js进阶 13-8 jquery如何实现侧边栏
js进阶 13-8 jquery如何实现侧边栏
一、总结
一句话总结:先是把侧边栏设置为left为-100px,隐藏起来,jquery自定义动画animate里面的改变元素的距左边的宽度left,slide系列动画是改变元素的高;$(this).animate({left:'0px'});$(this).animate({left:'-100px'});
二、如何实现侧边栏
1、相关知识
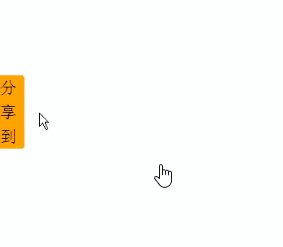
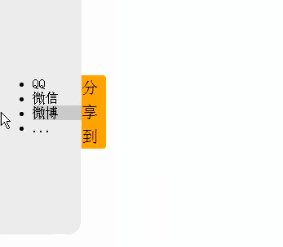
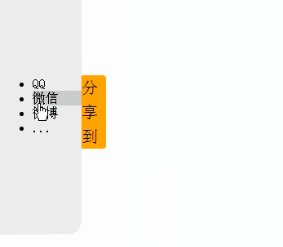
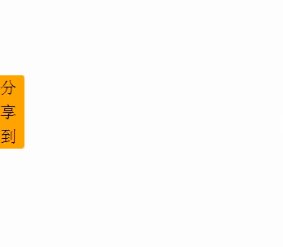
案例描述:具有滑动隐藏显示效果的侧边栏。

2、代码
- <!DOCTYPE html>
- <html lang="en">
- <style>
- </style>
- <head>
- <meta charset="UTF-8">
- <title>演示文档</title>
- <script type="text/javascript" src="jquery-3.1.1.min.js"></script>
- <style type="text/css">
- .nav{
- width: 100px;height: 300px;border-radius: 0 15px 15px 0;background: #eee;position: absolute; top: 50px;left: -100px;
- }
- .nav span{display: block; background: orange;width: 30px;height: 90px;border-radius: 0 4px 4px 0;font-size: 20px;line-height: 30px;position: relative;left: 100px;top:100px;}
- </style>
- </head>
- <body>
- <div class="nav">
- <span>分享到</span>
- <ul>
- <li>QQ</li>
- <li>微信</li>
- <li>微博</li>
- <li>......</li>
- </ul>
- </div>
- <script>
- $('.nav').mouseenter(function(){
- $(this).animate({left:'0px'})
- })
- $('.nav').mouseleave(function(){
- $(this).animate({left:'-100px'})
- })
- </script>
- </body>
- </html>
js进阶 13-8 jquery如何实现侧边栏的更多相关文章
- js进阶 13 jquery动画函数有哪些
js进阶 13 jquery动画函数有哪些 一.总结 一句话总结: 二.jquery动画函数有哪些 原生JavaScript编写动画效果代码比较复杂,而且还需要考虑兼容性.通过jQuery,我们使用简 ...
- js进阶---12-11、jquery如何给动态创建出来的元素绑定事件
js进阶---12-11.jquery如何给动态创建出来的元素绑定事件 一.总结 一句话总结:通过事件委托的方式,通过on方法 1.on方法在事件绑定的时候,data方式带额外参数时,字符串参数和其它 ...
- js进阶---12-12、jquery事件委托怎么使用
js进阶---12-12.jquery事件委托怎么使用 一.总结 一句话总结:通过on方法(事件委托),给要绑定事件的元素的祖先绑定事件,从而达到效果. 1.事件委托是什么? 通过事件冒泡,让子元素绑 ...
- js进阶---12-10、jquery绑定事件和解绑事件是什么
js进阶---12-10.jquery绑定事件和解绑事件是什么 一.总结 一句话总结:on和off. 1.jquery如何给元素绑定事件? on方法 22 $('#btn1').on('click', ...
- js进阶 13-11/12 jquery如何实现折叠导航
js进阶 13-11/12 jquery如何实现折叠导航 一.总结 一句话总结:还是用的slideToggle滑动效果,并且这一个展开时,所有兄弟都关闭. 1.文字缩进怎么设置? 感觉设置margin ...
- js进阶 13-9/10 jquery如何实现三级列表
js进阶 13-9/10 jquery如何实现三级列表 一.总结 一句话总结:用的是定位,父标签相对定位,子标签就可以绝对定位了,绝对定位的孩子还是可以设置绝对定位.用toggle设置子菜单显示和隐藏 ...
- js进阶课程 12-9 jquery的事件对象event的方法有哪些?
js进阶课程 12-9 jquery的事件对象event的方法有哪些? 一.总结 一句话总结:三组六个,阻止默认事件一组,阻止冒泡一组,阻止冒泡和剩余事件一组. 1.事件的默认动作指什么? 比如点a标 ...
- js进阶 11-4/5 jquery中css的类的操作有哪些
js进阶 11-4/5 jquery中css的类的操作有哪些 一.总结 一句话总结:jquery中css的类的操作有增删切三种. 1.jquery中css的类的操作有哪些? 增删切三种 addCla ...
- js进阶 13-6 jquery动画效果相关常用函数有哪些
js进阶 13-6 jquery动画效果相关常用函数有哪些 一.总结 一句话总结:animate(),stop(),finish(),delat()四个. 1.stop()方法的基本用法是什么(sto ...
随机推荐
- 参考《利用Python进行数据分析(第二版)》高清中文PDF+高清英文PDF+源代码
第2版针对Python 3.6进行全面修订和更新,涵盖新版的pandas.NumPy.IPython和Jupyter,并增加大量实际案例,可以帮助高效解决一系列数据分析问题. 第2版中的主要更新了Py ...
- 便捷编程-Xcode常用第三方插件 (随时更新)
Xcode工具插件 1.XAlign 让Xcode编辑器中的代码以多种方式瞬间对齐 地址:https://github.com/qfish/XAlign 2.VVDocumenter-Xcode 在X ...
- 【例题 7-11 UVA - 12325】Zombie's Treasure Chest
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 1.N/s1 < 1e6 枚举1的个数 2.N/s2<1e6 枚举2的个数 3.s1和s2的值较小 假设买了s2个1和s ...
- 关于Java的10个谎言
以下的这些都算是比較高级的问题了.面试中一般也非常少问到.由于它们可能会把面试者拒之门外.只是你能够自己找个时间来实践一下. System.exit(0)会跳过finally块的运行 System.s ...
- C++ 递归位置排列算法及其应用
废话不多说,我们先看一下位置排序的算法: #include <iostream> using namespace std; int n = 0; int m = 2; int l = 0; ...
- ajax 使用 与 缓存问题
1:GET访问 浏览器 认为 是等幂的 就是 一个相同的URL 只有一个结果[相同是指 整个URL字符串完全匹配] 所以 第二次访问的时候 如果 URL字符串没变化 浏览器是 直接拿出了第一次访问的结 ...
- css3--根据数据加载显示的一个动画
css: .circle { width: 200px; height: 200px; position: absolute; border-radius: 50%; background: #0cc ...
- netstat---显示Linux中网络系统的状态信息
netstat命令用来打印Linux中网络系统的状态信息,可让你得知整个Linux系统的网络情况. 语法 netstat(选项) 选项 -a或--all:显示所有连线中的Socket: -A<网 ...
- Linux搭建aspx.net环境之:CentOs 7 安装 Mono 和 Jexus 步骤记录
1 因为163没有CentOs7的镜像.所以没有加这个 wget http://mirrors.163.com/.help/CentOS6-Base-163.repo cd /etc/yum.rep ...
- 漫话Unity(二)
三.Unity编辑器介绍 Unity是一个商业级的3d游戏引擎.一个引擎的专业程度事实上并非体如今它多么牛b 的次世代效果,说实话那些效果即便你会用也不敢用.由于没有哪个手机是次世代的. 游戏引擎的专 ...
