html5--6-50 动画效果-变形
html5--6-50 动画效果-变形
实例




学习要点
- 掌握2D变形动画
- 了解3D变形动画
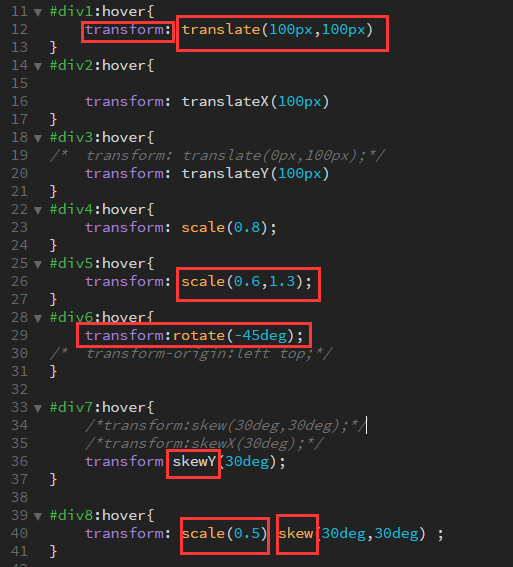
transform:2D变形:
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。转换方法:translate()/rotate()/scale()/skew()/matrix()
- none 定义不进行转换。
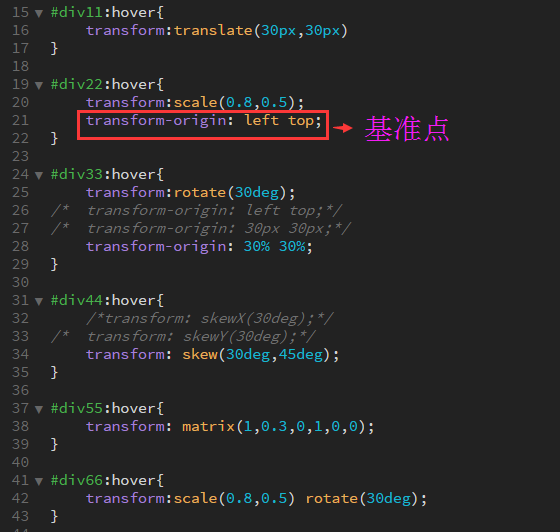
- translate(x,y) 定义 2D 平移转换。
- translateX(x) 定义转换,只是用 X 轴的值。
- translateY(y) 定义转换,只是用 Y 轴的值。
- scale(x,y) 定义 2D 缩放转换。
- scaleX(x) 通过设置 X 轴的值来定义缩放转换。
- scaleY(y) 通过设置 Y 轴的值来定义缩放转换。
- rotate(angle) 定义 2D 旋转,在参数中规定角度。
补充1.角度也可以使用弧度单位:rad
- skew(x-angle,y-angle) 定义沿着 X 和 Y 轴的 2D 倾斜转换。
- kewX(angle) 定义沿着 X 轴的 2D 倾斜转换。
- skewY(angle) 定义沿着 Y 轴的 2D 倾斜转换。
- matrix(n,n,n,n,n,n) 定义 2D 转换,使用六个值的矩阵。
变形矩阵功能很强大,但是相对比较复杂,涉及到复杂的数学计算,在本章中暂不作详细讲解。
- transform-origin:改变元素变形的基准点
- 像素/百分比
- X轴:left/right/center
- Y轴:top/bottom/center/
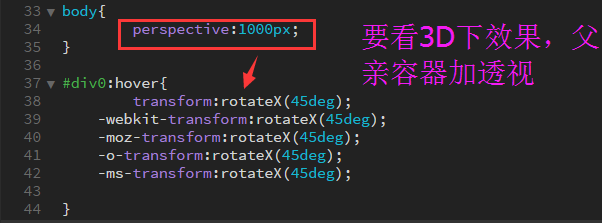
transform:3D变形:
transform:3D变形可以近似理解为沿着Z轴移动元素,使得元素更加靠近或者远离你,从而使元素看起来变得更大或更小。
- transform:3D变形函数
- translate3d(x,y,z) 定义 3D 转换。
- translateY(y) 定义转换,只是用 Y 轴的值。
- translateX(x) 定义转换,只是用 X 轴的值。
- translateZ(z) 定义 3D 转换,只是用 Z 轴的值。
- rotate3d(x,y,z,angle) 定义 3D 旋转。
- rotateX(angle) 定义沿着 X 轴的 3D 旋转。
- rotateY(angle) 定义沿着 Y 轴的 3D 旋转。
- rotateZ(angle) 定义沿着 Z 轴的 3D 旋转。
- scale3d(x,y,z) 定义 3D 缩放转换。
- scaleZ(z) 通过设置 Z 轴的值来定义 3D 缩放转换。
- scaleX(x) 通过设置 X 轴的值来定义缩放转换。
- scaleY(y) 通过设置 Y 轴的值来定义缩放转换。
- matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) 定义 3D 转换,使用 16 个值的 4x4 矩阵。
- transform-origin 允许你改变被转换元素的位置。2D 转换元素能够改变元素 x 和 y 轴。3D 转换元素还能改变其 Z 轴。
- perspective(n) 为 3D 转换元素定义透视视图。
- transform-style 规定被嵌套元素如何在 3D 空间中显示。
- flat 子元素将不保留其 3D 位置。
- preserve-3d 子元素将保留其 3D 位置。
- perspective-origin 规定 3D 元素的底部位置。目前浏览器都不支持 perspective-origin 属性,暂不讲解
- backface-visibility 定义元素在不面对屏幕时是否可见。浏览器支持度不好,暂不讲解
html5--6-50 动画效果-变形的更多相关文章
- HTML5 Canvas动画效果演示
HTML5 Canvas动画效果演示 主要思想: 首先要准备一张有连续帧的图片,然后利用HTML5 Canvas的draw方法在不同的时间 间隔绘制不同的帧,这样看起来就像动画在播放. 关键技术点: ...
- 用CSS3制作50个超棒动画效果教程
这50个CSS动画集合可以让你通过使用JavaScript函数来让动画更生动.为了能够预览到这些惊人的CSS3技术带来的动画特效,请大家使用如Safari和Chrome这类基于WebKit内核的浏览器 ...
- HTML5 动画效果的多种实现方式
HTML5 动画效果的多种实现方式 1. CSS3 transform + transition https://www.w3.org/TR/css-transforms-1/ https://ww ...
- HTML5 Maker – 在线轻松制作 HTML5 动画效果
HTML5 Maker 是一个在线动画制作工具,帮助你使用 HTML,CSS 和 JavaScript 创建动态,互动的内容.它非常容易使用,同时可以帮你实现非常好的效果.它可以制作跨浏览器的动画内容 ...
- HTML5夜空烟花绽放动画效果
模板描述:HTML5夜空烟花绽放动画效果基于HTML5 canvas制作,模拟夜空烟花绽放动画效果,烟花会在夜空打出贺词,有新年快乐.合家幸福.万事如意.心想事成.财源广进等,文字可以自定义,做成各种 ...
- HTML5+javascript实现图片加载进度动画效果
在网上找资料的时候,看到网上有图片加载进度的效果,手痒就自己也写了一个. 图片加载完后,隐藏loading效果. 想看加载效果,请ctrel+F5强制刷新或者清理缓存. 效果预览: 0% // ...
- 7个惊艳的HTML5 Canvas动画效果及源码
HTML5非常强大,尤其是现在大部分浏览器都支持HTML5和CSS3,用HTML5制作的动画也多了起来.另外,Canvas上绘制图形非常简单,本文就分享了一些强大的HTML5 Cnavas动画,一起来 ...
- 基于html5页面滚动背景图片动画效果
基于html5页面滚动背景图片动画效果是一款带索引按钮的页面滚动动画特效代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id="fullpage&q ...
- HTML5 3D动画效果
对以前来讲,3D动画拿到网页上展示是一件非常奢侈的事情,第一是浏览器不够先进,第二是大部分只能用flash实现伪3D.HTML5的出现,让实现网页3D动画变得非常简单,当然前提是你不要再使用像IE67 ...
随机推荐
- SQL行转列 (及EAV模型获取数据)
参考文章: http://www.williamsang.com/archives/1508.html 情景简介 学校里面记录成绩,每个人的选课不一样,而且以后会添加课程,所以不需要把所有课程当作列. ...
- Oracle外键级联删除和级联更新
https://www.2cto.com/database/201507/417496.html
- 《从零开始搭建游戏服务器》Eclipse和Tomcat安装配置
我选择用来进行服务器开发的语言是Java,开发流程更接近于JavaWeb,所以需要先为开发配置一个开发环境,需要配置的主要是Eclipse和Tomcat(Web工程的容器或管理工具). 一.资源下载: ...
- python socket非阻塞及python队列Queue
一. python非阻塞编程的settimeout与setblocking+select 原文:www.th7.cn/Program/Python/201406/214922.shtml 侧面认证Py ...
- spring解决乱码
spring提供的工具类解决乱码问题 在web.xml配置中添加如下代码: <!--乱码处理--> <filter> <filter-name>encodingFi ...
- MySQL的内存表(转)
说明:MySQL内存表可以提升一些临时业务的查询,比如做Session的共享,一些类似缓存的数据等. “内存表”顾名思义创建在内存中的表,真是这样吗?其实不然,MySQL的内存表,表结构创建在磁盘上, ...
- UItableView 所有内容保存为图片
将所有的UITableView保存为图片,因为UITableView只能保存显示当前,所以,就单个保存后,合并为一张图片 代码如下: -(IBAction)savePic:(id)sender { / ...
- 重新认识一遍JavaScript
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 【剑指offer】异或去重
转载请注明出处:http://blog.csdn.net/ns_code/article/details/27568975 这篇文章没有代码.介绍的是纯理论的思路. 异或是一种基于二进制的位运算,用符 ...
- 用Meta 取消流量器缓存方便调试
<!-- 禁止浏览器从本地缓存中调阅页面.--> <meta http-equiv="pragram" content="no-cache"& ...
