【开源】jquery省市区插件
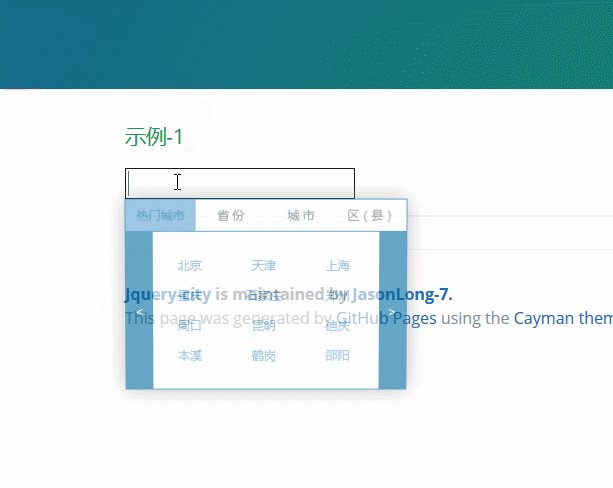
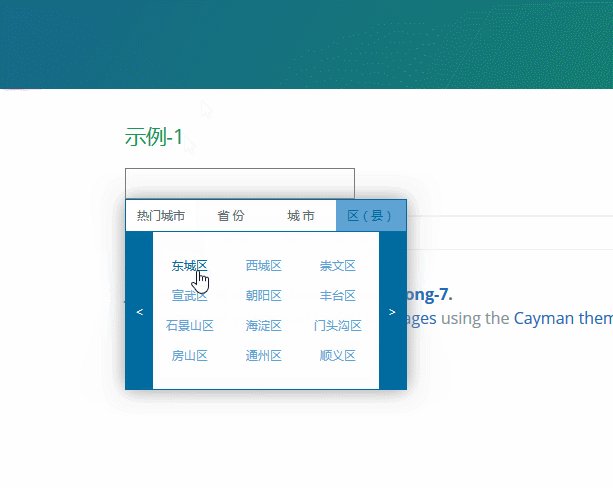
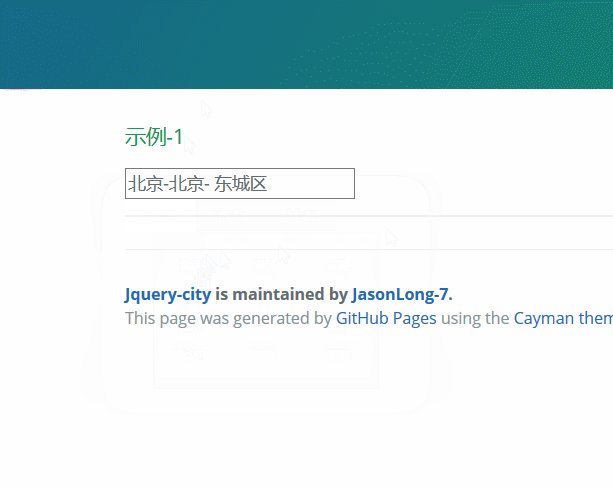
先来张效果图,演示地址:http://long-woo.github.io/jquery-city/

1.动画效果使用的是animate.css
2.支持选择和键盘输入(中英文输入)
3.服务端返回的json格式
{
"provinces": [ { "code": "1000", "name": "北京" }],
"citys": [ { "code": "100001", "name": "北京", "fullPY": "BEIJING", "firstPY": "BJ", "provinceCode": "1000", "provinceName": "北京", "hotCity": true }],
"areas": [ { "code": "10000101", "name": " 东城区", "cityId": "100001", "fullPY": " DONGCHENGOU", "firstPY": " DCO", "provinceCode": "1000", "provinceName": "北京", "cityCode": "100001", "cityName": "北京" }]
}
4.如何使用?
1).在<head>里面引用下面css资源
<link href="../css/jquery.city.css" rel="stylesheet" />
<link href="../css/animate.min.css" rel="stylesheet" /> <!--可选-->
2).在<body>里引用下面的js资源
<script src="../js/jquery-1.10.2.js"></script>
<script src="../js/jquery.city.js"></script>
3).使用示例
<script>
$(function () {
$('#txt_city').jcity({
urlOrData: '/js/citydata.json',
animate: { showClass: 'animated flipInX', hideClass: 'animated flipOutX' }, // 需要第一步引用的animate.min.css文件,也可以自己定义动画
onChoice: function (data) {
console.log(data);
}
});
});
</script>
转载请标注原文地址:http://www.cnblogs.com/JasonLong/p/5278955.html
【开源】jquery省市区插件的更多相关文章
- jQuery省市区三级联动插件
体验效果:http://hovertree.com/texiao/bootstrap/4/支持PC和手机移动端. 手机扫描二维码体验效果: 代码如下: <!DOCTYPE html> &l ...
- Jquery相册插件(开源下载)
一,导言 上次 “不定义JQuery插件,不要说会JQuery” 的博客写的肤浅,漏洞百出,而且最重要的是从理论上说如何定义一个jQuery插件,没有实质性的写一个jQuery插件出来,这未免是纸上谈 ...
- jQuery常用插件
jQuery UI插件简介: jQuery UI是以 jQuery 为基础的开源 JavaScript 网页用户界面代码库.包含底层用户交互.动画.特效和可更换主题的可视控件.我们可以直接用它来构建具 ...
- 移动开发必备!15款jQuery Mobile插件
移动互联网的发展,来自PC端的网页并不能完全自适应移动端页面需求,使得响应式设计体验产生并成为潮流,也正是这样一种需求,促成了jQuery Mobile的流行.jQuery Mobile这样一款基于j ...
- 不错的jQuery图表插件 .
很多时候我们需要在网页中显示数据统计报表,从而能很直观地了解数据的走向,更好地帮助决策分析.今天就给大家分享几个个人觉得好用的jQuery图表插件,这几个图表插件使用起来非常方便,而且挺灵活的,相信大 ...
- 10个最好的 jQuery 视频插件(转)
在这篇文章中已经收集了 10 个最佳的 jQuery 视频插件,帮助开发人员容易地实现网站播放影片功能.可以显示视频和视频播放列表. 1. Bigvideo.js BigVideo.js 是一个 jQ ...
- 转:jQuery常用插件
原文来自于:http://download.csdn.net/album/detail/369 jquery.cycle.all.js 上传者:itmyhome 上传时间:2014-06-1 ...
- (转)jQuery LigerUI 插件介绍及使用之ligerTree
一,简介 ligerTree的功能列表: 1,支持本地数据和服务器数据(配置data或者url) 2,支持原生html生成Tree 3,支持动态获取增加/修改/删除节点 4,支持大部分常见的事件 5 ...
- 顶级jQuery树插件
顶级jQuery树插件 顶级jQuery树插件 2013-03-05 17:20 139人阅读 评论(0) 收藏 举报 jsTree JsTree是一个基于jQuery的Tree控件.支持HTML.J ...
随机推荐
- kvm 虚拟化概述及 virt-manager 安装虚拟机
一.KVM定义 基于内核的虚拟机(英语:Kernel-based Virtual Machine,简称KVM),是一种用于Linux内核中的虚拟化基础设施. KVM眼下支持Intel VT及AMD-V ...
- [Compose] 11. Use Task for Asynchronous Actions
We refactor a standard node callback style workflow into a composed task-based workflow. For example ...
- php实现求数组中出现次数超过一半的数字(isset($arr[$val]))(取不同数看剩)(排序取中)
php实现求数组中出现次数超过一半的数字(isset($arr[$val]))(取不同数看剩)(排序取中) 一.总结 1.if(isset($arr[$val])) $arr[$val]++; //1 ...
- [TypeScript] Catch unsafe use of "this" in TypeScript functions
this is probably the most tricky thing to use in JavaScript and therefore TypeScript. Fortunately th ...
- html5-3 html5标签(热点地图如何实现)(边学边做)
html5-3 html5标签(热点地图如何实现)(边学边做) 一.总结 一句话总结:热点地图用绝对定位实现. 1.自定义列表怎么弄? dl 自定义列表dt 自定义标题dd 自定义列表内容 2. ...
- alloc init初始化后对象依然还在父视图
self.TableView=[[UITableView alloc]init]; ........2个cell //下面但方法和addsubviews方法不一样 [self.view insertS ...
- 小强的HTML5移动开发之路(31)—— JavaScript回顾6
HTML DOM模型: w3c dom 模型(规范)出现之前,各个浏览器自己支持的一些dom操作 Select对象 属性: selectedIndex:表示用户现在选择的那个选项的下标(从0开始) l ...
- WPF+SignalR实现用户列表实时刷新
原文:WPF+SignalR实现用户列表实时刷新 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/lordwish/article/details/5 ...
- 【前端统计图】echarts改变颜色属性的demo
一:柱状图改变颜色 图片.png 代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8&qu ...
- WPF 小矢量图 : 主页,返回,加,减,文字按钮,左移,右移
原文:WPF 小矢量图 : 主页,返回,加,减,文字按钮,左移,右移 代码:: <UserControl x:Class="SQ.TestPage" xmlns=" ...
