入门系列(一) 微信小程序简介
一、简介
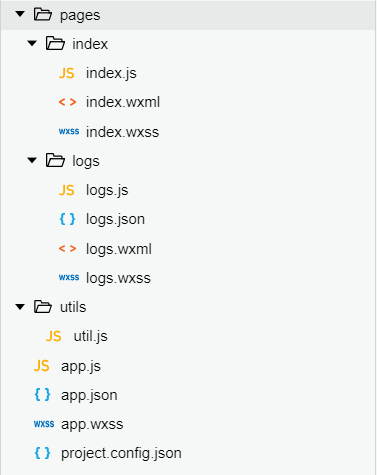
1、目录结构
首先,我们使用微信公众平台提供的开发者工具,创建一个简单的小程序项目,观察项目的目录结构

不难看出,一个典型的微信小程序,通常包含一个描述整体的主体部分,以及一个描述页面的 pages 文件夹
主体:用于描述整体的程序,位于根目录下,通常由三个文件构成
app.js:小程序的逻辑代码文件,遵守 JavaScript 语言规范app.json:小程序的公共配置文件,遵守 JSON 语言规范app.wxss:小程序的公共样式文件,兼容 CSS 语法规范
页面:用于描述小程序中的每一个页面,位于 pages 目录下
一个页面对应 pages 目录下一个文件夹,一个文件夹通常由四个文件组成
pageName.js:页面的逻辑代码文件,负责处理页面的逻辑内容pageName.json:页面的配置文件,用来设置页面的窗口内容pageName.wxml:页面的结构文件,用于描述页面可视化组件的组织pageName.wxss:页面的样式文件,用于描述页面可视化组件的表现
其他:
project.config.json:保存微信开发者工具的相关配置util 文件夹:存放一些通用的工具函数
小程序的核心主要就是四个不同格式的文件,分别是:js、json、wxml、wxss
2、开发框架
微信小程序使用 MINA 框架作为核心框架,整个框架系统分为三个部分:
- 视图层(View):通常包括 wxml 和 wxss 文件,用于渲染页面表现
- 逻辑层(App Service):通常包括 js 文件,用于处理业务逻辑
- 系统层(Native):加入微信客户端原生能力,视图层和逻辑层通过系统层中的 JSBridge 进行双线通信
框架的核心之一,是通过 JSBridge 实现的一个响应式数据绑定系统,它可以让逻辑层与视图层的数据保持同步
二、配置
小程序的配置文件以 .json 为拓展名,文件格式遵守 JSON 语法规范
配置文件可以分为小程序的全局配置文件 app.json 和页面配置文件 pageName.json
1、全局配置文件
全局配置文件 app.json 用于对小程序进行全局配置
// app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
app.json 有以下常见的配置项:
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pages | String Array | 是 | 页面配置 |
| window | Object | 否 | 窗口表现配置 |
| tarbar | Object | 否 | 导航栏配置 |
| networkTimeout | Object | 否 | 网络超时设置 |
| debug | Boolean | 否 | 调试模式配置 |
(1)pages
pages 是页面配置,用于指定小程序由哪些页面组成
在小程序中新增或删除页面,都需要修改 pages 数组的内容,否则无法正常加载,甚至可能报错
(2)window
window 是窗口表现配置,其常用的属性如下:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 定义导航栏的背景颜色 |
| navigationBarTextStyle | String | white | 定义导航栏标题文字颜色 |
| navigationBarTitleText | String | 定义导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 定义窗口的背景颜色 |
| backgroundTextStyle | String | dark | 定义下拉背景字体和 loading 图片样式 |
| enablePullDownRefresh | Boolean | false | 定义是否开启下拉刷新 |
(3)tarBar
tarBar 是导航栏配置,tarBar 对象是一个数组,只能配置最少 2 个最多 5 个 tab,其常用的属性如下:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| color | HexColor | 设置导航栏文字的颜色 | |
| selectedColor | HexColor | 设置导航栏文字被选中时的颜色 | |
| backgroundColor | HexColor | 设置导航栏背景颜色 | |
| borderStyle | String | black | 设置导航栏的上边框颜色 |
| position | String | bottom | 设置导航栏在页面的位置 |
| list | Object Array | 设置导航栏导航按钮 |
其中,list 数组中的对象的常用属性如下:
| 属性 | 类型 | 描述 |
|---|---|---|
| pagePath | String | 指定页面路径 |
| text | String | 指定按钮文字 |
| iconPath | String | 指定按钮图标 |
| selectedIconPath | String | 指定被选中时的按钮图标 |
(4)networkTimeout
networkTimeout 是网络超时设置,其常用的属性如下:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| request | Number | 60000 | 设置 wx.request 的超时时间,单位毫秒 |
| connectSocket | Number | 60000 | 设置 wx.connectSocket 的超时时间,单位毫秒 |
| uploadFile | Number | 60000 | 设置 wx.uploadFile 的超时时间,单位毫秒 |
| downloadFile | Number | 60000 | 设置 wx.downloadFile 的超时时间,单位毫秒 |
(5)debug
debug 是调试模式配置,用于开启小程序开发工具的 debug 模式
2、页面配置文件
页面配置文件 pageName.json 用于针对特定页面进行配置,只需要修改 window 选项的内容
另外,因为页面配置文件中只能设置 window 相关的配置项,所以也不需要写上 window 这个键
其常用的属性如下:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 定义导航栏的背景颜色 |
| navigationBarTextStyle | String | white | 定义导航栏标题文字颜色 |
| navigationBarTitleText | String | 定义导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 定义窗口的背景颜色 |
| backgroundTextStyle | String | dark | 定义下拉背景字体和 loading 图片样式 |
| enablePullDownRefresh | Boolean | false | 定义是否开启下拉刷新 |
| disableScroll | Boolean | false | 定义是否允许页面整体上下滚动 |
三、视觉层
视觉层文件有两种,分别是 .wxml 文件和 .wxss 文件
.wxml 文件负责页面结构的描述,基于 XML 语言规范;.wxss 文件负责视觉样式的描述,兼容 CSS 语言规范
1、WXML
WXML(WeiXin Markup Language)是一套标签语言,它结合组件和事件系统,构建页面的结构
(1)视觉组件
之前提到,WXML 基于 XML 语言规范,因此 WXML 在语法规则上与 XML 十分类似:
<标签名 属性="属性值" 属性="属性值">
......
</标签名>
看到这个语法,相信接触过 HTML 的朋友一定不会陌生,可以说是有异曲同工之妙呀
标签也就是微信小程序中的视觉组件,它是小程序视图层的基本组成单元;属性可以控制组件的表现形式
这里我们不会展开讲解每一个标签(视觉组件)的作用以及用法,因为在微信的官方文档中已经写得十分清楚
但是,下面我们将会谈谈 WXML 的一些特性
(2)WXML 特性
① 数据绑定
数据绑定是 WXML 的一个重要特性,它可以将视图层的操作传递到逻辑层,也能将逻辑层的数据渲染到视图层
我们通过在 wxml 文件中使用 Mustache 语法 (双大括号)实现
【示例代码】
<!--index.wxml-->
<view hidden="{{flag}}">
Hidden
</view>
// index.js
Page({
data:{
flag: "false"
}
})
【显示效果】
Hidden
② 列表渲染
列表渲染通过 wx:for 属性实现,它绑定一个数组,使用数组中的各项数据重复渲染组件
wx:for-item 属性可以指定数组当前元素,wx:for-index 属性可以指定数组当前下标
如果列表中项目的位置会发生动态变化,并且我们希望列表中的项目保持自己的特征和状态,
这时候就需要使用 wx:key 属性指定列表中项目的唯一标识符,wx:key 属性的值以两种形式提供:
- 字符串:代表 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变
- 关键字 this:代表 item 本身,这种表示需要 item 本身是一个唯一的字符串或数字
【示例代码】
<!--index.wxml-->
<view>
<block wx:for="{{items}}" wx:for-item="item" wx:for-index="index">
<view>{{index}}:{{item.name}}</view>
</block>
</view>
// index.js
Page({
data:{
items:[
{name: "A"},
{name: "B"},
{name: "C"},
{name: "D"},
{name: "E"}
]
}
})
【显示效果】
0:A
1:B
2:C
3:D
4:E
③ 条件渲染
条件渲染通过 wx:if 属性实现,当 wx:if 绑定的值为 true 时渲染组件,对应的可以添加 wx:else 属性
如果希望通过一条判断语句决定几个组件标签是否需要渲染,可以使用 <block /> 标签将多个组件包装起来
wx:if 属性与 hidden 属性的区别:
- wx:if 当其绑定的值为 true 时,才开始渲染并显示组件
- hidden 无论其绑定的值为 true 或 false,预先渲染组件,若为 true,隐藏组件,若为 false,显示组件
【示例代码】
<!--index.wxml-->
<view wx:if="{{condition == 1}}">A</view>
<view wx:elif="{{condition == 2}}">B</view>
<view wx:else>C</view>
// index.js
Page({
data:{
condition:0
}
})
【显示效果】
C
④ 模板引用
WXML 使用模板(template)定义代码片段,我们可以使用模板减少重复的代码,相关的属性如下:
- name:声明模板的名称
- is:声明需要使用的模板
- data:声明需要传入的数据
【示例代码】
<!--index.wxml-->
<template name="tempItem">
<view>
<view>姓名:{{name}}</view>
<view>电话:{{phone}}</view>
<view>地址:{{address}}</view>
</view>
</template>
<template is="tempItem" data="{{...item}}"></template>
// index.js
Page({
item:{
name: "张三",
phone: "12345678910",
address: "中国"
}
})
【显示效果】
name:张三
phone:12345678910
address:中国
使用模板的作用在于在其它文件中引用模板,引用模板的方式有两种,分别是 import 和 include
import 方式可以在该文件中引用目标文件定义的 template,但是不能引用目标文件中引用的 template
include 方式可以将目标文件除 <template> 外的全部代码引入到当前文件,相当于复制一份目标文件到当前文件
2、WXSS
WXSS(WeiXin Style Sheet)是一套样式语言,用于描述 WXML 组件的样式
(1)基本介绍
之前也曾经提到,WXSS 兼容 CSS 语言规范,所以 WXSS 在语法规则上与 CSS 十分类似:
Selector {
property: value;
property: value;
......
}
同样的,只要接触过 CSS 的朋友肯定也十分熟悉,WXSS 和 CSS 基本上没有什么太大的变化
通过 Selector 选择元素,通过 property:value 键值对指定对应元素的样式
(2)选择器
目前,微信小程序支持的选择器包括:.class、#id、element,.element、::after、::before
另外,微信小程序还支持 !important 声明,只要出现 !important 声明的样式,表明它的优先级是最高的
(3)常用属性
① 基本属性
基本属性是所有组件都有的属性
| 属性名 | 类型 | 描述 |
|---|---|---|
| id | String | 组件的唯一标识 |
| class | String | 组件的样式表 |
| style | String | 组件的内联样式 |
| hidden | Boolean | 组件是否显示 |
| data - * | Any | 自定义属性 |
| hide * / catch * | EventHandler | 组件的事件 |
注:一般把静态样式写入 class 属性中,把动态样式写入 style 属性中
② 尺寸属性
| 属性 | 描述 |
|---|---|
| height | 元素高度 |
| width | 元素宽度 |
| line-height | 行高 |
| max-height | 最大高度 |
| max-width | 最大宽度 |
| min-height | 最小高度 |
| min-width | 最小宽度 |
③ 背景属性
| 属性 | 描述 |
|---|---|
| background-color | 背景颜色 |
| background-image | 背景图片 |
④ 文本格式
| 属性 | 描述 |
|---|---|
| color | 文字颜色 |
| text-align | 文本对齐方式 |
| text-indent | 文本缩进 |
⑤ 字体属性
| 属性 | 描述 |
|---|---|
| font-family | 字体系列 |
| font-size | 字体大小 |
⑥ 布局属性
| 属性 | 描述 |
|---|---|
| display | 显示方式 |
| position | 定位类型 |
| float | 图像浮动位置 |
| border-style | 边框样式 |
| border-width | 边框宽度 |
| border-color | 边框颜色 |
| margin | 内边距 |
| padding | 外边距 |
当设置 position 属性后可以使用以下属性进行定位:
| 属性 | 描述 |
|---|---|
| bottom | 元素的下外边距边界与其包含块下边界之间的偏移 |
| top | 元素的上外边距边界与其包含块上边界之间的偏移 |
| left | 元素的左外边距边界与其包含块左边界之间的偏移 |
| right | 元素的右外边距边界与其包含块右边界之间的偏移 |
| clip | 剪辑一个绝对定位的元素 |
| overflow | 当元素内容溢出其区域时发生的事情 |
四、逻辑层
小程序开发框架的逻辑层包括根目录和页面文件夹下的 .js 文件,文件格式遵守 JavaScript 语言规范
逻辑层负责小程序的数据处理,它从视图层接收数据,把处理后结果返回给视图层
1、注册
小程序使用 App() 和 Page() 方法为程序和页面注册,使用全局方法 getApp() 获取 App 的实例
(1)小程序注册
小程序注册是通过 App() 函数进行的,必须在根目录下的 app.js 文件中进行注册,并且只能注册一次
其接受一个 object 参数,用于指定小程序的生命周期函数,其常用属性如下:
| 属性 | 类型 | 描述 | 触发时机 |
|---|---|---|---|
| onLaunch | Function | 生命周期函数——监听小程序初始化 | 当小程序初始化完成时 |
| onShow | Function | 生命周期函数——监听小程序显示 | 当小程序启动或从后台进入前台时 |
| onHide | Function | 生命周期函数——监听小程序隐藏 | 当小程序从前台进入后台时 |
(2)页面注册
在程序中需要使用一个页面之前,必须使用 Page() 函数注册这个页面
其接受一个 object 参数,用于指定页面的初始数据、生命周期函数以及事件处理函数,常用的属性如下:
| 属性 | 类型 | 描述 |
|---|---|---|
| data | Object | 页面的初始数据 |
| onLoad | Function | 生命周期函数——监听页面加载 |
| onReady | Function | 生命周期函数——监听页面初次渲染完成 |
| onShow | Function | 生命周期函数——监听页面显示 |
| onHide | Function | 生命周期函数——监听页面隐藏 |
| onUnload | Function | 生命周期函数——监听页面卸载 |
| onPullDownRefresh | Function | 事件处理函数——监听用户下拉刷新 |
| onReachBottom | Function | 事件处理函数——监听用户上拉触底 |
2、页面路由
小程序以堆栈的形式维护页面,遵守后进先出的原则,页面切换时,页面栈表现如下:
| 页面路由方式 | 页面栈表现 |
|---|---|
| 初始化 | 新页面入栈 |
| 打开新页面 | 新页面入栈 |
| 页面重定向 | 当前页面出栈,新页面入栈 |
| 页面返回 | 页面不断出栈,直到返回目标页,新页面入栈 |
| Tab 切换 | 当前页面出栈,新页面入栈 |
小程序页面的路由方式如下:
| 路由方式 | 触发时机 | 路由前页面 | 路由后页面 |
|---|---|---|---|
| 初始化 | 小程序打开第一个页面 | onLoad,onShow | |
| 打开新页面 | 调用 API wx.navigateTo 或使用组件 <navigator open-type="navigateTo" /> | onHide | onLoad,onShow |
| 页面重定向 | 调用 API wx.redirectTo 或使用组件 <navigator open-type="redirectTo" /> | onUnload | onLoad,onShow |
| 页面返回 | 调用 API wx.navigateBack 或使用组件 <navigator open-type="navigateBack" /> 或用户按左上角返回按钮 | onUnload | onShow |
| Tab 切换 | 调用 API wx.switchTab 或使用组件 <navigator open-type="switchTab" /> 或用户切换 Tab | 第一次打开 onLoad,onShow;否则 onShow | |
| 页面重加载 | 调用 API wx.reLaunch 或使用组件 <navigator open-type="reLaunch" /> | onUnload | onLoad,onShow |
3、事件
事件系统是视图层和逻辑层的通信方式
它可以将用户的操作从视图层反馈到逻辑层,也可以把逻辑层的处理结果反映到视图层上
事件可以绑定在组件上,当触发事件,就会执行逻辑层中对应的事件处理函数
事件处理函数通常包含一个对象,对象的属性如下:
| 属性 | 类型 | 描述 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 时间戳 |
| target | Object | 源组件 |
| currentTarget | Object | 当前组件 |
| touches | Object Array | 触摸事件独有,当前停留在屏幕上的触摸点的信息 |
| changedTouches | Object Array | 触摸事件独有,当前变化的触摸点的信息 |
| detail | Object | 自定义事件独有,额外的信息 |
五、原生组件与原生 API
原生组件和原生 API 的内容在微信公众平台的官方文档中写得十分清晰易懂,这里就不再多加介绍
下面就直接给出链接吧:
原生组件:https://developers.weixin.qq.com/miniprogram/dev/component/
原生 API:https://developers.weixin.qq.com/miniprogram/dev/api/
入门系列(一) 微信小程序简介的更多相关文章
- 微信小程序简介
什么是微信小程序? 今年下半年的时候,微信推出了微信小程序,当然刚刚推出来的时候还是处于内测阶段,但是这并不影响这家伙的热度,也许这是一个新的时代的开启.但是什么是微信小程序呢?微信应用号是一个app ...
- 「小程序JAVA实战」微信小程序简介(一)
转自:https://idig8.com/2018/08/09/xiaochengxu-chuji-01/ 一直想学习小程序,苦于比较忙,加班比较多没时间,其实这都是理由,很多时候习惯了搬砖,习惯了固 ...
- 微信小程序-简介
微信小程序定位 1. 不需要下载安装即可使用 2. 用户用完即走,不用关系是否安装太多应用 3. 应用无处不在,随时可用 # 不要安装可使用是个伪命题,因为小程序的安装包小于1M,下载安装到使用的过程 ...
- 【奇奇怪怪的bug系列】微信小程序
今天修改代码的时候,发现了一件让我很恐慌的事情,在app.json中修改页面路径顺序不起作用了: 这样我根本就看不到页面的效果啊??? 在折腾了半天后,才发现是一个比较乌龙的事情:昨天修改完首页后顺手 ...
- 零基础入门微信小程序开发
注:本文来源于:<零基础入门微信小程序开发> 课程介绍 本达人课是一个系列入门教程,目标是从 0 开始带领读者上手实战,课程以微信小程序的核心概念作为主线,介绍配置文件.页面样式文件.Ja ...
- 微信小程序一步步搭建商城系列-01-开篇
1.小程序介绍 小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用.也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题.应用将无处不 ...
- 微信小程序开发系列五:微信小程序中如何响应用户输入事件
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 微信小程序开发系列四:微信小程序 ...
- 微信小程序开发系列六:微信框架API的调用
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 微信小程序开发系列四:微信小程序 ...
- 微信小程序开发系列七:微信小程序的页面跳转
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 微信小程序开发系列四:微信小程序 ...
随机推荐
- CDN域名集合
akamai-staging.net akamaized.net akamai.net cloudfront.net amazonaws.com azioncdn.net cachefly.net c ...
- bzoj 1924 所驼门王的宝藏
题目大意: 有一个r*c的矩阵,上面有n个点有宝藏 每个有宝藏的点上都有传送门 传送门有三种:第一种可以传到该行任意一个有宝藏的点,第二种可以传到该列任意一个有宝藏的点,第三种可以传到周围的八连块上有 ...
- IJ:Eclipse快捷键大全
ylbtech-IJ:Eclipse快捷键大全 1.返回顶部 1. Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加 ...
- bzoj2521
最小生成树+最小割 ...我太zz了,没看出来全体减1是一个加1,看见后就是sb题了... 我们发现根据克鲁斯卡尔的过程,我们把边从小到大加入,如果两点已经相连就跳过,那么我们把所有小于等于这条边的边 ...
- E20171214-sl
well-grounded 地基打的好 relevent adj. 有关的,中肯的; 相关联的 proposal n. 建议; 提议; 求婚; 〈美〉投标;
- bzoj 1801: [Ahoi2009]chess 中国象棋【dp】
注意到一行只能放012个炮,我们只需要知道列的状态,不用状压行 所以设f[i][j][k]表示前i行有j列有1个炮,有k列有2个炮的方案数 然后分情况讨论转移就行了 #include<cstdi ...
- P2622 关灯问题II(状压bfs)
P2622 关灯问题II 题目描述 现有n盏灯,以及m个按钮.每个按钮可以同时控制这n盏灯——按下了第i个按钮,对于所有的灯都有一个效果.按下i按钮对于第j盏灯,是下面3中效果之一:如果a[i][j] ...
- VUE学习之计算属性computed
计算属性:computed 先看一下官网的说法 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <div id="ex ...
- GitHub安装使用教程
由于重复率比较大,为了尊重他人的成果,先在此注明本文是在学习了以下博文之后的一些总结归纳,并且说明了一些本人实际使用GitHub遇到的问题,并给出了解决办法 .本人的操作系统是window10,所 ...
- C#手机充值系统开发(基于聚合数据)
说是手机充值系统有点装了,其实就是调用了聚合数据的支付接口,其实挺简单的事 但是我发现博客园竟然没有类似文章,我就个出头鸟把我的代码贡献出来吧 首先说准备工作: 去聚合数据申请账号-添加手机支付的认证 ...
