(转)基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用
http://www.cnblogs.com/wuhuacong/p/4761637.html
在上篇《基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JSTree的使用》介绍了数据的分页处理,使用了Bootstrap Paginator插件,另外对树形列表,采用了JSTree插件,本篇继续介绍在编辑页面中常用到的控件Select2,这个控件可以更加丰富传统的Select下拉列表控件,提供更多的功能和更好的用户体验。
1、Select2控件介绍
这个插件是基于Select的扩展插件,能够提供更加丰富的功能和用户体验,它的github官网地址为:https://select2.github.io/,具体的使用案例,可以参考地址:https://select2.github.io/examples.html。
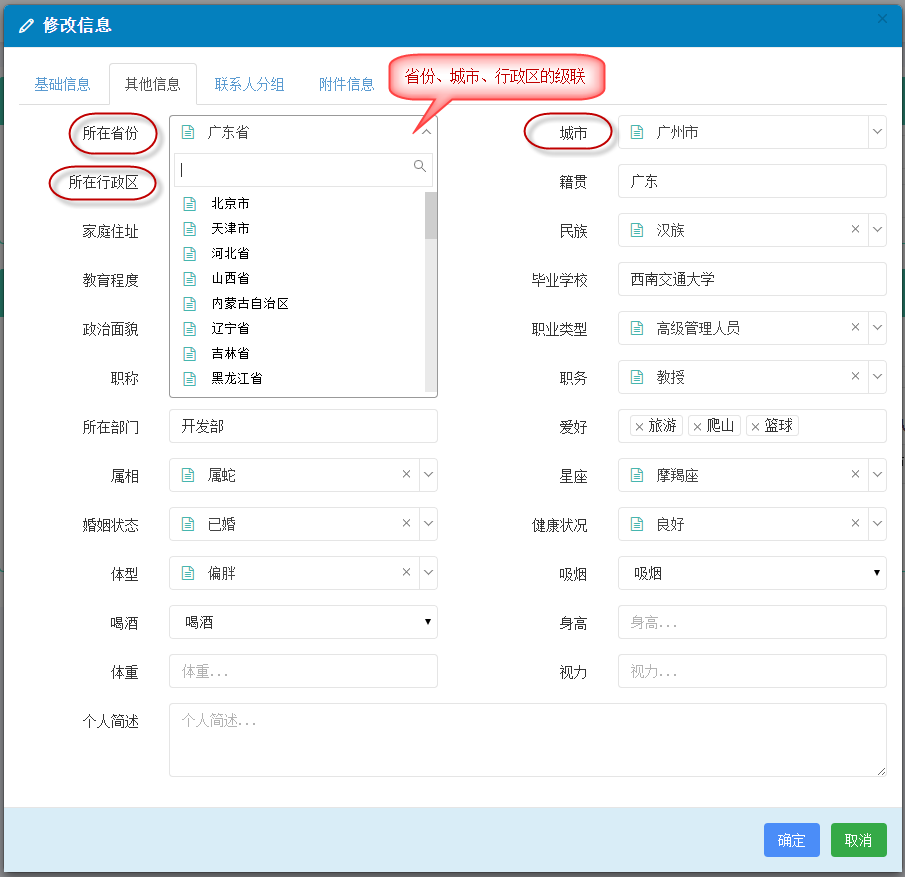
我们在整个框架里面,用到了很多Select2控件来处理内容的显示,包括单选的下拉列表(包括级联选择框)、复选的下拉列表、树形下拉列表等方式,界面效果如下所示。
1)编辑界面下的省份、城市、所在行政区的级联界面效果,选择省份,会加载对应省份下的城市,选择城市,会继续加载城市下的行政区,从而实现多级关联的下拉列表效果。

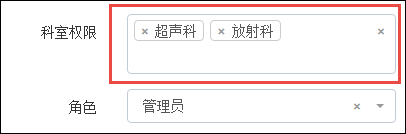
2)编辑界面下的多项选择下拉列表

但我们选择其中的内容的时候,系统自动显示出没有选择的列表数据,非常直观友好,如下所示。

3)树形列表的下拉列表
有时候,我们的一些数据可能有层次关系的,如所属机构、上层列表等等。


2、Select2控件的实际使用代码分析
1)基础界面代码及操作
使用select2控件,一般是在常规的select控件上,设置一下即可(设置它的class为select2)。

<div class="col-md-6">
<div class="form-group">
<label class="control-label col-md-4">重要级别</label>
<div class="col-md-8">
<select id="Importance" name="Importance" class="form-control select2" placeholder="重要级别..."></select>
</div>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label class="control-label col-md-4">认可程度</label>
<div class="col-md-8">
<select id="Recognition" name="Recognition" class="form-control select2" placeholder="认可程度..."></select>
</div>
</div>
</div>

如果是固定列表,那么也就是设置它的Option内容即可,如下所示。

<div class="col-md-6">
<div class="form-group">
<label class="control-label col-md-4">吸烟</label>
<div class="col-md-8">
<select id="Smoking" name="Smoking" type="text" class="form-control select2" placeholder="吸烟...">
<option>吸烟</option>
<option>不吸烟</option>
</select>
</div>
</div>
</div>

简单的select2控件初始化代码如下所示。
$(document).ready(function() {
$(".js-example-basic-single").select2();
});
一般情况下,如果允许复选多个项目,那么设置 multiple="multiple"即可,如下代码所示。
<select id="ResponseDemand" name="ResponseDemand" multiple="multiple" class="form-control select2"></select>
2)异步数据绑定操作
一般情况下,我们的select控件的数据,是从数据库里面动态加载的,因此一般是通过Ajax方式获取数据并进行绑定即可。
基于代码可重用性的考虑,我们编写一个公用的JS函数,用来减少绑定操作的代码,提高代码重用性。

//绑定字典内容到指定的Select控件
function BindSelect(ctrlName, url) {
var control = $('#' + ctrlName);
//设置Select2的处理
control.select2({
allowClear: true,
formatResult: formatResult,
formatSelection: formatSelection,
escapeMarkup: function (m) {
return m;
}
}); //绑定Ajax的内容
$.getJSON(url, function (data) {
control.empty();//清空下拉框
$.each(data, function (i, item) {
control.append("<option value='" + item.Value + "'> " + item.Text + "</option>");
});
});
}

这样,绑定公用字典模块的数据,也就可以通过下面进一步封装处理即可。
//绑定字典内容到指定的控件
function BindDictItem(ctrlName, dictTypeName) {
var url = '/DictData/GetDictJson?dictTypeName=' + encodeURI(dictTypeName);
BindSelect(ctrlName, url);
}
这样我们初始化Select2 控件,并动态绑定对应的字典值或者其他数据,则可以通过下面初始化代码即可实现。其中BindDictItem就是直接绑定字典内容的操作,BindSelect则是根据URL进行数据的获取并绑定,而$("#Province").on("change", function (e) {});这样的函数处理,就是处理选择内容变化的联动操作了。

//初始化字典信息(下拉列表)
function InitDictItem() {
//部分赋值参考
BindDictItem("Area","市场分区");
BindDictItem("Industry", "客户行业");
BindDictItem("Grade","客户级别");
BindDictItem("CustomerType", "客户类型");
BindDictItem("Source", "客户来源");
BindDictItem("CreditStatus", "信用等级");
BindDictItem("Stage","客户阶段");
BindDictItem("Status", "客户状态");
BindDictItem("Importance", "重要级别"); // 绑定省份、城市、行政区(联动处理)
BindSelect("Province", "/Province/GetAllProvinceNameDictJson");
$("#Province").on("change", function (e) {
var provinceName = $("#Province").val();
BindSelect("City", "/City/GetCitysByProvinceNameDictJson?provinceName="+ provinceName);
}); $("#City").on("change", function (e) {
var cityName = $("#City").val();
BindSelect("District", "/District/GetDistrictByCityNameDictJson?cityName="+ cityName);
});
}

而其中MVC控制器返回的数据,我们是返回一个JSON数据列表给前端页面的,他们的数据格式如下所示。
[ { "Text": "", "Value": "" }, { "Text": "学术会议", "Value": "学术会议" }, { "Text": "朋友介绍", "Value": "朋友介绍" }, { "Text": "广告媒体", "Value": "广告媒体" } ]
这样前端页面绑定Select2控件的时候,就使用了JSON对象的属性即可。

//绑定Ajax的内容
$.getJSON(url, function (data) {
control.empty();//清空下拉框
$.each(data, function (i, item) {
control.append("<option value='" + item.Value + "'> " + item.Text + "</option>");
});
});

控制器的实现代码如下:

/// <summary>
/// 根据字典类型获取对应的字典数据,方便UI控件的绑定
/// </summary>
/// <param name="dictTypeName">字典类型名称</param>
/// <returns></returns>
public ActionResult GetDictJson(string dictTypeName)
{
List<CListItem> treeList = new List<CListItem>();
CListItem pNode = new CListItem("", "");
treeList.Insert(0, pNode); Dictionary<string, string> dict = BLLFactory<DictData>.Instance.GetDictByDictType(dictTypeName);
foreach (string key in dict.Keys)
{
treeList.Add(new CListItem(key, dict[key]));
}
return ToJsonContent(treeList);
}

3)树形列表的绑定操作
对于属性列表,如所属公司、所属部门机构等有层次性的数据,它的绑定操作也是类似的,如下代码所示。

//绑定添加界面的公司、部门、直属经理
BindSelect("Company_ID", "/User/GetMyCompanyDictJson?userId="+@Session["UserId"]);
$("#Company_ID").on("change", function (e) {
var companyid = $("#Company_ID").val();
BindSelect("Dept_ID", "/User/GetDeptDictJson?parentId="+ companyid);
});
$("#Dept_ID").on("change", function (e) {
var deptid = $("#Dept_ID").val();
BindSelect("PID", "/User/GetUserDictJson?deptId="+ deptid);
});

只是它们返回的数据,我们把它作为有缩进的显示内容而已。
[ { "Text": "爱奇迪集团", "Value": "1" }, { "Text": " 广州分公司", "Value": "3" }, { "Text": " 上海分公司", "Value": "4" }, { "Text": " 北京分公司", "Value": "5" } ]
或者如下所示
[ { "Text": "广州分公司", "Value": "3" }, { "Text": "总经办", "Value": "6" }, { "Text": "财务部", "Value": "7" }, { "Text": "工程部", "Value": "8" }, { "Text": "产品研发部", "Value": "9" }, { "Text": " 开发一组", "Value": "14" }, { "Text": " 开发二组", "Value": "15" }, { "Text": " 测试组", "Value": "16" }, { "Text": "市场部", "Value": "10" }, { "Text": " 市场一部", "Value": "23" }, { "Text": " 市场二部", "Value": "24" }, { "Text": "综合部", "Value": "11" }, { "Text": "生产部", "Value": "12" }, { "Text": "人力资源部", "Value": "13" } ]
综上两个部分,我们可以看到它们的Text的内容,是根据层次关系进行空格增加,从而实现了层次关系的显示。

不过从这个界面效果上讲,这样的处理确实没有EasyUI里面,对下拉列表树的展示好看,也许可以利用更好的Bootstrap插件进行这个树形内容的展示。


4)select2控件的赋值处理
上面介绍的方法,都是介绍select2控件的初始化,绑定相关的数据,那么如果初始化界面后,我们绑定编辑界面的值的时候,就需要赋值给控件,让它显示真正需要显示的项目了。
如清空控件的方法如下所示。
//清空Select2控件的值
$("#PID").select2("val", "");
$("#Company_ID").select2("val", "");
$("#Dept_ID").select2("val", "");
如果对于多个控件,需要清除,则可以使用集合进行处理
var select2Ctrl = ["Area","Industry","Grade","CustomerType","Source","CreditStatus","Stage","Status","Importance"];
$.each(select2Ctrl, function (i, item) {
var ctrl = $("#" + item);
ctrl.select2("val", "");
});
给Select2 控件赋值,让它显示对应值内容的项目,那么操作也就和上面的类似了。
$("#CustomerType").select2("val", info.CustomerType);
$("#Grade").select2("val", info.Grade);
$("#CreditStatus").select2("val", info.CreditStatus);
$("#Importance").select2("val", info.Importance);
$("#IsPublic").select2("val", info.IsPublic);
如果需要级联显示的,那么做法增加一个onchange的函数处理就可以了,如下级联代码的赋值处理如下。

$("#Province").select2("val", info.Province);
$("#Province").trigger('change');//联动
$("#City").select2("val", info.City);
$("#City").trigger('change');//联动
$("#District").select2("val", info.District);
$("#Company_ID1").select2("val", info.Company_ID);
$("#Company_ID1").trigger('change');
$("#Dept_ID1").select2("val", info.Dept_ID);
$("#Dept_ID1").trigger('change');
$("#PID1").select2("val", info.PID);

多个列表项目数据的绑定。
我们从案例里面可以看到,Select2支持多项值的选择,它们保存后会以逗号分开,如果我们需要在编辑的时候显示存储的多个记录,那么需要把字符串转换为数组列表才能进行正确绑定,如下所示。
$("#Permission").select2("val", info.Permission.split(','));


最后来两个整体性的界面效果,供参考。



(转)基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用的更多相关文章
- 基于Metronic的Bootstrap开发框架经验总结(14)--条码和二维码的生成及打印处理
在很多项目里面,对条形码和二维码的生成和打印也是一种很常见的操作,在Web项目里面,我们可以利用JS生成条形码和二维码的组件有很多.本文引入两个比较广泛使用的JS组件,用来处理条形码和二维码的生成处理 ...
- 基于Metronic的Bootstrap开发框架经验总结(13)--页面链接收藏夹功能的实现2(利用Sortable进行拖动排序)
在上篇随笔<基于Metronic的Bootstrap开发框架经验总结(12)--页面链接收藏夹功能的实现>上,我介绍了链接收藏夹功能的实现,以及对收藏记录的排序处理.该篇随笔主要使用功能按 ...
- 基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使用的时候,也是一步一个脚印一样摸着石头过河,这个控件在界面呈现上,叫我之前使用过的Uploadi ...
- 基于Metronic的Bootstrap开发框架经验总结(11)--页面菜单的几种呈现方式
在常规的后台管理系统或者前端界面中,一般都有一个导航菜单提供给用户,方便选择所需的内容.基于Metronic的Bootstrap开发框架,是整合了Metroinc样式,以及Boostrap组件模块的内 ...
- 基于Metronic的Bootstrap开发框架经验总结(10)--优化Bootstrap图标管理
在基于Bootstrap开发的项目中,鲜艳颜色的按钮,以及丰富的图表是很吸引人的特点,为了将这个特点发挥到极致,可以利用Bootstrap图标抽取到数据库里面,并在界面中进行管理和使用,这样我们可以把 ...
- 基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理
最近一直很多事情,博客停下来好久没写了,整理下思路,把最近研究的基于Metronic的Bootstrap开发框架进行经验的总结出来和大家分享下,同时也记录自己对Bootstrap开发的学习研究的点点滴 ...
- 基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JSTree的使用
在上篇<基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理>介绍了Bootstrap开发框架的一些基础性概括,包括总体界面效果,以及布局.菜单等内容, ...
- 基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用
在上篇<基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JSTree的使用>介绍了数据的分页处理,使用了Bootstrap Paginator插件,另外 ...
- 基于Metronic的Bootstrap开发框架经验总结(4)--Bootstrap图标的提取和利用
在前面的一篇随笔<基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理>介绍了菜单模块的处理,主要介绍如何动态从数据库里面获取记录并构建菜单列表.其中菜 ...
- 基于Metronic的Bootstrap开发框架经验总结(6)--对话框及提示框的处理和优化
在各种Web开发过程中,对话框和提示框的处理是很常见的一种界面处理技术,用得好,可以给用户很好的页面体验,Bootstrap开发也一样,我们往往在页面新增.编辑.查看详细等界面使用弹出对话框层的方式进 ...
随机推荐
- 解析 XML 数据
在几个月前我有做过这样的记录,其目的是避免解析 XML 时手工编写太多的代码,造成重复的体力劳动.后来经过一番资料的查找,我发现其实并没有必要做这样的工具,因为 C# 已经为我们提供了更好的解决方案了 ...
- JavaSE 学习笔记之Object对象(八)
Object:所有类的直接或者间接父类,Java认为所有的对象都具备一些基本的共性内容,这些内容可以不断的向上抽取,最终就抽取到了一个最顶层的类中的,该类中定义的就是所有对象都具备的功能. 具体方法: ...
- [bzoj3676]回文串[后缀数组+Manacher]
后缀数组+Manacher #include <iostream> #include <cstdio> #include <cstdlib> #include &l ...
- 数字统计(2010年NOIP全国联赛普及组)
题目描述 请统计某个给定范围[L, R]的所有整数中,数字 2 出现的次数. 比如给定范围[2, 22],数字 2 在数 2 中出现了 1 次,在数 12 中出现 1 次,在数 20 中出 现 1 次 ...
- iOS: 两句话给UILabel添加下划线
1. 将UILabel控件的Text属性设为Attributed 2. 在viewDidLoad方法中添加如下语句: NSDictionary *underlineAttribute = @{NSUn ...
- 使用汇编分析c代码的内存分布
arm平台下使用反汇编分析c内存分布: arm:使用arm-linux-objdump命令将编译完毕之后的elf文件,进行反汇编. 之后重定向到tmp.s文件里. 第一步变量例如以下c文件. vim ...
- [深入学习C#]输入输出安全性——可变类型形參列表的变化安全性
可变类型形參列表(variant-type-parameter-lists) 可变类型形參列表(variant-type-parameter-lists )仅仅能在接口和托付类型上出现.它与普通的ty ...
- Extjs显示图片
1.首先做一个容器 xtype : 'container', // 第2行 anchor : '100%', layout : 'column', items : [{ columnWidth : 0 ...
- Linux C语言头文件搜索路径
本文介绍在linux中头文件的搜索路径,也就是说你通过include指定的头文件,linux下的gcc编译器它是怎么找到它的呢.在此之前,先了解一个基本概念. 头文件是一种文本文件,使用文本编辑器将代 ...
- 莫队&&分块
今天兔哥讲了一波莫队,比较有趣,先加一个链接,这是她的教程 rabbithu.cnblogs.com 这里就不详细说了,其实就是两个指针来优化的暴力.一开始排序函数有问题,没用上莫队的核心思想:把查询 ...
