(转)淘淘商城系列——KindEditor富文本编辑器的使用
http://blog.csdn.net/yerenyuan_pku/article/details/72809794
通过上文的学习,我们知道了怎样解决KindEditor富文本编辑器上传图片时的浏览器兼容性问题,至于本文,我将为大家介绍一下KindEditor富文本编辑器与淘淘商城相结合的使用方法。
我们在发表一篇博客或者微博的时候,都会用到富文本编辑器,因为它提供的功能非常丰富,不仅能写文字,还能设置字体大小、颜色,还能插入图片、音频、视频等等。现在流行的编辑器有三个,第一个是KindEditor,这是国人写的;第二个是UEditor百度编辑器,这个不用说了,是百度开源的产品;第三个是CKEditor编辑器(http://ckeditor.com/),这是个外国的产品。大家可以根据自己的喜好选择,本文我将使用KindEditor作为学习的例子。
既然要使用KindEditor富文本编辑器,那么就要下载它的源码,大家可以去GitHub上下载KindEditor的源码,这里我就不在赘述,如有不会,可参考学习淘淘商城第二十二课(KindEditor富文本编辑器的使用)这篇博客,这篇博客已经写的非常详细了。注意,在淘淘商城这个项目中,我们使用的是4.1.10版本的KindEditor富文本编辑器。
下载完之后,我们将kindeditor-4.1.10文件放到taotao-manager-web工程的webapp下的js目录下,如下图所示。 
下面我们看看taotao-manager-web工程是如何使用KindEditor富文本编辑器的。
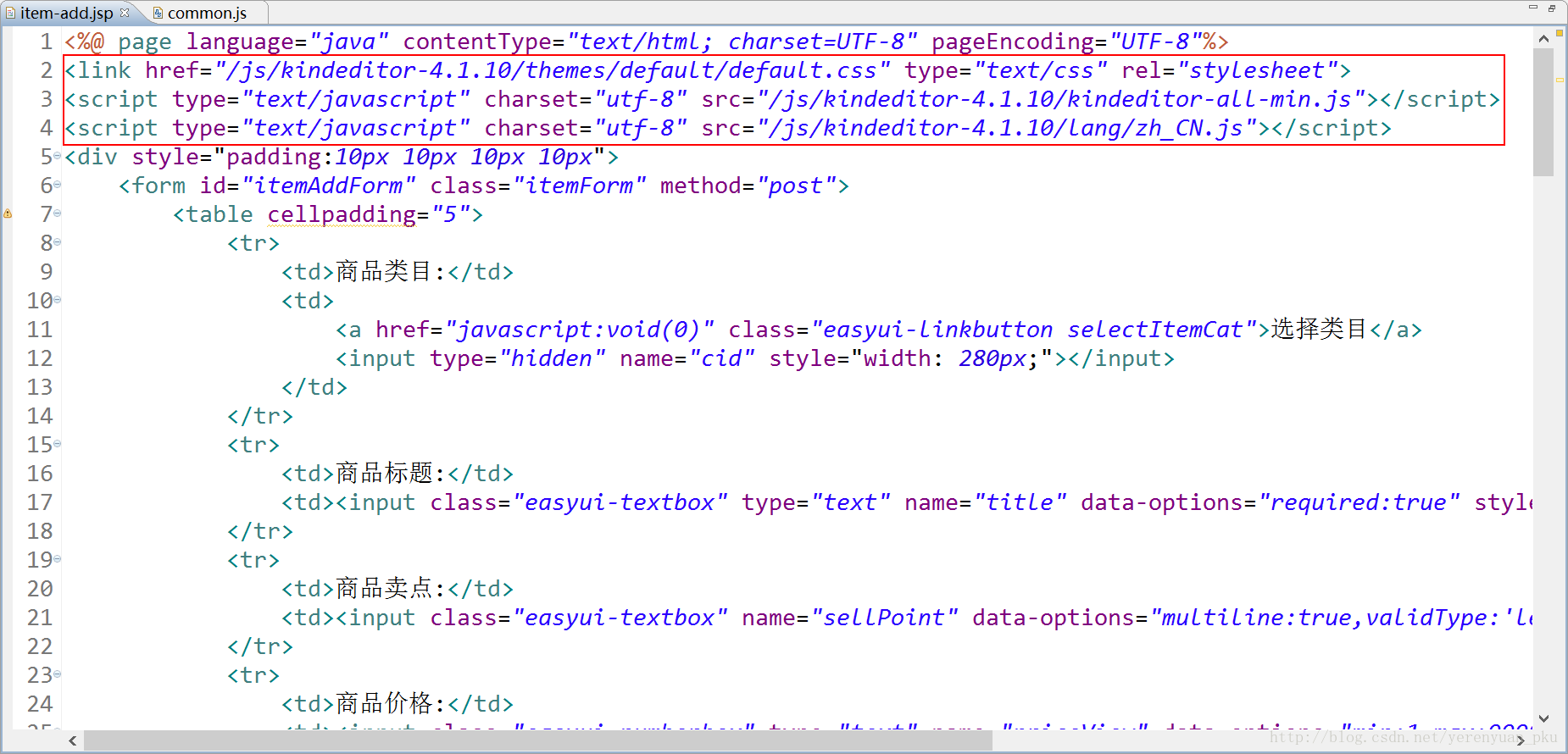
由于是添加商品页面需要使用kindeditor,因此我们需要在item-add.jsp页面的头部添加kindeditor的css、js、语言包的引用,如下图所示。 
我们是在商品描述的时候用的富文本编辑器,需要添加<textarea>组件来初始化我们的编辑器页面,可以看到它是个隐藏域,它的作用有两个,第一个是当在富文本编辑器编辑完内容后,将内容赋值给这个textarea,然后就可以随着表单提交给表现层处理了。第二个作用是当修改编辑内容的时候,需要先加载以前的内容,kindeditor便可以从这个隐藏域中获取到原来的数据并展示出来。 
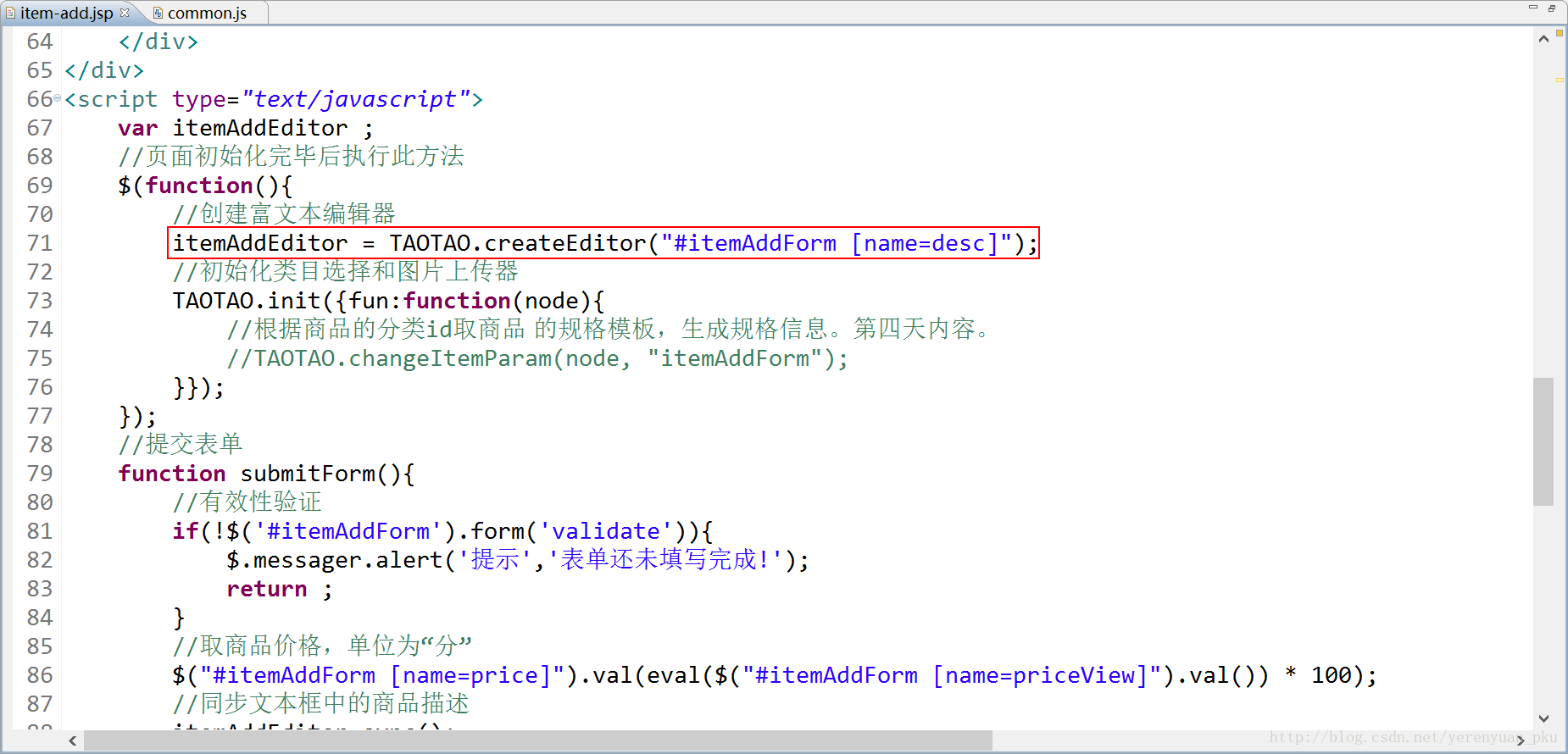
下面我们通过js代码来看下使用流程,当页面加载后,会执行下图创建文本编辑器的操作,其中所传的参数是textarea组件(通过id找到form,然后再找到名称为desc的textarea)。TAOTAO是在common.js文件中定义的。
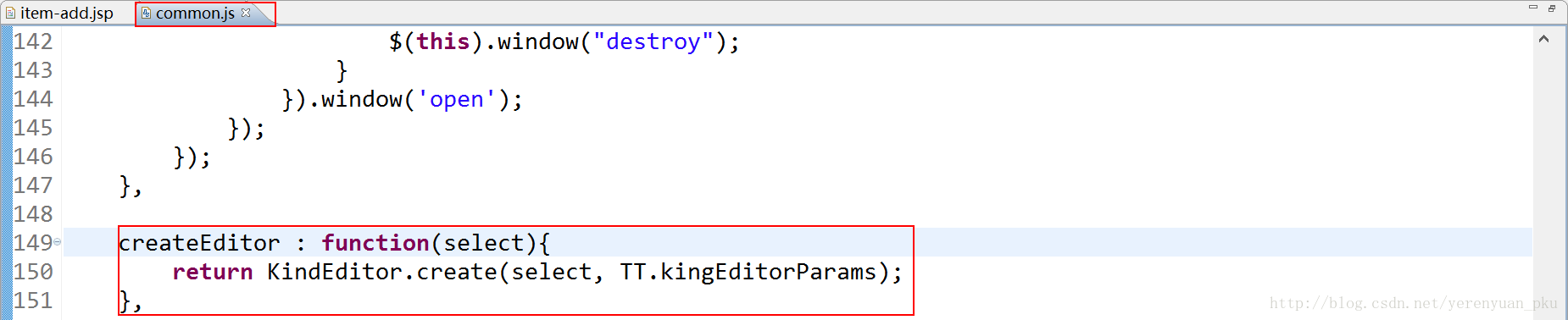
common.js文件当中createEditor方法如下图所示,该方法接收一个组件,然后使用KindEditor的create方法来初始化文本编辑器。 
其中TT.kingEditorParams在var TT = TAOTAO = {的下面定义,可以看到和我们上传图片按钮时是同样的参数,准确的说是同一个组件,如下图所示。
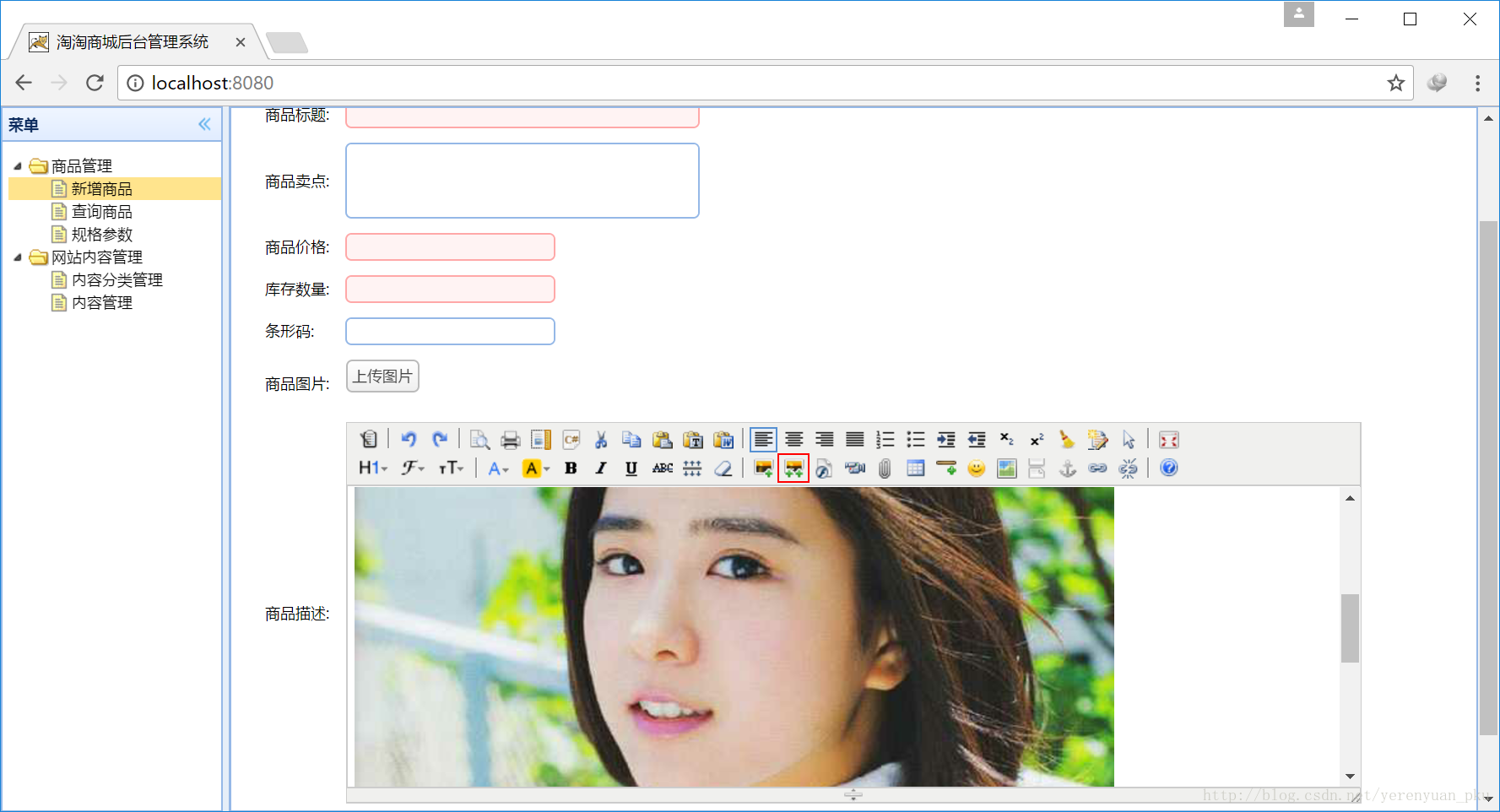
我们点击富文本编辑器的上传图片按钮,可以看到回显的图片显示在富文本编辑框中,如下图所示。 
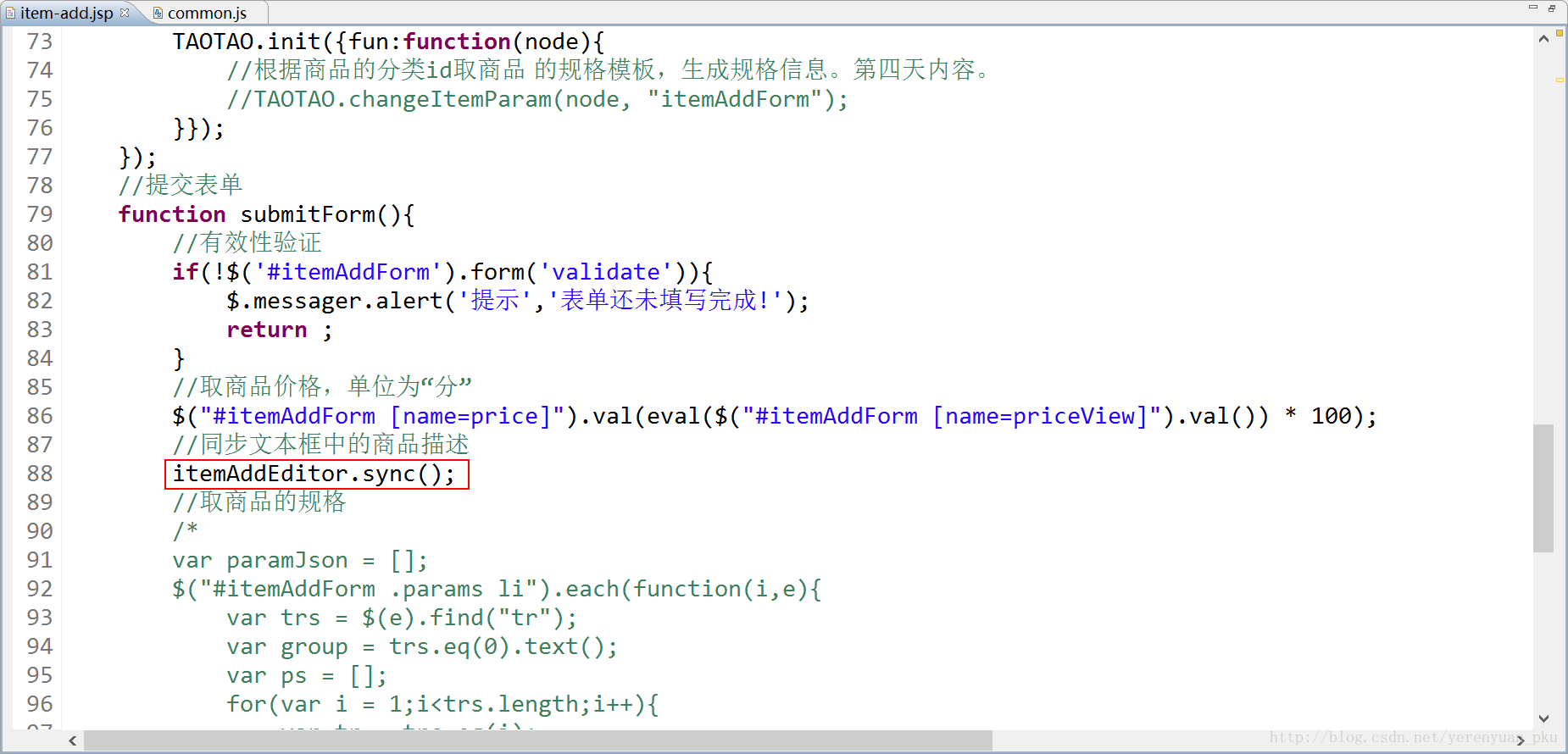
当我们编辑完之后,在提交表单前会将编辑框中的内容与textarea进行同步,如下图所示。 
(转)淘淘商城系列——KindEditor富文本编辑器的使用的更多相关文章
- (转)学习淘淘商城第二十二课(KindEditor富文本编辑器的使用)
http://blog.csdn.net/u012453843/article/details/70184155 上节课我们一起学习了怎样解决KindEditor富文本编辑器上传图片的浏览器兼容性问题 ...
- django的admin或者应用中使用KindEditor富文本编辑器
由于django后台管理没有富文本编辑器,看着好丑,展示出来的页面不美观,无法做到所见即所得的编辑方式,所以我们需要引入第三方富文本编辑器. 之前找了好多文档已经博客才把这个功能做出来,有些博客虽然写 ...
- KindEditor富文本编辑器使用
我的博客本来打算使用layui的富文本编辑器,但是出了一个问题,无法获取编辑器内容,我参考官方文档,获取内容也就那几个方法而已,但是引入进去后始终获取的值为空,百度和bing都试过了,但是始终还是获取 ...
- kindeditor富文本编辑器初步使用教程
下载kindeditor 可以选择去官网下载(http://kindeditor.net/down.php),不过要FQ:或者直接CSDNhttp://download.csdn.net/downlo ...
- coding++:快速构建 kindeditor 富文本编辑器(一)
此案例 demo 为 SpringBoot 开发 1.官网下载相关资源包:http://kindeditor.net/down.php 2.编写页面(引入相关JS) <!DOCTYPE html ...
- springboot中使用kindeditor富文本编辑器实现博客功能
kindeditor在之前已经用过,现在在springboot项目中使用.并且也在里面使用了图片上传以及回显等功能. 其实主要的功能是图片的处理:kindeditor对输入的内容会作为html标签处理 ...
- 配置KindEditor富文本编辑器
第一步:首先我们要到KindEditor官网下载资源包-点击进入官网下载KindEditor资源包 第二部:在下载完了KindEditor的资源包后解压结构如下图所示: 里面包括集中语言的文件上传后台 ...
- kindEditor 富文本编辑器 使用介绍
第一版:存放位置: ---->把该创建的文件包放到javaWeb 过程的 WEB_INF 下:如图所示. 第二步:< kindEditor 插件的引用> :JS引用 <scr ...
- 20180310 KindEditor 富文本编辑器
问题: 如何判断富文本编辑器文本内容非空 错误的办法,采用js 对控件本身的txt ID 号抓取获取值,由于加载富文本编辑器时,界面的ID 已经经过了修改或者可以用转换来说,所以抓取是无效果的. 需要 ...
随机推荐
- caution
做好需求更改的准备,提高代码的扩展性和可维护性:预留出修改bug和需求的时间:对需求理解透彻再开始写代码:代码不要写死,防止需求变动.
- oracle启动流程
1.切换为oracle用户:su - oracle,如: $su - oracle 2..启动监听器:lsnrctl status,如: [oracle@master ~]$ lsnrctl star ...
- C++实现二叉树(建树,前序,中序,后序)递归和非递归实现
#include<iostream> #include<string.h> #include<stack> using namespace std; typedef ...
- StretchedBillboard 实现
参考Unity粒子系统的StretchedBillboard,在保持模型的右朝向不变的情况下,尽量朝向摄像机 转化为数学问题: 一个向量在一个面上的投影 基础的Billboard的方向应为: 从中点指 ...
- ionic2 angular2 模板指令补充
向div中插入带有html标签的数据 [innerHTML]="item.content" 字符串截取指令 {{item.de ...
- Phpstorm安装和优化
Phpstorm是php开发一个强大的IDE,但是它不是免费的需要注册码,而且界面是英文界面,对英文不太好的人有点不友好.所以这篇文章主要从phpstorm的破解和汉化来优化phpstorm. 1.首 ...
- 水题不AC,自挂二叉树——Chemist
学长让我们刷USACO的水题果然是有道理的,做了四道挂了两道...细节处理一定要小心!大概都是NOIP Day1 T1的难度,但是一定要考虑全面否则还是凉凉啊. 一.USACO1.1贪婪的送礼者 题目 ...
- 如何快捷安装并配置MySQL 下载破解Navicat for mysql
首先,要先下载MySQL,进官网下载相应的mysql版本,这个不收费,实在不知道的可以参考一下这篇:https://blog.csdn.net/qq_37172528/article/details/ ...
- html 解决空格显示问题
前端开发者都知道,在html中手动输入多个空格或者是回车,在页面解析的时候都被解析成一个空白显示,但有时候的需求要求显示多个空格,这个问题怎么解决呢?根绝我个人的经验,目前找到了以下集中解决办法: 1 ...
- bzoj2333[SCOI2011]棘手的操作 洛谷P3273 [SCOI2011]棘手的操作
2333? 先记一下吧,这题现在全部都是照着题解做的,因为怎么改都改不出来,只好对着题解改,以后还要再做过 以后再也不用指针了!太恶心了!空指针可不止直接特判那么简单啊,竟然还要因为空指针写奇怪的分类 ...

