重新认识一遍JavaScript
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge,chrome=1">
<link rel="stylesheet" href="./sass/index.css">
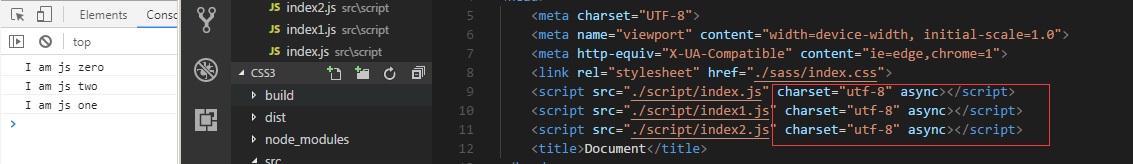
9 <script src="./script/index.js"></script>
10 <script src="./script/index1.js"></script>
11 <script src="./script/index2.js"></script>
<title>Document</title>
</head> <body> <form action="#" method="post">
<input type="text">
</form> 22 <script type="text/javascript">
23 console.log('Glad to meet you again!');
24 </script> </body> </html>
1.众所周知,JavaScript可以嵌套与网页的任何一地方
2.JavaScript脚本通过src来引入
3.目前大家都知道script就是JavaScript,我们不用写type类型(IE8或者以及低级浏览器是不支持的)

4.也许我们可以加上请求的编码格式(对浏览器的声明,不加上可能会出现编码问题)
嗨,你是否经常把文件用windows的notepad创建!
<script src="./script/index.js" charset="utf-8"></script>
5.defer是什么?(听说JavaScript会阻滞吧)

不对吧,这顺序!
其实defer是延迟加载js代码,最初是IE浏览器支持的,后来逐渐被其它浏览器所支持
查询当前支持:https://caniuse.com/
6.async是什么?
async是h5新支持的异步加载js代码(但是还是会有加载顺序不一,不建议使用)

7.Ok,我们来实现一下defer
原理就是浏览器生成顺序 HTML - > CSS -> JavaScript
HTML DOM(Model)- 模式层
CSS DOM(VIEW)- 视图层
JavaScript(Controller) - 控制层
如果我们在HTML中写入JavaScript,那就耽误了HTML树形目录生成
我们的JavaScript一般最好就是生成HTML DOM 后再执行,而
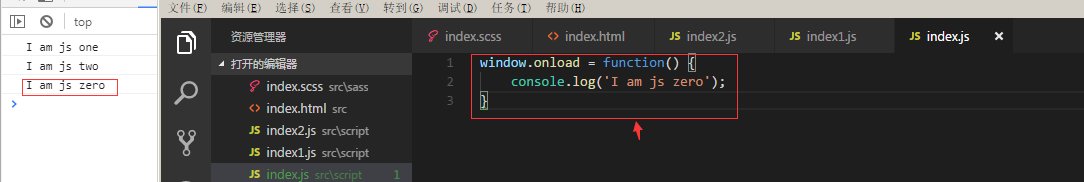
window.onload恰好满足了我们的要求!
window.onload = function() {
console.log('I am js zero');
}

8.为什么我们推荐浏览器内的JavaScript变量用双引号(引入文件内部全部采用单引号)?
这主要是方便我们以后维护
问:Emment你认为呢?
答:嗯,我已经默认CSS双引号了。
9.JavaScript我们命名分割全部用下划线吧,绝不用(-)

当然,除了这些我们还可以用驼峰以及别的命名法

因为IE某些版本只支持下划线分割命名法,不支持横杠(-) ,我就把它让给CSS兄dei吧!

话说,IE7.0以及IE8.0份额还那么多,你头痛吗?
10.为什么推荐变量与值赋值前后要分割space?
可以让我们更好地识别以及避免一些低级赋值错误(话说C语言就赋值错误犯过一次,找了好久... 往事不堪回首)

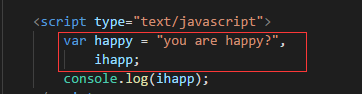
11.JavaScript多个变量赋值,用逗号分隔

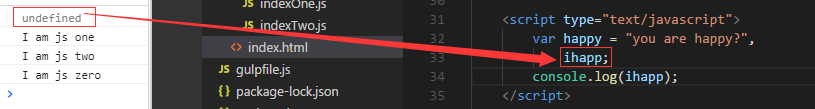
12.什么是undefined,什么是 no defined
所谓undefined是定义了,未赋值
所谓no defined是未定义

重新认识一遍JavaScript的更多相关文章
- 重新认识一遍JavaScript - 2
1.JavaScript没有Java和C中的int.double,怎么识别这些类型的呢?或者说不支持 问:你认为呢? 答:var 支持所有数据类型(int.double.string),取决于你输入的 ...
- 《javascript权威指南》读书笔记——第二篇
<javascript权威指南>读书笔记——第二篇 金刚 javascript js javascript权威指南 今天是今年的196天,分享今天的读书笔记. 第2章 词法结构 2.1 字 ...
- 《JavaScript高级程序设计》读书笔记--前言
起因 web编程过程使用javascript时感觉很吃力,效率很低.根本原因在于对javascript整个知识体系不熟,看来需要找些书脑补一下,同时欢迎众网友监督. 大神推荐书籍 看了博客大神们推荐的 ...
- 初中级Javascript程序员必修学习目录
很多人总感觉javascript无法入门,笔者在这里写一下自己的学习过程,以及个人认为的最佳看书过程,只要各位能按照本人所说步骤走下去,不用很长时间,坚持个3个月,你的js层级会提高一个档次,无他,唯 ...
- ( 译、持续更新 ) JavaScript 上分小技巧(一)
感谢好友破狼提供的这篇好文章,也感谢写这些知识点的作者们和将他们整理到一起的作者.这是github上的一篇文章,在这里本兽也就只做翻译,由于本兽英语水平和编程能力都不咋地,如有不好的地方也请多理解体谅 ...
- 第二章:Javascript词法结构
编程语言的词法结构是一套基础性的规则,用来描述你如何编写这门语言.作为语法的基础,它规定了变量名是怎么样的,如何写注释,以及语句之间是如何区分的.本节用很短的篇幅来介绍javascript的词法结构. ...
- [JavaScript] 初中级Javascript程序员必修学习目录
很多人总感觉javascript无法入门,笔者在这里写一下自己的学习过程,以及个人认 为的最佳看书过程,只要各位能按照本人所说步骤走下去,不用很长时间,坚持 个3个月,你的js层级会提高一个档次,无他 ...
- JavaScript中你可能不知道的九件事
今天凑巧去W3School扫了一遍JavaScript教程,发现从中看到了不少自己曾经没有注意过的细节. 我这些细节列在这里.分享给可能相同不知道的朋友: 1.使用 document.write() ...
- 芝麻HTTP:JavaScript加密逻辑分析与Python模拟执行实现数据爬取
本节来说明一下 JavaScript 加密逻辑分析并利用 Python 模拟执行 JavaScript 实现数据爬取的过程.在这里以中国空气质量在线监测分析平台为例来进行分析,主要分析其加密逻辑及破解 ...
随机推荐
- java之 单根继承与集合
1.单根继承 概念: 单根继承,意味着所有类的继承,都继承自单一的基类的继承模式 优点: (1)所有对象都具有一个共用接口,归根到底都是相同的基本类型. (1)所有对象都具有一个共用接口,归根到底都是 ...
- 基础训练 Huffuman树
Huffuman树 /*解法一*/ #include<iostream> #include<queue> using namespace std; int main(){ pr ...
- Python 描述符(Descriptor) 附实例
在 Python 众多原生特性中,描述符可能是最少被自定义的特性之一,但它在底层实现的方法和属性却无时不刻被使用着,它优雅的实现方式体现出 Python 简洁之美. 定义 一个描述符是一个有" ...
- 转:Ubuntu下ibus-sunpinyin的安装及翻页快捷键设置!
在windows下,好多人都已经习惯了使用搜狗拼音,到ubuntu下,忽然没有极为顺手的输入法,实为郁闷,但是确实还没有for linux版本的搜狗使用,这是搜狗的商业策略,我们无法掌控,但是,如果你 ...
- spring配置datasource三种方式 数据库连接池
尊重原创(原文链接):http://blog.csdn.net/kunkun378263/article/details/8506355 1.使用org.springframework.jdbc.da ...
- Knockout v3.4.0 中文版教程-13-控制文本内容和外观-css绑定
4. css绑定 目的 css绑定可以给关联的DOM元素添加或移除一个或多个CSS类.该绑定很有用,比如,当一些值为负数时高亮这些值为红色. (注意:如果你不想使用一个CSS类选择器来附加样式而想直接 ...
- pytorch将cpu训练好的模型参数load到gpu上,或者gpu->cpu上
假设我们只保存了模型的参数(model.state_dict())到文件名为modelparameters.pth, model = Net() 1. cpu -> cpu或者gpu -> ...
- [android开发篇]权限列表
http://www.open-open.com/lib/view/open1425868811607.html
- Relay Race (DP)
Furik and Rubik take part in a relay race. The race will be set up on a large square with the side o ...
- [UOJ#221][BZOJ4652][Noi2016]循环之美
[UOJ#221][BZOJ4652][Noi2016]循环之美 试题描述 牛牛是一个热爱算法设计的高中生.在他设计的算法中,常常会使用带小数的数进行计算.牛牛认为,如果在 k 进制下,一个数的小数部 ...
