用 JS + LeanCloud 给网页添加数据库(留言功能)
记录给自己网页添加留言功能的过程。
使用工具:LeanCloud,一个自带数据库和增删改查(CRUD)功能的后台系统。
1 在JS中引入LeanCloud官方库
在
LeanCloud注册并添加应用的步骤:进入leanCloud官方网站——注册(校验邮箱)——创建应用(不用选什么直接点创建,当然有钱也可以点商用的,随便花,反正我没钱)安装SKD
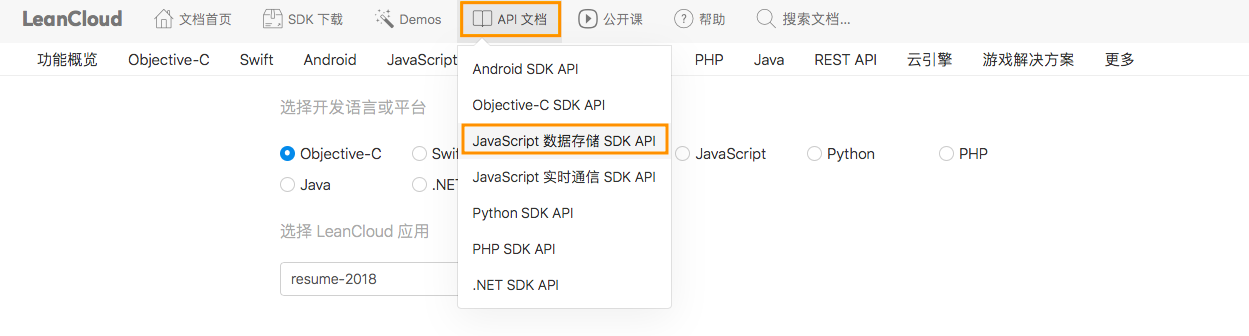
在页面的右上角处点击帮助——快速入门

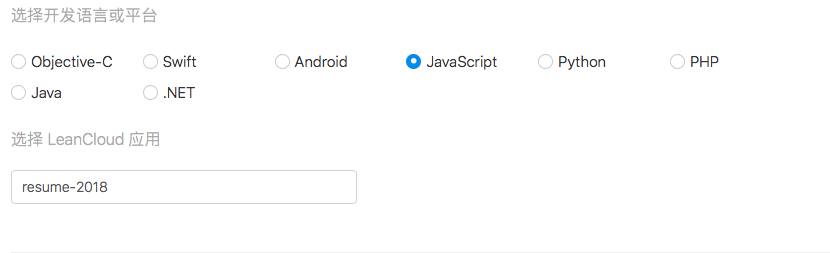
选择开发语言或平台——选择 LeanCloud 应用后根据下文的文档根据实际情况安装SKD即可

我选择的是CDN方式,直接在HTML中通过script标签引入SDK

验证SKD是否安装成功
如果安装成功,在chrome的console输入AV,能打印出一串对象,如下图:

初始化SKD
在JS中加入如下代码初始化SKD

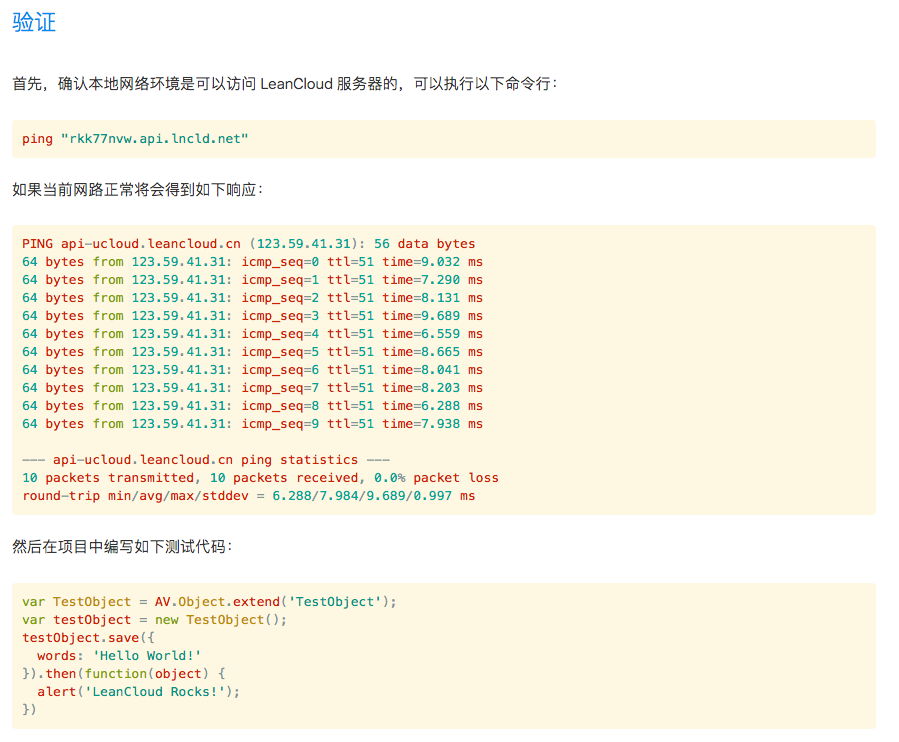
验证是可以访问 LeanCloud 服务器及添加测试代码
验证是可以访问 LeanCloud 服务器及添加测试代码,可看图操作:

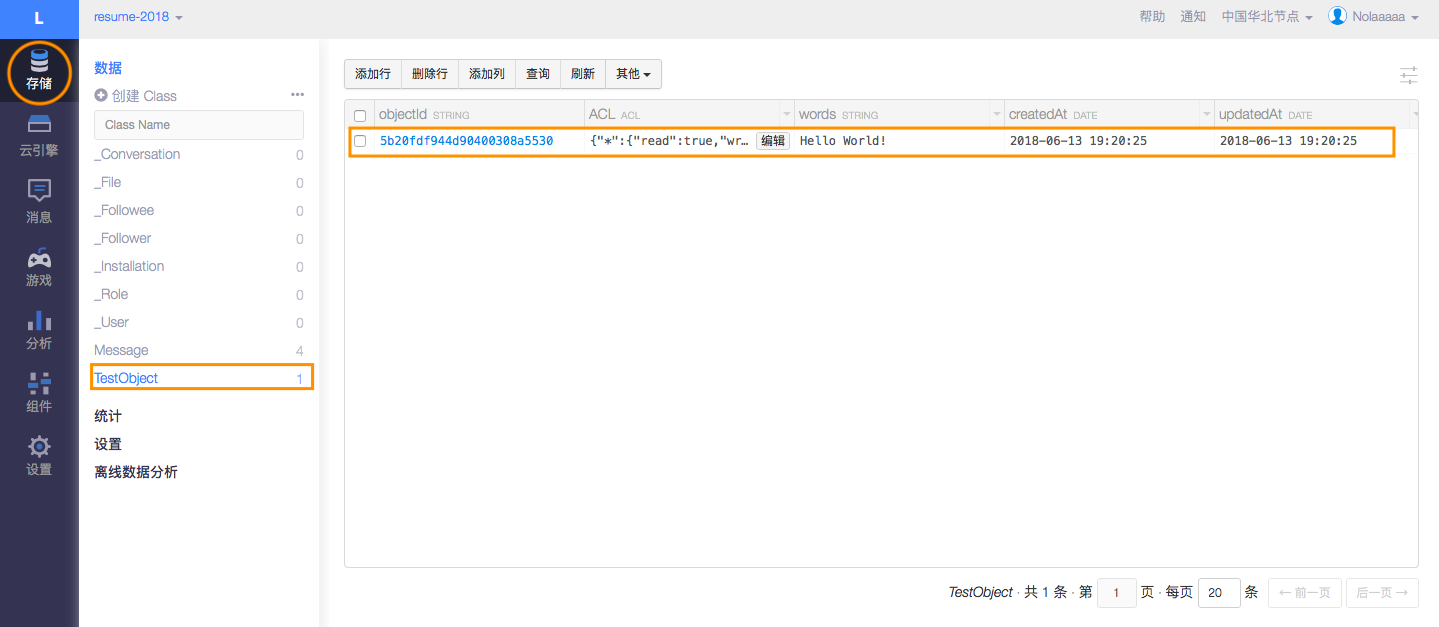
添加了测试代码后,打开LeanCloud如果看到,Class多了一个项目,项目里内容是Hello World!,即表示测试成功,搬运结束,现在可以去自己的代码中去添加留言区啦。

2 在HTML中添加留言板
- 用HTML在页面布置留言板
<section class="message">
<h2>留言</h2>
<form id="postMessage" class="postMessage" >
<span>name:</span>
<input type="text" class="name" name="name">
<input type="text" class="content" name="content">
<input type="submit" class="submit" value="留言">
</form>
<ol id="messageList" class="messageList"></ol>
</section>
3 JavaScript思路
思路:将AV 对象封装成 model 对象——通过 controller 操作 model 保存数据、获取数据(
批量获取数据库中的内容并添加到页面中——监听submit事件——保存并提交输入的内容到数据库中——添加功能使新增加的内容自动添加到页面(不用刷新整个页面),同时清除输入框中的内容)从数据库中获取对象可在
LeanCloud中参考API文档:


采用MVC思想写的完整代码如下:
!function(){
var model = {
//只出现和数据相关的操作
init: function(){
var APP_ID = 'rkk77nVws72ECp28upJUiGec-gzGzoHsz'
var APP_KEY = 'LiQjClXYJC8slzGNIYmcB5tO'
AV.init({ appId: APP_ID, appKey: APP_KEY })
},
fetch: function(){
var query = new AV.Query('Message') //.find().then(fn1.fn2) 如果成功了调用then的第一个参数,失败了调用第二个参数
return query.find() //返回一个promise对象(后面接的是.then)
},
save: function(name,content){
var Message = AV.Object.extend('Message')
var message = new Message()
return message.save({
name: name,
content: content,
}) //返回一个promise对象
}
}
var view = document.querySelector('section.message')
var controller = {
view: null,
model: null,
messageList: null,
init: function(view,model){
this.view = view
this.model = model
this.messageList = view.querySelector('#messageList')
this.form = view.querySelector('form')
this.model.init()
this.loadMessage()
this.bindEvents()
},
loadMessage: function(){ //批量获取数据库中的内容并添加到页面中
this.model.fetch().then(
(messages)=> {
//.find().then(fn1.fn2) 如果成功了调用then的第一个参数,失败了调用第二个参数
let array = messages.map((item)=> item.attributes) //console.log(messages[0].attributes)
array.forEach((item)=> {
let li = document.createElement('li')
li.innerText = `${item.name}:${item.content}` //为什么不加$会直接显示整个字符串?
this.messageList.appendChild(li)
})
}, function (error) {
console.log('提交失败') // 异常处理
});
},
bindEvents: function(){ //监听submit事件
this.form.addEventListener('submit', (e)=>{
console.log(e)
e.preventDefault() //阻止默认事件
this.saveMessage() //一定要使用箭头函数(箭头函数没有this),如果不使用箭头函数,这个this会变成submit的Event
})
},
saveMessage: function(){ //保存并提交输入的内容到数据库,并使新增加的内容自动添加到页面,同时清除输入框中的内容
var myForm=this.form
let content = myForm.querySelector('input[name=content]').value
let name = myForm.querySelector('input[name=name]').value
this.model.save(name,content).then(
function(object) {
console.log('存入成功');
//window.location.reload()用户留言后自动刷新页面,但是会刷新整个页面
//如下方法会自动添加新生成的li,不会刷新页面
let li = document.createElement('li')
li.innerText = `${object.attributes.name}:${object.attributes.content}`
let messageList = document.querySelector('#messageList')
messageList.appendChild(li)
//自动提交后自动清空
myForm.querySelector('input[name=content]').value = ''
})
}
}
controller.init(view,model)
}.call()
用 JS + LeanCloud 给网页添加数据库(留言功能)的更多相关文章
- WOW.js轻松为网页添加动画切入效果
由于坐忘的需要,经常会有部分功能用的很多,做起来又很繁琐,所以插件也就应运而生了.个人感觉正式js强大的可植入性, 才使他如此的使用火爆,反正博主是特别喜欢这一点 Y(^o^)Y~ . 今天就和大家 ...
- node.js连接数据库基本操作、封装数据库操作,输出到网页
声明:以下代码测试通过,不同于直接的复制粘贴乱七八糟未测试的代码,完全可以用,最后会附上所有的代码和sql文件 首先建立表,建表语句如下: /* SQLyog Ultimate v12.08 (64 ...
- js实现打开网页自动弹出添加QQ好友邀请窗口
我们有时进一些网面或专题页面会自动弹出一个加为好友的对话框了,在研究了很久之后发现可以直接使用js来实现,下面我们一起来看js实现打开网页自动弹出添加QQ好友邀请窗口的方法. 第一步.JS脚本 这个是 ...
- Node.js+Express+MongoDB数据库实现网页注册登入功能
通过 Node.js + Express + MongoDB 实现网页注册账号 和 登入账号的功能 项目准备: 1: 事先准备好项目的页面 (首页页面 index.html)(登入页面 login.h ...
- JS为网页添加文字水印【原创】
最近需要实现为网页添加水印的功能,由于水印的信息是动态生成的,而百度谷歌上的方法往往都是为网页添加图片水印或为图片添加水印,而为网页添加文字水印相关资料较少,于是就自己动手写了这个代码. 通常加动态水 ...
- JS 阻止整个网页的内容被选中
pretty-girl { -webkit-user-select: none; } 可是!可是!不是每个浏览器都可以不忧桑!!!那就只能请脚本大王出山了. 阻止选中 有时候,我们需要禁止用户选中一些 ...
- three.js 3d三维网页代码加密的实现方法
http://www.jiamisoft.com/blog/17827-three-js-3dsanweiwangyejiami.html https://www.html5tricks.com/ta ...
- 借助FreeHttp为任意移动端web网页添加vConsole调试
以下介绍在不用修改代码并发布项目的情况下,为我们日常使用的移动web应用(如手机web淘宝)添加vConsole调试工具的方法 vConsole介绍 vConsole是一个轻量.可拓展.针 ...
- JS 弹出网页 (不显示地址栏,工具栏) 网页去掉地址栏
JS 弹出网页 (不显示地址栏,工具栏) 网页去掉地址栏 window.open()支持环境: JavaScript1.0+/JScript1.0+/Nav2+/IE3+/Opera3+ 基本语法: ...
随机推荐
- 神奇的splay树
神奇的splay树 总结 splay树是一种BST,其通过不断的splay操作维持树的平衡:其基本思想是将频率高的点(实际是每次查找的点)通过splay操作旋转到树根 核心操作: update(x): ...
- spotlight on mysql 监控
. 安装 下载地址:https://pan.baidu.com/s/1qYi3lec 官网地址——https://www.quest.com/common/registration.aspx?requ ...
- 获取元素属性中的[x] 标签: javascript 2016-12-24 22:35 105人阅读 评论(0)
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content ...
- 如何在 vuex action 中获取到 vue 实例
问题:在做运营开发工具的时候 我想要请求后台服务器保存成功后 弹出一个弹框(饿了吗 的 message 弹框), 由于$message 是挂在 Vue原型链上的方法 (Vue.prototype.$m ...
- PAT 1065. A+B and C
Given three integers A, B and C in [-263, 263], you are supposed to tell whether A+B > C. Input S ...
- spring boot架构浅谈
首先来说一下什么是spring boot架构 Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程.该框架使用了特定的方式来进行配置 ...
- BZOJ 3930 Luogu P3172 选数 (莫比乌斯反演)
手动博客搬家:本文发表于20180310 11:46:11, 原地址https://blog.csdn.net/suncongbo/article/details/79506484 题目链接: (Lu ...
- Photoshop教程
Photoshop百科 Adobe Photoshop,简称“PS”,是由Adobe Systems开发和发行的图像处理软件. Photoshop主要处理以像素所构成的数字图像.使用其众多的编修与绘图 ...
- 基于Mysql-Proxy 实现MariaDB 读写分离
一.Mysql-Proxy 简单介绍 MySQL-Proxy是一个处于你的client端和MySQL server端之间的简单程序,它可以监测.分析或改变它们的通信.它使用灵活,没有限制,常见的用途包 ...
- redis-事务-transaction
redis的目标的是: 简洁,高效,由于事务本身就是一个很复杂的东西,所有我们不能把事务做的太复杂... multi,exec 127.0.0.1:6379> multi OK 127.0.0. ...
