12、Camel: Content-Aware and Meta-path Augmented Metric Learning for Author Identification----作者识别
摘自:https://blog.csdn.net/me_yundou/article/details/80459341
具体看上面链接
一、摘要:
这篇文章主要介绍的是作者识别(author identification)问题。作者识别问题是指基于某个T时间之前的所有论文(paper)和它们的作者(author),以及所属机构(organization),或者发表会议(venue)这些已知的历史数据之间的关系,构建一个模型(learning model),然后对T时间之后发表的匿名的论文(anonymous paper)能识别出它们可能的作者(potential authors)是谁(对所有候选作者进行排序,排序靠前的认为是识别出来的论文可能的作者)。
模型:联合模型 = 度量学习模型 + 增强的skipgram模型 ,其中,度量学习已经可以实现作者识别的问题,加上skipgram是增强学习的效果。
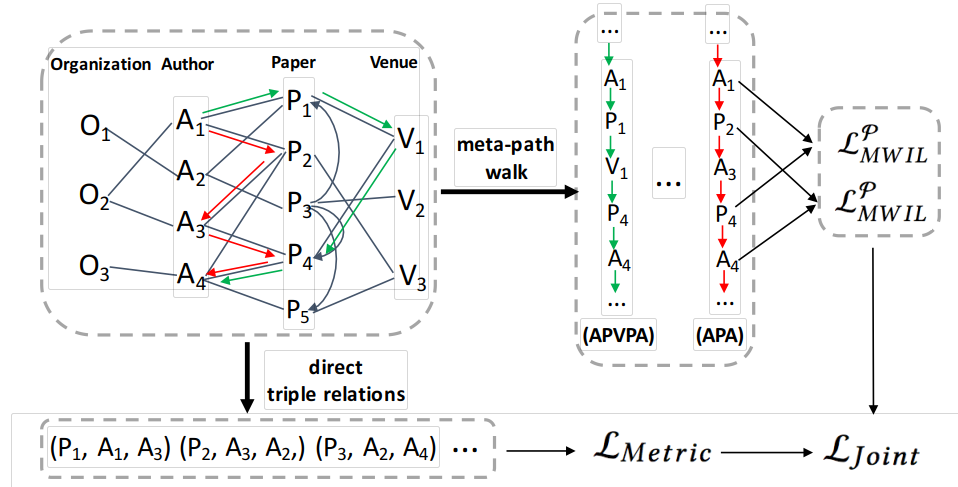
本文中作者首先提出了一个可行的模型,模型名为度量学习模型(metric learning model),然后使用了一些方法(比如,元路径 meta-path,增强的skipgram模型)对该模型进行增强,最后得到一个联合模型(joint model),也就是本文最终实验使用的模型。如下图,左上角虚线框内是各种节点之间关系的已知历史数据,然后下方的元祖直接关系(direct triple relations)就是提取了历史数据中paper和true author以及false author之间的关系(例如图中元祖(P1,A1,A3)就是说明论文P1的真实作者是A1,虚假作者是A3,这样的关系称为直接关系),构成了一个基本可行的度量学习模型(metric learning model),这个模型的目标函数就是L metric。然后,历史数据右边的使用元路径游走(meta-path walk)以及改进的skipgram模型提取历史数据中的间接关系(间接关系包括同一篇论文的作者,同一个机构的作者,或者同一个会议的论文等)得到的L MWIL 就是对基本可行模型的增强部分。这两个部分结合起来就得到了本文的目标------联合模型(joint model)。

12、Camel: Content-Aware and Meta-path Augmented Metric Learning for Author Identification----作者识别的更多相关文章
- Linux编程 12 (默认shell环境变量, PATH变量重要讲解)
一 .概述 默认情况下, bash shell会用一些特定的环境变量来定义系统的环境.这些默认环境变量可以理解是上篇所讲的系统全局环境变量. 1.1 bash shell支持的Bourne变量 Bo ...
- html的<meta>标签的作用
<meta>标签包含了页面文档的上下文信息. 主要包含的上下文信息: 1.配置了服务器向浏览器响应时,http协议的head信息,浏览器根据head执行相应操作. 2.对页面的描述信息,便 ...
- web(二)html
html编写规范 在输入开始标签时同时输入结束标签,以防丢失标签 保证缩紧格式(一个tab键) 主动添加注释(快捷键 选中后 Ctrl+Shift+/) Html的调试 开发者工具(快捷键F12)是前 ...
- PHP框架_Smarty
目录 1.环境搭建 2.基本配置 3.Smarty变量调节器 4.Smarty条件判断 5.Smarty的循环 6.Smarty模板的引用 7.Smarty类与对象的赋值与引用 8.smarty函数插 ...
- 转 :meta name的含义:<META http-equiv=Content-Type content="text/html; charset=gb2312">
meta是什么?meta其实是html语言head区的一个辅助性标签.在几乎所有的网页里,我们都可以看到类似下面这段html代码:<META http-equiv=Content-Type co ...
- <meta name="viewport" content="width=device-width, initial-scale=1.0">的说明
今天在做适配手机版时,chrome调到手机版,但是还是显示PC端的样式,无法展现出手机端的样式: 开始的时候还以为是chrome版本的问题,最新版本的chrome62.0是有很多变化的,而之前工作中使 ...
- 转 【<meta name="description" content=">】作用讲解
今天在看别人写的网站代码,发现类似<meta name="Keywords" content="" >.<meta name="De ...
- < meta http-equiv = "X-UA-Compatible" content = "IE=edge,chrome=1" />
目录(?)[-] 1 meta http-equiv X-UA-Compatible content chrome1 1 meta http-equiv X-UA-Compatible cont ...
- IE 8兼容:<meta http-equiv="X-UA-Compatible" content="IE=edge" /> X-UA-Compatible的解释
前言:9月份开始了,大四也真正的到来了.深知自己网页布局还有很大的缺陷,接下来打算从工作中抽时间出来模仿着一些互联网公司的网站.顺便把基础理论知识打好. 第一个目标:小米官网:后续会把练习的项目放到g ...
随机推荐
- Python笔记22-----高阶函数
1.sorted(排序对象,key=):排序对象可以是类别,也可以是字符串和字典,key为自定义排序,如:[key=abs,按绝对值排序][key=lambda x:x[1],按排序对象的第二个值排序 ...
- 当li设置为line-block时,元素之间出现间隙的原因和解决方法
原因 因为浏览器默认把inline元素之间的空白符(Tab.空格.换行)渲染成一个空格.而如下述代码,两个li元素之间的换行符被渲染成一个空格,则元素之间产生了间隙. 用Chrome浏览器将场景模拟出 ...
- HDU 1164 Eddy's research I( 试除法 & 筛法改造试除法 分解整数 )
链接:传送门 题意:给出一个整数 n ,输出整数 n 的分解成若干个素因子的方案 思路:经典的整数分解题目,这里采用试除法 和 用筛法改造后的试除法 对正整数 n 进行分解 方法一:试除法对正整数 n ...
- 一、简介 ELO商户类别推荐有助于了解客户忠诚度
Elo Merchant Category Recommendation Help understand customer loyalty (ELO商户类别推荐有助于了解客户忠诚度) 竞赛描述: 想象 ...
- Spring 使用外部属性文件配置
1.Spring提供了一个PropertyPlaceholderConfigurer的BeanFactory后置处理器,这个处理器允许用户将Bean的配置的部分内容 移到属性文件中.可以在Bean配置 ...
- Vue.js 渲染简写样式存在的问题
引出问题 首先我们来这么一个问题, 这里是完整的 jsfiddle demo or codepen demo 给一个元素绑定两个边框样式, 右侧和底部都为1px的红色边框 styleA: { bord ...
- 深入MNIST code测试
本系列文章由 @yhl_leo 出品,转载请注明出处. 文章链接: http://blog.csdn.net/yhl_leo/article/details/50624471 依照教程:深入MNIST ...
- HDU 4686
再不能直视这道题,换INT64就过了....... 同样可以使用矩阵的方法.构造1*5的 D[N],a[n],b[n],a[n]*b[n],1 接着你应该就会了. #include <iostr ...
- 嵌入式linux和pc机的linux对照
linux本身具备的非常大长处就是稳定,内核精悍,执行时须要的资源少.嵌入式linux和普通linux并无本质差别. 在嵌入式系统上执行linux的一个缺点就是其核心架构没有又一次设计过,而是直接从桌 ...
- gitlab一键安装 笔记
0 简单介绍bitnami和gitlab bitnami BitNami是一个开源项目,该项目产生的开源软件包安装 Web应用程序和解决方式堆栈.以及虚拟设备. bitnami主办Bitrock公司成 ...
