Android课程设计第三天帧动画区间动画
注意:课程设计只为完成任务,不做细节描述~
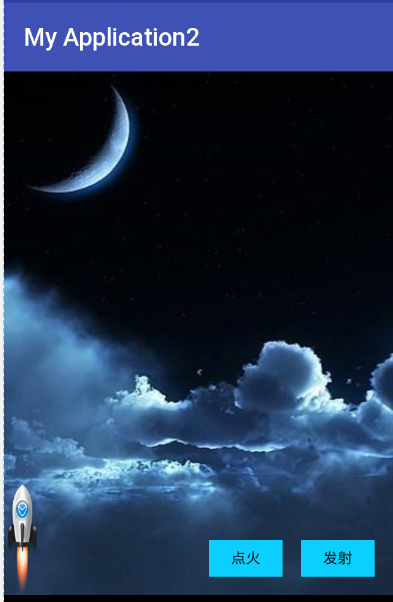
 点火是帧动画,发射是区间动画,于是
点火是帧动画,发射是区间动画,于是
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@mipmap/bg">
<ImageView
android:id="@+id/img_rocekt"
android:layout_width="30dp"
android:layout_height="90dp"
android:background="@drawable/fire"
android:layout_alignParentBottom="true"
/>
<Button
android:id="@+id/btn_launch"
android:layout_width="60dp"
android:layout_height="30dp"
android:text="发射"
android:background="#0ccfff"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_margin="15dp"
android:textSize="12sp"
/>
<Button
android:layout_width="60dp"
android:layout_height="30dp"
android:text="点火"
android:id="@+id/btn_fire"
android:background="#0ccfff"
android:textSize="12sp"
android:layout_toLeftOf="@id/btn_launch"
android:layout_alignBottom="@id/btn_launch"
/>
</RelativeLayout >
package com.example.myapplication2; import android.graphics.drawable.AnimationDrawable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
/*
安卓基本动画
帧动画
连贯的图片按照顺序播放
布局文件中准备一个控件,用来承载动画的
准备动画文件background属性里<animation-list>
在java代码中,声明实例化控件
声明并初始化动画对象 AnimationDrawable
启动动画 动画对象直接启动
区间动画 透明度 旋转 缩放 位移
在布局文件中准备一个控件,用来承载动画
准备动画文件
在java代码中,声明实例化控件
声明并初始化动画对象 Animation
启动动画 执行者启动动画对象
属性动画 模拟
*/
public class MainActivity extends AppCompatActivity { private View img_rocket;
//声明一个帧数动画的类的对象
private AnimationDrawable anim_fire;
private Button btn_launch;
//区间动画的动画类对象
private Animation anim_launch=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_rocket=findViewById(R.id.img_rocekt);
anim_fire= (AnimationDrawable) img_rocket.getBackground();
anim_fire.start(); btn_launch= (Button) findViewById(R.id.btn_launch); btn_launch.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
anim_launch=AnimationUtils.loadAnimation(MainActivity.this,R.anim.launch);
img_rocket.startAnimation(anim_launch);
}
}); } }
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="0"
android:toXDelta="0" android:fromYDelta="0"
android:toYDelta="-80%p"
android:duration="4000">
</translate>
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<item android:drawable="@mipmap/rocket_launch_1" android:duration="200"></item>
<item android:drawable="@mipmap/rocket_launch_2" android:duration="200"></item> </animation-list>
Android课程设计第三天帧动画区间动画的更多相关文章
- Android课程设计第五天欢迎界面(滑动)和图形选择
注意:课程设计只为完成任务,不做细节描述~ 滑动界面 package com.example.myapplication; import android.content.Intent; import ...
- Android课程设计第二天界面排版
注意:课程设计只为完成任务,不做细节描述~ 老师叫我们做一个这个样子,然后.. <?xml version="1.0" encoding="utf-8"? ...
- Android课程设计——博学谷1.0
本文讲述了如何应用大三下学期智能移动终端开发技术课程所学知识,完成包含服务器端.客户端程序的应用——博学谷登录模块的开发,结合java语言基本知识,例如:字符串.列表.类.数据库读写等,设计.实现一个 ...
- Android课程设计第六天欢迎界面(跳转)
注意:课程设计只为完成任务,不做细节描述~ package com.example.myapplication; import android.app.Activity; import android ...
- Android课程设计第四天ListView运用
注意:课程设计只为完成任务,不做细节描述~ 效果图 <?xml version="1.0" encoding="utf-8"?> <Relat ...
- Android课程设计第一天Android Studio安装
注意:课程设计只为完成任务,不做细节描述~ 学校有一个Android的课设,所以顺便把Android Studio安装了上去. 实际上安装过程并不复杂,只有几个地方需要注意~ 安装包可以去http:/ ...
- 【Android UI设计与开发】第03期:引导界面(三)仿微信引导界面以及动画效果
基于前两篇比较简单的实例做铺垫之后,这一篇我们来实现一个稍微复杂一点的引导界面的效果,当然也只是稍微复杂了一点,对于会的人来说当然还是so easy!正所谓会者不难,难者不会,大概说的就是这个意思了吧 ...
- 一培训机构设计的学习android课程内容:供大家参考
转自:http://www.cnblogs.com/csj007523/archive/2011/06/16/2082682.html 一培训机构设计的学习android课程内容:供大家参考 第一阶段 ...
- android 帧动画,补间动画,属性动画的简单总结
帧动画——FrameAnimation 将一系列图片有序播放,形成动画的效果.其本质是一个Drawable,是一系列图片的集合,本身可以当做一个图片一样使用 在Drawable文件夹下,创建ani ...
随机推荐
- ExtJs4.2 开发问题总结
1. 在开发treegrid中,store属性autoLoad:false没有作用,还会默认自动加载.目前解决办法在control下监听treegrid的afterrender,当加载完后,再调一次s ...
- Linux Linker Script
先推荐两个网页: http://blog.csdn.net/muyuyuzhong/article/details/7755291 http://www.cnblogs.com/liulipeng/a ...
- phpexcel导出后乱码或者是打不开文件必须修复的问题
百度了一下找到了解决办法,只要在header前面加上ob_end_clean();这句代码,清除缓冲区,这样就可以了,完美的解决了我的问题
- android 中的常用组件
gradle gradle 是个啥,一开始我也没弄清,官方解释是: Gradle是一个基于Apache Ant和Apache Maven概念的项目自动化建构工具 那么Apache Ant和Apache ...
- web中使用svg失量图形及ie8以下浏览器的处理方式
直接上代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <me ...
- CVE-2015-7547漏洞分析从原因到利用到补丁(非常适合小白)【转】
本文转载自:http://blog.csdn.net/u012406115/article/details/72232535 一. 漏洞概述 CVE漏洞链接:http://www.cv ...
- 根据用户时区显示当地时间 javascript+php
在跨时区应用中会用到下面代码,这是以前写的一段代码. 服务器保存相关时间配置,保存形式为GMT时间,客户端需要根据客户所在时区做相应显示,以符合客户习惯. 1. [代码][JavaScript]代码 ...
- hadoop Namenode因硬盘写满无法启动
当写元数据的分区写满,可能导致namenode挂掉从而导致及时清理出大块的空间也无法启动namenode,那此时系统namenode会报错 org.apache.hadoop.hdfs.server. ...
- java前端学习步骤
前端说的比较好的知乎:https://www.zhihu.com/question/22759296 网站开发绝杀技:https://ke.qq.com/course/20945?from=qqcha ...
- HDU4188:RealPhobia (连分数的运用之一)
Bert is a programmer with a real fear of floating point arithmetic. Bert has quite successfully used ...
