tinymce原装插件源码分析(五)-searchreplace
searchreplace
功能:查找和替换
代码注释见: https://www.xunhanliu.top/static/js/tinymce/plugins/searchreplace/plugin.js
结构
界面的注册还是editor.addMenuItem和editor.addButton。(plugin.js 370-385)。不过入口的形式与前几节的有稍许的变化:

他把界面注册部分放到了Plugin函数的init函数内部了:

这里推测:tinymce.PluginManager.add函数会自动执行绑定的函数的init函数。
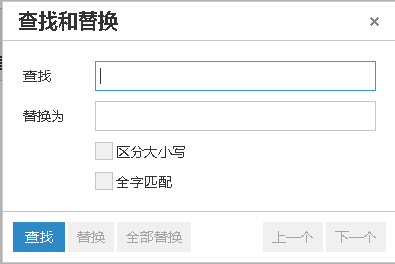
界面部分(弹框)

关于窗口创建部分,以后不要使用这种方式进行创建(tinymce.ui.Factory.create)。推荐使用: https://www.tiny.cloud/docs/ui-components/。 关于参数部分的设置,有空再写。
源码部分:
思想:
查找部分:
1、点击查找,先查找一遍,并把查找到的内容进行灰底标记,并标记上这是第几个查找到的元素。并高亮第一个找到的
2、然后再点击查找,相当于点击‘’下一个‘’,高亮下一个找到的。由于第一步已经标记过了,所以这一步直接选择全部标记成灰底的,然后在这里面找下一个。
替换部分(逐个替换):
对当前高亮元素进行替换,然后把后面加灰底的匹配的index-1。(因为他们前面替换掉了一个元素)
1、3大块元素的处理
块级元素 blockElementsMap
- ADDRESS: {}
- ARTICLE: {}
- ASIDE: {}
- BLOCKQUOTE: {}
- CAPTION: {}
- CENTER: {}
- DATALIST: {}
- DD: {}
- DIR: {}
- DIV: {}
- DL: {}
- DT: {}
- FIELDSET: {}
- FIGURE: {}
- FOOTER: {}
- FORM: {}
- H1: {}
- H2: {}
- H3: {}
- H4: {}
- H5: {}
- H6: {}
- HEADER: {}
- HGROUP: {}
- HR: {}
- ISINDEX: {}
- LI: {}
- MENU: {}
- NAV: {}
- NOSCRIPT: {}
- OL: {}
- OPTGROUP: {}
- OPTION: {}
- P: {}
- PRE: {}
- SECTION: {}
- SELECT: {}
- TABLE: {}
- TBODY: {}
- TD: {}
- TFOOT: {}
- TH: {}
- THEAD: {}
- TR: {}
- UL: {}
- address: {}
- article: {}
- aside: {}
- blockquote: {}
- caption: {}
- center: {}
- datalist: {}
- dd: {}
- dir: {}
- div: {}
- dl: {}
- dt: {}
- fieldset: {}
- figure: {}
- footer: {}
- form: {}
- h1: {}
- h2: {}
- h3: {}
- h4: {}
- h5: {}
- h6: {}
- header: {}
- hgroup: {}
- hr: {}
- isindex: {}
- li: {}
- menu: {}
- nav: {}
- noscript: {}
- ol: {}
- optgroup: {}
- option: {}
- p: {}
- pre: {}
- section: {}
- select: {}
- table: {}
- tbody: {}
- td: {}
- tfoot: {}
- th: {}
- thead: {}
- tr: {}
- ul: {}
内部文本不进行匹配的块级元素hiddenTextElementsMap
- AUDIO: {}
- IFRAME: {}
- NOSCRIPT: {}
- OBJECT: {}
- PRE: {}
- SCRIPT: {}
- STYLE: {}
- TEXTAREA: {}
- VIDEO: {}
- audio: {}
- iframe: {}
- noscript: {}
- object: {}
- pre: {}
- script: {}
- style: {}
- textarea: {}
- video: {}
shortEndedElementsMap(自己翻译,就是表示闭合标签比较短的)
- AREA: {}
- BASE: {}
- BASEFONT: {}
- BR: {}
- COL: {}
- EMBED: {}
- FRAME: {}
- HR: {}
- IMG: {}
- INPUT: {}
- ISINDEX: {}
- LINK: {}
- META: {}
- PARAM: {}
- SOURCE: {}
- TRACK: {}
- WBR: {}
- area: {}
- base: {}
- basefont: {}
- br: {}
- col: {}
- embed: {}
- frame: {}
- hr: {}
- img: {}
- input: {}
- isindex: {}
- link: {}
- meta: {}
- param: {}
- source: {}
- track: {}
- wbr: {}
2、Plugin.done部分
把加灰底的标记全部去掉,然后把高亮的部分(如果有,匹配到的)转化成选区(蓝底白字)。
值得学习的地方:
对选区加特定的marker (function genReplacer)、二段匹配。
这一部分的逻辑比较强悍、比较难阅读,结合我给的注释,然后在前端debug,逐步执行,便于理解。
tinymce原装插件源码分析(五)-searchreplace的更多相关文章
- tinymce原装插件源码分析(一)-hr
tinymce简介 tinymce是一款能方便无限扩展的网页富文本编辑器. tinymce原装插件已经十分丰富,对于文本编辑(blog等文章)是绰绰有余,但是应对一些复杂的应用,比如在上面开发html ...
- tinymce原装插件源码分析(四)-fullscreen
fullscreen 作为一款文本编辑器,全屏功能是非常有必要的.在插件中主要是修改一些css style和触发resize事件. style问题(反例): 见github源码:https://git ...
- tinymce原装插件源码分析(三)-code
code: 用于显示源码.主要包含一个弹框.设置显示内容以及内容的更新. function showDialog() { var win = editor.windowManager.open({ t ...
- tinymce原装插件源码分析(二)-link
link 功能描述如下: 单纯放置光标: 1.如果光标放到了<a>上,读取a标签的内容,并弹框显示,确定的时候,更新当前a标签. 2.否则,就创建弹框,确定的时候,按照参数添加a标签. s ...
- tinymce原装插件源码分析(七)-使能css、script
在tinymce中使用css个script tinymce的编辑器中css和script默认是不起作用的.(编辑器主要面向写文章使用,考虑到xss攻击,默认是不启用的) 需要修改tinymce.js中 ...
- tinymce原装插件源码分析(六)-preview
priview 此插件文件结构比较简单,按钮注册.editor.windowManager.open.窗口出现之前的渲染数据的准备.页面代码的准备. 注意: 1.preview的默认宽高设置: 2.c ...
- Vue系列---理解Vue.nextTick使用及源码分析(五)
_ 阅读目录 一. 什么是Vue.nextTick()? 二. Vue.nextTick()方法的应用场景有哪些? 2.1 更改数据后,进行节点DOM操作. 2.2 在created生命周期中进行DO ...
- Mybatis源码学习第七天(插件源码分析)
为了不把开发和源码分析混淆,决定分开写; 接下来分析一下插件的源码,说道这里老套路先说一个设计模式,他就是责任链模式 责任链模式:就是把一件工作分别经过链上的各个节点,让这些节点依次处理这个工作,和装 ...
- ABP源码分析五:ABP初始化全过程
ABP在初始化阶段做了哪些操作,前面的四篇文章大致描述了一下. 为个更清楚的描述其脉络,做了张流程图以辅助说明.其中每一步都涉及很多细节,难以在一张图中全部表现出来.每一步的细节(会涉及到较多接口,类 ...
随机推荐
- Javescript 面向对象编程 — 封装
生成实例对象的原始模式 <script type="text/javascript"> var Cat={ name:'波斯猫', color:'White' } al ...
- Unity 退出游戏 方法
Application.Quit(); 嗯,没错,这篇就这么短.
- Debian下的内核编译
如果你装了一台linux的机器,自己没有重新编译内核,那这台机器的效率就大打折扣了,因为默认安装的机器会生成许多不需要的东西,在启动的时候也会比较慢,而你要用的有些东西可能不能工作,比如,现在都把IP ...
- CF960F Pathwalks_权值线段树_LIS
很不错的一道思维题. Code: #include<cstdio> #include<algorithm> #include<iostream> using nam ...
- jq——事件
http://www.w3school.com.cn/jquery/jquery_ajax_intro.asp $(document),$(body) 加载事件: $(document).ready( ...
- ubuntu18.04crontab定时任务不执行
环境介绍: 本人使用python写了一个自动化提交巡检的脚本放在服务器上,使用crontab去执行脚本的时候动作并没有执行,查看crontab日志时也不存在这个日志文件.如何如排查呢? 解决方案: 步 ...
- 【【henuacm2016级暑期训练】动态规划专题 H】Greenhouse Effect
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 原题意等价于:给你一个序列(实数的位置没用!)..你可以改变其中某些元素的位置(插入到某些位置中间. 然后让他变成有序的. (有序的 ...
- ajax的两种使用方式
一.Ajax概述 1.什么是同步,什么是异步 同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待 卡死状态 异步现象:客户端发送请求到服务器端,无论服务器是否返回响应,客户端都 ...
- l洛谷 P2326 AKN’s PPAP
P2326 AKN’s PPAP 题目描述 “I have a pen,I have an apple.Eh,Apple-Pen!. I have a pen,I have pineapple.En, ...
- [Angular] Handle HTTP Errors in Angular with HttpErrorResponse interface
When communicating with some backend API, data travels over the network using the HTTP protocol. As ...
