express get和post方法
把之前学习的一个小例子贴出来:
前提:需安装nodejs,可以在终端中输入node -v检查是否安装成功,安装成功后才可执行下面的步骤。
1、新建一个名称为“node”文件夹

npm init
3、安装express框架
npm install --save express
4、在node目录下新建一个app.js文件,并对app.js进行编辑
const express = require('express'); // 引入express
const app = express();
//设置允许跨域访问该服务
app.all('*', function (req, res, next) {
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Headers', 'Content-Type');
res.header('Access-Control-Allow-Methods', '*');
res.header('Content-Type', 'application/json;charset=utf-8');
next();
});
let allUserInfo = [{
userId: 1,
userName: '小明',
age: '18',
address: '浙江杭州'
}, {
userId: 2,
userName: '张三',
age: '20',
address: '浙江宁波'
}, {
userId: 3,
userName: '李四',
age: '21',
address: '浙江温州'
}];
app.get('/getUserInfo', (req, res) => {
let getId = parseInt(req.query.userId); // 将userId变成Number类型
let sendValue;
// 根据传过来的userId,获取用户的info,并返回给客户端
for (let i = 0, len = allUserInfo.length; i < len; i++) {
if (allUserInfo[i].userId === getId) {
sendValue = allUserInfo[i];
}
}
res.send(sendValue);
});
app.post('/addUser', (req, res) => {
let query = req.body;
allUserInfo.push({
userId: allUserInfo[allUserInfo.length - 1].userId + 1,
userName: query.userName,
age: query.age,
address: query.address
});
res.send('OK');
});
const server = app.listen(3000, function () {
console.log('Express app server listening on port %d', server.address().port);
});
5、启动服务,在node目录下,运行node app.js
node app.js
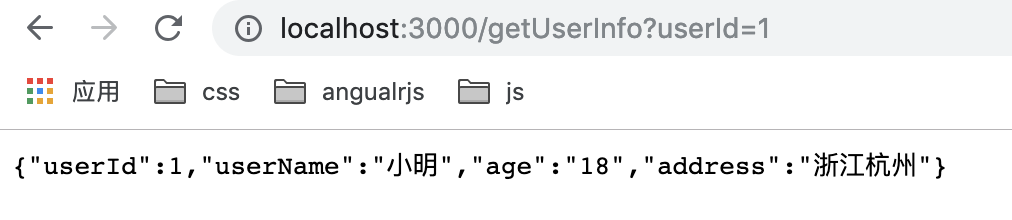
6、这时候就可以在浏览器地址栏中输入:http://localhost:3000/getUserInfo?userId=1

7、也可以在index.html用ajax请求向3000端口服务请求数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>express-get-post</title>
<style>
</style>
</head>
<body>
<script>
function serialize (data) {
if (!data) {
return '';
} var paris = [];
for (var key in data) {
if (!data.hasOwnProperty(key) || typeof data[key] === 'function') {
continue;
}
var name = encodeURIComponent(key);
var value = encodeURIComponent(data[key].toString());
paris.push(name + '=' + value);
}
return paris.join('&');
} function request (method, url, options, callback) {
var req;
if (window.XMLHttpRequest) {
req = new XMLHttpRequest();
} else if (window.ActiveXObject) { // 兼容IE7及以下版本
req = new ActiveXObject();
} req.onreadystatechange = function () {
if (req.readyState === 4) {
if (req.status === 200) {
console.log('请求成功');
callback(req.response);
}
} else {
console.log('请求中...');
}
} url = method === 'get' && serialize(options) !== '' ? url + '?' + serialize(options) : url;
let sendParams = method === 'get' ? null : serialize(options); req.open(method, url);
req.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
req.send(sendParams);
} // 获取用户信息
request('get', 'http://localhost:3000/getUserInfo', {userId: 4}, (res) => {
console.log(res);
}); // 增加用户
request('post', 'http://localhost:3000/addUser', {userName: 'liming', age: '23', address: '浙江绍兴'}, (res) => {
console.log(res);
});
</script>
</body>
</html>
express get和post方法的更多相关文章
- Node.js express获取参数有三种方法
express获取参数有三种方法:官网介绍如下 Checks route params (req.params), ex: /user/:id Checks query string params ( ...
- express 框架的使用方法
express 框架的使用方法: 第一步: 生成一个 (express)项目工程 命令提示框的指令是: express (文件名) express -e (文件名) 两段指令的 ...
- express中间件的next()方法
next()方法出现在express框架中的中间件部分,由于node异步的原因,我们需要提供一种机制,当当前中间件工作完成之后,通知下一个中间件执行,因此一个基本的中间件应该是这种形式 var mid ...
- IIS Express 启用目录浏览 方法
标签: iis / visual studio / C# / ASP.NET / .NET 522 今天刚刚使用visual studio 2013创建第一个hello world,结果就发现提示错误 ...
- 【Jquery+Express.js】 submit() 方法提交form
前端页面 .html 生成一个动态模块 Modal <div class="modal fade" id="addStaff" tabindex=&quo ...
- nodejs的express框架(request,response方法汇总)
Response 对象 - response 对象表示 HTTP 响应,即在接收到请求时向客户端发送的 HTTP 响应数据.常见属性有: res.app:同req.app一样 res.append() ...
- opencv在vc2010 express下环境搭建方法笔记+空白通用工程(已编译测试通过)(提供下载)
opencv在VC2010 express版本下的环境搭建可以参见下面的wiki,这里面讲的非常清楚. http://wiki.opencv.org.cn/index.php/VC_2010_Expr ...
- 使用IIS Express调试网站的方法
如果不想安装IIS,可以直接使用IIS Express来运行网站. vs2012: 新建个文档,拷贝下面代码 taskkill /F /IM "WebDev.WebServer40.EXE& ...
- nodejs中express安装失败解决方法
http://jingyan.baidu.com/article/922554468a3466851648f419.html
随机推荐
- 于工具类中@Autowired注入为NULL的问题记录
记录:在实体类中加入@Component注解和@Autowired注解时Service不能注入成功. ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 ...
- java中byte类型
http://www.cnblogs.com/Robotke1/archive/2013/05/25/3099309.html ------------------------------------ ...
- luogu1315 观光公交
题目大意 一个公交车在一条线上从1站.2站走到n站,站站间有距离.另有m个乘客在时间点t在a站等候要到b站.对于一个站,如果车比人早到,则车等人,如果人比车早到,则人等车(我一开始做题时把这个情况当作 ...
- bootstrap模态框通过传值解决重复提交问题
自己通过模态框确认是否提交的功能时,总是重复提价上次的请求. 原因:重复的原因是jquery通过id绑定了确定按钮的onclick事件,所以每次提交都会增加 一次绑定(没有清除上次的绑定),才造成了重 ...
- oc10--练习
// // main.m // 练习 #import <Foundation/Foundation.h> @interface Car : NSObject { @public int w ...
- VIM中括号的自动补全与删除
先放来源 http://oldj.net/article/vim-parenthesis/ 很多现代 IDE 都有自动补全配对括号的功能,比如输入了左括号“(”,IDE 就自动在后面添加一个对应的右括 ...
- Linux - Nginx配置反向代理。
Nginx配置反向代理. 准备两台服务器 http://192.168.70.66 http://192.168.70.62 设置正则匹配(192.168.70.66) vim /usr/local/ ...
- Swift - 将字符串拆分成数组(把一个字符串分割成字符串数组)
在Swift中,如果需要把一个字符串根据特定的分隔符拆分(split)成字符串数组,通常有如下两种方法: 1,使用componentsSeparatedByString()方法 1 2 3 4 5 l ...
- 修改android手机文件权限
修改android手机文件权限 默认情况下,一个应用肯定是读取不了另外一个应用的数据的,因为权限不够.但是我们一定要读,怎么办? 修改我们要读取文件的权限. Android是基于Linux的,所以修改 ...
- 08.HttpUrlconnection方式调用
package com.rl.client; import java.io.BufferedInputStream; import java.io.BufferedReader; import jav ...
