【WEB基础】HTML & CSS 基础入门(5)边框与背景
前面(HTML图片)
漂亮的网页肯定少不了边框与背景的修饰,本篇笔记就是说明如何为网页上的元素设置边框或者背景(背景颜色和背景图片)。
之前,先了解一下HTML中的图片元素,因为图片标签的使用非常简单,所以就插在这里说明一下。
HTML中的图片,我们只需要掌握它的标签写法以及它的三个属性就基本OK了。
写法格式:<img src="图像源文件的路径"/>
主要属性:

说明:图片<img/>标签跟段落<p></p>标签不太一样,<img/>是一个自闭合标签,不是成对出现的。另外,src属性指明的图片文件路径可以为相对路径也可以为绝对路径。
相对路径:以当前网页文件所在的文件夹为基准定位,如当前网页所在的文件夹里面有个images文件夹,该文件夹里有一张图片“风景1.jpg”,那么,这张图片的相对路径就是:“images/风景1.jpg”
绝对路径:绝对路径是指文件的完整路径,如:D:/学习/HTML/images/风景1.jpg。
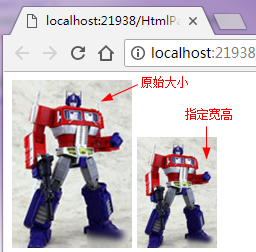
另外,我们可以在CSS中使用width和height来定义图片的大小。这样,不管图片的实际大小是多少,我们都可以按照网页的实际需求来定义图片的显示大小。
一个例子:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
/*设置ID为img1的图片的宽:80px;高:111px*/
#img1{width:80px;height:111px;}
</style>
</head>
<body><!--alt:图片未正常显示时提示文字,title:当鼠标移入图片时提示文字-->
<img src="data:images/汽车人1.jpg" alt="汽车人" title="擎天柱"/>
<img id="img1" src="data:images/汽车人1.jpg" alt="汽车人" title="擎天柱"/>
</body>
</html>

CSS 边框
我们可以为网页上的元素设置边框,比如图片、表格、文本块等等。要为某个元素加上边框,一般只需设置三个属性即可。

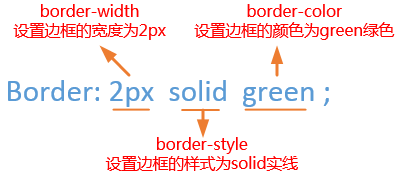
注意:上表中的三个属性写起来很麻烦,因此CSS提供了一个简洁的写法:

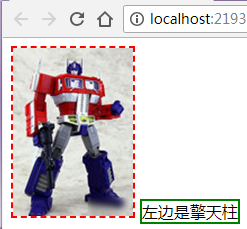
一个例子:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
img
{ /*未采用简写方式,边框为红色虚线*/
border-width:2px;
border-style:dashed;
border-color:red;
}
span
{ /*采用简写方式,边框为绿色实线*/
border:2px solid green;
}
</style>
</head>
<body>
<img src="data:images/汽车人1.jpg" alt="擎天柱"/>
<span>左边是擎天柱</span>
</body>
</html>

CSS 背景
背景也是网页设计中最常用的样式之一,要想页面美观,漂亮的背景是必须的。在CSS中,主要通过背景颜色和背景图像两种方式来设置背景样式。
背景颜色 background-color
在CSS中,可以通过 background-color 属性来定义元素的背景颜色。颜色的取值可以是关键字(如:red、blue、green等,基本上都是颜色的英文名称),也可以是一个16进制的RGB值。
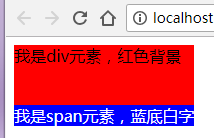
color 和 background-color:color是前景色(就是元素文本的颜色),background-color是背景色。
例子:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
div
{
width:180px;
height:60px;
background-color:red;
}
span
{
color:white; /*文字颜色:白色*/
background-color:blue; /*背景颜色:蓝色*/
}
</style>
</head>
<body>
<div>我是div元素,红色背景</div>
<span>我是span元素,蓝底白字</span>
</body>
</html>

背景图像
如果背景颜色已经满足不了需求,那么就可以使用漂亮的图片做背景,如果需要设置背景图像,需要掌握以下四个属性设置:
background-image:设置背景图像的地址路径,这是个必选属性。
background-repeat:设置背景的重复方式,属性取值repeat表示水平垂直方向上都平铺,repeat-x 和 repeat-y只在水平或垂直方向上重复,no-repeat表示不平铺。
background-position:定义背景图片的位置。
background-attachment:当文档比较长,该属性可定义背景图像是否随文档滚动。scroll表示背景图像随对象滚动而滚动,是默认选项;fixed可以固定背景图像。
例子:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
div
{/*为所有的DIV元素设置同样的大小和边框*/
width:280px;
height:150px;
border:2px solid red;
}
#div1
{
background-image:url("images/背景.png");
background-repeat:no-repeat;
background-position:center;
}
#div2
{
background-image:url("images/背景.png");
background-repeat:repeat;
}
</style>
</head>
<body>
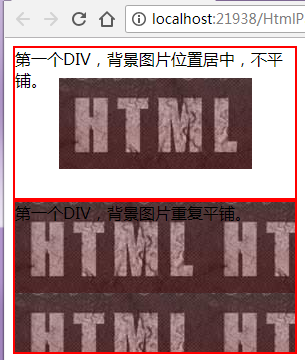
<div id="div1">第一个DIV,背景图片位置居中,不平铺。</div>
<div id="div2">第一个DIV,背景图片重复平铺。</div>
</body>
</html>

【WEB基础】HTML & CSS 基础入门(5)边框与背景的更多相关文章
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- CSS3入门之边框与背景
CSS3入门之边框与背景 *:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !im ...
- Web前端开发css基础样式总结
颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值 ...
- web前端之css快速入门
css简介 css概述 CSS 指层叠样式表 (Cascading Style Sheets)样式定义如何显示 HTML 元素样式通常存储在样式表中把样式添加到 HTML 4.0 中,是为了解决内容与 ...
- Web前端温故知新-CSS基础
一.CSS定义与编写CSS 1.1 CSS的定义 全名:Cascading Style Sheets -> 层叠样式表 定义:CSS成为层叠样式表,它主要用于设置HTML页面中的文本内容(字体. ...
- web开发:css基础
一.w3c架构分析 二.css三种引入 三.三种引入的优先级 四.基础选择器 五.长度单位与颜色 六.文件样式操作 七.display 一.w3c架构分析 <!DOCTYPE html> ...
- Web前端开发CSS基础
CSS 层叠样式表(英文全称:Cascading Style Sheets),是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言.CSS不 ...
- 好程序员web前端分享CSS基础篇
学习目标 1.CSS简介 2.CSS语法 3.样式的创建 4.两种引入外部样式表的区别 5.样式表的优先级和作用域 6.CSS选择器 7.选择器的权重 8.浮动属性的简单应用 9.HTML.CSS注释 ...
- 前端基础之CSS快速入门
前一篇写了我们的Html的常用组件,当然那些组件在我们不去写样式的时候都是使用的浏览器的默认样式,可以说是非常之丑到爆炸了,我们肯定是不能让用户去看这样丑到爆炸的样式,所以我们在这里需要使用css样式 ...
- web前端之css基础
CSS选择器 元素选择器 p{color:red;} ID选择器 #li{ background-color:red; } 类选择器 .c1{ font-size:15px; } 注意: 样式类名不要 ...
随机推荐
- PAT (Basic Level) Practise (中文)- 1022. D进制的A+B (20)
PAT (Basic Level) Practise (中文)- 1022. D进制的A+B (20) http://www.patest.cn/contests/pat-b-practise/1 ...
- shell脚本,tee小工具的用法。
解释: tee是个工具 , 它的作用就是把标准输出,复制一份,扔文件里 ,原标准输出还输出,-a就相当于 >> 追加到文件里的意思. 不加就是 > 重定向到文件里去.
- UIViewAnimationOptions
常规动画属性设置(可以同时选择多个进行设置) UIViewAnimationOptionLayoutSubviews:执行UIView动画时,自动更新Subview的Layout约束.. UIView ...
- easyUI 之datagrid 在前端自定义排序
首先先来看一下,直接从后台读取数据并展示到前端的列表,后端传回的数据是“按商品ID倒序排列” 前端源代码 $('#good_tables').datagrid({ nowrap: true, auto ...
- centos7下添加开机启动
在/etc/systemd/system下创建weblogic .Service touch weblogic.Service 添加启动权限 chmod +x weblogic.Service 编辑w ...
- linux终端颜色控制
引言: 由于在c代码中看到过打印彩色字, 又对PS1 想进一步了解,才有了这篇博文.----------------------------------------Linux 终端控制台字体颜色 - ...
- laravel中对加载进行优化
在laravel中的模型与模型之间创建好关联关系会比较方便的方法 但是我们为了方便,有时也会忽略一些东西,比如: 我们在控制器中把整个一个文章对象传到了模板页面 在一次for循环下, 我们对数据进行了 ...
- java 之Thread线程相关yield()、sleep()、wait()、join()、run和start方法详解
1.sleep() 使当前线程(即调用该方法的线程)暂停执行一段时间,让其他线程有机会继续执行,但它并不释放对象锁.也就是说如果有synchronized同步快,其他线程仍然不能访问共享数据.注意该方 ...
- 20130829ios cocos2d下拉列表的向上弹出实现(ios开发遇到的frame的问题)
前几天仔细区分了ios中frame,bounds,center之间的关系. Frame:边框矩形,是视图相对于其父坐标的位置和大小 Bounds:边界矩形,是本地坐标系统(一般较少使用) Center ...
- JavaScript正则表达式-定义
通过RegExp()构造函数创建RegExp对象来定义正则表达式. var reg_pattern = new RegExt("a\d"); 通过字面语法直接定义正则表达式. va ...
