vue项目 预览照片的插件 v-viewer
查看图片主要使用的旋转、翻转、缩放、上下切换、键盘操作等功能都有。
1、首先是安装
npm install v-viewer --save
2、安装完在main.js里面引用(还要记得引用它的css样式)下面有两种调用方式
import Vue from 'vue'
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css' // vue注册调用方法一:
Vue.use(Viewer, {
defaultOptions: {
zIndex: 9999
}
})
import Vue from 'vue'
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
//vue注册调用方法二:
Vue.use(Viewer);
Viewer.setDefaults({
Options: {
"inline": true, //启用 inline 模式 默认false
"button": true, //显示右上角关闭按钮 默认true
"navbar": true, //显示缩略图导航 默认true
"title": true, //显示当前图片的标题 默认true
"toolbar": true, // 显示工具栏 默认true
"tooltip": true, // 显示缩放百分比 默认true
"movable": true, //图片是否可移动 默认true
"zoomable": true, //图片是否可缩放 默认true
"rotatable": true, //图片是否可旋转 默认true
"scalable": true, //图片是否可翻转 默认true
"transition": true, //使用css3过度 默认true
"fullscreen": true, //是否全屏 默认true
"keyboard": true, //是否支持键盘 默认true
"url": "data-source" //设置大图片的URL
}
});
4、代码的使用
<template>
<viewer :images="images">
<img v-for="src in images" :src="src" :key="src">
</viewer>
</template>
说明:只要img中传入对应的图片的src即可,images是接口获取的图片地址数组 [‘images/img01.jpg’, ‘images/img02.jpg’, ‘images/img03.jpg’]
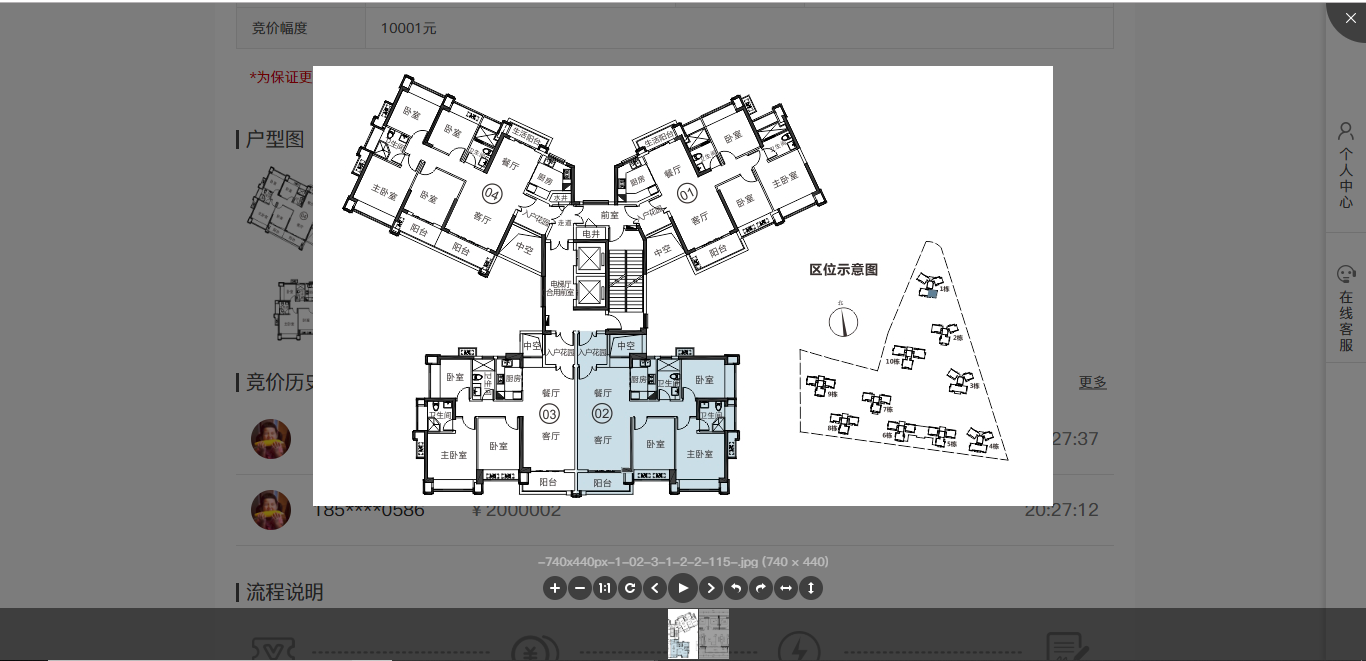
5、放大后效果图:

vue项目 预览照片的插件 v-viewer的更多相关文章
- 创建vue项目及引入插件
部署开发环境 安装淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 安装webpack cnpm install ...
- vscode 中 vue项目使用eslint插件 检查代码
前言 本文章项目由vue-cli3创建 vscode版本1.36.1 eslint1.9.0 在网上找了一大堆文章,不知是什么原因,没有一篇可以直接使用的 折腾了许久,直接按eslint插件的说明,竟 ...
- vue项目中使用插件将字符串装化为格式化的json数据(可伸缩)
插件地址:https://www.npmjs.com/package/vue-json-viewer 第一步:安装vue-json-viewer插件 $ npm install vue-json-vi ...
- vue项目使用vue-photo-preview插件实现点击图片放大预览和移动
官方链接: http://npm.taobao.org/package/vue-photo-preview # 安装 npm install vue-photo-preview --save # 引入 ...
- 适用于vue项目的打印插件(转载)
出处:https://www.cnblogs.com/lvyueyang/p/9847813.html // 使用时请尽量在nickTick中调用此方法 //打印 export default (re ...
- 适用于vue项目的打印插件
此方法只适用于现代浏览器,IE10以下就别用了 // 使用时请尽量在nickTick中调用此方法 //打印 export default (refs, cb) => { let cloneN i ...
- 手动搭建webpack + vue项目之初体验
在使用vue做开发时,大部分人只会使用官方提供的脚手架搭建项目,脚手架虽然很好用,但想要成为一名优秀的前端开发者,webpack这一道坎是绕不开的,所以我们要学会脱离脚手架,利用webpack手动搭建 ...
- vue项目全局引入vue-awesome-swiper插件做出轮播效果
在安装了vue的前提下,打开命令行窗口,输入vue init webpack swiper-test,创建一个vue项目且名为swiper-test(创建速度可能会有点慢,耐心等),博文讲完后,源码托 ...
- 创建一个vue 项目 必备的几个插件
第一步npm安装 首先:先从nodejs.org中下载nodejs 打开控制命令行程序(CMD),node -v 检查是否正常 使用淘宝NPM 镜像 npm install -g cnpm - ...
随机推荐
- github下载报错:Permission denied (publickey). fatal: Could not read from remote repository.
Permission denied (publickey). fatal: Could not read from remote repository. 博主在github上下载tiny face的的 ...
- 阿里云服务上面部署redis + 本地Redis客户端连接方法
本文结合自己在阿里云服务器上面搭建redis服务器,在本地redis的客户端Redis Desktop Manager连接成功的操作,将操作中的一些方法做了一些归纳和总结,希望可以帮到有需要的同学. ...
- 树状数组||归并排序求逆序对+离散化 nlogn
我好咸鱼. 归并排序之前写过,树状数组就是维护从后往前插入,找比现在插入的数大的数的数量. 如果值域大,可以离散化 #include <cstdio> #include <cstri ...
- alsa-lib 交叉编译以及声卡驱动测试 (转)
l 下载alsa-utils, alsa-lib, 版本要一致 http://www.alsa-project.org/main/index.php/Download l 编译alsa-lib . ...
- ubuntu的LAMP环境搭建
服务器的搭建,经典组合:LAMP(Linux+Apache+Mysql+PHP) unbuntu源更新:sudo apt update 更新:sudo apt upgrade 安装Apache:sud ...
- 2018年九个很受欢迎的vue前端UI框架
最近在逛各大网站,论坛,SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,小编自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在做自己 ...
- jQuery选择器补充
---------------------------------------------------------------------------------------------------- ...
- String类常见的方法
类String public final class String extends Object implements Serializable, comparable<String>, ...
- 数据库-mongodb-mongod参数说明
Mongodb启动命令mongod参数说明 mongod的主要参数有: 基本配置 ----------------------------------------------------------- ...
- BA-siemens-点位类型表
X(超级点) 输入 0-10v 4-20ma(不可用) Ni 1000 Pt 1000 10k & 100k 热敏电阻 数字输入 脉冲计数输入 输出 0-10v 4-20ma(不可用) 数字 ...
