gulp-file-include 合并 html 文件
gulp-file-include 是 gulp 插件,它提供了一个 include 方法让我们可以像后端模板那样把公共部分的页面导入进来。
安装依赖包(包括了 gulp-file-include 和 del)
npm install --save-dev gulp-file-include del
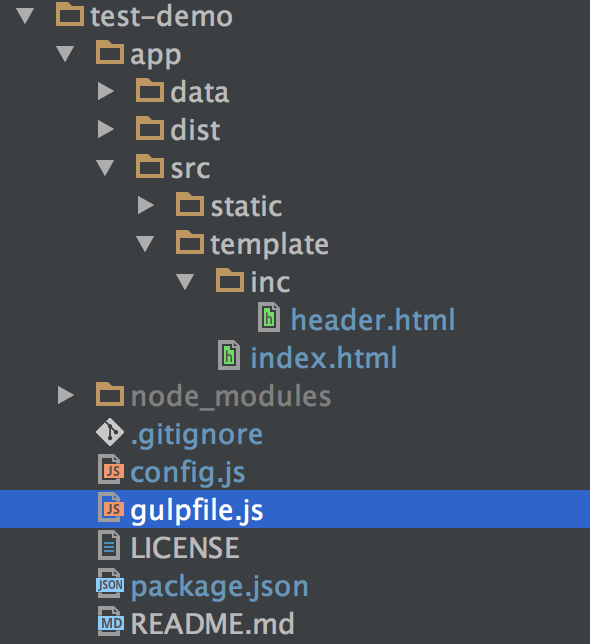
项目结构目录

修改 gulpfile.js,结合 browser-sync 一起使用

'use strict';
var gulp = require('gulp'),
del = require('del'),
fileinclude = require('gulp-file-include'),
browserSync = require('browser-sync').create(); // 清除 dist 文件夹
gulp.task('clean', function () {
return del.sync('./app/dist');
}); // html 整合
gulp.task('html', function () {
return gulp.src('./app/src/template/*.html')
.pipe(fileinclude())
.pipe(gulp.dest('./app/dist'));
}); // 配置服务器
gulp.task('serve', function () {
browserSync.init({
server: {
baseDir: './app/dist'
},
port: 8000
});
// 监听 html
gulp.watch('./app/src/template/**/*.html', ['html']).on('change', browserSync.reload);
}); gulp.task('default', ['clean', 'html', 'serve']);

html:

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
@@include('inc/header.html', {"title": "home"})
<p></p>
</body>
</html>

header.html:
<h1>@@title</h1>
打包:
gulp
浏览器会自动打开页面 http://localhost:8000,显示 home。在 dist 文件夹中查看 index.html:

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>home</h1>
<p></p>
</body>
</html>

当然,gulp-file-include 还有很多强大的功能,具体内容可以参考官网,这里我就不多说了。
gulp-file-include 合并 html 文件的更多相关文章
- 【gulp】gulp-file-include 合并 html 文件
gulp-file-include 是 gulp 插件,它提供了一个 include 方法让我们可以像后端模板那样把公共部分的页面导入进来. 安装依赖包(包括了 gulp-file-include 和 ...
- gulp 搭建个人工作流:文件注入、热启动、跨域
个人比价推崇前后端分离的开发方式,大家伙各司其职,只需通过 API 进行交流,不仅避免了沟通上的成本,更提升了开发效率.而在前端开发工作中,许多需求和问题是相似的,所以我们的开发模式往往是雷同的,是否 ...
- gulp之压缩合并MD5清空替换加前缀以及自动编译自动刷新浏览器大全
gulp是基于流的前端构件化工具.目前比较火的前端构建化工具还是挺多的,grunt gulp fis3等等. 这个鬼东西有什么用?请参考https://www.zhihu.com/question/3 ...
- Gulp解决发布线上文件(CSS和JS)缓存问题
Gulp解决发布线上文件(CSS和JS)缓存问题 本文的缘由:目前经常线上发布文件后要不断的刷新页面及过很长时间,页面上的CSS和JS文件才能生效,特别对于目前做微信商城的时候,微信内置的浏览器缓存非 ...
- 合并Excel文件
//合并Excel文件 private void MargeExcelFile(string destFile, string dirPath) { DirectoryInfo dir = new D ...
- 合并BIN文件的两种方法(转)
源:http://blog.chinaunix.net/uid-20745340-id-1878803.html 合并BIN文件的两种方法 在单片机的开发过程中,经常需要将两个单独的BIN文件合并成一 ...
- 转:Intellij idea Version Control File Status Colors ( 版本控制文件状态颜色 )
https://blog.csdn.net/Bruce_Lee__/article/details/80261308 Added —— 添加 Added in not active changelis ...
- 使用Python批量合并PDF文件(带书签功能)
网上找了几个合并pdf的软件,发现不是很好用,一般都没有添加书签的功能. 又去找了下python合并pdf的脚本,发现也没有添加书签的功能的. 于是自己动手编写了一个小工具,使用了PyPDF2. 下面 ...
- MVC学习十一:合并资源文件(BundleConfig)
在BundleConfig.cs文件下 //1.用户可以 手动 添加 js绑定对象,取一个 名字(虚拟路径),添加要绑定的JS文件 路径 bundles.Add(new ScriptBundle(&q ...
- Aspose.Pdf合并PDF文件
使用Aspose.Pdf类库,有很多种方法可以合并PDF文件,这里简单介绍小生见到的几种: Doucment.Pages.Add PdfFileEditor.Append PdfFileEditor. ...
随机推荐
- 4.7.5 Efficient Construction of LALR Parsing Tables
4.7.5 Efficient Construction of LALR Parsing Tables There are several modifications we can make to A ...
- 每周一算法之六——KMP字符串匹配算法
KMP是一种著名的字符串模式匹配算法,它的名称来自三个发明人的名字.这个算法的一个特点就是,在匹配时,主串的指针不用回溯,整个匹配过程中,只需要对主串扫描一遍就可以了.因此适合对大字符串进行匹配. 搜 ...
- bzoj2338
计算几何 我们先把所有的线段求出来,我们发现只有两个线段等长且中点重合时才能构成矩形,那么线段有n*n条,我们按中点,长度排序,然后对于一条线段扫描所有符合条件的线段计算答案,这样看起来是O(n^3) ...
- PCB .NET Reactor 加密工具(NecroBit加密技术)
在PCB行业中,我们使用的软件或脚本绝大多数都用非编译型语言写程序,而从一开始选择这种编程语言,就注定了程序的源码有被曝露风险.我们PCB工程系统用.NET语言编写,C#编译后会被转换为IL代码的中间 ...
- C头文件中尖括号与双引号的区别及编译搜索顺序
这两天被问到一个很有意思的问题:C头文件中尖括号与双引号有什么区别,以前只大约知道 <> 常用在系统库文件,"" 常用在自定义的借口文件中,那具体在gcc编译搜索过程中 ...
- 基于ASP.Net Core开发一套通用后台框架记录-(总述)
写在前面 本系列博客是本人在学习的过程中搭建学习的记录,如果对你有所帮助那再好不过.如果您有发现错误,请告知我,我会第一时间修改. 前期我不会公开源码,我想是一点点敲代码,不然复制.粘贴那就没意思了. ...
- JavaScript编程艺术-第10章-10.1-动画
10.1—最简单的动画 ***代码亲测可用*** 动画:让元素位置随着时间而不断地发生变化 HTML: <!DOCTYPE HTML> <html> <head> ...
- fprintf写入字符串入文件/fread读取文件内的字符串
#include <stdio.h> #include <string.h> #include <stdlib.h> int main(void) { FILE * ...
- 仓鼠找sugar II
题目描述 小仓鼠的和他的基(mei)友(zi)sugar住在地下洞穴中,每个节点的编号为1~n.地下洞穴是一个树形结构.这一天小仓鼠打算从从他的卧室(a,是任意的)他的基友卧室(b,还是任意的).(注 ...
- 题解报告:poj 3468 A Simple Problem with Integers(线段树区间修改+lazy懒标记or树状数组)
Description You have N integers, A1, A2, ... , AN. You need to deal with two kinds of operations. On ...
