Input对象2(貌似是独立标签)
6.hidden隐藏域的样式表单:
Hidden属性可以创建一个隐藏域,数据会被隐藏起来,因此用户是无法操作的。这样说来hidden好像没有什么用,事实上,正是出于安全的考虑,在多步操作数据的同时,用hidden来记录页面的数据,并将它隐藏起来。
这些数据是用户并不关心的但又必须被提交的数据。例如,它可能是用户操作时的特殊数据,用户并不在意,但必须被提交。然后页面跳转进入下一个页面的同时,页面已经继承第一个页面的数据,但是用户是看不到的。最后将用户提交的所有数据一起发送到服务器。
通常这种方式运用于动态页面你制作,当填写好第一张表单时,处理表单的脚本程序可以动态生成第二张表单,同时,其中包含了第一张表单的一些数据。它们看起来可能是这样的:
<form action="some.asp">
<input type="hidden" name="somehidden" value="some">
<input type="submit" value="下一页">
</form>
当单击“下一页”按钮之后,跳转到下一个页面时,页面会记录第一个页面中的数据:
<%=request("somehidden")%>
(注意,通过HTML页面源码可以查看该元素属性的值,所以不要用hidden来传递敏感信息,如密码、手机号等)
7.image样式的表单:
看上去,image样式的表单就像是在页面中放入图像,又或者类似于图像替换文本的技术,那不妨将其看作是用图像替换按钮的技术。当图像被单击时,数据一并被提交至服务器,代码如下:
<input type="image" src="小图标.jpg" alt=" 确 定 ">
(同样在编辑图像的时候,使用src属性指定这张图像的路径,使用alt属性来添加文本注释)
然后你就会新发现“确定”按钮被换成了一个小小的图像,单击该图像的时候,其作用就相当于单击submit按钮。不过当表单数据被提交的同时,用户所单击的图像的位置坐标也会被发送:
image.x=23
image.y=59
7.5. button
不仅仅可以使用图像作为按钮,表单中还有一种触发事件的button表单,button样式只是一个按钮,单个button按钮不会提交任何数据,其作用是调用前端页面,即客户端的脚本程序
如一开始我们那个算矩形面积和体积的
<input type="button" value="运行" onclick="calculate();">
这个button就是用来调用一个简单的JavaScript的脚本程序
8.file上传文件的样式表:
file样式的表单允许用户上传自己,这在论坛、社区类型的网站中经常会遇到。例如用户上传自己的图像给服务器,用来改变用户在不同网站上的形象图片
<body>
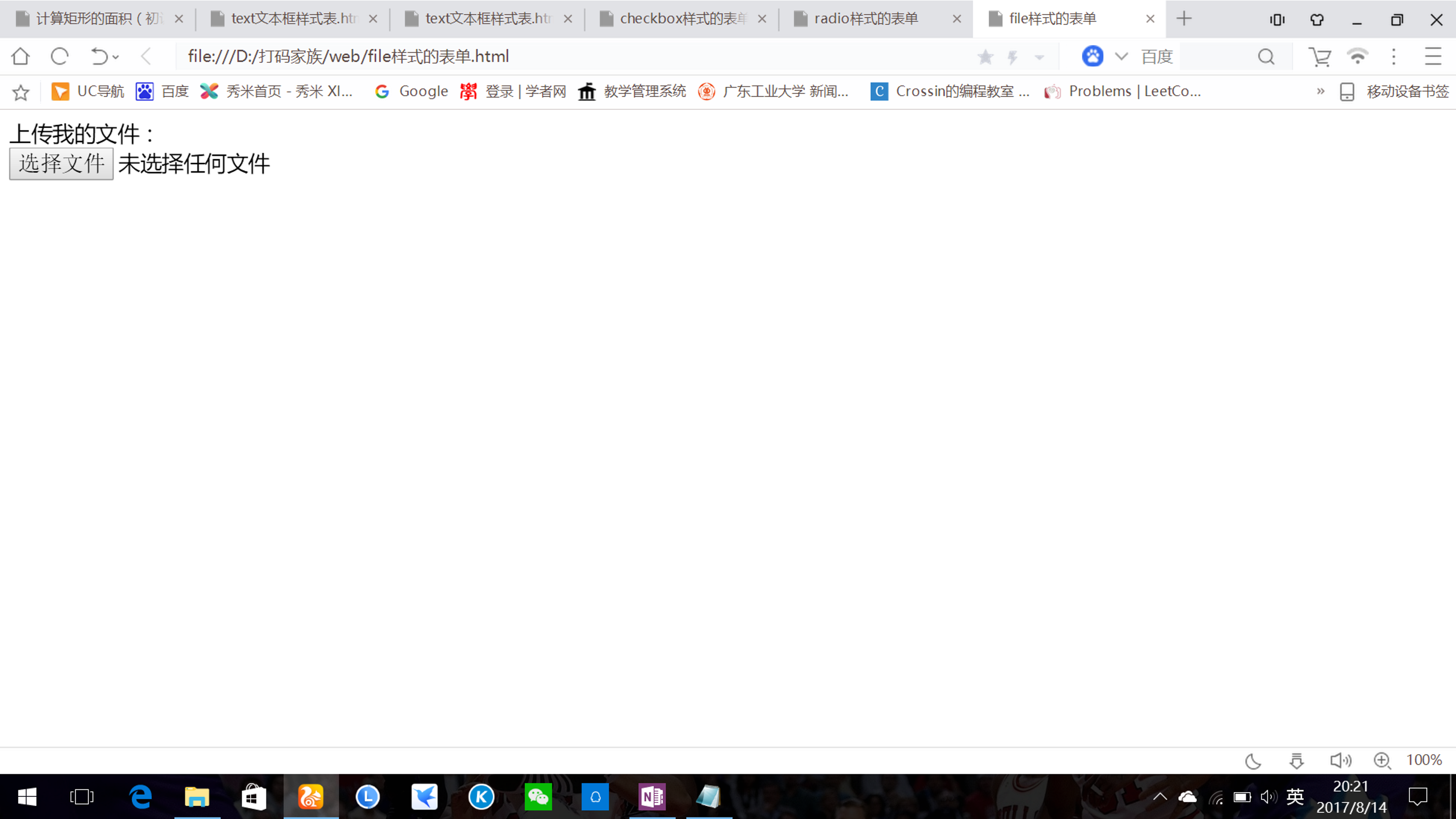
上传我的文件:
<body>
上传我的文件:
<form action="..." method="post" enctype="multipart/form-data">
<input type="file" name="uploadfile" id="uploadfile"/>
</form>
</body>

(当使用file样式的表单时,必须在form的标签中说明编码方式。如enctype="multipart/form-data"这样,服务器才能接收到正确的信息。)
Input对象2(貌似是独立标签)的更多相关文章
- 根据标记清空页面中所有的input对象
function clear1(flag) { //获取页面中所有的input对象 var inputs = document.getElementsByTagName("input&quo ...
- 第一篇-Html标签中head标签,body标签中input系列,textarea和select标签
第十四周课程(1-12章节) HTML 裸体 CSS 穿华丽衣服 Javascript 动起来 一 HTML (20个标签) 1.我们的浏览器是socket客户端 2.一套规则,浏览器认识的规则 ...
- 使用 JavaScript 实现名为 flatten(input) 的函数,可以将传入的 input 对象(Object 或者 Array)进行扁平化处理并返回结果
请使用 JavaScript 实现名为 flatten(input) 的函数,可以将传入的 input 对象(Object 或者 Array)进行扁平化处理并返回结果.具体效果如下: const in ...
- 通过表单展示不一样的页面(input对象)
表单中包含不一样的样式,不同功能的提交数据的方式.在许多页面中,浏览者不经意间已经不断在使用表单的功能,如留言,设置自己的密码或者是复选框,下拉列表等. input对象下的多种表单表现形式: 通常在页 ...
- JSP九个内置对象及指令、动作标签
一.JSP九大内置对象 (一)JSP中无需创建就可以使用的9个对象 输入输出对象 1.response(HttpServletResponse):处理JSP生成的响应,然后将响应结果发送给客户端.是s ...
- DOM对象属性(property)与HTML标签特性(attribute)
HTML中property与attribute是极易混淆的两个概念.大多数时候这两个单词都翻译为"属性",为了区分二者,一般将property翻译为"属性",a ...
- 正则匹配抓取input 隐藏输入项和 <td>标签内的内容
这里不多作解释了,只要提供方法,如果想了解正则匹配,就去百度. 第一条是,匹配出所有的隐藏输入域 $patern = "/<input(.*?)type=\"hidden\& ...
- Input对象的type类型
Input表示Form表单中的一种输入对象,其又随Type类型的不同而分文本输入框,密码输入框,单选/复选框,提交/重置按钮等,下面一一介绍. 1,type=text 输入类型是text ...
- IE6下 input 背景图滚动问题及标签规范
ie6 背景图滚动问题: <title>ie6下input背景图滚动问题</title> <style> .box{ height:20px; width:300p ...
随机推荐
- UOJ #35. 后缀排序[后缀数组详细整理]
#35. 后缀排序 统计 描述 提交 自定义测试 这是一道模板题. 读入一个长度为 nn 的由小写英文字母组成的字符串,请把这个字符串的所有非空后缀按字典序从小到大排序,然后按顺序输出后缀的第一个字符 ...
- 注意css 小细节 颜色能缩写尽量缩写
如 background: #333333; 改为 background: #333;
- Spring Boot2.0+Redis+Ehcache实现二级缓存
EHCache 本地缓存 Redis 分布式缓存(可以共享) 一级 Redis 二级Ehcache 当redis挂了 有备胎 反之: 先走本地,本地没有再走网络 尽量少走Redis 效率会高 ...
- Android多国语言文件夹汇总
Arabic, Egypt (ar-rEG) —————————–阿拉伯语,埃及 Arabic, Israel (ar-rIL) ——————————-阿拉伯语,以色列 Bulgarian, Bulg ...
- Opencv实现两幅图像融合
实现两幅图像线性(不同系数下)的融合涉及到Opencv中两个关键的方法,addWeighted()和createTrackbar() addWeighted方法: 函数原型: void addWeig ...
- Objective-C基础知识
内联函数 “内联函数”是一个很老的概念,在其他语言譬如C++语言中也出现了.所谓“内联函数”指的是“有函数的结构,但不具备函数的性质,类似于宏替换功能的代码块”. 在实际应用中,常常把规模较小.逻辑较 ...
- javascript之常遇到的浏览器兼容问题和解决方法
转自http://www.cnblogs.com/duenyang/p/6066737.html 常遇到的关于浏览器的宽高问题: var winW=document.body.clientWidth| ...
- linux--安装phpcurl扩展
在UBUNTU中直接用APT包管理工具安装: apt-get install curl libcurl3 libcurl3-dev php5-curl 安装好后重启Apache服务器就行了,如果还是不 ...
- 分享几篇文章(PDF版)
后天就要回老家了,除了团团年估计也没有其他好玩的,就琢磨下点经典文章带回去看看. Google一番找到了老赵很早以前的文章: http://www.cnblogs.com/JeffreyZhao/ar ...
- Centos6.5 6.6 (均可) 重置密码或强行破解root密码 简单操作
centos忘记root密码怎么重置root密码? 使用Linux系统的时候root密码是十分关键的安全机制. 但是假设那天丢失了root密码的话问题就严重了. 百牛信息技术bainiu.ltd整理发 ...
