浅谈linux 下,利用Nginx服务器代理实现ajax跨域请求。
ajax跨域请求对于前端开发者几乎在任何一个项目中都会用到,众所周知,跨域请求有三种方式:
jsonp;
XHR2
代理;
jsonp:
这种应该是开发中是使用的最多的,最常见的跨域请求方法,其实ajax本身是不可以跨域的,通过产生一个script标来实现跨域。因为script标签的src属性是没有跨域的限制的。
其实设置了dataType: 'jsonp'后,$.ajax方法就和ajax XmlHttpRequest没什么关系了,取而代之的则是JSONP协议。JSONP是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问。但是最大的缺点就是只支持get方式,只支持get方式,只支持get方式
实现原理:
- <script>
- $(document).ready(function() {
- var cache = {};
- $("#demo").click(function(){
- $.ajax({
- type : "get",
- async:false,
- data:{"name":"test001","age":"100"},
- url : "http://192.168.136.129/servertest.php", //跨域请求的URL
- dataType : "jsonp",
- //传递给请求处理程序,用以获得jsonp回调函数名的参数名(默认为:callback)
- jsonp: "callback",
- //自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
- jsonpCallback:"success_jsonpCallback",
- //成功获取跨域服务器上的json数据后,会动态执行这个callback函数
- success : function(json){
- alert(json,name);
- }
- });
- });
- })
- </script>
服务器端servertest.php代码
- <?php
- $arr['id']=1;
- $arr['name']="小明";
- $data[]=$arr;
- $arr['id']=2;
- $arr['name']="小红";
- $data[]=$arr;
- $data=json_encode($data);
- $callback = $_GET['jsoncallback'];
- echo $callback."(" .$data.")";
XHR2:
这是HTML5中提供的XMLHTTPREQUEST Level2(及XHR2),已经实现了跨域访问。但ie10以下不支持,但ie10以下不支持,但ie10以下不支持,
不过在于操作简单,只需要在服务端填上响应头:
header("Access-Control-Allow-Origin:*");- /*星号表示所有的域都可以接受,*/
header("Access-Control-Allow-Methods:GET,POST");
也许以后是一个趋势。
服务器代理:
这种方案估计用的最少,因为你首先得有一个代理服务器才行,对于小型项目来讲,这个几乎都不会去碰它,下面我就简单介绍一下在linux下搭建nginx代理服务器。
我用的是 nginx-1.10.1.tar.gz 进行安装,测试,
安装就不细说了,上传包nginx-1.10.1.tar.gz和依赖zlib-1.2.8.tar.gz;pcre-8.39.tar.gz,挂载,
安装必要的依赖:
yum --disablerepo=\* --enablerepo=c6-media install gcc gcc-c++ openssl openssl-devel cyrus-sasl-md5
解压
tar zxvf nginx-1.10.1.tar.gz
tar zxvf zlib-1.2.8.tar.gz
tar zxvf pcre-8.39.tar.gz
安装:
cd nginx-1.10.1 //进入目录
./configure --prefix=/usr/local/nginx --with-http_ssl_module --with-pcre=../pcre-8.39 --with-zlib=../zlib-1.2.8
//编译安装
make && make install
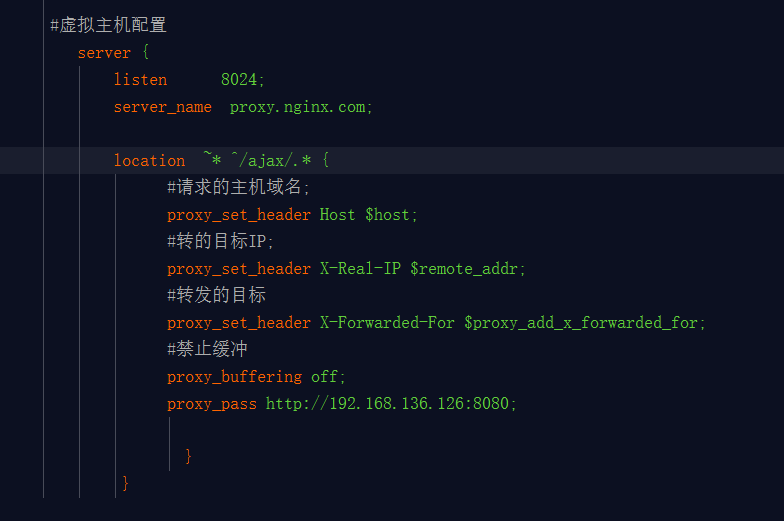
找到配置文件,Nginx.conf 修改必要端口(当然,你80没用可以不改)

代码:
server {
listen 8024;
server_name proxy.nginx.com;
location ~* ^/ajax/.* {
#请求的主机域名;
proxy_set_header Host $host;
#转的目标IP;
proxy_set_header X-Real-IP $remote_addr;
#转发的目标
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#禁止缓冲
proxy_buffering off;
proxy_pass http://192.168.136.126:8080;
}
}
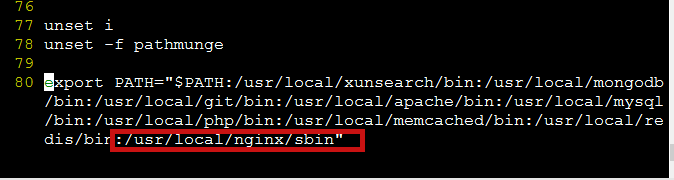
重启nginx:(nginx -s reload) (需要在/etc/profile文件中设置环境变量)

然后访问:
http://proxy.nginx.com:8024/ajax/yyy (proxy.nginx.com是自己定义的虚拟主机名。可用localhost,看个人爱好)
http://proxy.nginx.com:8024/ajax/xxx?abc=123
都会被转发到
http://192.168.136.126:8080/ajax/yyy
http://192.168.136.126:8080/ajax/xxx?abc=123
半夜写的不容易,请轻拍!!
浅谈linux 下,利用Nginx服务器代理实现ajax跨域请求。的更多相关文章
- 简单配置nginx反向代理,实现跨域请求
简单配置nginx去做反向代理,实现跨域请求 简单介绍nginx的nginx.conf最核心的配置,去做反向代理,实现跨域请求. 更多详细配置,参考nginx官方文档 先介绍几个nginx命令 打开n ...
- 用iframe设置代理解决ajax跨域请求问题
面对ajax跨域请求的问题,想用代理的方式来解决这个跨域问题.在服务器端创建一个静态的代理页面,在客户端用iframe调用这个代理 今天在项目中需要做远程数据加载并渲染页面,直到开发阶段才意识到aja ...
- 浅谈Linux下/etc/passwd文件
浅谈Linux 下/etc/passwd文件 看过了很多渗透测试的文章,发现在很多文章中都会有/etc/passwd这个文件,那么,这个文件中到底有些什么内容呢?下面我们来详细的介绍一下. 在Linu ...
- []转帖] 浅谈Linux下的五种I/O模型
浅谈Linux下的五种I/O模型 https://www.cnblogs.com/chy2055/p/5220793.html 一.关于I/O模型的引出 我们都知道,为了OS的安全性等的考虑,进程是 ...
- Linux下利用nginx实现负载均衡
linux下利用nginx实现负载均衡 前提条件: 1,安装好jdk 2,安装好tomcat和nginx(可以参考我前两篇文章) 满足前提条件后,要用nginx实现负载均衡,主要是靠配置nginx的配 ...
- 项目部署问题:xftp无法连接服务器、Nginx403 Forbidden解决、nginx反向代理解决前端跨域问题
一.xftp无法连接服务器 在xftp中配置正确的ip,用户名和密码后,居然无法连接 解决方案:将协议里面的FTP换成SFTP,注意换成SFTP后端口就默认换成22,要还是原来的21就还是连不上的哈 ...
- 使用Web代理实现Ajax跨域
目前的工作项目分为前端和后台,双方事先约定接口,之后独立开发.后台每天开发完后在测试服务器上部署,前端连接测试服务器进行数据交互.前端和后台分开的好处是代码不用混在一个工程里一起build,互不干涉. ...
- 本地主机作服务器解决AJAX跨域请求访问数据的方法
近几天学到ajax,想测试一下ajax样例,由于之前在阿里租用的服务器过期了,于是想着让本地主机既做服务器又做客户端,只是简单地测试,应该还行. 于是,下载了xampp,下载网址http://www. ...
- Nginx 实现AJAX跨域请求
在工作中遇到跨域请求的问题: AJAX从一个域请求另一个域会有跨域的问题.那么如何在nginx上实现ajax跨域请求呢?要在nginx上启用跨域请求,需要添加add_header Access-Con ...
随机推荐
- brew管理node的版本
摘要 nvm可以.brew怎么去切换不同的node版本 转载请注明出处:http://my.oschina.net/uniquejava/blog/491030 brew详解:http://stack ...
- 利用注解来保存uri
一直对getRequestURI()与getRequestURL()理解不透彻,因此今天通过查找资料,现将些许收获分享一下: [非原创]代码搬运工..(*^__^*) 1.request.getSch ...
- js动画
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- unity 利用ugui 制作技能冷却效果
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; ...
- DOM性能瓶颈与Javascript性能优化
这两天比较闲,写了两篇关于JS性能缺陷与解决方案的文章(<JS特性性能缺陷及JIT的解决方案>,<Javascript垃圾回收浅析>),主要描述了untyped,GC带来的问题 ...
- iPhone开发基础教程_第二章
1.各个子文件夹的作用 Classes: 编写的大多代码都保存在这里,其中包括所有的Objective-C类,可以在Classes文件夹下创建一些子 ...
- struts2中的jar包
核心包: (后面数字是版本号,不同struts2版本,数字可能不一样.) struts2-core-2.1.8.1 struts2的核心jar包,不可缺少的 xwork-core-2.1.6 xwor ...
- Ubuntu Java 环境变量
方法1:修改/etc/profile 文件所有用户的 shell都有权使用这些环境变量<1>在 shell终端执行命令:vi /etc/profile<2>在 profile文 ...
- oracle导出一条二进制数据(二进制,long只能通过dmp导出)
exp jxfoc/JXFOC@ORCL file=d:\dd.dmp tables=(jxfoc.FLIGHT_PLAN_MAKE_LOG,jxfoc.METAR_CONTENT_FOR_MAIL) ...
- bzoj 3821: 玄学
题目大意 有一个长度为 n 数列,有若干个事件,事件分为操作和询问两种, 一次操作是把数列[l...r] 区间中的每个元素x变成 ax + b mod p. 一次询问是询问 执行了 第l 次到第r次操 ...
