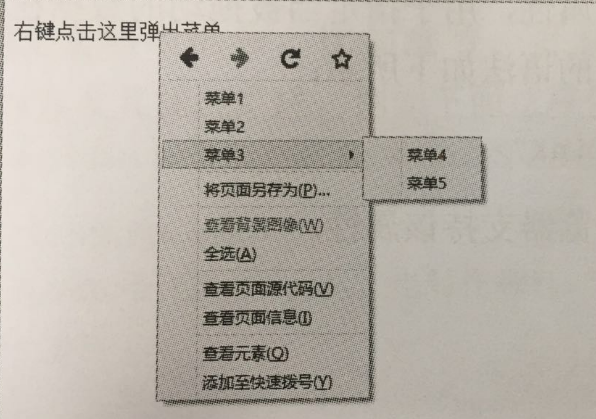
指定上下文菜单的数据源。当用户在指定位置单击鼠标右键时,弹出右键菜单,可以显示多级菜单。现在只是火狐浏览器支持其功能
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>2.2.7</title>
</head>
<body>
<section contextmenu="myContextMenu">
<p>右键点击这里弹出菜单</p>
<menu type="context" id="myContextMenu">
<menuitem label="菜单1"></menuitem>
<menuitem label="菜单2"></menuitem>
<menu label="菜单3">
<menuitem label="菜单4"></menuitem>
<menuitem label="菜单5"></menuitem>
</menu>
</menu>
</section>
</body>
</html>
显示

8.draggable属性
用于设置是否可以进行拖拽
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>2.2.8</title>
</head>
<body>
<p draggable="true">可以用鼠标拖动这段文字。</p>
</body>
</html>
显示

9.dropzone属性
用于指定当被拖动的数据在拖动到元素上时,是否被复制、移动或者链接
HTML5的属性的更多相关文章
- HTML5 学习总结(二)——HTML5新增属性与表单元素
一.HTML5新增属性 1.1.contextmenu contextmenu的作用是指定右键菜单. <!DOCTYPE html> <html> <head> & ...
- HTML5 学习笔记(二)——HTML5新增属性与表单元素
目录 一.HTML5新增属性 1.1.contextmenu 1.2.contentEditable 1.3.hidden 1.4.draggable 1.5.data-* 1.6.placehold ...
- HTML5学习总结——HTML5新增属性与表单元素
一HTML5新增属性 1.1contcxtmcnu contextmenu的作用是指定右键菜单. <!DOCTYPE html> <html> <head> < ...
- HTML5新增属性
[sourcecode language="plain"] <!DOCTYPE html> <html manifest="cache.manifest ...
- HTML5 自动聚焦 属性
原文 : HTML5 autofocus Attribut 原文发布时间: 2012年08月27日 翻译时间: 2013年8月6日 HTML5 推出了一大堆精彩的东西给我们. 过去我们要用JavaSc ...
- HTML5新增属性data-*和js/jquery之间的交互
HTML5新增属性data- data-自定义属性,这种方式的自定义属性解决属性混乱无状态管理的现状 书写实例 <div data-role="page" data-last ...
- html5 data属性的使用
html5 data属性定义和用法 <ul> <li data-animal-type="bird">Owl</li> <li data- ...
- role是一个HTML5的属性
<form role="form"> role是一个HTML5的属性,role="form"告诉辅助设备(如屏幕阅读器)这个元素所扮演的角色是个表单 ...
- HTML5新增属性学习笔记
1.form属性 表单内的从属元素,可以写在表单外部.可以通过指定元素的form属性来声明元素所属表单.form的属性值为表单的id. <form id="testForm" ...
- html5常用属性text-shadow、vertical-align、background如何使用
html5常用属性text-shadow.vertical-align.background如何使用 一.总结 一句话总结: 1.text-shadow:[x轴(X Offset) y轴(Y Offs ...
随机推荐
- QT210 android2.3 和android4.0 烧写编译日记
QT210下载烧录编译android2.3过程 工作环境:ubuntu12.04.5 | QT210开发板光盘 | QT210开发板 android2.3编译环境:gcc version 4.4.7 ...
- NOIP2012 普及组 T3 摆花——S.B.S.
题目描述 小明的花店新开张,为了吸引顾客,他想在花店的门口摆上一排花,共m盆.通过调查顾客的喜好,小明列出了顾客最喜欢的n种花,从1到n标号.为了在门口展出更多种花,规定第i种花不能超过ai盆,摆花时 ...
- git stash 用法
git stash用于将当前工作区的修改暂存起来,就像堆栈一样,可以随时将某一次缓存的修改再重新应用到当前工作区. 一旦用好了这个命令,会极大提高工作效率. 直接举例说明: 1.准备工作,首先初始 ...
- Java集合之泛型的使用
Java集合之泛型的使用 泛型提供了一种轻便灵活的数据操作,数据的安全性相对提高. 泛型提供了对列表元素的约束条件,比如ArrayList有序链表,可存储任意类型的元素. 此处构建一个ArrayLis ...
- Unity3D脚本行尾(Line Endings)
行尾不一致(inconsistent line endings ) 开发环境 有时候编辑Unity的脚本文件,代码diff之后,或者从svn更新文件之后,Unity中会出现行尾不一致的信息. 我的开发 ...
- 2016第二届陕西省网络空间安全大赛WriteUp
2016年5月28号(正式比赛) 有选择题和实践题,俩队员在弄选择题时,我去拿了web1的一血. 0x01 web 是一道代码审计题,发包,返回了源代码: <?php if (isset($_G ...
- plupload 如何控制最小宽度和文件类型及跨域
直接上代码 plupload.addFileFilter('min_width', function (maxwidth, file, cb) { var self = this, img = new ...
- UCenter创始人密码正确但是登录不了
UCenter创始人密码正确但是登录不了,没有什么提示,就反复输入密码登录 也进不了......... ================================================ ...
- 初学C#和MVC的一些心得,弯路,总结,还有教训(2)--关于Entity Framework
看了一堆视频教程后,感觉基本了解的差不多了,可以动手.....因为最好的学习方法就是实践嘛.... 所以打算从网站做起,在WebForm和MVC之间选了MVC,因为感觉高大上...也比较灵活 于是买了 ...
- 【ASP.NET实战教程】基于ASP.NET技术下多用户博客系统全程实战开发(NNblog)
岁末主推:牛牛老师主讲,多用户博客系统,基于ASP.NET技术,年后将带来移动业务平台项目项目目标: 打造个性品牌Blogo,定制多用户博客 为每一个博客用户提供个性化的 blogo解决方案,打造精品 ...
