ThreeJs-083D动画系统详解
一.动画原理和应用
three的动画大概就是通过不同时间的关键帧来实现
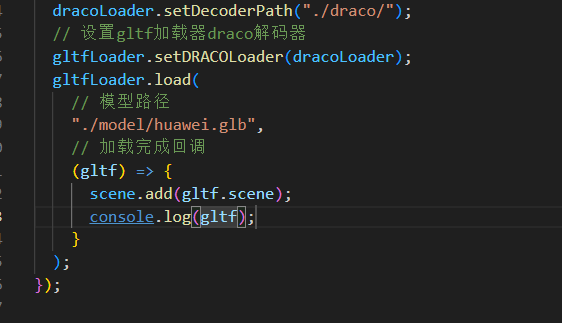
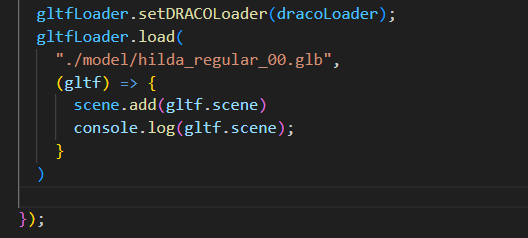
加载一个手机模型

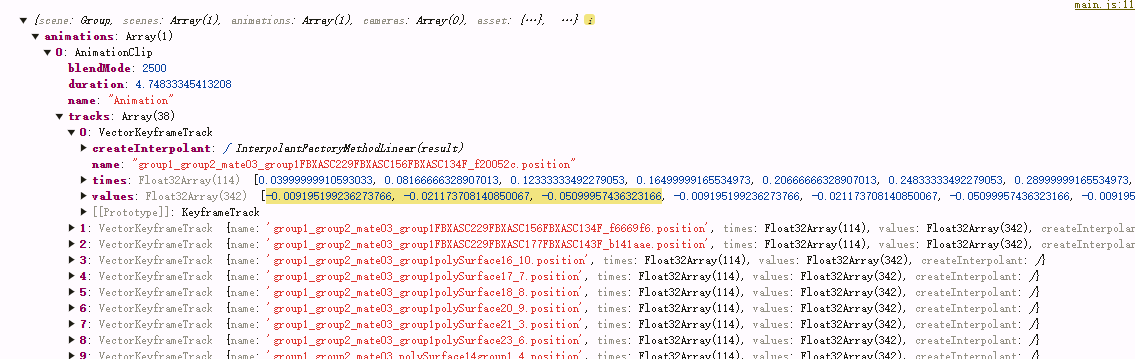
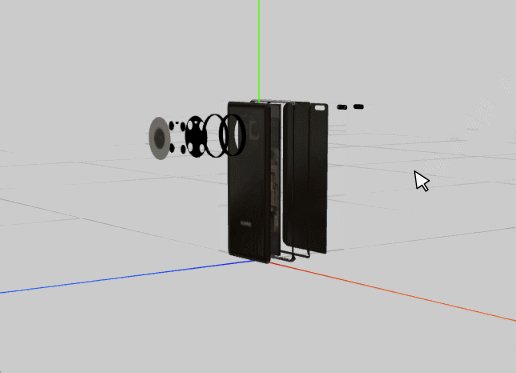
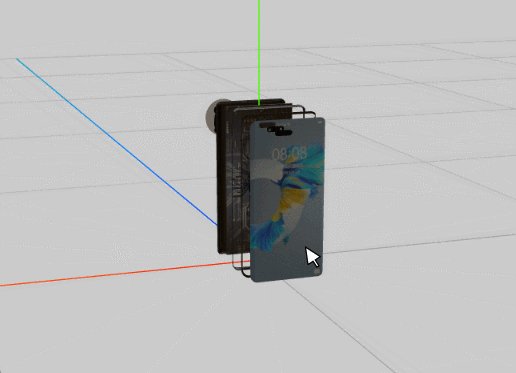
在这个对象里面,注意后期都是直接通过可视化软件Blender编辑好关键帧就能实现动画,这也是个已经编辑好的动画模型,在这个对象里面有一个animations就是动画集,也就是这个物体可以有很多个动画
其中animationclip表示剪辑动画,duration表示动画时长,tracks轨道表示各种关键帧,比如第一个关键帧里面,name什么group1 2 3等等都是一个部位,最后position表示这个关键帧是移动了位置,times表示时间,values是顶点,三维向量,一个时间对应values三个向量也就是一个顶点,表示这个时间段0.03999999910593033秒,第一个点移动到了-0.009195199236273766, -0.021173708140850067, -0.05099957436323166这个位置,所以times x3 等于values

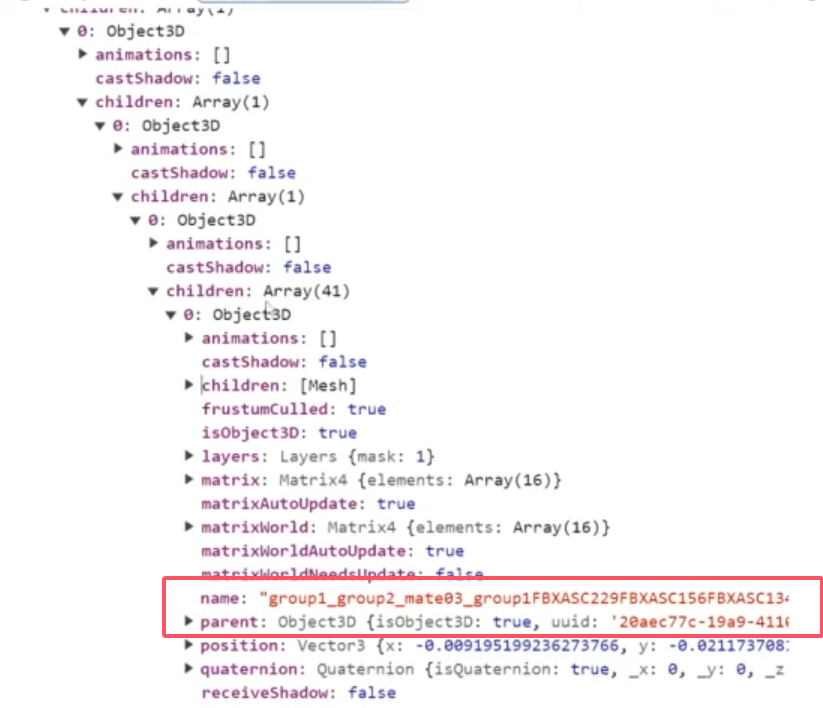
当然你要看物体也可以在children属性里面看到

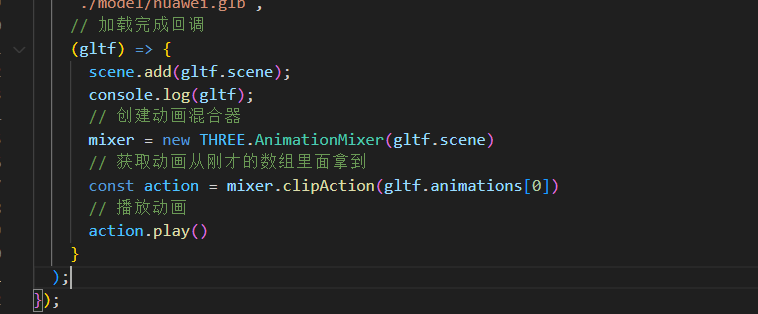
编辑好后拿到模型此时是静态的,还需要将动画播放起来

此时还要注意,我们要不断更新动画,那就在animate函数里面,并且创建一个时间,作为参数,要让动画知道时间是什么


1.1 代码实现keyframme关键帧动画
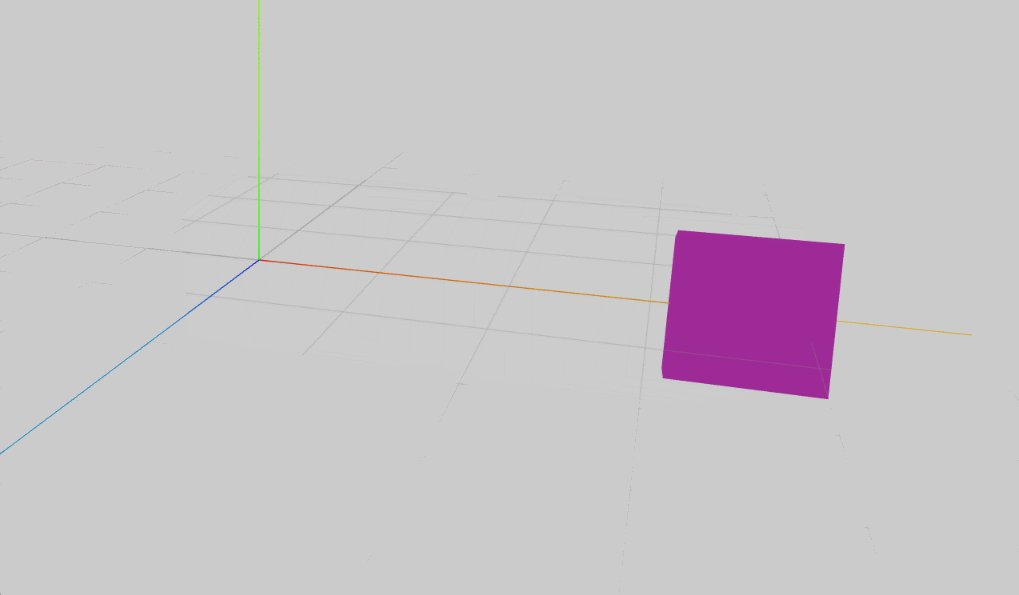
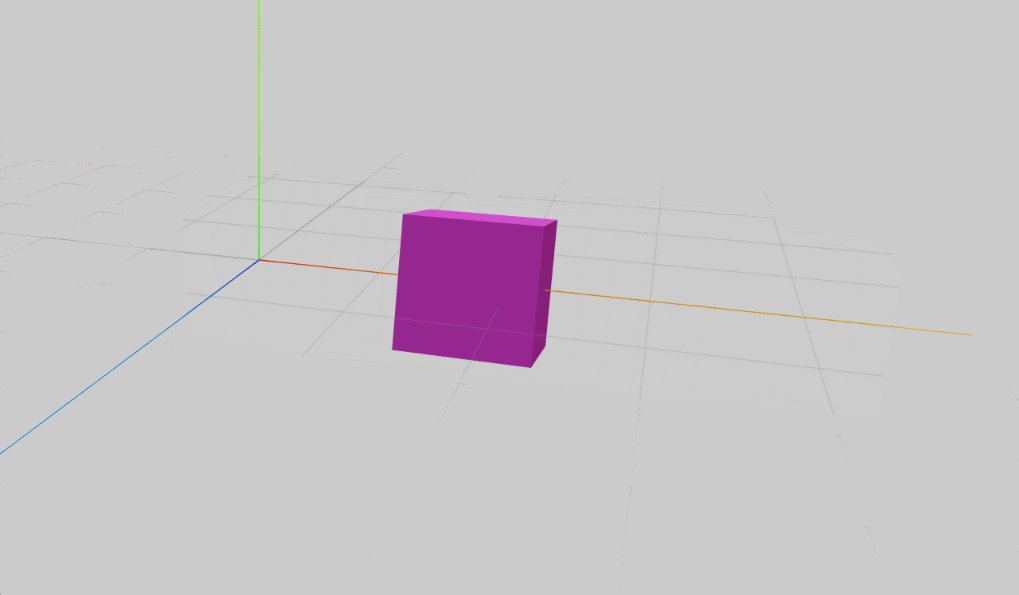
简单创建一个立方体


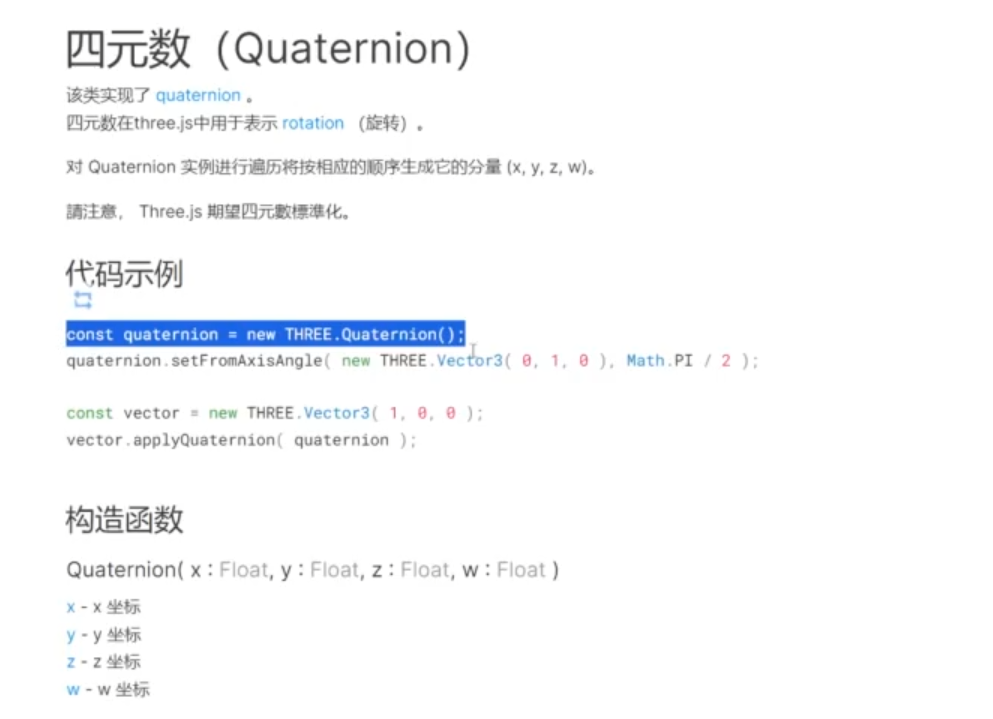
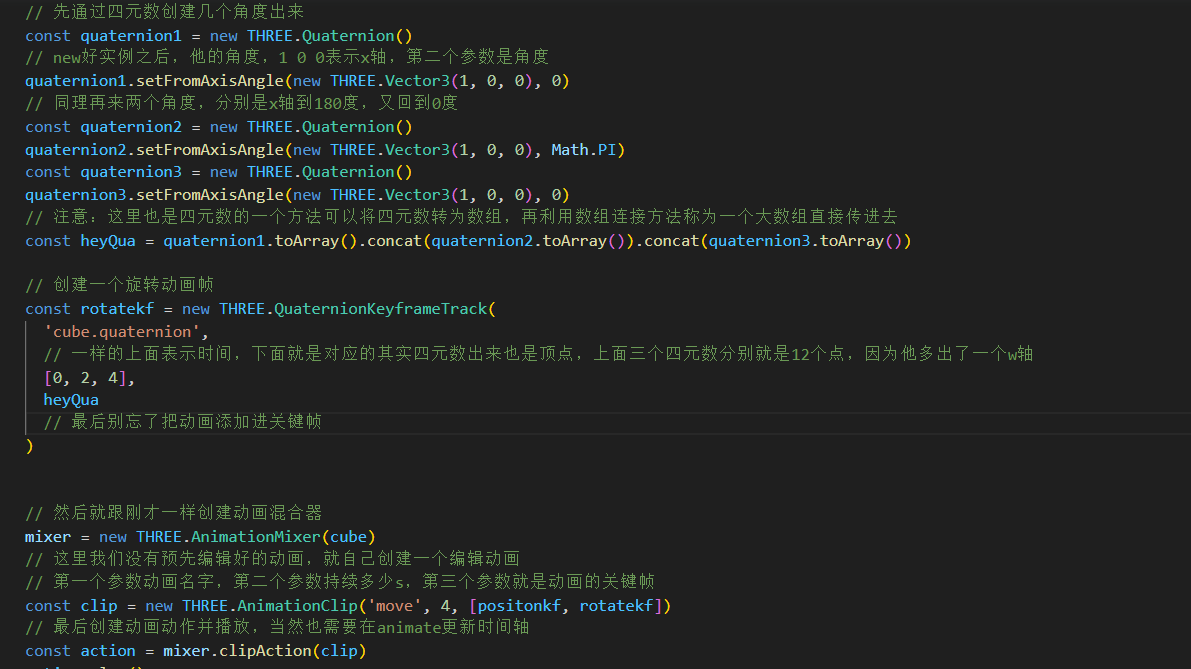
1.2 四元数与欧拉角转换设置关键帧
主要就是旋转动画,刚才是位移动画,旋转动画就要用到QuaternionKeyframeTrack
四元数就是利用一系列公式算出角度可以避免旋转过程中轴心偏向的问题
当然这个three已经帮我们处理好了,我们不用去算直接用她的一个数学库来解决



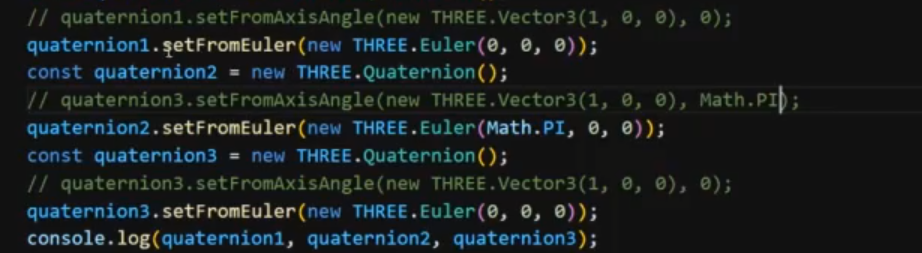
除此之外,四元数还支持欧拉角的方式来设置角度,三个参数分别表示x轴角度y轴z轴

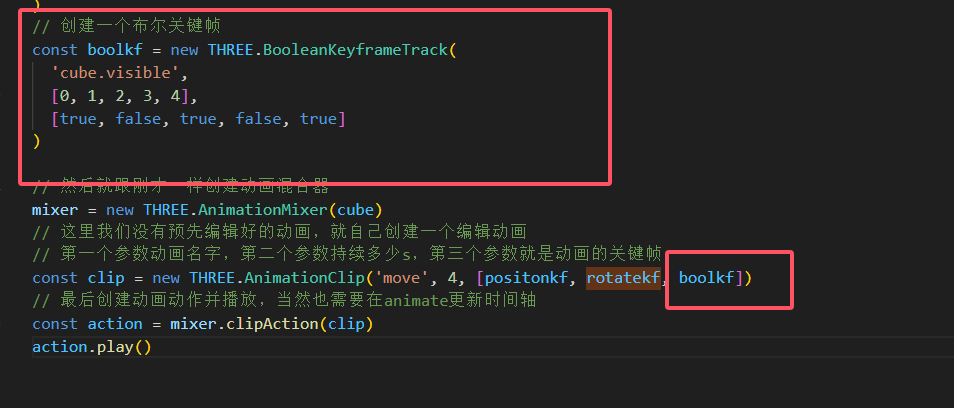
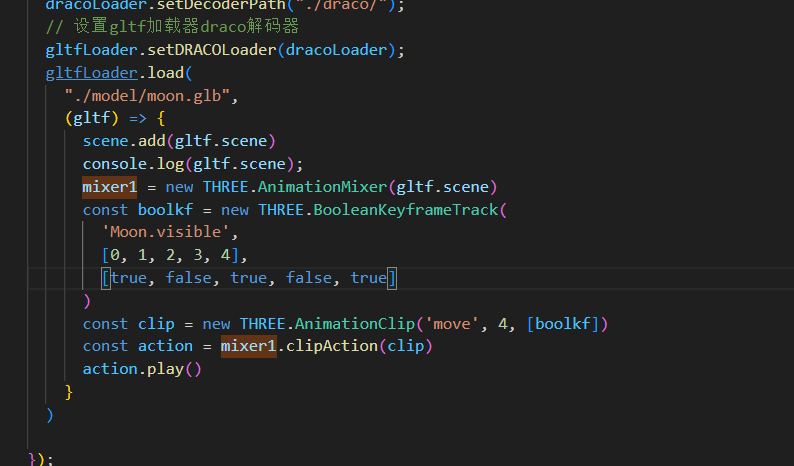
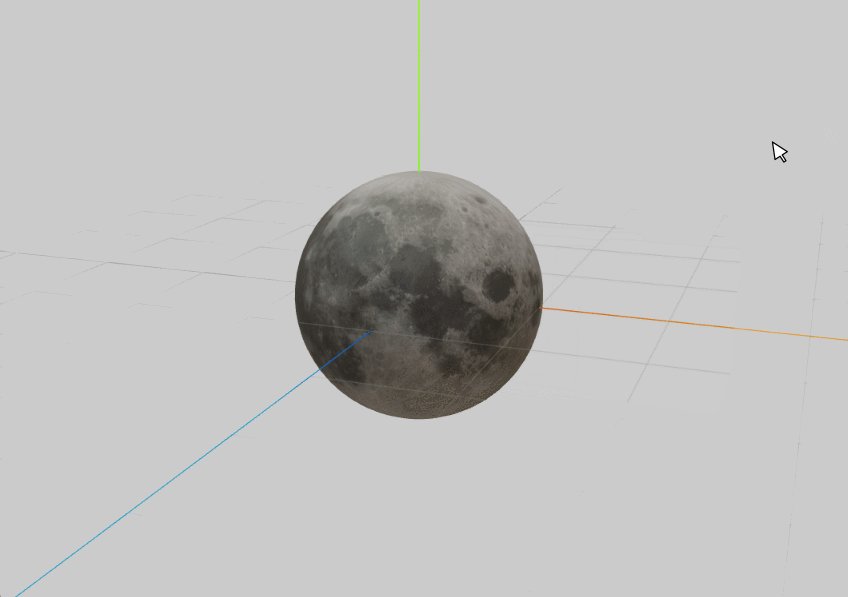
1.3 布尔关键帧动画
就是控制显示隐藏,类似于星星闪烁效果


如果要对模型使用,注意模型的名字可以通过children属性查找里面的name


1.4 颜色关键帧
可以根据时间设置不同的颜色
注意颜色支持rgb但是是0-1的写法
而且是对材质设置


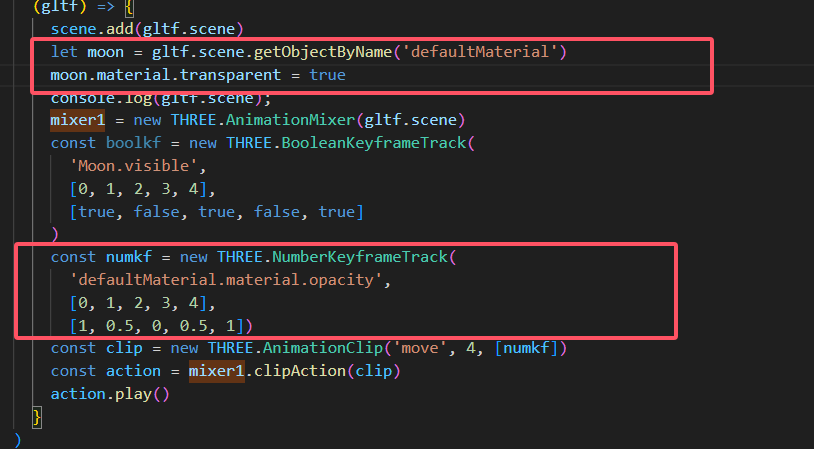
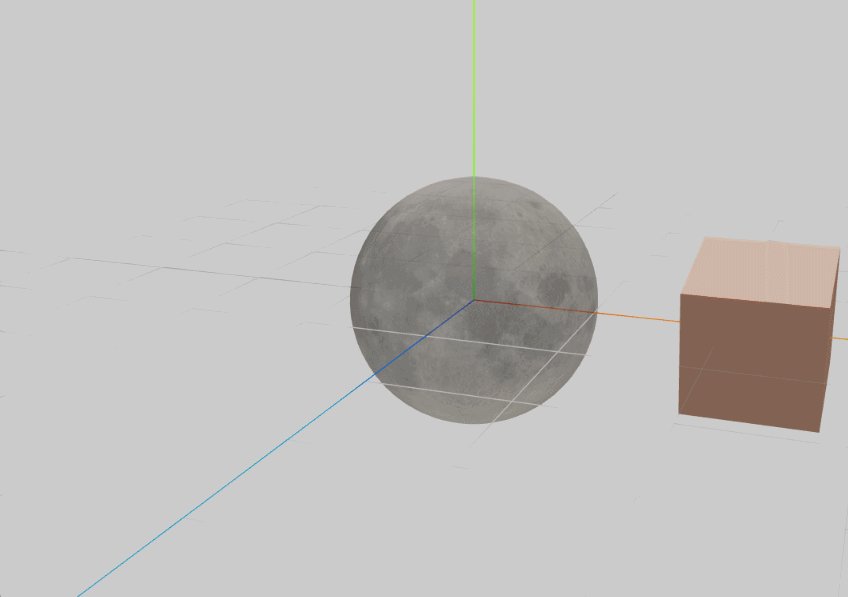
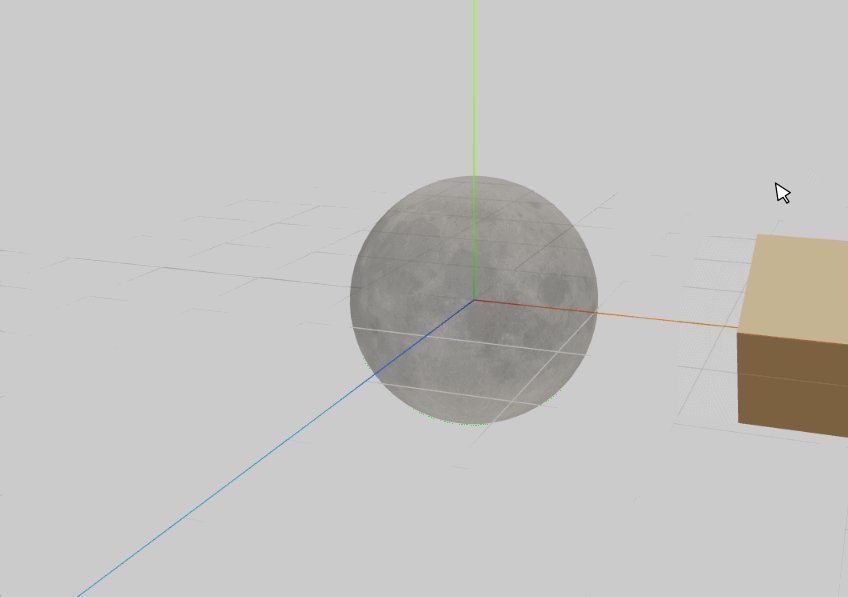
4.5 数值关键帧
就是想对这个3D物体某些属性进行数值上的单独修改可以用这个
比如透明度
注意要找到模型的材质,可以一直往这个gltf.scene的children下面找,找到最后一级会有mesh此时就带有材质


二.混合器
混合器就是可以对动画进行一些设置,比如时间多少,快慢,暂停启动等


三.人物多动作丝滑切换
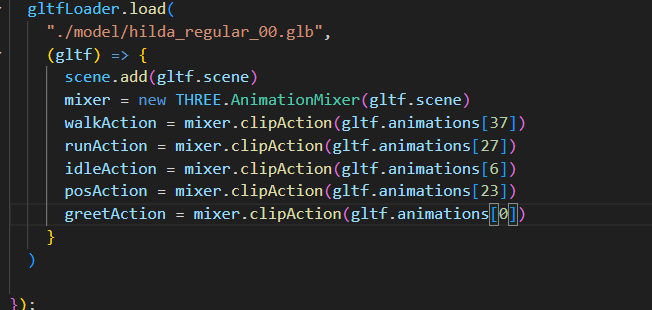
加载模型进来,可以看到这是一个已经做好动画的模型


随便取几个代表性的动画出来

注意:这些动画不能一股脑一次性播放不然会变得很鬼畜

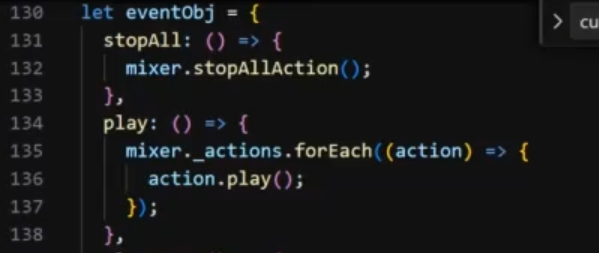
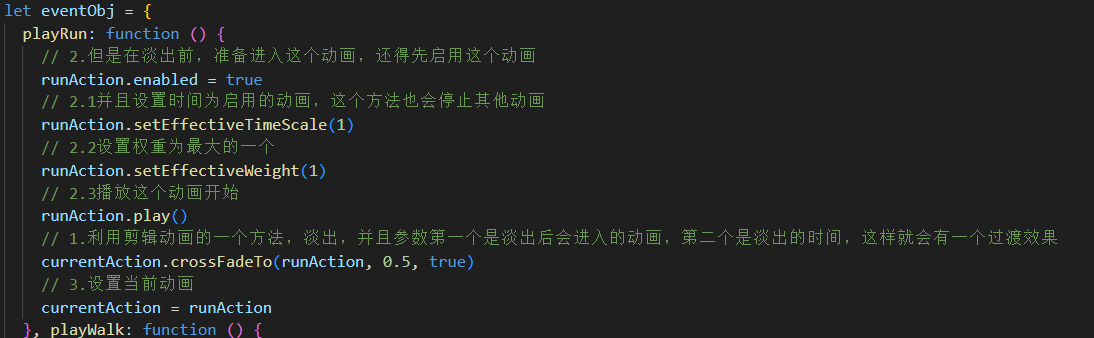
首先来一个站着不动呼吸的动画
其他效果类似


ThreeJs-083D动画系统详解的更多相关文章
- iOS:核心动画的详解介绍:CAAnimation(抽象类)及其子类
核心动画的详解介绍:CAAnimation(抽象类) 1.核心动画基本概念 Core Animation是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍! 使用它 ...
- Bootstrap栅格系统详解,响应式布局
Bootstrap栅格系统详解 栅格系统介绍 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. 栅格系统用于通 ...
- java中的io系统详解 - ilibaba的专栏 - 博客频道 - CSDN.NET
java中的io系统详解 - ilibaba的专栏 - 博客频道 - CSDN.NET 亲,“社区之星”已经一周岁了! 社区福利快来领取免费参加MDCC大会机会哦 Tag功能介绍—我们 ...
- Android Animations 视图动画使用详解!!!
转自:http://www.open-open.com/lib/view/open1335777066015.html Android Animations 视图动画使用详解 一.动画类型 Andro ...
- CSS3图片翻转动画技术详解
CSS动画非常的有趣:这种技术的美就在于,通过使用很多简单的属性,你能创建出漂亮的消隐效果.其中代表性的一种就是CSS图片翻转效果,能让你看到一张卡片的正反两面上的内容.本文就是要用最简单的方法向大家 ...
- Vmware12安装centos系统详解
vmware12安装centos7系统详解 用虚拟机12安装centos7系统详细安装过程,后附centos7下载地址. 工具/原料 虚拟机12 centos7系统镜像 方法/步骤 1 1.百度搜索c ...
- centos7.2环境nginx+mysql+php-fpm+svn配置walle自动化部署系统详解
centos7.2环境nginx+mysql+php-fpm+svn配置walle自动化部署系统详解 操作系统:centos 7.2 x86_64 安装walle系统服务端 1.以下安装,均在宿主机( ...
- syslog之一:Linux syslog日志系统详解
目录: <syslog之一:Linux syslog日志系统详解> <syslog之二:syslog协议及rsyslog服务全解析> <syslog之三:建立Window ...
- POPSpring动画参数详解
POPSpring动画参数详解 效果 源码 https://github.com/YouXianMing/Animations // // POPSpringParameterController.m ...
- Unity3D NGUI UIPlayTween(原UIButtonTween)动画事件详解
http://blog.csdn.net/asd237241291/article/details/8507817 原创文章如需转载请注明:转载自 脱莫柔Unity3D学习之旅 Unity3D引擎技术 ...
随机推荐
- maven的pom.xml基础配置
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://mave ...
- 58. vue常用的api
1. nextTick 使用场景:通过异步渲染的页面解构不能直接dom操作,要使用 nextTick (延迟回调)等待一下 :nextTick 的作用:感知dom的更新完成,类似于 updated ...
- JOI Open 2017(口胡)
T1 Amusement Park 题意:通信题.给定一张 \(n\) 个点 \(m\) 条边的无向连通图.Alice 会得到一个 \([0, 2^{60})\) 中的数 \(x\),并且她需要给这张 ...
- USACO 2023 December Contest, Gold
Problem 1. Flight Routes 设原图的邻接矩阵为 \(e\),考虑它给我们的矩阵是什么东西. 设 \(d_{i, j}\) 表示 \(i\) 到 \(j\) 的路径数的奇偶性,那么 ...
- 基于 KubeSphere 的 AI 平台开发实践
概述 本文基于 "KubeSphere & Friends 2021 Meetup 北京站" 分享主要内容整理而来,详细内容建议观看视频,本文有一定删减. 作者:胡涛(Da ...
- CSS动画(轮播图)
1.整体效果 https://mmbiz.qpic.cn/sz_mmbiz_gif/EGZdlrTDJa78enaFEibNNCoXO9Hr2PI7boFTRgZHl3icicXwzLGLTQPxCl ...
- 构建人工智能模型基础:TFDS和Keras的完美搭配
上一篇:<数据工程师,转型人工智能岗位的理想时空通道> 序言:本节将带您深入探索 TensorFlow 提供的关键工具和方法,涵盖数据集管理和神经网络模型的构建与训练.在现代人工智能框架中 ...
- 0.3 preface
Preface 此书的目的是双重的: 1. 介绍多个领域的背景材料,让学生更好地理解和学习: 2. 详细讲解量子计算和量子信息领域的重要结论,既可以作为学生通识教育的一部分,又可以作为独立研究的前奏. ...
- Redis示例配置文件
# 注意单位问题:当需要设置内存大小的时候,可以使用类似1k.5GB.4M这样的常见格式: # # 1k => 1000 bytes # 1m => # 1kb => 1024 by ...
- TOML 1.0格式语法
github: https://github.com/BurntSushi/toml TOML 旨在成为一个语义显著而易于阅读的最低限度的配置文件格式.TOML 被设计地能够无歧义地转化为哈希表.TO ...
