SpringBoot(一) 基础入门
SpringBoot简要
简化Spring应用开发的一个框架;
整个Spring技术栈的一个大整合;
J2EE开发的一站式解决方案;
- 自动配置:针对很多Spring应用程序常见的应用功能,Spring Boot能自动提供相关配置
- 起步依赖:告诉Spring Boot需要什么功能,它就能引入需要的库。
- 命令行界面:这是Spring Boot的可选特性,借此你只需写代码就能完成完整的应用程序,无需传统项目构建。
- Actuator:让你能够深入运行中的Spring Boot应用程序,一套究竟。
第一个SpringBoot项目
参考官方文档:https://spring.io/guides/gs/spring-boot-docker/
构建一个Sping Boot的Maven项目,强烈推荐Spring Initializr,它从本质上来说就是一个Web应用程序,它能为你生成Spring Boot项目结构。
Spring Initializr有几种用法:
(一)通过Web界面使用
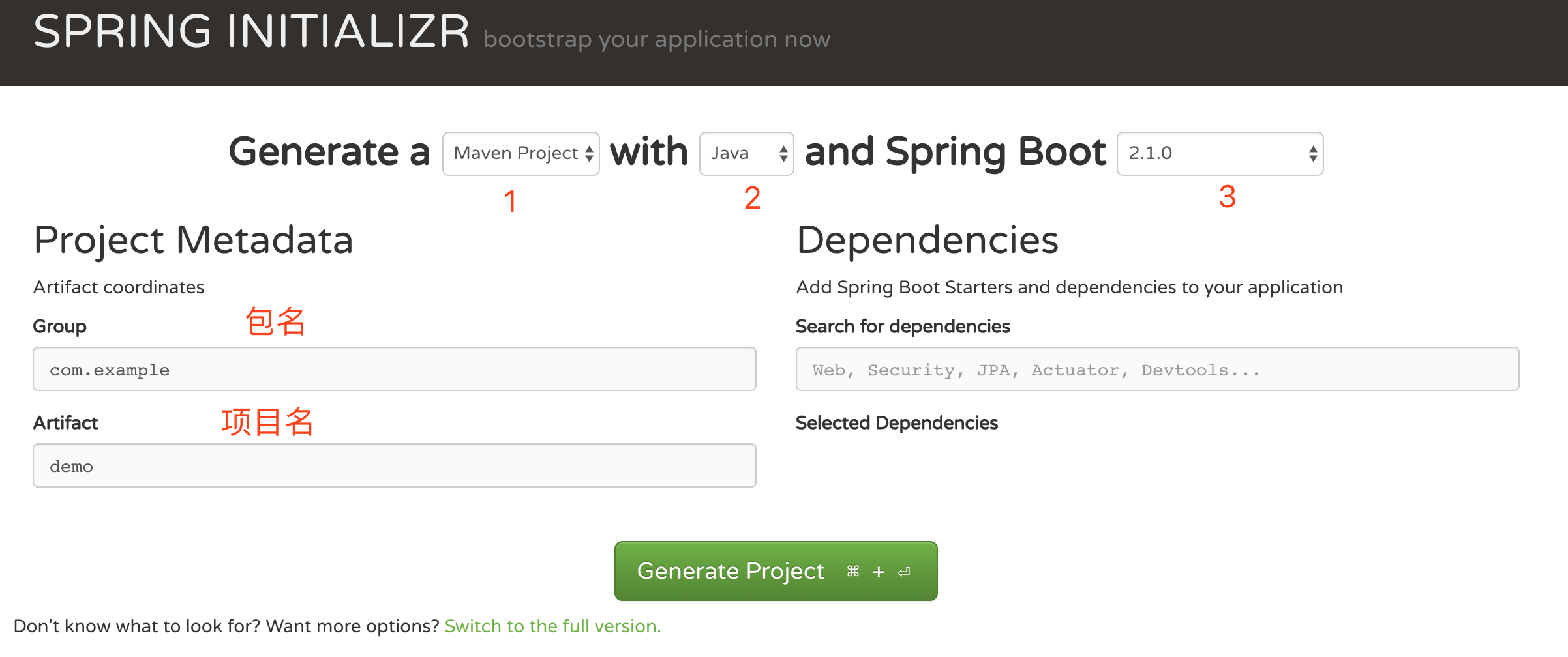
1.访问:http://start.spring.io/
2.选择构建工具Maven Project、Spring Boot版本2.1.0、Group、Artifact,可参考下图所示
3.点击Generate Project下载项目压缩包
4.导入到你的工程,如果是IDEA,则需要:
a.选择解压后的项目文件夹,点击导入
b.点击Import project from external model并选择Maven,点击Next到底为止。
c.选择对应的JDK版本。(推荐JDK1.8以上)
(二)通过IDEA新建SpringBoot项目(Maven)
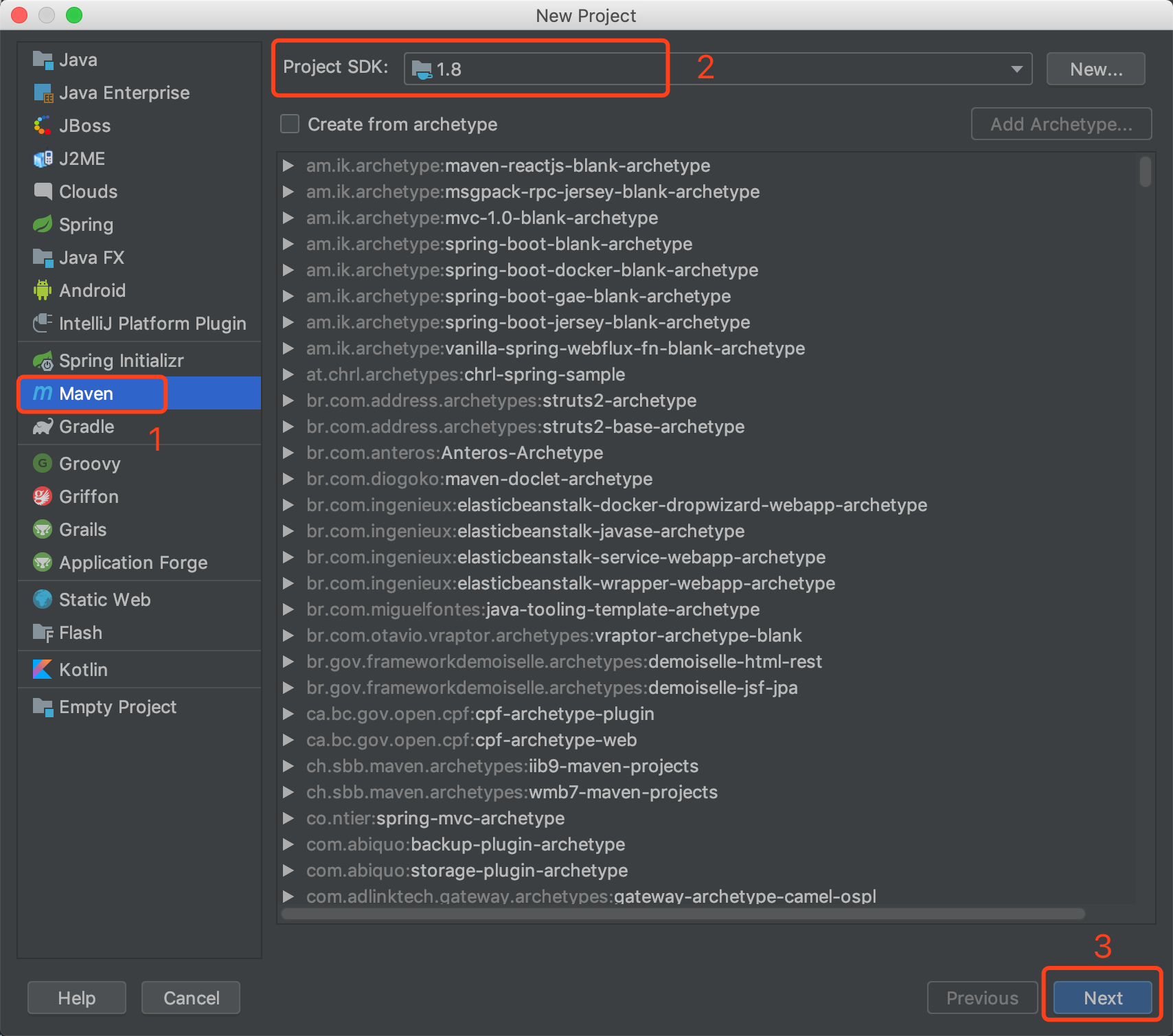
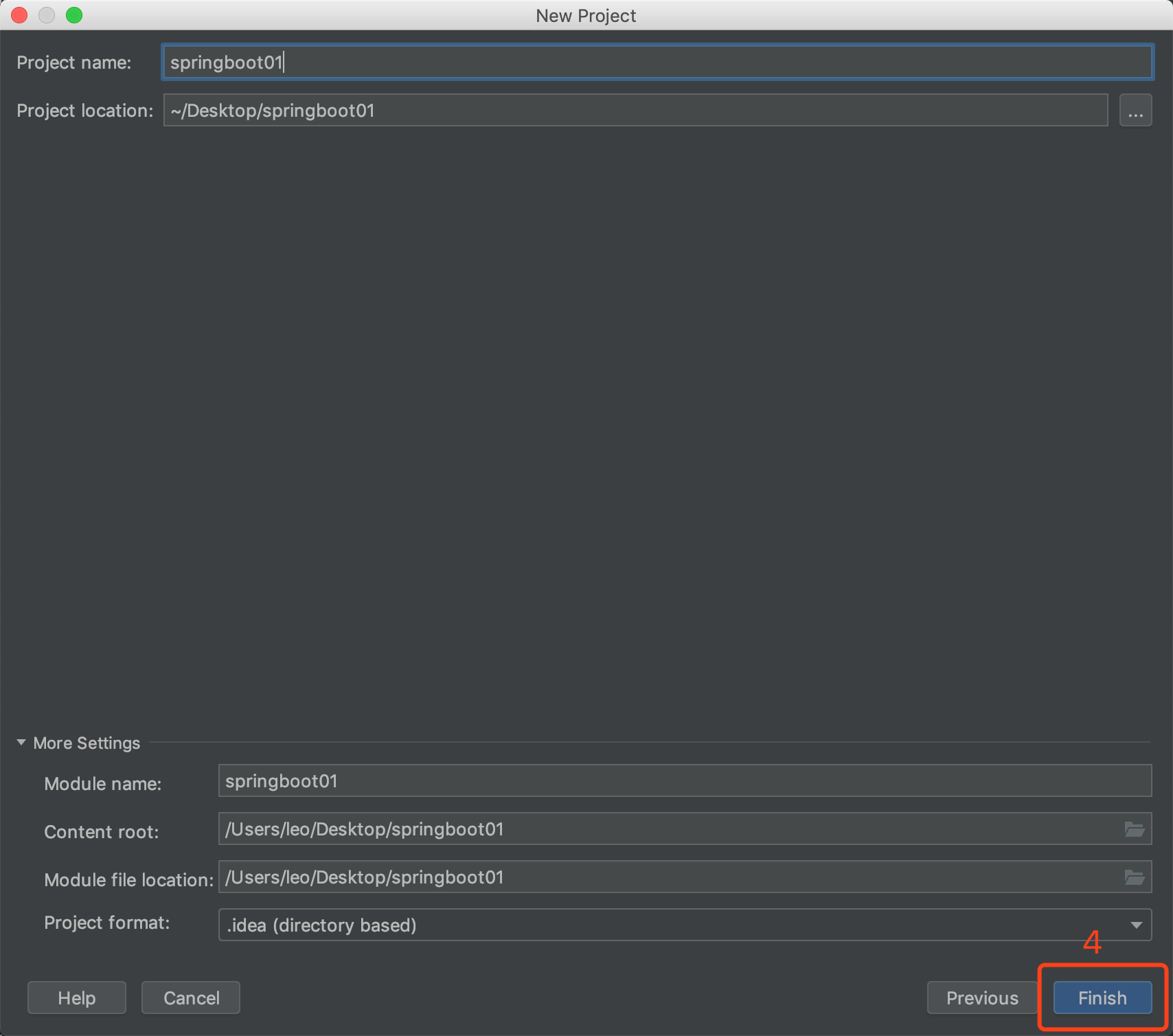
在IDEA编辑器的File菜单里面选择 New > Project,然后选择Maven项目,接着按照下面的图一步步操作即可创建第一个SpringBoot项目。


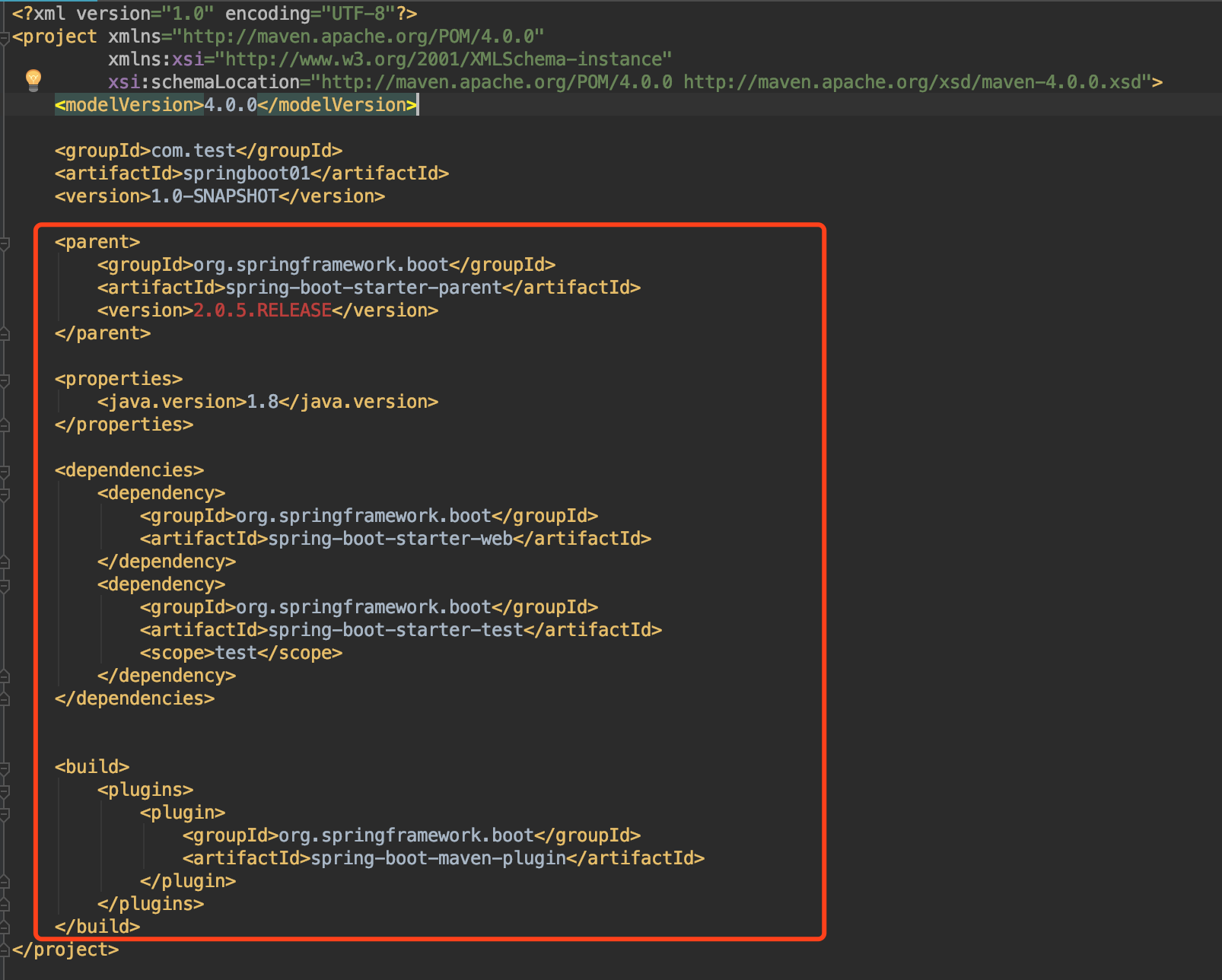
2.导入springBoot的依赖(如果不知道怎么依赖,请去学习maven)

3.编写主程序,用来启动SpringBoot应用。
/**
* @SpringBootApplication() 来标注一个主程序,说明是一个springboot应用
* @RestController 控制层注解
*/
@SpringBootApplication()
@RestController
public class HelloWorldMainApplication { /**
* spring的注解
*/
@RequestMapping("/index")
public String index() {
return "Hello Docker World";
} public static void main(String[] args) {
//让springboot项目运行起来
SpringApplication.run(HelloWorldMainApplication.class,args);
}
}
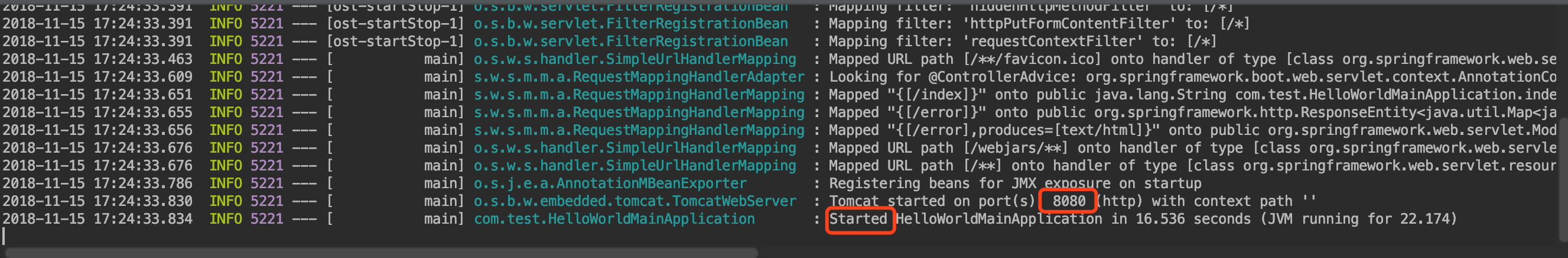
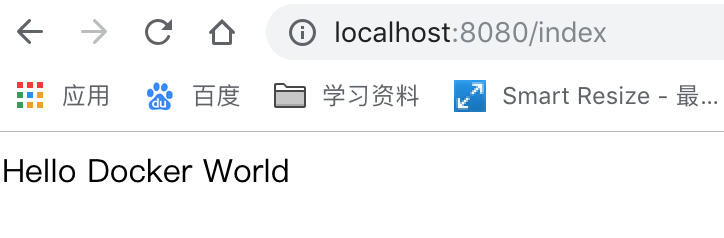
4.点击运行,即可运行程序。在浏览器输入localhost:8080/index即可。


5.简化部署,在pom文件中加入代码,使用maven打包,之后直接使用java -jar的命令进行执行。(打完好的jar包会在项目的target目录下)
<!-- 这个插件,可以将应用打包成一个可执行的jar包;-->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
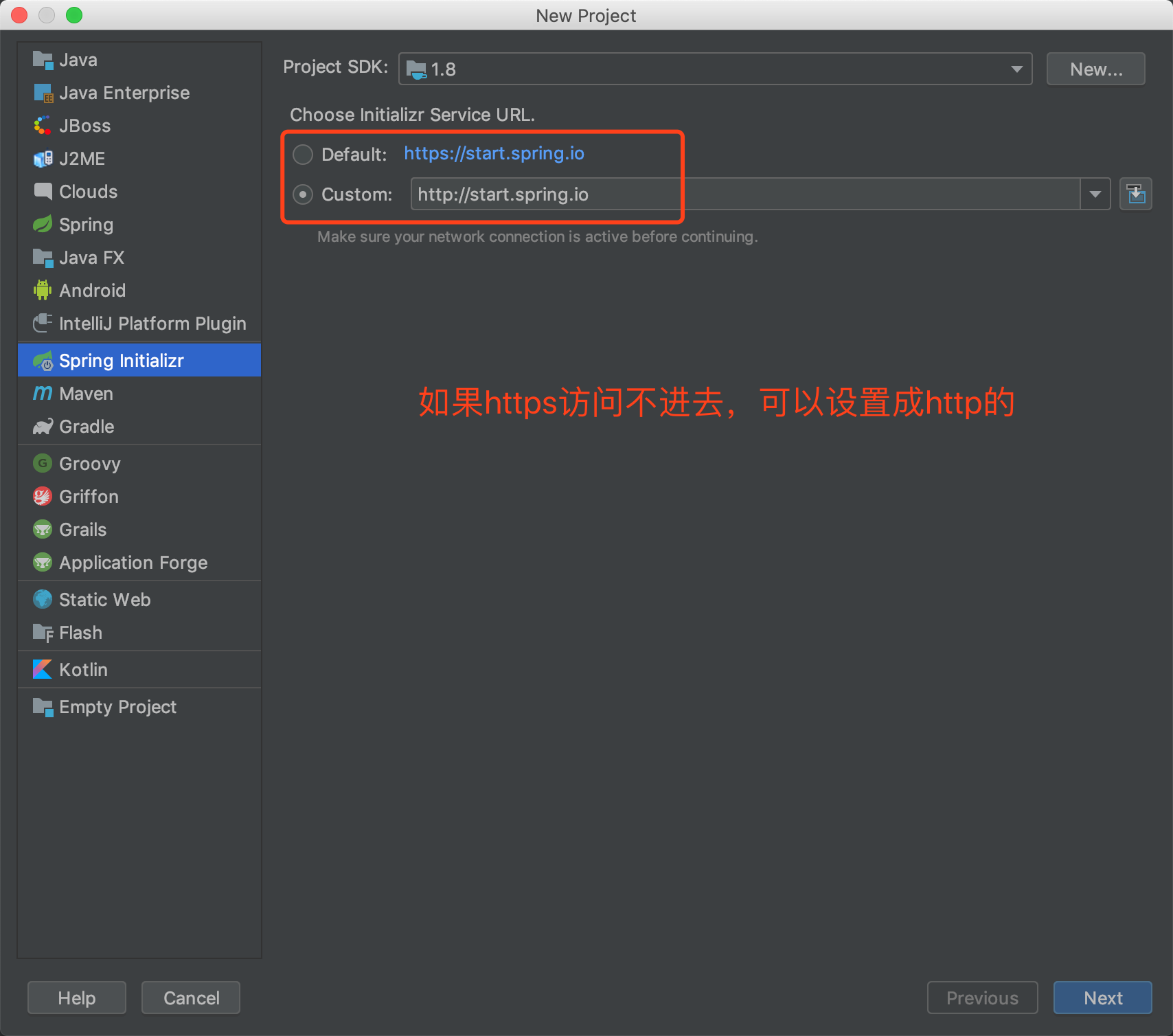
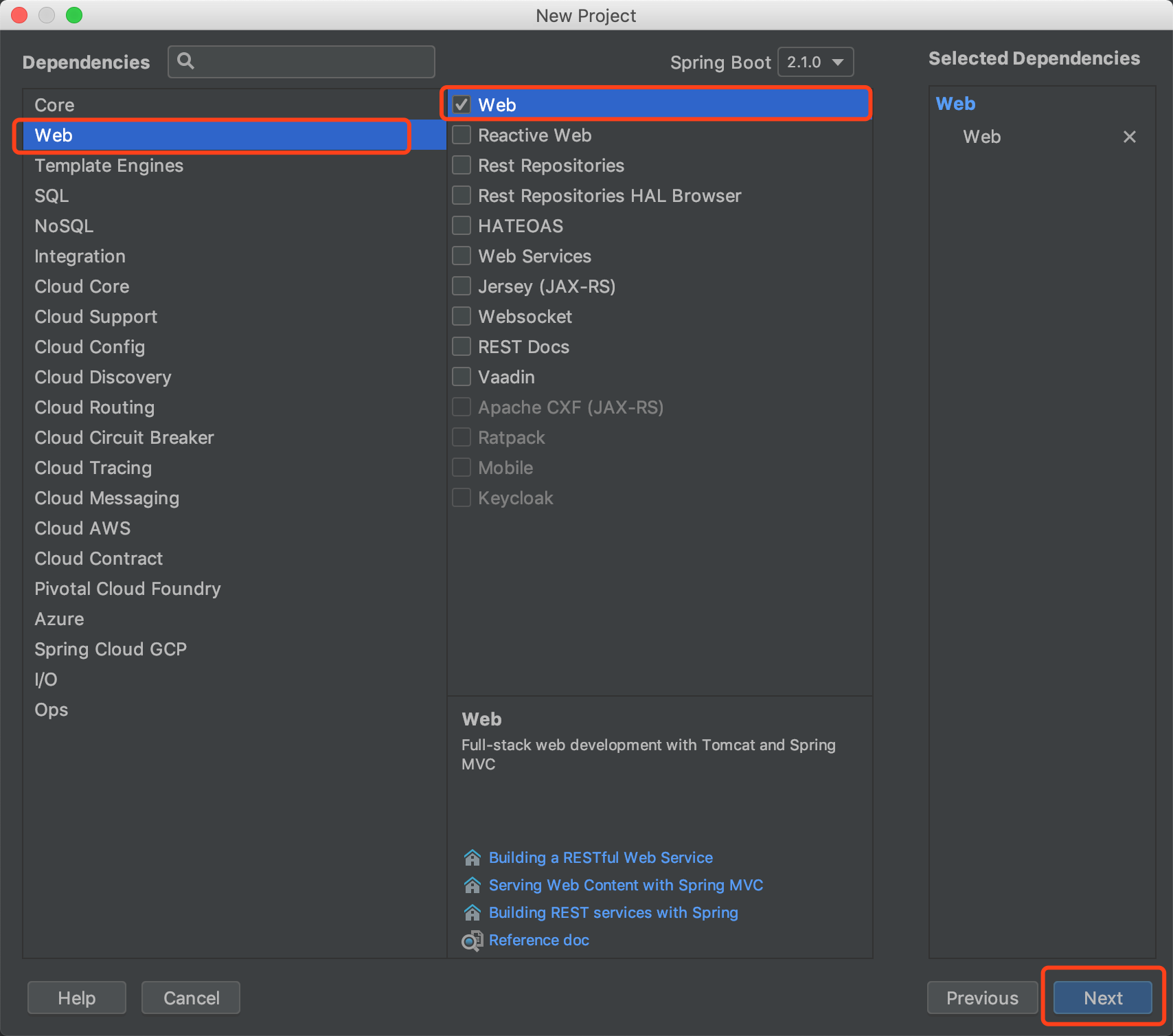
(三)通过IDEA新建SpringBoot项目(Spring Initializr )推荐使用
还是以图片的形式进行创建,文字描述不好描述




例如上次的操作就可以创建好一个springboot项目了,其中已经自动生成了一个主项目和properties配置文件,pom.xml文件也已经创建配置完成。
如你所见,项目里面基本没有代码,除了几个空目录外,还包含如下几样东西。
- pom.xml:Maven构建说明文件。
- Chapter1Application.java:一个带有main()方法的类,用于启动应用程序(关键)。
- Chapter1ApplicationTests.java:一个空的Junit测试类,它加载了一个使用Spring Boot字典配置功能的Spring应用程序上下文。
- application.properties:一个空的properties文件,你可以根据需要添加配置属性。
- resources文件夹中目录结构
- static:保存所有的静态资源. js css images.
- templates:保存所有的模板页面.(Spring Boot默认jar包使用嵌入式的Tomcat,默认不支持JSP页面).可以使用模板引擎(freemarker、thymeleaf).
(四)通过IDEA启动SpringBoot项目 三种方式



SpringBoot(一) 基础入门的更多相关文章
- SpringBoot之基础入门-专题一
SpringBoot之基础入门-专题一 一.Spring介绍 1.1.SpringBoot简介 在初次学习Spring整合各个第三方框架构建项目的时候,往往会有一大堆的XML文件的配置,众多的dtd或 ...
- SpringBoot零基础入门指南--搭建Springboot然后能够在浏览器返回数据
File->new Project 修改默认包名,根据自己的喜好修改 选择初始化需要导入的包,尽量不要一开始就导入很多,特别是数据库,不然启动可能会有问题,创建好的目录如下: 配置文件写在app ...
- Spring入门(二):SpringBoot之基础Web开发
接上回 现在,我们已经能自行完成SpringBoot的初级项目搭建了,接下来看如何实现一些Web开发中的基础功能. 先看项目完整的目录结构: 1. 返回Json数据 创建model文件夹,并新建Per ...
- SpringBoot+SpringData 整合入门
SpringData概述 SpringData :Spring的一个子项目.用于简化数据库访问,支持NoSQL和关系数据存储.其主要目标是使用数据库的访问变得方便快捷. SpringData 项目所支 ...
- [转]小D课堂 - 零基础入门SpringBoot2.X到实战_汇总
原文地址:https://www.cnblogs.com/wangjunwei/p/11392825.html 第1节零基础快速入门SpringBoot2.0 小D课堂 - 零基础入门SpringBo ...
- 小D课堂 - 零基础入门SpringBoot2.X到实战_汇总
第1节零基础快速入门SpringBoot2.0 小D课堂 - 零基础入门SpringBoot2.X到实战_第1节零基础快速入门SpringBoot2.0_1.SpringBoot2.x课程介绍和高手系 ...
- SpringBoot介绍,快速入门小例子,目录结构,不同的启动方式,SpringBoot常用注解
SpringBoot介绍 引言 为了使用ssm框架去开发,准备ssm框架的模板配置 为了Spring整合第三方框架,单独的去编写xml文件 导致ssm项目后期xml文件特别多,维护xml文件的成本也是 ...
- rabbitmq(一)-基础入门
原文地址:https://www.jianshu.com/p/e186a7fce8cc 在学东西之前,我们先有一个方法论,知道如何学习.学习一个东西一般都遵循以下几个环节: xxx是什么,诞生的原因, ...
- 【01】SpringBoot2核心技术-基础入门
SpringBoot 2 1. SpringBoot2核心技术-基础入门 01 Spring与SpringBoot 1.Spring 能做什么 1.1 Spring的能力 微服务:将一个应用的所有功能 ...
随机推荐
- 压力测试工具 Tinyget
Tinyget 压力测试工具使用方法为:命令行切换到工具所在路径下,然后输入压力命令.如:tinyget -srv:localhost -uri:/FeaturedProdu1cts.aspx -th ...
- Vue运行npm run dev 时修改端口
进入项目文件的config文件夹E:\myapp\myproject\config,找到index.js,修改里面的8080端口,改成8088(确定不被别的程序使用的都可以)
- (转载)Android自定义标签列表控件LabelsView解析
Android自定义标签列表控件LabelsView解析 作者 donkingliang 关注 2017.03.15 20:59* 字数 759 阅读 406评论 0喜欢 3 无论是在移动端的App, ...
- IE8不支持响应式设计解决方法
下载并引入 respond.js 即可 为了针对IE8应用这段脚本,需要针对IE8的条件注释 <!--[if lt IE 9]> --- <! [endif]--> 为了不让并 ...
- 关于C++程序运行程序是出现的this application has requested the runtime to terminate it in an unusual way. 异常分析
今天运行程序是出现了this application has requested the runtime to terminate it in an unusual way. 的异常报告,以前也经常 ...
- Day 02 - 02 编程语言的分类
编程语言的分类 机器语言分为: 1.机器语言 优点:执行代码效率非常快 缺点:开发效率低 2.汇编语言 优点(相对于机器语言):开发效率高 缺点(相对于机器语言):执行效率低 3.高级语言 解释型(同 ...
- 清空chrome浏览器缓存
缓存是一个很深奥的东西,虽然查了半天,还是没有搞清楚,希望以后可以遇到前端大神,可以给一个傻瓜化的通俗易懂的解释 已经上线的,后续有迭代的软件,迭代的版本不应该手动清除缓存了,因为太麻烦,对客户来说不 ...
- 使用yum方式安装mysql5.6
1.新开的云服务器,需要检测系统是否自带安装mysql # yum list installed | grep mysql 2.如果发现有系统自带mysql,果断这么干 # yum -y remove ...
- Map的四种遍历方法
1.取值遍历 for(String key:map.keySet()){ System.out.println("key="+key+"and value=" ...
- dubbo 部分 配置的关系-dubbo github 官方案例
1.dubbo 有一个 dubbo.properties 作为默认配置 默认配置可以在不添加新的配置的前提下使用dubbo dubbo.properties 的内容(来自 https://github ...
