.Net Mvc EasyUI DataGrid 分页
由于项目的需要,最近一直在学习 .net MVC 和EasyUI。上周写了一个《.Net Mvc 返回Json,动态生成EasyUI Tree》,今天再写一个EasyUI中另一个重要的组件DataGrid,DataGrid的分页我们用的比较多,网上很多的方法都是通过拼接SQL语句生成的,本文采用的是Linq to sql,追求代码的简洁美。废话不多说,开始实现DataGrid的分页。
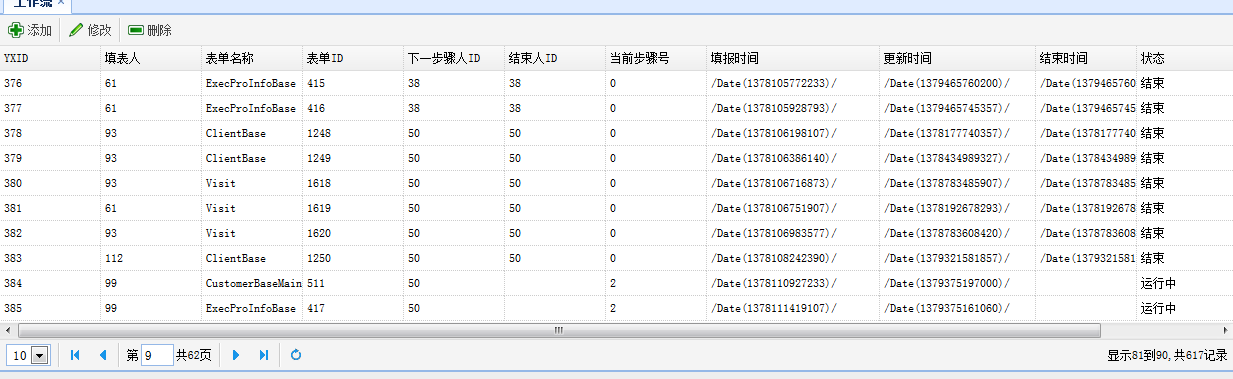
1.还是老习惯,先上效果图吧。

说明:这个是最终的截图,数据共有600多条,这个只为了实现分页功能,所以,表中的时间显示问题,暂时就不追究了。
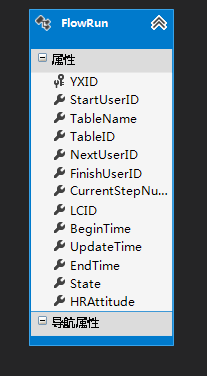
2. 正题,首先从数据库自动生成的模型文件代码(edmx),我用的是VS2012.

说明: 这个只是为学习,所以,只添加了一个表。由于数据库已经存储,采用Database first。
3. 对应页面的前端的JS代码。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>分页</title>
</head>
<body>
<script src="~/Scripts/WebJs/FlowRun.js"></script>
<table id="dg" ></table>
</body>
</html>
页面代码
JS代码单独放到.js 文件中,在页面中引用就好了。
$(function () {
$('#dg').datagrid({
url: '/FlowRun/GetEFList',
pagination: true,
fit:true,
columns: [[
{ field: 'YXID', title: 'YXID', width: 100 },
{ field: 'StartUserID', title: '填表人', width: 100 },
{ field: 'TableName', title: '表单名称', width: 100 },
{ field: 'TableID', title: '表单ID', width: 100 },
{ field: 'NextUserID', title: '下一步骤人ID', width: 100 },
{ field: 'FinishUserID', title: '结束人ID', width: 100 },
{ field: 'CurrentStepNum', title: '当前步骤号', width: 100 },
{ field: 'BeginTime', title: '填报时间', width: 100 },
{ field: 'UpdateTime', title: '更新时间', width: 100 },
{ field: 'EndTime', title: '结束时间', width: 100 },
{ field: 'State', title: '状态', width: 100 },
{ field: 'HRAttitude', title: '人力资源审核', width: 100 }
]],
toolbar: [{
text: '添加',
iconCls: 'icon-add',
handler: function () {
openDialog("add_dialog", "add");
}
}, '-', {
text: '修改',
iconCls: 'icon-edit',
handler: function () {
openDialog("add_dialog", "edit");
}
}, '-', {
text: '删除',
iconCls: 'icon-remove',
handler: function () {
delAppInfo();
}
}]
});
})
前端DataGrid的JS代码
说明: 这个只是为了学习,所以DataGrid中的toolbar的各种方法都没有写。前端调用后台controller中的方法。“ url: '/FlowRun/GetEFList' ” 这个是DataGrid的默认属性。
4. DataGridJson model 代码,这个Model,转换成Json,传递给前台DataGrid.
namespace Model
{
public class DataGridJson
{
public int total { get; set; } //记录的总条数
public object rows { get; set; } //具体内容
}
}
说明:DataGrid分页的时候,需要两个数据,一个是总条数,一个是具体内容。把这个model实例化,并赋值,然后转换成json格式。万能的object类型(参见msdn)。
5.对应Controller中的具体方法
public ActionResult GetEFList()
{
MVCEFEntities context = new MVCEFEntities(); //生成上下文
DataGridJson obj = new DataGridJson(); //创建EasyUI DataGrid 所需格式对象
int pageNum = int.Parse(Request.Form["page"]); //返回第几页
int RowsNum = int.Parse(Request.Form["rows"]); //返回行数
var All = from c in context.FlowRun //得到数据集,这里通过Linq 得到表中记录
select c;
obj.total = All.Count();
obj.rows = All.OrderBy(p => p.YXID).Skip(pageNum).Take(RowsNum); //获取到第几页,需要多要条记录
return Json(obj);
}
说明:上面的代码中,红色的代码,表示的就是分页的核心方法。Skip()传入获取的第几页,Take()传入需要得到多少条。具体可以参看 msdn资料。
总结: 感觉这一篇和上一篇,总体的思路比较接近。梳理一下。
1.首先,先确定EasyUI需要的Json格式,主要指那些属性。
2.建立对应Json格式的Model,这里最关键是Model的属性类型,很多不确定类型的地方,可以用object类型,让系统自己确定。
3.给实例化出来的对象赋值。
4.把对象转换成json对象,然后传递给前台。
由于本人的语言表达能力有限,如果有什么地方没有说明白,可以加我QQ:2413660559 交流 ,也欢迎给我指出文中的错误。
转载请标注出处
.Net Mvc EasyUI DataGrid 分页的更多相关文章
- asp.net mvc easyui datagrid分页
提到 asp.net mvc 中的分页,很多是在用aspnetpager,和easyui datagrid结合的分页却不多,本文介绍的是利用easyui 中默认的分页控件,实现asp.net mvc分 ...
- EasyUI DataGrid分页数据绑定
记录东西感觉很痛苦,总结东西很痛苦,麻烦,不过为了下次的方便和知识的牢固以后要坚持总结. EasyUI DataGrid分页数据绑定 在解决方案中新建两个文件FormMain.aspx(html也可以 ...
- EasyUI datagrid 分页Json字符串格式
//EasyUI datagrid 分页Json字符串格式 //{"total":xx,"rows":[{...},{...}]} total:总数 rows: ...
- easyUI datagrid 分页参数page和rows
Struts2获取easyUI datagrid 分页参数page和rows 用pageHelper分页时,只要是能够获取前台传来的两个参数page和rows基本就完成了很大一部分. 获取方法:定义两 ...
- EasyUI Datagrid 分页显示(客户端)
转自:https://blog.csdn.net/metal1/article/details/17536185 EasyUI Datagrid 分页显示(客户端) By ZYZ 在使用JQuery ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(8)-MVC与EasyUI DataGrid 分页
系列目录 前言 为了符合后面更新后的重构系统,文章于2016-11-1日重写 EasyUI Datagrid在加载的时候会提交一些分页的信息到后台,我们需要根据这些信息来进行数据分页再次返回到前台 实 ...
- EasyUI DataGrid 分页实现示例
使用easyui可以很方便的开发web程序,这儿仅展示一个后台使用mvc来实现分页的示例,截图如下 示例代码如下 1. 创建模型类,代码如下 using System; using System.Co ...
- easyui datagrid 分页略解
easyui datagrid 本身自带了分页功能. 但是这个需要你自己控制. 在后台可以得到两个datagrid的参数,rows 和page.其中rows是每页要显示的个数,page是第几页.单纯的 ...
- jquery easyui datagrid 分页详解
由于项目原因,用了jquery easyui 感觉界面不错,皮肤样式少点,可是官网最近打不开了,资料比较少,给的demo没有想要的效果,今天在用datagrid 做分页显示的时候,折腾了半天,网上的资 ...
随机推荐
- envoy
微服务意味着网络更加依赖于服务抽象边界. 随着相互依赖的服务数量日渐增长,系统100%没问题的时间会变少,整个系统经常有部分功能处于降级状态.
- 相关性系数缺点与证明 k阶矩
相关性系数 https://baike.baidu.com/item/相关系数/3109424?fr=aladdin 缺点 需要指出的是,相关系数有一个明显的缺点,即它接近于1的程度与数据组数n相关, ...
- socket.io中文文档
socket.io 中文文档转载于:http://www.cnblogs.com/xiezhengcai/p/3956401.html 服务端 io.on(‘connection’,function( ...
- mac多线程下载神器
本文参考:https://blog.csdn.net/orangleliu/article/details/46834429 神器:axel 安装(已经安装homebrew前提下,没有请参考:http ...
- Recovery启动流程(1)--- 应用层到开机进入recovery详解
转载请注明来源:cuixiaolei的技术博客 进入recovery有两种方式,一种是通过组合键进入recovery,另一种是上层应用设置中执行安装/重置/清除缓存等操作进行recovery.这篇文档 ...
- 【Usaco2008 Dec】Patting Heads
[题目链接] 点击打开链接 [算法] 我们知道,每个编号为a[i]都要被编号是a[i]的约数的牛拍一次头(除了它自己),因此,只需用类似于筛法的方式统计答案, 即可 [代码] #include< ...
- ssh 无密码互通
节点n1 n2 n3 互通 第一步:n1->n2互通 admin@n1 > ssh-keygen -d
- 洛谷P4136 谁能赢呢?——博弈
题目:https://www.luogu.org/problemnew/show/P4136 每个人有足够聪明,一定会把图走满: 所以n为偶数先手胜,n为奇数后手胜. 代码如下: #include&l ...
- C# 混淆 反编译
.net破解一(反编译,反混淆-剥壳) http://www.cnblogs.com/jio92/p/de4dot.html C#学习系列-String与string的区别 http://www.cn ...
- 用GitHub来展示前端页面
github是一个很好的代码管理与协同开发平台,在程序界又被称为最大的“同性交友网站”.如果你不懂git,没有自己的github账户,那你就丢失了一把能够很好的展示自我,储存知识的利器. 当然知道gi ...
