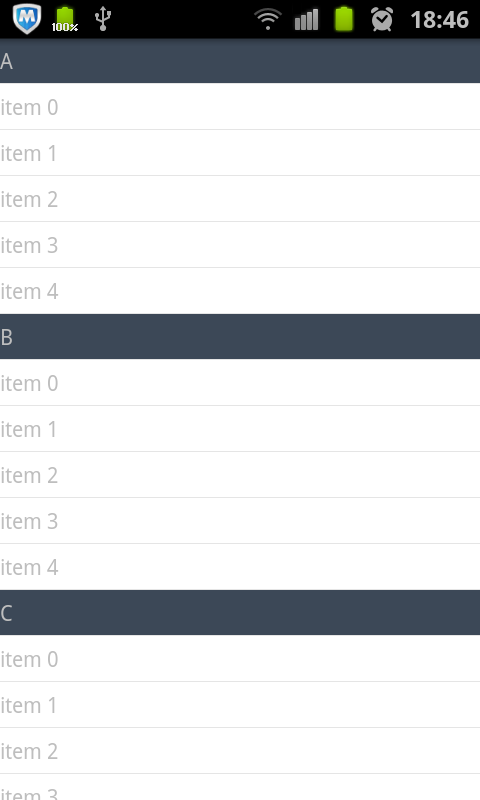
Android开发之ListView实现不同品种分类分隔栏的效果(非ExpandableListView实现)
我们有时候会遇到这么一个情况。就是我在一个ListView里面须要显示的东西事实上是有种类之分的。比方我要分冬天,夏天。秋天。春天,然后在这每一个季节以下再去载入各自的条目数据。
还有,比方我们的通讯录。我们须要按A。B,C这种字母顺序分类然后显示。
这个怎么实现呢?
以下我们不用ExpandableListView。而是仅仅用ListView来实现这一显示效果。

MainActivity.java
- package com.xzq.listviewadapter;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Window;
- import android.widget.ListView;
- public class MainActivity extends Activity {
- private String[] string = { "A", "B", "C", "D", "E", "F", "G", "H", "I",
- "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V",
- "W", "X", "Y", "Z" };
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- setContentView(R.layout.main);
- ListView listview = (ListView) findViewById(R.id.listview);
- MyCustomAdapter adapter = new MyCustomAdapter(this);
- int size = string.length;
- for (int i = 0; i < size; i++) {
- adapter.addSeparatorItem(string[i]);
- for (int k = 0; k < 5; k++) {
- adapter.addItem("item " + k);
- }
- }
- listview.setAdapter(adapter);
- }
- }
MyCustomAdapter.java
- package com.xzq.listviewadapter;
- import java.util.ArrayList;
- import java.util.TreeSet;
- import android.content.Context;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.TextView;
- public class MyCustomAdapter extends BaseAdapter {
- private static final int TYPE_ITEM = 0;
- private static final int TYPE_SEPARATOR = 1;
- private static final int TYPE_MAX_COUNT = TYPE_SEPARATOR + 1;
- private ArrayList<String> data = new ArrayList<String>();
- private LayoutInflater inflater;
- private TreeSet<Integer> set = new TreeSet<Integer>();
- public MyCustomAdapter(Context context) {
- inflater = LayoutInflater.from(context);
- }
- public void addItem(String item) {
- data.add(item);
- }
- public void addSeparatorItem(String item) {
- data.add(item);
- set.add(data.size() - 1);
- }
- public int getItemViewType(int position) {
- return set.contains(position) ? TYPE_SEPARATOR : TYPE_ITEM;
- }
- @Override
- public int getViewTypeCount() {
- return TYPE_MAX_COUNT;
- }
- @Override
- public int getCount() {
- return data.size();
- }
- @Override
- public Object getItem(int position) {
- return data.get(position);
- }
- @Override
- public long getItemId(int position) {
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- ViewHolder holder = null;
- int type = getItemViewType(position);
- if (convertView == null) {
- holder = new ViewHolder();
- switch (type) {
- case TYPE_ITEM:
- convertView = inflater.inflate(R.layout.item1, null);
- holder.textView = (TextView) convertView
- .findViewById(R.id.item1);
- break;
- case TYPE_SEPARATOR:
- convertView = inflater.inflate(R.layout.item2, null);
- holder.textView = (TextView) convertView
- .findViewById(R.id.item2);
- break;
- }
- convertView.setTag(holder);
- } else {
- holder = (ViewHolder) convertView.getTag();
- }
- holder.textView.setText(data.get(position));
- return convertView;
- }
- public static class ViewHolder {
- public TextView textView;
- }
- }
main.xml
- <?xml version="1.0" encoding="utf-8"?
>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#ffffff"
- android:orientation="vertical" >
- <ListView
- android:id="@+id/listview"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello" />
- </LinearLayout>
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#ffffff"
- android:orientation="vertical" >
- <TextView
- android:id="@+id/item1"
- android:layout_width="fill_parent"
- android:layout_height="30dip"
- android:gravity="center_vertical" />
- </LinearLayout>
item2.xml
- <?
xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <TextView
- android:id="@+id/item2"
- android:layout_width="fill_parent"
- android:layout_height="30dip"
- android:background="#3c4857"
- android:gravity="center_vertical" />
- </LinearLayout>
Android开发之ListView实现不同品种分类分隔栏的效果(非ExpandableListView实现)的更多相关文章
- 【转】Android开发之ListView+EditText-要命的焦点和软键盘问题解决办法
Android开发之ListView+EditText-要命的焦点和软键盘问题解决办法 [原文链接] 这篇文章完美的解决了我几个月没结论的bug... 感谢热爱分享的技术达人~ 我是怎么走进这个大坑的 ...
- android 开发之 ListView 与Adapter 应用实践
在开发android中,ListView 的应用显得非常频繁,只要需要显示列表展示的应用,可以说是必不可少,下面是记录开发中应用到ListView与Adapter 使用的实例: ListView 所在 ...
- Android开发之ListView添加多种布局效果演示
在这个案例中展示的新闻列表,使用到ListView控件,然后在适配器中添加多种布局效果,这里通过重写BaseAdapter类中的 getViewType()和getItemViewType()来做判断 ...
- Android开发之ListView设置隔行变色
public class HLCheckAdapter extends BaseAdapter { private List<HuoLiang> list; private Context ...
- Android开发之ListView条目批量选择删除
ListView实现的列表,假设是可编辑,可删除的,一般都要提供批量删除功能,否则的话,一项一项的删除体验非常不好,也给用户带来了非常大的麻烦. 实现效果图 详细实现代码 select.xml 主布局 ...
- Android开发之ListView详解 以及简单的listView优化
ListView列表视图 最常用的控件之一,使用场景例如:微信,手机QQ等等. android:divider:每个item之间的分割线,可以使用图片或者色值. android:dividerHeig ...
- android开发之 listview中的item去掉分割线 隐藏分割线
有三种方法: 1> 设置android:divider="@null" 2> android:divider="#00000000" #000000 ...
- android开发之this.finish()的使用 分类: android 学习笔记 2015-07-18 19:05 30人阅读 评论(0) 收藏
在一个Activity用完之后应该将之finish掉,但是,之前在学校里自己摸索着开发时并没有太注意这个问题,因为activity无论是否finish掉对功能的影响貌似都不是那么明显(这是读书时候的观 ...
- Android开发之ViewPager实现多页面切换及动画效果(仿Android的Launcher效果)
Android开发中经常会有引导页或者切换页面等效果,本文采用ViewPager结合动画效果来实现仿Launcher以及页面切换的效果.源码地址在文章最后给出下载. 效果图如下: 1.Vi ...
随机推荐
- URI URL URN的区别
一:什么是URI,URL,URN ? URI:Uniform Resource Identifier,统一资源标识符,是一个用于表示互联网上资源名称的字符串 格式:http://www.xxx.com ...
- [算法天天练] - C语言实现双向链表(一)
双向链表是比较常见的,主要是在链表的基础上添加prev指针,闲话少说直接上代码吧(这个也是网上一个大神的思路,真心不错,条理清楚,逻辑缜密) 主要也是为了学习,贴上我所调试成功的代码(Linux环境下 ...
- Android基础TOP6_2:Gallery +Image完成画廊
Activity: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmln ...
- C#.NET,技巧篇(DataGridView线程操作)
这个系列的文章,主要是平时做C#.NET(Framework 3.5)开发的时候,积累的经验和技巧.我们平时总有这样的体会,遇到一个特别难解决的问题,网上寻它千百度也没能搜索到有用的信息.这时你肯定会 ...
- Hibernate+Spring整合开发步骤
Hibernate是一款ORM关系映射框架+Spring是结合第三方插件的大杂烩,Hibernate+Spring整合开发效率大大提升. 整合开发步骤如下: 第一步:导入架包: 1.Hibernate ...
- 使用JS获取request参数
1.document.write('<%=request.getAttribute("param")%>'); 2.window.navigator.userAgent ...
- xmpp之配置Xcode(1)
介绍 ios上的XMPPFramework你能够在Xcode/iPhoneXMPP 目录找到,它只是实现了XMPP的一小部分功能. 下面主要介绍在开发XMPPFramework ios应用之前的配置工 ...
- The method buildSessionFactory() from the type Configuration is deprecated.SessionFactory的变化
在创建Configuration对象之后:Configuration cfg = new Configuration().configure(); 要通过Configuration创建SessionF ...
- C++ string使用
在c语言里,我们使用一个字符串时,是通过字符数组或者字符指针的方式来进行使用,在C++里,标准模板库已经给我们提供了string类型(string是以类的方式提供给我们使用). 定义和初始化strin ...
- libevent reference Mannual V -- Bufferevents
FYI: http://www.wangafu.net/~nickm/libevent-book/Ref6_bufferevent.html Bufferevents: concepts and ba ...
