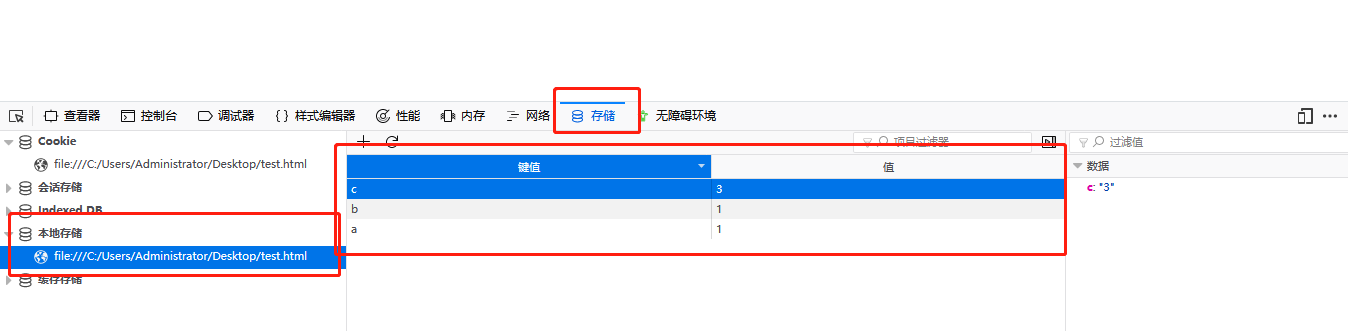
localStorage前端存储数据
<!DOCTYPE html>
<html>
<head>
<title>localStorage演示</title>
<meta charset="utf-8">
</head>
<body>
<h5>localStorage演示</h5>
<script> window.onload = function(){
// alert(!window.localStorage);
if(!window.localStorage){
alert("浏览器支持localstorage");
return false;
}else{
// alert('ok');
var storage=window.localStorage;
//写入a字段
storage["a"]=1;
//写入b字段
storage.b=1;
//写入c字段
storage.setItem("c",3);
console.log(typeof storage["a"]);
console.log(typeof storage["b"]);
console.log(typeof storage["c"]);
}
}
</script>
</body>
</html>



localStorage前端存储数据的更多相关文章
- 用localStorage来存储数据的一些经验
localStorage: 是一种你不主动清除它,它会一直将存储数据存储在客户端的存储方式,即使你关闭了客户端(浏览器),属于本地持久层储存 sessionStorage: 用于本地存储一个会话(se ...
- HTML5在客户端存储数据的新方法——localStorage
HTML5在客户端存储数据的新方法--localStorage localStorage作为HTML5本地存储web storage特性的API之一,主要作用是将数据保存在客户端中,而客户端一般是指上 ...
- 前端存储 - localStorage
发布自Kindem的博客,欢迎大家转载,但是要注意注明出处 localStorage 介绍 在HTML5中,引入了两个新的前端存储特性: localStorage sessionStorage 这两者 ...
- HTML5学习笔记之客户端存储数据方法:localStorage(),sessionStorage()
HTML5提供了两种在客户端存储数据的新方法: localStorage():没有时间限制的数据存储 sessionStorage():针对一个session的数据存储 下面的一个例子用localSt ...
- localStorage 如何存储JSON数据并读取JSON数据
localStorage是HTML5提供的再客户端实现本地存储的一种方法,但是localStorage方法只能存储字符串数据,有时候我们需要存储对象到本地比如:JSON:那么,localStorage ...
- 使用QML LocalStorage来存储我们的数据
在先前的样例中.我们能够"使用SQLite offline storage API来存储应用的设置".我们也在例程"怎样在QML应用中动态改动ListModel中的数据并 ...
- JS 客户端(浏览器)存储数据之 localStorage、sessionStorage和indexDB
基本概念 1.localStorage和sessionStorage是HTML5 Web存储的提供的两种存储方式,在IE7以上以及大多数浏览器都是支持的 2.localStorage和sessionS ...
- sessionStorage记录返回前端的数据,用于解决登录拦截器刷新页面的问题
1.问题出现的场景与解决 实现一个登录拦截器,重写doFilter方法,判断用户的登录状态,在用户长时间未操作或者异地登录时前端进行提示,完整代码如下 public class LoginValida ...
- 前端存储之indexedDB
在前一个阶段的工作中,项目组要开发一个平台,为了做出更好的用户体验,实现快速.高质量的交互,从而更快得到用户的反馈,要求在前端把数据存储起来,之后我去研究了下现在比较流行的前端存储数据库,找到了ind ...
随机推荐
- HTTP要点概述:五,HTTP的无状态性,持久连接,Cookie
一,HTTP的无状态性: HTTP 是一种不保存状态,无状态(stateless)协议.HTTP 协议自身不对请求和响应之间的通信状态进行保存.也就是说在 HTTP 这个级别,协议对于发送过的请求或响 ...
- go8---函数function
package main /* 函数function Go 函数 不支持 嵌套.重载和默认参数. 但支持以下特性: 无需声明原型(C语言在使用函数之前需要声明函数的原型).不定长度变参.多返回值.命名 ...
- linux下I2C驱动架构全面分析【转】
本文转载自:http://blog.csdn.net/wangpengqi/article/details/17711165 I2C 概述 I2C是philips提出的外设总线. I2C只有两条线,一 ...
- ubutu14.04无法使用sudo,也无法切换到root用户去解决问题怎么办?
一不小心,修改了/etc/sudoers文件. 惨了. 无法使用sudo了,啥都干不成了. 最最关键的是,也无法用root登录. 本想着要重装系统了. 后来发现了神奇的ubuntu安全模式. 1.重启 ...
- luence优化速度
一. .索引优化背景 很多网站都有自己的搜索引擎,比如百度,搜狗等等,而他们每天添加的索引量可想而知多么庞大,所以为了能提升用户的搜索响应速度,好的优化方案必不可少:当然对于一些网站的站内搜索也很有必 ...
- javascript 模块化编程----模块的写法
一.原始写法 模板就是实现特定功能的一组方法 只要把不同的函数(以及记录状态的变量)简单地放在一起,就算是一个模块. function m1(){ //... } function m2(){ //. ...
- 23. Ext xtype : "combo" 下拉选择框
转自:https://blog.csdn.net/majishushu/article/details/52601161
- sql清空表数据后重新添加数据存储过程
ALTER PROCEDURE [dbo].[sp_add_Jurisdiction] @CTableName varchar(20), --当前要删除.新增的表 @filedkeyValue var ...
- bzoj 3231: [Sdoi2008]递归数列【矩阵乘法】
今天真是莫名石乐志 一眼矩阵乘法,但是这个矩阵的建立还是挺有意思的,就是把sum再开一列,建成大概这样 然后记!得!开!long!long!! #include<iostream> #in ...
- 3-5 编程练习:jQuery实现简单的图片对应展示效果
3-5 编程练习:jQuery实现简单的图片对应展示效果 通过这个章节的学习, 老师带领大家完成了一个基本的图片切换特效,接下来,我们也实现一个类似的效果,点击相应的按钮,切换对应的图片. 效果图 : ...
