UWP-消息提示(仿Android)
在UWP中的消息提示框(一)中介绍了一些常见的需要用户主动去干涉的一些消息提示框,接下来打算聊聊不需要用户主动去干涉的一些消息提示框。效果就是像双击退出的那种提示框。
先说说比较简单的吧,通过系统Toast通知方式(和Android的Toast是有区别的额,更像Android里的Notification),关于这种方式,在这里就不贴代码了,MSDN上讲的很清楚(快速入门:发送 Toast 通知),需要注意的事作为应用内消息提示弹出框,应该不要带音效(有特殊需求貌似也行),但是,Toast通知会在系统通知中心留下通知内容,需要监听ToastNotification实例的Dismissed事件并通过ToastNotificationManager.History.Remove(toastTag)实现在Toast通知消失后不在系统通知中心留下痕迹。还有个问题就是这种方式在PC上如果APP并不是全屏情况运行,在右下角弹出提示个人觉得有些不太友好,或者是平板上(且是平板模式)分屏运行(且当前APP在左边一块)从右下角弹出个提示用户会懵逼的。
再来说说自定义的,既然说到Android的Toast,那就不妨再UWP里来实现类似Android Toast的消息提示框。和上篇一样,我还是通过Popup+UserControl的方式来实现,当然 实现方式也是比较多的,比如阿迪王的博客:模态框进度指示器的实现
Adnroid里大多手机都是在屏幕靠下位置一块带点透明度的黑色区域显示提示内容,通常为2S左右淡出消失,一般情况下这就是Adnroid里的Toast通知,描述的不大清楚,看图吧。

在UWP里实现的话,就是在UserControl里写好布局,然后再写一个延迟2s执行的淡出动画。代码大致为:
NotifyPopup.xaml:

<UserControl.Resources>
<Storyboard x:Name="sbOut" >
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="mainGrid"
Storyboard.TargetProperty="Opacity"
BeginTime="0:0:0">
<SplineDoubleKeyFrame KeyTime="00:00:00.00" Value="1"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.400" Value="0.0"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources> <Grid x:Name="mainGrid" >
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Border Grid.Row="1" Background="#aa000000" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,50" Padding="20,15">
<TextBlock x:Name="tbNotify" TextWrapping="Wrap" Foreground="#daffffff"/>
</Border>
</Grid>

NotifyPopup.xaml.cs:

public sealed partial class NotifyPopup : UserControl
{
private Popup m_Popup; private string m_TextBlockContent;
private TimeSpan m_ShowTime; private NotifyPopup()
{
this.InitializeComponent();
m_Popup = new Popup();
this.Width = Window.Current.Bounds.Width;
this.Height = Window.Current.Bounds.Height;
m_Popup.Child = this;
this.Loaded += NotifyPopup_Loaded; ;
this.Unloaded += NotifyPopup_Unloaded; ;
} public NotifyPopup(string content, TimeSpan showTime) : this()
{
this.m_TextBlockContent = content;
this.m_ShowTime = showTime;
} public NotifyPopup(string content) : this(content, TimeSpan.FromSeconds(2))
{
} public void Show()
{
this.m_Popup.IsOpen = true;
} private void NotifyPopup_Loaded(object sender, RoutedEventArgs e)
{
this.tbNotify.Text = m_TextBlockContent;
this.sbOut.BeginTime = this.m_ShowTime;
this.sbOut.Begin();
this.sbOut.Completed += SbOut_Completed;
Window.Current.SizeChanged += Current_SizeChanged; ;
} private void SbOut_Completed(object sender, object e)
{
this.m_Popup.IsOpen = false;
} private void Current_SizeChanged(object sender, Windows.UI.Core.WindowSizeChangedEventArgs e)
{
this.Width = e.Size.Width;
this.Height = e.Size.Height;
} private void NotifyPopup_Unloaded(object sender, RoutedEventArgs e)
{
Window.Current.SizeChanged -= Current_SizeChanged;
}
}

然后在Page里放个按钮,点击来触发弹出该提示框:
NotifyPopup notifyPopup = new NotifyPopup("提示点东西吧!");
notifyPopup.Show();
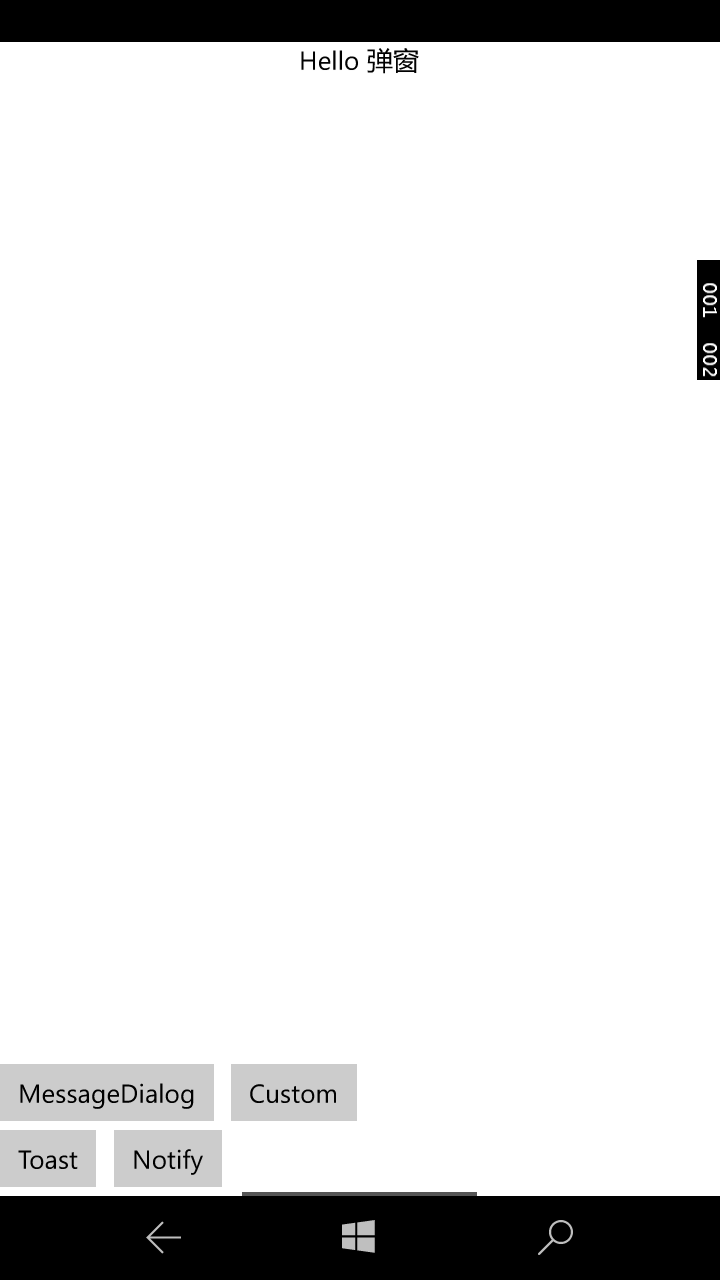
最终效果如图:

当然还可以在UserControl里增加些控件,配合写动画弄出格式各样的提示框。
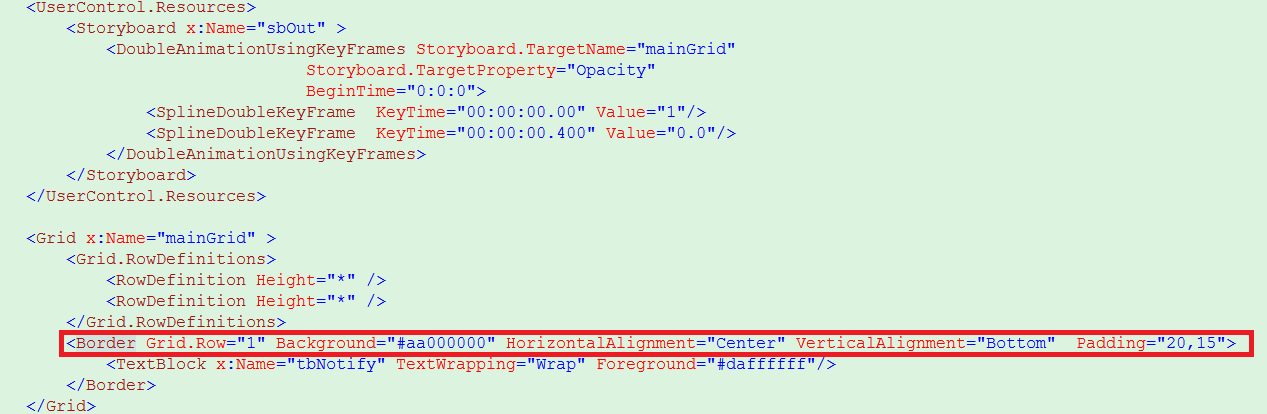
UWP中的常见消息提示框差不多介绍完,最后来个问题,细心的小伙伴会发现,我这边给UserControl指定的宽高是Window.Current.Bounds.Width和Window.Current.Bounds.Height,这样看似没什么问题,但需要注意的是如果提示框里内容偏下,就修改下上面的代码,让其在APP最下方弹出,NotifyPopup.xaml做如下改动:

PC和一些实体导航栏的手机还算正常,但是在虚拟导航栏的手机且虚拟导航栏在现实时的情况这样弹窗就不正常了(这里的例子就只显示了一根线


关于这种屏幕的适配,下次再聊。。。滚去搬砖咯
抄自:http://www.cnblogs.com/helloblog/p/5225306.html
UWP-消息提示(仿Android)的更多相关文章
- Android开发 ---构建对话框Builder对象,消息提示框、列表对话框、单选提示框、多选提示框、日期/时间对话框、进度条对话框、自定义对话框、投影
效果图: 1.activity_main.xml 描述: a.定义了一个消息提示框按钮 点击按钮弹出消息 b.定义了一个选择城市的输入框 点击按钮选择城市 c.定义了一个单选提示框按钮 点击按钮选择某 ...
- UWP中的消息提示框(二)
在UWP中的消息提示框(一)中介绍了一些常见的需要用户主动去干涉的一些消息提示框,接下来打算聊聊不需要用户主动去干涉的一些消息提示框.效果就是像双击退出的那种提示框. 先说说比较简单的吧,通过系统To ...
- Android三种消息提示
Android消息提示有三种方式: 1 使用Toast显示消息提示框 Toast类用于在屏幕中显示一个提示信息框,该消息提示框没有任何控制按钮,并且不会获得焦点,经过一定时间后自动消失.通常用于显示 ...
- 【Android代码片段之六】Toast工具类(实现带图片的Toast消息提示)
转载请注明出处,原文网址:http://blog.csdn.net/m_changgong/article/details/6841266 作者:张燕广 实现的Toast工具类ToastUtil封装 ...
- Android第三方开源对话消息提示框:SweetAlertDialog(sweet-alert-dialog)
Android第三方开源对话消息提示框:SweetAlertDialog(sweet-alert-dialog) Android第三方开源对话消息提示框:SweetAlertDialog(sweet- ...
- android学习笔记21——消息提示Toast
消息提示可细分为两种:大量消息提示——当程序有大量图片.信息需要展示时,采用对话框消息提示: 小量消息提示——当程序只有少量信息需要呈现给用户时,采用轻量级的对话框——Toast; Toast ==& ...
- 10. Android框架和工具之 AppMsg(消息提示)
1. AppMsg 优雅的弹出类似Toast的消息提示,支持3种状态Alert(警告),Confirm(确认)以及Info(消息). 2. AppMsg使用: (1)AppMsg下载地址 ...
- Android应用开发学习之Toast消息提示框
作者:刘昊昱 博客:http://blog.csdn.net/liuhaoyutz 本文我们来看Toast消息提示框的用法.使用Toast消息提示框一般有三个步骤: 1. 创建一个Toast对象.可 ...
- 第13讲- Android之消息提示Notification
第13讲 Android之消息提示Notification .Notification Notification可以理解为通知的意思一般用来显示广播信息,通知可以显示到系统的上方的状态栏(status ...
随机推荐
- Ubuntu安装编译OpenCV一键脚本(带ffmpeg)
1.切换到用户文件夹 cd ~ 2.新建一个文件.命名为opencv.sh 脚本例如以下: version="$(wget -q -O - http://sourceforge.net/pr ...
- 小强的HTML5移动开发之路(39)——jqMobi插件json格式ActionSheet
在上一篇中我们学会了ActionSheet的使用,细心的朋友可能会发现其中创建列表的格式是HTML的,代码如下: function showCustomHtmlSheet() { $("#a ...
- Python应用库大全总结
学python,想必大家都是从爬虫开始的吧.毕竟网上类似的资源很丰富,开源项目也非常多. python学习网络爬虫主要分3个大的版块:抓取,分析,存储 当我们在浏览器中输入一个url后回车,后台会发生 ...
- webcollector + selenium 爬取空间相册图片
package cn.hb.util; import java.io.File; import java.io.FileNotFoundException; import java.io.FileWr ...
- 度小于所述过程:KanboxEnt.exe
在防火墙管理.见未知的过程"KanboxEnt.exe" 程序信息: 版权声明:本文博主原创文章.博客,未经同意不得转载.
- Win7,Vista UAC下应用程序标注为“需要管理员权限”的四种方法(可以修改注册表)
[转]Vista UAC下应用程序标注为“需要管理员权限”的四种方法 在Microsoft 的UACBlog里对此有过叙述.总结如下: 首先,如果一个程序被识别为管理员程序时,Vista会在它的图标上 ...
- Spring中的Interceptor 拦截器 专题
spring-webmvc-4.3.14.RELEASE.jar org.springframework.web.servlet.DispatcherServlet#doDispatch /** * ...
- WPF 的毛玻璃效果
原文:WPF 的毛玻璃效果 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/koloumi/article/details/76917519 其实很简 ...
- 微信公众平台消息接口开发(26)从Hello2BizUser文本到subscribe事件
微信公众平台 微信公众平台开发模式 消息接口 企业微信公众平台 Hello2BizUser subscribe 订阅事件 作者:方倍工作室 原文:http://www.cnblogs.com/txw1 ...
- WPF 3D Transparency Depth-Order Sorting
原文:WPF 3D Transparency Depth-Order Sorting Just a quick post here - When making WPF 3D apps, trans ...
