js如何实现动态显示表格数据(点奇数显示奇数单元格内容)
js如何实现动态显示表格数据(点奇数显示奇数单元格内容)
一、总结
一句话总结:
1、动态指定表格中每个单元格的id,然后通过id可以获取每个单元格,然后对里面的innerHTML进行赋值。
2、弄了一个数组,先把要赋值给单元格的innerHTML的数据存到数组里面,然后从数组里面批量赋值给单元格的innerHTML。
3、写了一个便于通过id获取元素element的函数。
1、html标签可以通过各种属性值来传参么?
解答:可以,html标签可以通过各种属性(例如id,value等)来传参,或者是区别不同元素,因为属性可以动态添加啊。
2、html如何动态指定元素的id属性(除了常规方法)?
解答:通过父亲的innerHTML属性,标签的那个语句加个id属性倒是很容易的。 str_tab+='<td id='+"td"+(i*5+j+1)+' >'+'</td>'
3、js中创建数组的两种方法?
解答:Array()对象和[]。var arr=new Array(); var arr=[]等效上句
4、js自定义的通过id获取element的函数怎么写?
解答:function $(x){ return document.getElementById(x); } 。
5、html中的标签中的事件(比如点击事件)调用的函数如何传参?
解答:直接将参数写进函数即可,比如整形和字符串,字符串加引号,单双引号都行。onclick="td_num('odd')"。function td_num(x){}
二、js如何实现动态显示表格数据
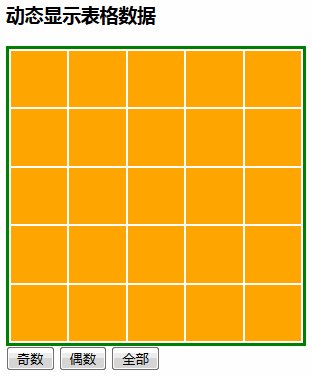
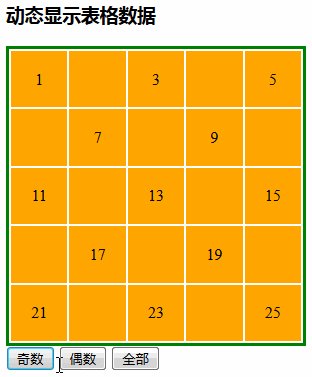
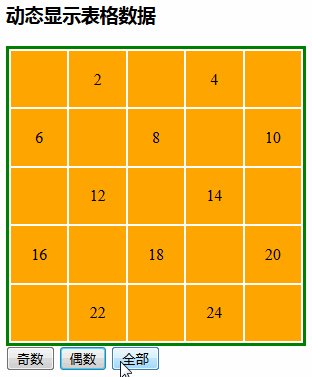
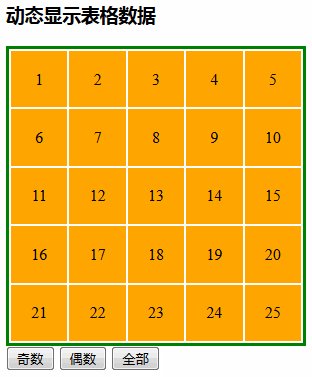
1、动态改变表格数据显示案例描述
- 实例描述:
根据用户的选择表格中显示不同的数据
2、截图

3、代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>演示文档</title>
- <style type="text/css">
- </style>
- </head>
- <body>
- <h3>动态显示表格数据</h3>
- <table style="width: 300px;height: 300px;border: 3px solid green;text-align: center;">
- <script>
- for(var i=0;i<5;i++){
- str_tab='<tr>'
- for(var j=0;j<5;j++){
- str_tab+='<td id='+"td"+(i*5+j+1)+' style="background: orange;">'+'</td>'
- }
- str_tab+='</tr>'
- document.write(str_tab)
- }
- </script>
- </table>
- <input type="button" value="奇数" onclick="td_num('odd')">
- <input type="button" value="偶数" onclick="td_num('even')">
- <input type="button" value="全部" onclick="td_num('all')">
- <script type="text/javascript">
- var arr=new Array();
- // var arr=[]等效上句
- function $(x){
- return document.getElementById(x);
- }
- for(var i=0;i<25;i++){
- arr[i]=i+1;
- }
- // alert(arr)
- function write(){
- for(var i=0;i<25;i++){
- $("td"+(i+)).innerHTML=arr[i]
- }
- }
- function td_num(x){
- switch (x){
- case 'odd':
- for(var i=0;i<25;i++){
- if(i%2==0){
- arr[i]=i+1;
- }else{arr[i]=""}
- }
- break;
- case 'even':
- for(var i=0;i<25;i++){
- if(i%2==1){
- arr[i]=i+1;
- }else{arr[i]=""}
- }
- break;
- case 'all':
- for(var i=0;i<25;i++){
- arr[i]=i+1;
- }
- break;
- }
- write()
- }
- </script>
- </body>
- </html>
三、测试题-简答题
1、html标签可以通过各种属性值来传参么?
解答:可以,html标签可以通过各种属性(例如id,value等)来传参,或者是区别不同元素,因为属性可以动态添加啊。
2、html如何动态指定元素的id属性(除了常规方法)?
解答:通过父亲的innerHTML属性,标签的那个语句加个id属性倒是很容易的。 str_tab+='<td id='+"td"+(i*5+j+1)+' >'+'</td>'
3、js中创建数组的两种方法?
解答:Array()对象和[]。var arr=new Array(); var arr=[]等效上句
4、js自定义的通过id获取element的函数怎么写?
解答:function $(x){ return document.getElementById(x); } 。
5、html中的标签中的事件(比如点击事件)调用的函数如何传参?
解答:直接将参数写进函数即可,比如整形和字符串,字符串加引号,单双引号都行。onclick="td_num('odd')"。function td_num(x){}
js如何实现动态显示表格数据(点奇数显示奇数单元格内容)的更多相关文章
- VUE-003-前端表格数据展示时,设置单元格(el-table-column)保留空格和换行
在使用 el-table 展示数据时,单元格中的数据有可能存在空格和换行符,若不进行设置,浏览器默认会取消空格和换行符,如下所示: 解决方法: 将单元格的样式 “white-space” 属性设置为“ ...
- EXCEL中,如何引用一个单元格中的数据,作为另一个单元格内容中的一部分?
https://zhidao.baidu.com/question/230715654.html 假设单元格A1值是8(该值由函数计算得出),我要在单元格B1中引用A1的值,但只是作为B1单元格内容中 ...
- javascript生成表格增删改查 JavaScript动态改变表格单元格内容 动态生成表格 JS获取表格任意单元格 javascript如何动态删除表格某一行
jsp页面表格布局Html代码 <body onload="show()"> <center> <input type="text" ...
- 使用jquery合并表格中相同文本的相邻单元格
一.效果 二.代码 <!DOCTYPE HTML> <html> <head> <title>Example</title> <met ...
- 【表格设置】HTML中合并单元格,对列组合应用样式,适应各浏览器的内容换行
1.常用表格标签 普通 <table> | <tr> | | <th ...
- JavaScript动态改变表格单元格内容的方法
本文实例讲述了JavaScript动态改变表格单元格内容的方法.分享给大家供大家参考.具体如下: JavaScript动态改变表格单元格的内容,下面的代码通过修改单元格的innerHTML来修改单元格 ...
- LaTex: 表格单元格内容 分行显示/换行
问题:如何同时让表格同一行一个单元格的文字能垂直居中?比如说文字超长超出页面范围需要分行显示 答:(来源于smth) 方案一: \newcommand{\tabincell}[2]{\begin{ta ...
- 使用js方法将table表格中指定列指定行中相同内容的单元格进行合并操作。
前言 使用js方法对html中的table表格进行单元格的行列合并操作. 网上执行此操作的实例方法有很多,但根据实际业务的区别,大多不适用. 所以在网上各位大神写的方法的基础上进行了部分修改以适合自己 ...
- jquery合并表格中相同文本的相邻单元格
<!DOCTYPE HTML> <html> <head> <title>Example</title> <meta char ...
随机推荐
- Android 调试出现 could not get wglGetExtensionsStringARB
解决 AVD Manager -> 选择模拟器 -> 点击 Edit看 Enabled 是不是被选中了.是的话取消选中,OK.希望对你实用.
- invalid syntax 无效语法
python用的是spyder编译器, 再出现上一行少了个括号的时候. 在下一行显示有错误.
- HTML(超文本标记语言)的内容和理解
由于上篇文章中提到WebMethod的Description 属性(propery)中可以使用超文本,因此就记录一篇关于超文本的文章以供参考,注意:Description=" HTML格式 ...
- Web安全之Cookie劫持
1. Cookie是什么? 2. 窃取的原理是什么? 3. 系统如何防Cookie劫持呢? 看完这三个回答, 你就明白哪位传奇大侠是如何成功的!!! Cookie: HTTP天然是无状态的协议, 为了 ...
- Springboot + shiro 整合之Url拦截设置(转)
shiro 整合到springboot 还是比较简单的,只需要新建一个spring-shiro.xml的配置文件: <span style="font-size:14px;" ...
- 苹果APNS在app中的详细实现
鉴于server稳定的开发难度非常大,小团队不建议自己开发.建议使用稳定的第三方推送方案,如个推,蝴蝶等. 要想使用苹果APNS推送消息,首先要把开发app的xcode所用证书上传到server上,当 ...
- go 字符串 数字 整型 浮点 转换
import "strconv" //先导入strconv包 // string到int int, err := strconv.Atoi(string) // string到in ...
- WebService--CXF与Spring的整合(jaxws:endpoint形式配置)以及客户端调用(spring配置文件形式,不需要生成客户端代码)
一.CXF与Spring整合(jaxws:endpoint形式配置) 工具要点:idea.maven 1.新建一个maven项目 <?xml version="1.0" en ...
- 18.1 IIC驱动程序(基于3.4.2内核)
驱动使用smbus提供的IIC读写函数可以参考smbus-protocol.txt文档:应用层直接使用IIC读写函数读写IIC设备,应用层读写函数是由i2c-tools这个库提供的(编译的使用和应用程 ...
- Eclipse下配置Ant脚本 自己主动打包带签名的Android apk
尽管eclipse非常少用了,可是在古老的项目上还是会用到.一个麻烦事是打带签名包的时候.非常不方便.下边纪录下配置ant,自己主动打包带签名apk的过程,作为备忘.(PC环境为MAC) 1,第一步得 ...
