css line-height详解
行高指的是文本行的基线间的距离(更简单来说,行高是指文字尺寸与行距之间的和)。
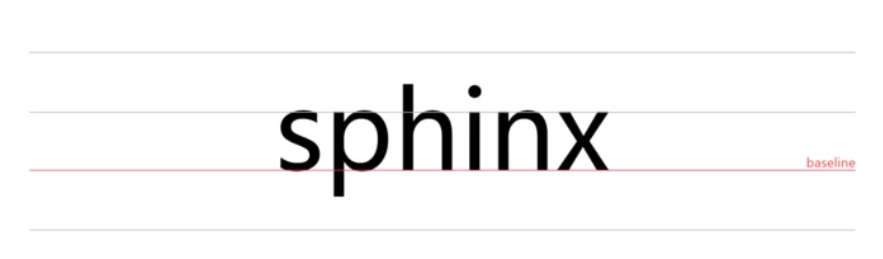
而基线(Base line),指的是一行字横排时下沿的基础线,
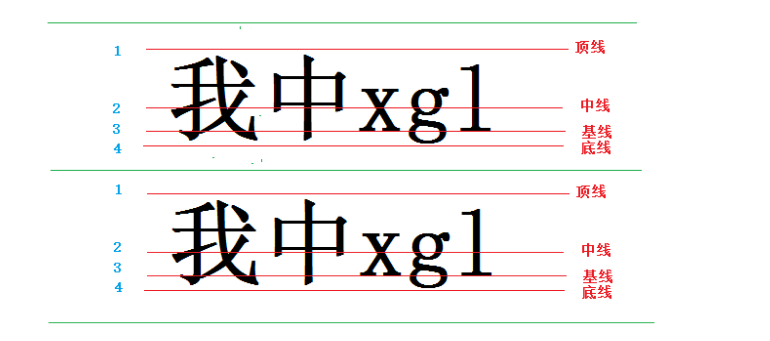
基线并不是汉字的下端沿,而是英文字母x的下端沿,同时还有文字的顶线(Top line)、中线(Middle line)和底线(Bottom line),用以确定文字行的位置。
行高与字体尺寸的差称为行距(leading),也就是说行高是指文字尺寸与行距之间的和。
英文:

汉字:

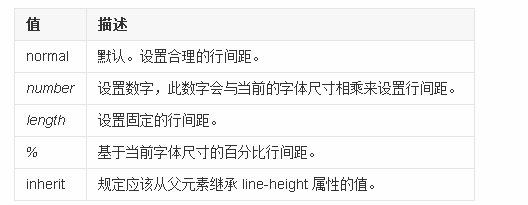
属性值:

css line-height详解的更多相关文章
- [转]CSS vertical-align属性详解 作者:黄映焜
CSS vertical-align属性详解 posted @ 2014-08-26 17:44 黄映焜 前言:关于vertical-align属性. 实践出真知. 垂直居中. 第二种用法. ...
- CSS绝对定位absolute详解
转:https://www.jianshu.com/p/a3da5e27d22b 之前介绍过CSS浮动float详解,本篇介绍的绝对定位absolute和浮动float有部分相似性.如果能理解 ...
- [转]CSS hack大全&详解
转自:CSS hack大全&详解 1.什么是CSS hack? CSS hack是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的, ...
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- CSS transition 过渡 详解
transition 过渡 IE10.Firefox.Chrome.Opera 支持 transition 属性. Safari 需要前缀 -webkit-. Chrome 25 以及更早版本需要前缀 ...
- css学习--inline-block详解及dispaly:inline inline-block block 三者区别精要概括
*知识储备: 内联元素:是不可以控制宽和高.margin等:并且在同一行显示,不换行. 块级元素:是可以控制宽和高.margin等,并且会换行. 1.inline-block 详解 (1)一句话就是在 ...
- CSS中position详解与常见应用实现
在web前台开发时候,我们必不可少的会用到postion属性进行布局定位.今天总结了一下position知识点,与常用功能与大家分享,欢迎大家交流指正. 首先我们对postion属性进行详解. 在CS ...
- css样式基础详解
一.字体属性:(font) 1.大小 {font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX.PD 2.样式 {font-styl ...
- css 浮动问题详解
浮动(float),一个我们即爱又恨的属性.爱,因为通过浮动,我们能很方便地布局: 恨,浮动之后遗留下来太多的问题需要解决,特别是IE6-7(以下无特殊说明均指 windows 平台的 IE浏览器). ...
- css 12-CSS3属性详解:动画详解
12-CSS3属性详解:动画详解 #前言 本文主要内容: 过渡:transition 2D 转换 transform 3D 转换 transform 动画:animation #过渡:transiti ...
随机推荐
- 在VS2013中配置QT5 win7_64
转自 在VS2013中配置QT5 win7_64 环境: win x64 + vs2013+QT5+vs_addin 下面示例正确配置QT以及VS2013 + QT Addin开发环境: 下载VS20 ...
- CI框架源代码阅读笔记2 一切的入口 index.php
上一节(CI框架源代码阅读笔记1 - 环境准备.基本术语和框架流程)中,我们提到了CI框架的基本流程.这里再次贴出流程图.以备參考: 作为CI框架的入口文件.源代码阅读,自然由此開始. 在源代码阅读的 ...
- 使用Javascript D3创建属于你的涂鸦作品
Matplotlib能够用来创建非常美丽精确的数学图形: 可是有时候在进行想法交流的时候,不想那么严谨正式.想使用那种轻松的.涂鸦风格的图形: MATLAB XKCDify项目能够用来生成上述的涂鸦作 ...
- [Python]Use Flask-Admin with PostgreSQL
This code recipe gives you an idea of how to use Flask-Admin with postgresql database. from flask im ...
- CMS系统简介(从简介到使用)
CMS系统简介 1.简介 CMS是Content Management System的缩写,意为"内容管理系统". 在中国互联网的发展历程中,一直以来默默地为中国站长提供动力的CM ...
- BZOJ3261 最大异或和 解题报告(可持久化Trie树)
本题链接:https://www.lydsy.com/JudgeOnline/problem.php?id=3261 题目描述 给定一个非负整数序列{a},初始长度为N. 有M个操作,有以下两种操作类 ...
- SharePoint 2010 开发人员学习指南
kaneboy 翻译,一切内容版权归 Microsoft.1. SharePoint 开发起步教程 这是一个为准备进入到 SharePoint 开发领域的 .NET 开发人员所准备的免费在线学习课程. ...
- 显示gif动画(帧动画的播放)
在android上显示gif不太方便,虽然有控件可以实现,但是效果不是很好,保险点儿的作法还是使用帧动画来处理.①在XML中定义animation-list:<?xml version=&quo ...
- Spring SpEL in JSP and Assign SpEL value to Java variable in JSP
Spring SpEL in JSP and Assign SpEL value to Java variable in JSP method 1 use----ServletContextAttri ...
- Maven(一)之Maven入门
一.Maven简介 Maven可以翻译为“知识的积累”.“专家”.“内行”.作为Apache组织中的一个颇为成功的开源项目,Maven主要服务于基于Java平台的项目构建.依赖管理.和项目信息管理.M ...
