pdf.js安装步骤和使用
从github下载的源码不能直接使用,最好使用命令行下载安装
1、下载源码
git clone git://github.com/mozilla/pdf.js.git
cd pdf.js
2、安装node.js
https://nodejs.org/en/download/
3、安装gulp
sudo npm install -g gulp-cli4、安装pdf.js的依赖库
sudo npm install
5、启动本地web服务,因为有的浏览器不允许用file://协议打开pdf文件
sudo gulp server
6、构建PDF.js
sudo gulp generic
这将在build / generic / build /目录中生成pdf.js和pdf.worker.js。 这两个脚本都是必需的,但是只有pdf.js需要被包含,因为pdf.worker.js将由pdf.js加载。 PDF.js文件很大,应该细化生产。
也可下载我的构建版本 链接:https://pan.baidu.com/s/1o7AjqaA


7、在项目中引入入构建后的pdf.js
<script type="text/javascript" src="generic/build/pdf.js"></script>
... <canvas id="canvas"></canvas>
$(function(){
var url = '../compressed.tracemonkey-pldi-09.pdf';
PDFJS.workerSrc = 'generic/build/pdf.worker.js';
PDFJS.getDocument(url).then(function getPdf(pdf) {
pdf.getPage(2).then(function getPage(page) {
var scale = 1;
var viewport = page.getViewport(scale);
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
canvas.height = viewport.height;
canvas.width = viewport.width;
var renderContext = {
canvasContext: context,
viewport: viewport
};
page.render(renderContext);
});
});
});

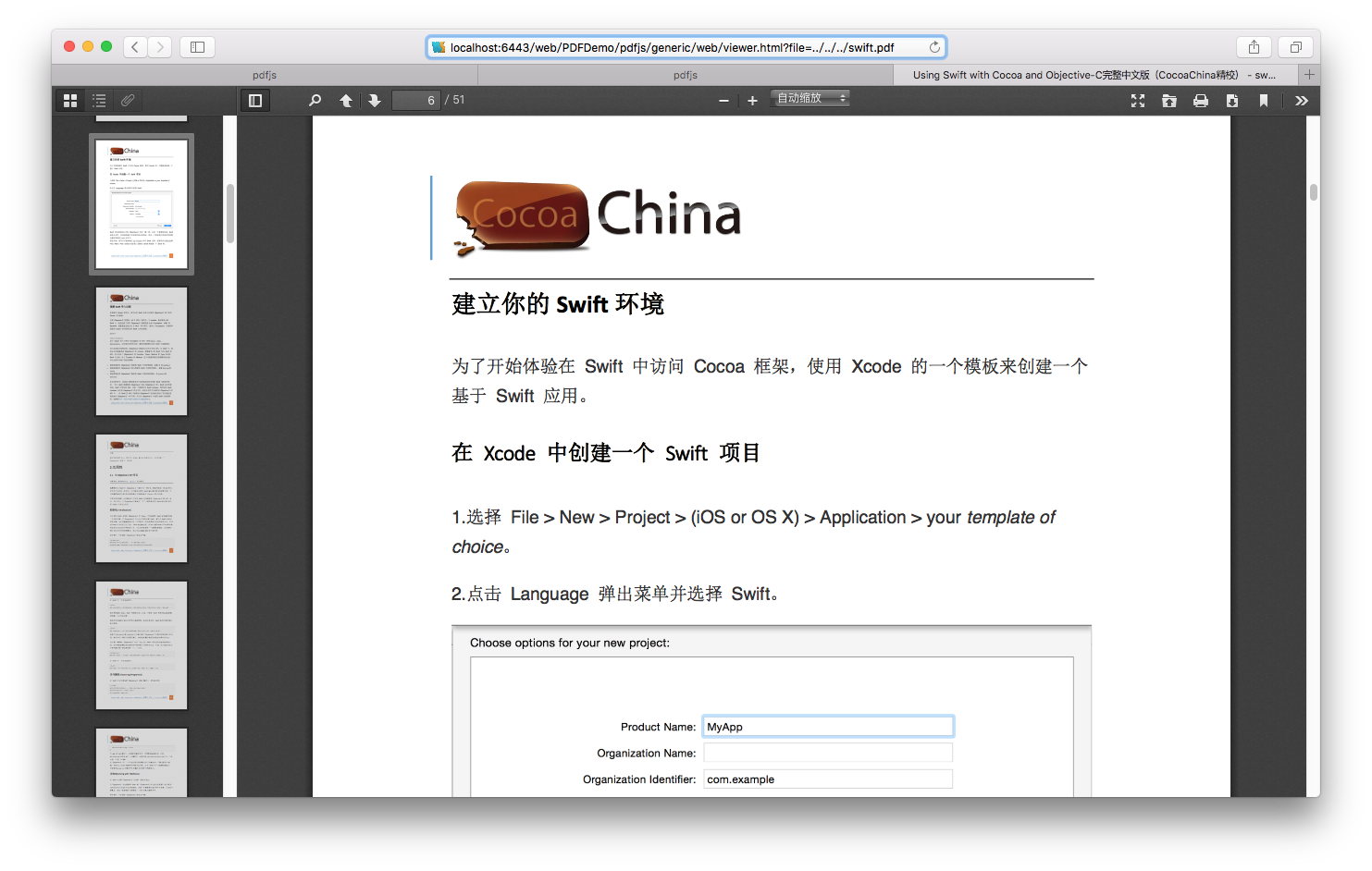
8、使用viewer.html加载pdf

http://localhost:6443/web/PDFDemo/pdfjs/generic/web/viewer.html?file=../../../swift.pdf
在viewer.html后面跟着file=xxx.pdf,可以直接用viewer.html渲染pdf,这种方式附带pdf工具栏

pdf.js安装步骤和使用的更多相关文章
- 【Node.js安装步骤】
"Node.js是一个Javascript运行环境(runtime environment),发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装.本文详 ...
- node.js安装步骤
首先这是node.js的官网:https://nodejs.org/en/ 截至2017年12月9日,node更新在8.9.3该版本,建议开发人员下载6.0以上版本,8以上不是很稳定! 如果有其他需 ...
- node.js 安装步骤
1.打开链接(http://nodejs.cn/download/) 2.下载自己所需的安装包(32位 or 64位.哪个系统) 3.双击直接安装(成功如下图) 4.点击 Node.js comman ...
- PDF.js Electron Viewer
PDF.js 是基于 HTML5 解析与渲染 PDF 的 JavaScript 库,由 Mozilla 主导开源. 本文旨在介绍 PDF.js 于 Electron 里如何开始使用,实际尝试了用其 A ...
- node.js和express.js安装和使用步骤 [windows]
PS: NODEJS:https://nodejs.org NPM:https://www.npmjs.com/ 一.node.js安装与配置 到https://nodejs.org/en/downl ...
- Node.js安装详细步骤教程(Windows版)
什么是Node.js? 简单的说 Node.js 就是运行在服务端的 JavaScript. Node.js是一个基于 Chrome V8 引擎的 JavaScript 运行环境: Node.js使用 ...
- PhantomJS linux系统下安装步骤及使用方法(网页截屏功能)
PhantomJS 是一个基于 WebKit 的服务器端 JavaScript API.它全面支持web而不需浏览器支持,其快速,原生支持各种Web标准: DOM 处理, CSS 选择器, JSON, ...
- [转]phoneGap3.0安装步骤(以windows下的android环境为例):
phoneGap3.0安装步骤(以windows下的android环境为例): 环境: WIN系统,JDK,Android,Eclipse,Ant,Git,PhoneGap3.x (Cordova) ...
- pdf.js使用教程
pdf.js框架的魅力所在,为其为HTML5实现的,无需任何本地支持,而且对浏览器的兼容性也是比较好,要求只有一个:浏览器支持HTML5就好了!(不过对于低版本的IE,就只能节哀了!) 据说IE9以上 ...
随机推荐
- Html学习总结(1)——理解Html的head
HTML文档的head部分,通常包括指定页面标题,为搜索引擎提供关于页面本身的信息,加载样式表,以及加载JavaScript文件(出于性能考虑,多数时候放在页面底部</body>标签结束前 ...
- JS 中 this 与闭包的结合产生的问题
代码片段一: var name = "The Window"; var object = { name : "My Object", getNameFunc : ...
- Android设计模式(七)--原型模式
1.定义: 用原型实例指定创建对象种类,并通过拷贝这些原型创建新的对象. 2.目的: 从一个对象创建另外一个可定制的对象,而不须要知道不论什么创建细节. 3.作用: 3.1.简化对象的创建. 3.2 ...
- Unable to find required classes (javax.activation.DataHandler and javax.mail.internet.MimeMultipart). Attachment support is disa
转自:https://blog.csdn.net/ouyangtianhan/article/details/6797999 Unable to find required classes (java ...
- vue-cli 搭建
一.安装vue-cli 安装vue-cli的前提是你已经安装了npm,安装npm你可以直接下载node的安装包进行安装.你可以在命令行工具里输入npm -v 检测你是否安装了npm和版本情况.出现版 ...
- 76.QT槽的机制
按钮点击获取文本框输入 void Dialog::on_pushButton_clicked() { //获取文本输入 QString vstr = ui->lineEdit->text( ...
- JavaScript--数据结构与算法之散列
散列:实现散列表的数据后可以快速地实现插入或者删除.但是对于实现查找操作则效率非常的低.散列表的底层是数组实现的,长度是预先设定,可以随时根据需求增加.所有的元素根据和该元素对应的键,保存在特定的位置 ...
- 【DRF路由】
在urls.py文件中按照如下步骤写,即可正确使用DRF的内置路由. from .views import BookModel # 1. 导入我们的视图 from rest_framework.rou ...
- tree ---树状显示
tree命令以树状图列出目录的内容. 语法 tree(选项)(参数) 选项 -a:显示所有文件和目录: -A:使用ASNI绘图字符显示树状图而非以ASCII字符组合: -C:在文件和目录清单加上色彩, ...
- host---域名查询
host命令是常用的分析域名查询工具,可以用来测试域名系统工作是否正常. 选项 -a:显示详细的DNS信息: -c<类型>:指定查询类型,默认值为“IN“: -C:查询指定主机的完整的SO ...
