【前端】Element-UI 省市县级联选择器 JSON数据
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/element_cascader.html
不想自己处理的就直接下载吧
http://shamoyuu.bj.bcebos.com/DontDelete/citys.json
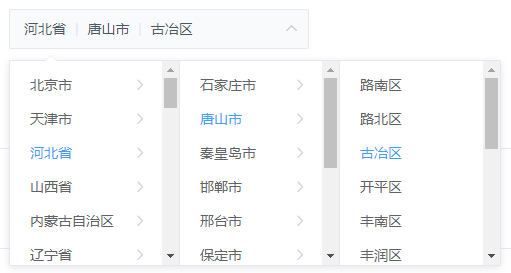
效果图

上一章我们学会了用nodejs处理文件,这一章我们就把数据处理成element-ui要求的格式,并保存到temp.txt文件
上代码
var fs = require('fs');
fs.readFile('out.json', function(err, data) {
if (err) {
console.log('文件读取失败');
} else {
console.log('文件读取成功');
let citys = eval('(' + data + ')');
let province = [];
// 所有省的jons,固定100000
let provinceJson = citys['100000'];
let provinceArr = [];
for(let provinceKey in provinceJson) {
let cityJson = citys[provinceKey];
console.info(provinceKey)
let cityArr = [];
for(let cityKey in cityJson) {
let quJson = citys[cityKey];
let quArr = [];
for(let qukey in quJson) {
quArr.push({
value: qukey,
label: quJson[qukey]
});
}
if(quArr.length == 0) {
console.info(cityKey, cityJson[cityKey], "没有区");
quArr.push({
value: cityKey,
label: cityJson[cityKey]
});
}
cityArr.push({
value: cityKey,
label: cityJson[cityKey],
children: quArr
});
}
if(cityArr.length == 0) {
console.info(provinceKey, provinceJson[provinceKey], "没有市");
cityArr.push({
value: provinceKey,
label: provinceJson[provinceKey],
children: [{
value: provinceKey,
label: provinceJson[provinceKey],
}]
});
}
provinceArr.push({
value: provinceKey,
label: provinceJson[provinceKey],
children: cityArr
});
}
fs.writeFile('temp.txt', JSON.stringify(provinceArr), function(err) {
if (err) {
console.log('文件写入失败');
} else {
console.log('文件写入成功');
}
});
}
});
然后用nodejs运行这个js,就可以得到我们想要的数据了
完结,散花
【前端】Element-UI 省市县级联选择器 JSON数据的更多相关文章
- element ui 渲染超过上百条数据时页面卡顿,更流畅的加载大量数据
问题:element ui table渲染上百条数据,页面渲染开始出现延时 解决方案:使用pl-table 注意:设置use-virtual并给定table高度
- 【前端】Nodejs给没有引号的json数据添加引号
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/node_json.html 我们经常会遇到一些json数据需要放到json文件中,然后动态加载的场景. 但是也经常 ...
- element UI中的select选择器的change方法需要传递多个值
如果直接调用change事件,不传任何参数,则可以获取到当前选中的值(因为默认会将event参数传递过去) 场景: 你需要将select选择器 ”选中的当前元素“ 和 ”其他你需要的值“ 一起传递过去 ...
- element ui 中的时间选择器怎么设置默认值/el-date-picker区间选择器怎么这是默认值
template代码 <el-date-picker value-format="yyyy-MM-dd" v-model="search.date" ty ...
- Element UI 中国省市区级联数据
https://www.npmjs.com/package/element-china-area-data
- 微信授权、获取用户openid-纯前端实现——jsonp跨域访问返回json数据会报错的纯前端解决办法
近来,倒霉的后台跟我说让我拿个openid做微信支付使用,寻思很简单,开始干活. 首先引导用户打开如下链接,只需要将appid修改为自己的就可以,redirect_url写你的重定向url https ...
- element UI Cascader 级联选择器 编辑 修改 数组 路径 问题(转载)
来源:https://segmentfault.com/a/1190000014827485 element UI的Cascader级联选择器编辑时 vue.js element-ui 2 eleme ...
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- vue+element级联选择器对接后台数据
1.后台接口返回的数据肯定要和级联选择器的数据一致,所以我专门弄个model存放返回的值,如下:/** * @Auther: GGDong * @Date: 2019/4/3 10:30 */@Get ...
随机推荐
- 深入V8引擎-Time核心方法之mac篇
由于底层逻辑实现不同操作系统区别很大,所以干脆分篇来说. 主要讲一下Time.TimeTicks两个类里面对于时间戳的实现,其余的运算符重载.边缘工具方法就不看了,先是Time. Time 类本身的说 ...
- ASP.NET Core默认注入方式下如何注入多个实现(多种方式) - sky 胡萝卜星星 - CSDN博客
原文:ASP.NET Core默认注入方式下如何注入多个实现(多种方式) - sky 胡萝卜星星 - CSDN博客 版权声明:本文为starfd原创文章,转载请标明出处. https://blog.c ...
- scapy在wlan中的应用
Scapy 又是scapy,这是python的一个网络编程方面的库,它在wlan中也有很强大的应用.一般我们买块网卡,然后aircrack-ng套件爆破一下邻居的密码,其实我们可以用scapy写一些有 ...
- BUPT 2012复试机考 1T
题目描述 大家都知道,数据在计算机里中存储是以二进制的形式存储的. 有一天,小明学了C语言之后,他想知道一个类型为unsigned int 类型的数字,存储在计算机中的二进制串是什么样子的. 你能帮帮 ...
- Java中的反射机制,利用反射访问私有
利用反射,首先是Class对象的获取,之后是Method和Field对象的获取. 以Method为例,从文档中可以看到: getMethod()方法返回的是public的Method对象, 而getD ...
- Android自己定义View基础篇(三)之SwitchButton开关
自己定义View基础篇(二) 自己定义View基础篇(一) 自己定义View原理 我在解说之前,先来看看效果图,有图有真相:(转换gif图片效果太差) 那来看看真实图片: 假设你要更改样式,请改动例如 ...
- C++学习总结3
链接上一篇日志,C++学习总结2,下面介绍下C++里面的其他内容 虚函数:一个接口,多种方法. 多态:编译时的多态与运行时的多态. 编译时的多态表现为运算符的重载与函数的重载. 运行时的多态表现为使用 ...
- Linux bridge-utils tunctl 使用
网络 brctl是Linux下用来管理以太网桥.在内核中建立.维护.检查网桥配置的命令 STP - Spanning Tree Protocol(生成树协议)逻辑上断开环路.防止二层网络的广播风暴的产 ...
- sed 修连接文件,有坑
-bash-4.1# ll /etc/rc.local lrwxrwxrwx. 1 root root 13 Aug 15 2014 /etc/rc.local -> rc.d/rc.loc ...
- Mysql整数运算NULL值处理注意点
CleverCode近期在导出报表的时候,在整数做减法的时候,发现整数减去null得到是null.这是一个细节问题,希望大家以后注意. 1 表中的数据 total,used都是整形,同意为空. 2 有 ...
