Android TextView加上阴影效果
<TextView
android:id="@+id/test_shadow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#ffffffff"
android:shadowColor="#ff000000"
android:text="Test Shadow"
android:layout_gravity="center"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/> <TextView
android:id="@+id/test_shadow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#ffffffff"
android:layout_gravity="center"
android:text="Test Shadow"
android:shadowColor="#ff000000"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/> <TextView
android:id="@+id/test_shadow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#ffffffff"
android:layout_gravity="center"
android:text="Test Shadow"
android:shadowColor="#ff000000"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/>
字体阴影需要四个相关参数:
1. android:shadowColor:阴影的颜色
2. android:shadowDx:水平方向上的偏移量
3. android:shadowDy:垂直方向上的偏移量
4. Android:shadowRadius:是阴影的的半径大少
最好这4个值都一起设计
shadowColor这个属性就不多说了,android:shadowDx跟android:shadowDy
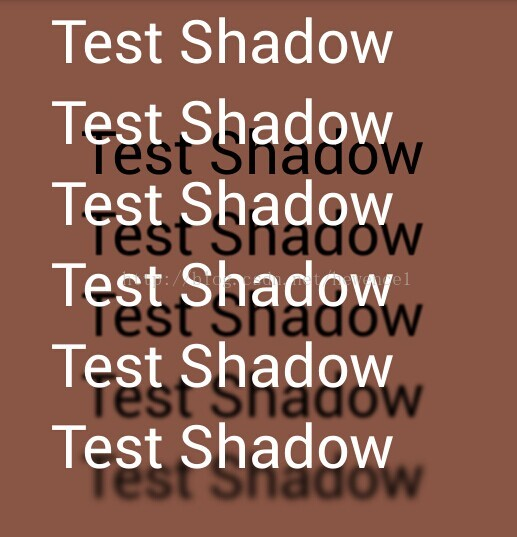
为了更清楚的演示就做个试验,分三组xml布局如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#ff895544" > <TextView
android:id="@+id/test_shadow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#ffffffff"
android:shadowColor="#ff000000"
android:text="Test Shadow"
android:layout_gravity="center"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/> <TextView
android:id="@+id/test_shadow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#ffffffff"
android:layout_gravity="center"
android:text="Test Shadow"
android:shadowColor="#ff000000"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/> <TextView
android:id="@+id/test_shadow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#ffffffff"
android:layout_gravity="center"
android:text="Test Shadow"
android:shadowColor="#ff000000"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/> </LinearLayout>
dx dy 分别为 (0 , 0) , (10 , 10 ) , (30 , 30)
结果如下:
现在更加清楚了吧!
下一个属性是android:shadowRadius 是阴影的的半径大少
对于此属性进行6组试验:
dx dy 都是 30 shadowRadius 分别为: 0 , 0.01 , 1 , 2 , 5 , 10
结果如下:

从结果分析:
1 这个值为0的话是不会显示的
2 值越大,阴影就越大,而且越模糊
到现在应该都清楚这4个值会影响什么效果了,经验丰富的从属性名字就大概知道是什么意思了。
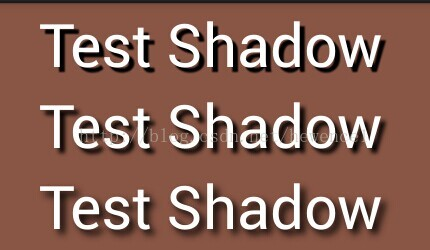
现在回到正常阴影的效果:
1.可以把shadowRadius 变大来实现阴影模糊,使得看起来更加的自然:
代码:

调节shadowRadius来确定最适合自己的阴影
2.调试dx 跟 dy来改变光源,使阴影偏向不同的方向 跟 距离
如果光源是在左边,那么dx 是为正的,
光源在最右边,那么dx就是负
光源在上 那么dy 为 正
光源在下, 那么dy 为 负
那么左上 , 右下 就是。。。。。。
dx 跟 dy 的正负调节方向, 其值的大少影响距离 ,dx 跟 dy 的 比值 就影响光源的角度
<TextView
android:id="@+id/test_shadow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#ffffffff"
android:shadowColor="#ff000000"
android:text="Test Shadow"
android:layout_gravity="center"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/> <TextView
android:id="@+id/test_shadow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#ffffffff"
android:layout_gravity="center"
android:text="Test Shadow"
android:shadowColor="#ff000000"
android:shadowRadius=""
android:shadowDx="-5"
android:shadowDy=""
/> <TextView
android:id="@+id/test_shadow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#ffffffff"
android:layout_gravity="center"
android:text="Test Shadow"
android:shadowColor="#ff000000"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/> <TextView
android:id="@+id/test_shadow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#ffffffff"
android:layout_gravity="center"
android:text="Test Shadow"
android:shadowColor="#ff000000"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy="-5"
/>
带一点浮雕效果的,把dx dy都设置较小的值
现在三组 设置为 (0.2 , 0.2) , (1 , 1) , (2 , 2)
光圈效果:
把dx dy设置为0 , Raduis位置较大就行了,字体颜色跟阴影颜色要协调(建议使用相同,相近,相差太大就难看比如黑色跟白色)
试验代码:
<TextView
android:id="@+id/test_shadow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#ffffffff"
android:layout_gravity="center"
android:text="Test Shadow"
android:shadowColor="#ff00ff00"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/> <TextView
android:id="@+id/test_shadow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#ffffffff"
android:layout_gravity="center"
android:text="Test Shadow"
android:shadowColor="#ffee00ff"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/> <TextView
android:id="@+id/test_shadow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#ffffffff"
android:layout_gravity="center"
android:text="Test Shadow"
android:shadowColor="#ffeedd00"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/> <TextView
android:id="@+id/test_shadow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#ffffffff"
android:layout_gravity="center"
android:text="Test Shadow"
android:shadowColor="#ff335824"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/>

荧光灯的效果: 把把dx dy设置为0 , Raduis位置较大就行了,最重要的事字体颜色 跟背景颜色一样(或者非常相近)
如果再把dx 跟 dy再设置一下的话 就会变成这样的dx dy 分别为 (1 ,1) , (2 , 2) , (5 , 5) ,(10 , 10)
上面使用的背景色跟字体都是为(#ff895544) 那么我们把字体设置为相近(#ff784433)的那么结果为:
代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#ff895544" > <TextView
android:id="@+id/test_shadow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#ff784433"
android:layout_gravity="center"
android:text="Test Shadow"
android:shadowColor="#ff00ff00"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/> <TextView
android:id="@+id/test_shadow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#ff784433"
android:layout_gravity="center"
android:text="Test Shadow"
android:shadowColor="#ffee00ff"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/> <TextView
android:id="@+id/test_shadow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#ff784433"
android:layout_gravity="center"
android:text="Test Shadow"
android:shadowColor="#ffeedd00"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/> <TextView
android:id="@+id/test_shadow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#ff784433"
android:layout_gravity="center"
android:text="Test Shadow"
android:shadowColor="#ff335824"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/>
</LinearLayout>
结果就是:

再把dx dy 都设置为0
结果:
颜色混合:主要是修改字体颜色的alpha值
代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#ff000000" > <TextView
android:id="@+id/test_shadow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#ffffffff"
android:layout_gravity="center"
android:text="Test Shadow"
android:shadowColor="#ffffff00"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/>
<TextView
android:id="@+id/test_shadow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#afffffff"
android:layout_gravity="center"
android:text="Test Shadow"
android:shadowColor="#ffffff00"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/>
<TextView
android:id="@+id/test_shadow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#9fffffff"
android:layout_gravity="center"
android:text="Test Shadow"
android:shadowColor="#ffffff00"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/>
<TextView
android:id="@+id/test_shadow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#6fffffff"
android:layout_gravity="center"
android:text="Test Shadow"
android:shadowColor="#ffffff00"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/>
<TextView
android:id="@+id/test_shadow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#3fffffff"
android:layout_gravity="center"
android:text="Test Shadow"
android:shadowColor="#ffffff00"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/> </LinearLayout>
果:
代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#ff000000" > <TextView
android:id="@+id/test_shadow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#cc000000"
android:text="Test Shadow"
android:layout_gravity="center"
android:shadowColor="#aa22ff22"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/> <TextView
android:id="@+id/test_shadow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#aa000000"
android:text="Test Shadow"
android:layout_gravity="center"
android:shadowColor="#aa22ff22"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/>
<TextView
android:id="@+id/test_shadow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#77000000"
android:text="Test Shadow"
android:layout_gravity="center"
android:shadowColor="#aa22ff22"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/>
<TextView
android:id="@+id/test_shadow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#33000000"
android:text="Test Shadow"
android:layout_gravity="center"
android:shadowColor="#aa22ff22"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/> <TextView
android:id="@+id/test_shadow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#33000000"
android:text="Test Shadow"
android:layout_gravity="center"
android:shadowColor="#aaffffff"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/> <TextView
android:id="@+id/test_shadow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#55000000"
android:text="Test Shadow"
android:layout_gravity="center"
android:shadowColor="#ffffffff"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/>
<TextView
android:id="@+id/test_shadow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#77000000"
android:text="Test Shadow"
android:layout_gravity="center"
android:shadowColor="#ffffffff"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/>
<TextView
android:id="@+id/test_shadow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#99000000"
android:text="Test Shadow"
android:layout_gravity="center"
android:shadowColor="#ffffffff"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/>
<TextView
android:id="@+id/test_shadow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp"
android:textColor="#aa000000"
android:text="Test Shadow"
android:layout_gravity="center"
android:shadowColor="#ffffffff"
android:shadowRadius=""
android:shadowDx=""
android:shadowDy=""
/> </LinearLayout>
:
通过改变 字体背景色, 字体颜色 字体阴影色 阴影半径 dx dy alpha 就可以实现这么多种效果(当然还有更多的效果,主要是颜色搭配)
原来textView也可以这么美,完全不需要使用图片
Android TextView加上阴影效果的更多相关文章
- Android开发15——给TextView加上滚动条
给TextView加上滚动条非常简单,只需要把TextView标签放在ScrollView标签中 <ScrollView android:layout_width="wrap_cont ...
- Android TextView 阴影效果(投影)
Android TextView 阴影效果(投影) 四个参数: 1 2 3 4 android:shadowColor="@color/white" android:shadowD ...
- android之字体阴影效果
今天刚刚好做了个字体阴影的效果,感觉加上了阴影的效果立体感十足啊!写了个简单的demo与大家分享下!主要是以下四个属性 android:shadowColor 阴影的颜色 android:shad ...
- Android TextView 添加下划线的几种方式
总结起来大概有5种做法: 1. 将要处理的文字写到一个资源文件,如string.xml(使用html用法格式化) 2. 当文字中出现URL.E-mail.电话号码等的时候,可以将TextView ...
- Android TextView图文混合编排
Android TextView图文混合编排 实现技术细节不难,两个要点:1.html代码的混合编写.2,重写ImageGetter.例如:布局: <?xml version="1.0 ...
- Android:TextView 自动滚动(跑马灯) (转)
Android:TextView 自动滚动(跑马灯) TextView实现文字滚动需要以下几个要点: 1.文字长度长于可显示范围:android:singleLine="true ...
- android Textview动态设置大小
import android.app.Activity; //import com.travelzen.tdx.BaseActivity; //import com.travelzen.tdx.uti ...
- Android TextView内容过长加省略号,点击显示全部内容
在Android TextView中有个内容过长加省略号的属性,即ellipsize,用法如下: 在xml中:android:ellipsize="end" 省略号在结尾an ...
- android TextView多行文本(超过3行)使用ellipsize属性无效问题的解决方法
这篇文章介绍了android TextView多行文本(超过3行)使用ellipsize属性无效问题的解决方法,有需要的朋友可以参考一下 布局文件中的TextView属性 复制代码代码如下: < ...
随机推荐
- 如何让NSURLConnection在子线程中运行
可以有两个办法让NSURLConnection在子线程中运行,即将NSURLConnection加入到run loop或者NSOperationQueue中去运行. 前面提到可以将NSTimer手动加 ...
- input上传文件检测文件大小
前几天在做 input[type='file'] 上传图片时,需要检测上传文件的内存大小,写了一个小demo,在此做一总结: <!DOCTYPE html> <html lang=& ...
- vue 2.x axios 封装的get 和post方法
import axios from 'axios' import qs from 'qs' export class HttpService { Get(url, data) { return new ...
- poj 2135 Farm Tour【 最小费用最大流 】
第一道费用流的题目--- 其实---还是不是很懂,只知道沿着最短路找增广路 建图 源点到1连一条容量为2(因为要来回),费用为0的边 n到汇点连一条容量为2,费用为0的边 另外的就是题目中输入的了 另 ...
- Reflection (computer programming) -反射-自身结构信息
n computer science, reflection is the ability of a computer program to examine, introspect, and modi ...
- 将数据内容动态添加到HTML中
// 申明一个数组用来装遍历的元素 var li = []; //遍历元素并加载到标签中 for(var i = 0; i<navGroup.self_first_nav.length; i++ ...
- Qwiklab'实验-CloudFront, EFS, S3'
title: AWS之Qwiklab subtitle: 3. Qwiklab'实验-CloudFront, EFS, S3' date: 2018-09-21 17:29:20 --- Introd ...
- ELK搭建和部署-----(上半部分)
本实验基于centos7安装部署操作步骤如下: 1.首先准备两台centos7系统,IP地址自行定义. 2.先在服务器上安装时间同步中间件为chronyc 3.并启动命令为systemctl star ...
- Windows 10快速在指定目录打开命令行
一.我们在想要到达的目录上按住shift键并点击鼠标右键.看到了吗,这时候在弹出菜单里多了一个选项,就是"在此处打开命令窗口",我们点开看一下. 二.不过有时候我们需要以管理员的权 ...
- vue 根据下拉框动态切换form的rule
taskCategorySelect (val) { // 任务类别下拉选择 if ( val == 5 ) { this.cameraORgateway = false; // true不可以使用 ...








