js进阶 12-1 jquery的鼠标事件有哪些
js进阶 12-1 jquery的鼠标事件有哪些
一、总结
一句话总结:1+3*2+1+1,其中里面有两组移入移出,一组和click,总结就是click(3个),hover(5个),mousemove(1个)
1、页面载入事件有哪两种常见的写法?
30 $(document).ready(function(){
31
32 })
34 $(function(){
2、click时间和mouseup和mousedown的联系和区别?
鼠标弹起了才能完成点击事件
click=mousedown&&mouseup
35 //鼠标按下并弹起完成一次click事件
3、hover和mouseover和mouseout的区别和联系?
click=mouseover&&mouseout
4、鼠标移入移出事件有哪两种?
- mouseover()/mouseout() 鼠标的移入和移出事件
- mouseenter()/mouseleave() 鼠标的移入和移出事件
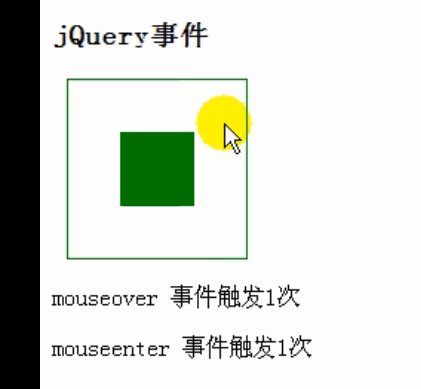
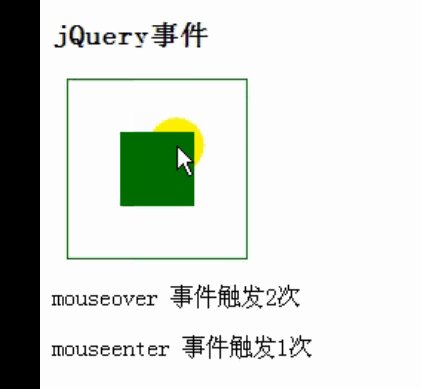
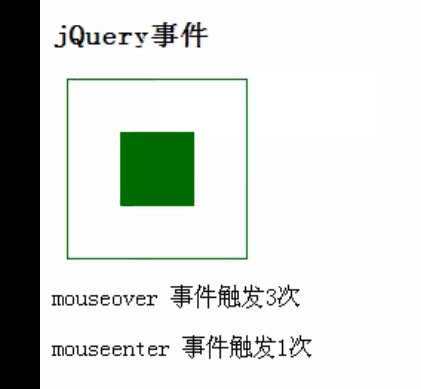
5、mouseover()/mouseout()和mouseenter()/mouseleave()的区别是什么(都是鼠标移入移出事件)?
推荐使用(mouseenter()/mouseleave())
也就是mouseenter()/mouseleave()增加了阻止事件冒泡的效果
mouseout()/mouseover()事件在鼠标移入“所选元素及其后代子元素”时都会触发;mouseenter()/mouseleave()事件只有鼠标移入“所选元素”才会触发,如果鼠标仅仅移入“所选元素的后代子元素”的时候,并不会触发。
冒泡:不管向内还是向外,移到一个元素就是一次。

二、jquery的鼠标事件有哪些
1、相关知识
页面载入事件
- ready() 文档就绪事件(当 HTML 文档就绪可用时)
鼠标事件
- click() 触发、或将函数绑定到指定元素的 click 事件
- dblclick() 当双击元素时,会发生 dblclick 事件。
- mousedown()/mouseup() 鼠标的按下和松开事件
- mouseover()/mouseout() 鼠标的移入和移出事件
- mouseenter()/mouseleave() 鼠标的移入和移出事件
mouseout()/mouseover()事件在鼠标移入“所选元素及其后代子元素”时都会触发;mouseenter()/mouseleave()事件只有鼠标移入“所选元素”才会触发,如果鼠标仅仅移入“所选元素的后代子元素”的时候,并不会触发。
- hover()一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法。
- mousemove() 当鼠标指针在指定的元素中移动时触发。
2、代码
<!DOCTYPE html>
<html lang="en">
<style>
</style>
<head>
<meta charset="UTF-8">
<title>演示文档</title>
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<style>
div{width: 100px;height: 100px;
margin: 10px;padding: 10px;
border:1px solid green;
}
</style>
</style>
</head>
<body>
<h3>jQuery事件</h3>
<div id="div1">click</div>
<div id="div2">dblclick</div>
<div id="div3">mousedown <br> mouseup</div>
<div id="div4">mouseover <br> mouseout</div>
<script>
/*
//页面载入事件
//注意与window.lond()的三点区别
jQuery(document).ready(function(){
//代码部分
})
$(document).ready(function(){ })
*/
$(function(){
//鼠标按下并弹起完成一次click事件
$('#div1').click(function(){
alert('单击事件')
})
$('#div2').dblclick(function(){
alert('双击事件')
})
//鼠标的按下和松开事件
// $('#div3').mousedown(function(){
// alert('鼠标按下')
// })
$('#div3').mouseup(function(){
alert('鼠标弹起')
})
//鼠标移入移出事件
// $('#div4').mouseover(function(){
// $(this).css('background','green')
// }).mouseout(function(){
// $(this).css('background','#ccc')
// }) $('#div4').mouseenter(function(){
$(this).css('background','green')
}).mouseleave(function(){
$(this).css('background','#ccc')
})
})
</script>
</body>
</html>
js进阶 12-1 jquery的鼠标事件有哪些的更多相关文章
- js进阶 12 jquery事件汇总
js进阶 12 jquery事件汇总 一.常用事件 页面载入事件 ready() 文档就绪事件(当 HTML 文档就绪可用时) 鼠标事件 click() 触发.或将函数绑定到指定元素的 click 事 ...
- js进阶---12-11、jquery如何给动态创建出来的元素绑定事件
js进阶---12-11.jquery如何给动态创建出来的元素绑定事件 一.总结 一句话总结:通过事件委托的方式,通过on方法 1.on方法在事件绑定的时候,data方式带额外参数时,字符串参数和其它 ...
- js进阶---12-12、jquery事件委托怎么使用
js进阶---12-12.jquery事件委托怎么使用 一.总结 一句话总结:通过on方法(事件委托),给要绑定事件的元素的祖先绑定事件,从而达到效果. 1.事件委托是什么? 通过事件冒泡,让子元素绑 ...
- js进阶---12-10、jquery绑定事件和解绑事件是什么
js进阶---12-10.jquery绑定事件和解绑事件是什么 一.总结 一句话总结:on和off. 1.jquery如何给元素绑定事件? on方法 22 $('#btn1').on('click', ...
- js进阶课程 12-9 jquery的事件对象event的方法有哪些?
js进阶课程 12-9 jquery的事件对象event的方法有哪些? 一.总结 一句话总结:三组六个,阻止默认事件一组,阻止冒泡一组,阻止冒泡和剩余事件一组. 1.事件的默认动作指什么? 比如点a标 ...
- js进阶 13-9/10 jquery如何实现三级列表
js进阶 13-9/10 jquery如何实现三级列表 一.总结 一句话总结:用的是定位,父标签相对定位,子标签就可以绝对定位了,绝对定位的孩子还是可以设置绝对定位.用toggle设置子菜单显示和隐藏 ...
- js进阶 12-6 如何获取正在发生事件的名字和是哪个元素在发生事件
js进阶 12-6 如何获取正在发生事件的名字和是哪个元素在发生事件 一.总结 一句话总结:event.type 描述事件的类型. event.target 触发该事件的 DOM 元素. ...
- jQuery的鼠标事件总结
jQuery的鼠标事件总结 1.click()事件. 2.dbclick()鼠标双击事件 3.mousedown()鼠标按下事件 4.mouseup()鼠标松开事件 5.mouseover()从一个元 ...
- js进阶 11-4/5 jquery中css的类的操作有哪些
js进阶 11-4/5 jquery中css的类的操作有哪些 一.总结 一句话总结:jquery中css的类的操作有增删切三种. 1.jquery中css的类的操作有哪些? 增删切三种 addCla ...
随机推荐
- 用了Redis里面的map和set
map的操作用 hset,hget等 set的操作有 sadd sismember等 参考下面: http://blog.csdn.net/kwsy2008/article/details/48467 ...
- QTemporaryDir及QTemporaryFile建立临时目录及文件夹(创建一个随机名称的目录或文件,两者均能保证不会覆盖已有文件)
版权声明:若无来源注明,Techie亮博客文章均为原创. 转载请以链接形式标明本文标题和地址:本文标题:QTemporaryDir及QTemporaryFile建立临时目录及文件夹 本文地址: ...
- String类型转Long类型需要注意的问题
转自:https://blog.csdn.net/m819177045/article/details/52669785/
- 轻松学习Linux之Shell预定义变量
本文出自 "李晨光原创技术博客" 博客,谢绝转载!
- BZOJ1212: [HNOI2004]L语言(Trie图+DP)
Description 标点符号的出现晚于文字的出现,所以以前的语言都是没有标点的.现在你要处理的就是一段没有标点的文章. 一段文章T是由若干小写字母构成.一个单词W也是由若干小写字母构成.一个字典D ...
- C# 解决ListView控件显示数据出现闪屏的问题
一.发现问题 如果发送数据过快的情况下,ListVies滚屏显示数据时会显示闪屏,如下所示现象: 二.解决问题 根据出现闪屏的情况,在网上查了资料要使用双缓存的办法来处理.其原理是数据在缓存区中进行处 ...
- CISP/CISA 每日一题 五
CISA 每日一题(答) 信息系统审计师要确认系统变更程序中的: 1.变更需求应有授权.优先排序及跟踪机制: 2.日常工作手册中,明确指出紧急变更程序: 3.变更控制程序应同时为用户及项目开发组认可: ...
- 4. Spring Boot 过滤器、监听器
转自:https://blog.csdn.net/catoop/article/details/50501688
- ThinkPHP5.0---方法异常格式
public function test(){ try{ // 获取到ThinkPHP的内置异常时,直接向上抛出,交给ThinkPHP处理 }catch (\think\Exception\HttpR ...
- [JSOI2009]计数问题
一个n*m的方格,初始时每个格子有一个整数权值.接下来每次有2种操作: 改变一个格子的权值: 求一个子矩阵中某种特定权值出现的个数. 输入输出格式 输入格式: 第一行有两个数N,M. 接下来N行,每行 ...
