vue中的事件修饰符
vue提倡的是在方法中只有对数据的处理,所以提供了事件修饰符用于DOM的事件处理,常用的事件修饰符有以下几个:
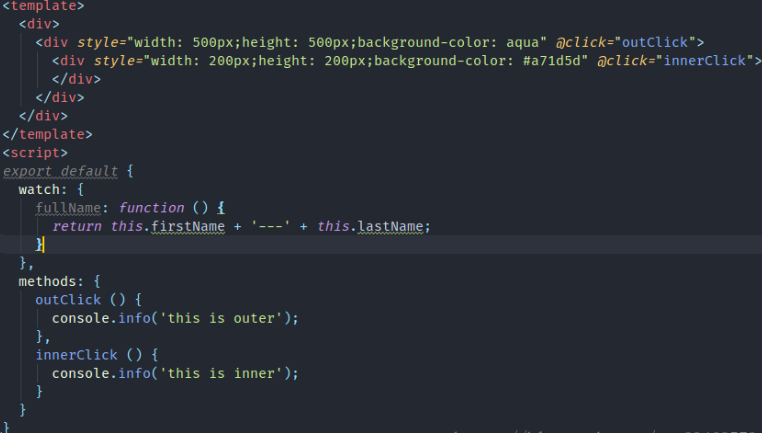
(1). stop:阻止冒泡(通俗讲就是阻止事件向上级DOM元素传递)

点击内层div的结果:
点击外层div的结果:
修改代码,为内层点击事件添加事件".stop"修饰符:
再次点击内层div的结果如下:

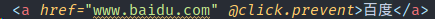
(2). prevent:阻止默认事件的发生
默认事件指对DOM的操作会引起自动执行的动作,比如点击超链接的时候会进行页面的跳转,点击表单提交按钮时会重新加载页面等,使用".prevent"修饰符可以阻止这些事件的发生。

此时点击超链接不会进行页面的跳转。
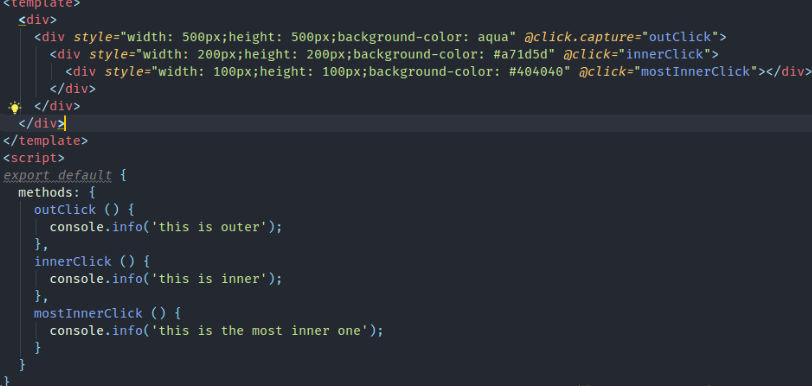
(3). capture:捕获冒泡,即有冒泡发生时,有该修饰符的dom元素会先执行,如果有多个,从外到内依次执行,然后再按自然顺序执行触发的事件。

此时点击最内层div,结果如下:

多个获取事件 :

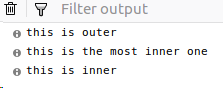
点击最内层结果:

(4). self:将事件绑定到自身,只有自身才能触发,通常用于避免冒泡事件的影响

此时点击最内层:

(5). once:设置事件只能触发一次,比如按钮的点击等。
(6). passive:该修饰符大概意思用于对DOM的默认事件进行性能优化,根据官网的例子比如超出最大范围的滚动条滚动的。
(7). native:在父组件中给子组件绑定一个原生的事件,就将子组件变成了普通的HTML标签,不加'. native'事件是无法触 发的。

此时点击页面中的按钮无任何反应。
添加修饰符:

此时点击就会弹窗:

可以理解为该修饰符的作用就是把一个vue组件转化为一个普通的HTML标签,并且该修饰符对普通HTML标签是没有任何作用的。
可参考官方文档:https://cn.vuejs.org/v2/guide/events.html#%E4%BA%8B%E4%BB%B6%E4%BF%AE%E9%A5%B0%E7%AC%A6
vue中的事件修饰符的更多相关文章
- 怎样在 Vue 中使用 事件修饰符 ?
Vue 中可以通过 v-on 来绑定事件监听函数, 不过事件会有许多额外情况, 比如 是否阻止冒泡 / 是否阻止重载 / 是否限制点击次数 / 是否可以通过按键触发 等等. 这时就需要使用到 事件修饰 ...
- 33、vue中的事件修饰符.stop、.prevent、.self、.capture、.once
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- (二)咋使用VUE中的事件修饰符
1,stop修饰符:阻止事件冒泡 首先我们要明确H5的事件是从内向外进行冒泡的,写一个简单的DEMO 当我们点击按钮时,事件从内向外冒泡,依次触发绑定的事件,控制台信息如下 现在我们在click后面添 ...
- vue中的.passive修饰符
一.passive作用 详情请参考MDN(https://developer.mozilla.org/zh-CN/docs/Web/API/EventTarget/addEventListener)中 ...
- [vue]vue v-on事件绑定(原生修饰符+vue自带事件修饰符)
preventDefault阻止默认行为和stopPropagation终止传递 event.preventDefault() 链接本来点了可以跳转, 如果注册preventDefault事件,则点了 ...
- vue指令与事件修饰符
一.条件渲染指令 vue中提供了两个指令可以用于判断是否要显示元素,分别是v-if和v-show. 实例: <!DOCTYPE html> <html lang="en&q ...
- vue学习(六) 事件修饰符 stop prevent capture self once
//html <div id="app"> <div @click="divHandler" style="height:150px ...
- Vue指令之事件修饰符
事件修饰符: + .stop 阻止冒泡 + .prevent 阻止默认事件 + .capture 添加事件侦听器时使用事件捕获模式 + .self 只当事件在该元素本身(比如不是子元素)触发时触发回调 ...
- vue中的.native修饰符
如果你想在某个组件的根元素上绑定事件,直接使用 @click=''function' 是不生效的,我们可以添加.native修饰符 @click.native=''function'',请看以下dem ...
随机推荐
- 杭电2602 Bone Collector 【01背包】
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2602 解题思路:给出一个容量为V的包,以及n个物品,每一个物品的耗费的费用记作c[i](即该物品的体积 ...
- JavaScript 消息框
警告框 alert(); 确认框 var message=confirm("你喜欢javascript吗"); if(message==true){ document.write( ...
- oc懒加载 & swift lazy
oc的懒加载依赖于属性的双重属性的函数属性部分. 懒加载的本质是执行get函数. swift的lazy,理论上与此类似. 编译器优化时可能对初始化块进行了保存. 懒加载的本质是延迟执行. 只要是执行, ...
- C# 重命名文件方法
. //重命名文件 // 改名方法 FileInfo fi = new FileInfo("旧路径"); //xx/xx/aa.rar fi.MoveTo("新路径&qu ...
- 优动漫PAINT个人版和EX版本差异
优动漫PAINT是一款功能强大的动漫绘图软件,适用于个人和专业团队创作,分为个人版和EX版,那么这两个版本有什么区别,应该如何去选择呢? 优动漫PAINT个人版即可满足基本的绘画创作需求,EX版在个人 ...
- 解决远程登录mysql命令行无法登录问题
由于甲骨文公司收购了mysql,mysql有商业化的趋势,所以想尝试安装下mariadb . yum install mariadb-server mariadb systemctl start ma ...
- UVA1225 - Digit Counting(紫书习题3.3)
Trung is bored with his mathematics homeworks. He takes a piece of chalk and starts writing a sequen ...
- MAVEN 的常用命令
1.清除命令:mvn clean 2.编译命令:mvn conpile 3.打包命令:mvn package 4.跳过单元测试命令:mvn clean package -Dmaven.test.sk ...
- 《使用CSLA 2019:CSLA .NET概述》原版和机译文档下载
自己从作者官方网站上(http://www.cslanet.com/)下载的免费版.PDF文档,又使用有道付款翻译的,供大家下载学习,文档中是对CSLA.NET4.9版本的介绍. 下载链接:http: ...
- PHP学习总结(2)——PHP入门篇之PHP代码标识
认识PHP代码标识 想在页面中编写PHP代码非常容易,如下面代码: <?php echo "想学习php吗?来慕课网吧";?> 就像你可以编写JavaScript脚本 ...



