Windows Phone开发(18):变形金刚第九季
变换不是一个好理解的概念,不是吓你,它涉及很多有关代数,几何,以及线性代数的知识。怎么?被我的话吓怕了?不用怕,尽管我们未必能够理解这些概念,只要我们知道怎么使用它们就是了。
其实,变换就是平面上一种坐标变化,听起来很抽象,但,只要我把它说具体了,你就会觉得不抽象了。
相信各位如果玩过Photoshop,或者其它的绘图软件,应该知道什么叫做旋转,什么叫做倾斜,什么叫做平移……
是的,这些就是我们今天要聊的变换,好了,现在你是不是可以坐下来喝一杯珍珠奶茶来放松一下呢?哦,对了,珍珠奶茶尽量少喝哦。
好,闲话少吹,开始今天的表演。
一、TranslateTransform。
这个应该算是最好理解了,就是平移嘛,相信大家不会陌生的,学习解析几何的时候是不是经常玩啊?它无非就两个参数——X和Y,分别是平面上两个方向的位移。
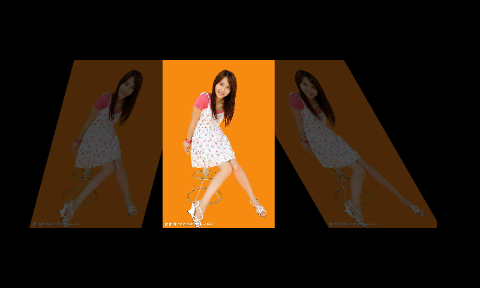
上图中的三个矩形,它们的位置是一样的,但经过平移后,看起来它们好像不在同一个位置了。
- <Canvas>
- <!-- 三个矩形在Canvas中的位置是相同的,但经过平移变换后,
- 看起来,好像并不在同一个位置了。
- -->
- <Rectangle Width="120" Height="120"
- Fill="DarkGreen"
- Canvas.ZIndex="0"
- Canvas.Top="15"
- Canvas.Left="15">
- <Rectangle.RenderTransform>
- <TranslateTransform X="20" Y="20"/>
- </Rectangle.RenderTransform>
- </Rectangle>
- <Rectangle Width="120" Height="120"
- Fill="Yellow"
- Canvas.ZIndex="1"
- Canvas.Top="15"
- Canvas.Left="15">
- <Rectangle.RenderTransform>
- <TranslateTransform X="80" Y="80"/>
- </Rectangle.RenderTransform>
- </Rectangle>
- <Rectangle Width="120" Height="120"
- Fill="Blue"
- Canvas.ZIndex="2"
- Canvas.Top="15"
- Canvas.Left="15">
- <Rectangle.RenderTransform>
- <TranslateTransform X="140" Y="140"/>
- </Rectangle.RenderTransform>
- </Rectangle>
- </Canvas>
二、RotateTransform。
这个家伙就是用来旋转元素的,Angle属性就是旋转的角度,不用我解释了吧,小学生的知识。另外,有两个属性要注意一下:
CenterX:旋转中心的X坐标,这个坐标是相对于目标的左上角的,例如,你要让一个矩形转旋转,默认的情况,旋转中心就是0,就是矩形的左上角;
CenterY:和上面一样了,只是Y坐标的点。
这两个旋转点不太好把握,如果我们希望比较的相对定位,可以通过UIElement的RenderTransformOrigin属性来改动旋转原点,这个点坐标是相对于元素可视化的边界的,即0到1之间的值,如:
1、左上角:(0,0)
2、左下角:(1,1)
3、顶部居中:(0.5,0)
4、底部居中:(0.5,1)

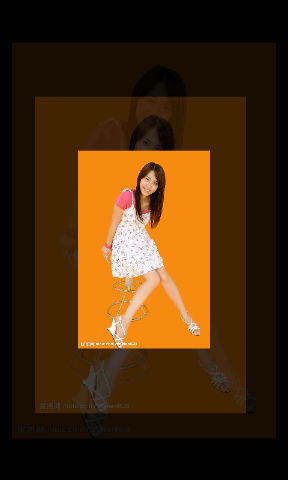
上图中的三个图象,旋转中心都在底部居中,只是旋转的角度不同而已。
- <Grid>
- <Image Margin="289,42,241,143" Source="/TransFormSample;component/1.jpg" Stretch="Uniform" Opacity="0.3"
- RenderTransformOrigin="0.5,1">
- <Image.RenderTransform>
- <RotateTransform Angle="-60"/>
- </Image.RenderTransform>
- </Image>
- <Image Margin="289,42,241,143" Source="/TransFormSample;component/1.jpg" Stretch="Uniform" Opacity="0.6"
- RenderTransformOrigin="0.5,1">
- <Image.RenderTransform>
- <RotateTransform Angle="0"/>
- </Image.RenderTransform>
- </Image>
- <Image Margin="289,42,241,143" Source="/TransFormSample;component/1.jpg" Stretch="Uniform"
- RenderTransformOrigin="0.5,1">
- <Image.RenderTransform>
- <RotateTransform Angle="60"/>
- </Image.RenderTransform>
- </Image>
- </Grid>
三、ScaleTransform。
与上面的旋转变换相似,但这个是用于放大和缩小的,它也有一个中心点,就是缩放中心,同样,它的默认值是目标元素的左上角,至于以哪个点为缩放中心,你就自己调整中心坐标了。

上图中为了能清楚看到缩放的效果,后面两个图象都设置透明度。
- <Grid>
- <Image Source="/TransFormSample;component/1.jpg" Stretch="Uniform" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="130"
- Canvas.ZIndex="0" Opacity="0.09">
- <Image.RenderTransform>
- <ScaleTransform CenterX="110" CenterY="180" ScaleX="2" ScaleY="2"/>
- </Image.RenderTransform>
- </Image>
- <Image Source="/TransFormSample;component/1.jpg" Stretch="Uniform" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="130"
- Canvas.ZIndex="1" Opacity="0.2">
- <Image.RenderTransform>
- <ScaleTransform CenterX="120" CenterY="150" ScaleX="1.6" ScaleY="1.6"/>
- </Image.RenderTransform>
- </Image>
- <Image Source="/TransFormSample;component/1.jpg" Stretch="Uniform" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="130"
- Canvas.ZIndex="2"/>
- </Grid>
四、SkewTransform。
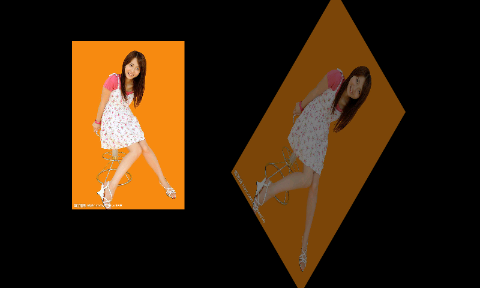
扭曲变换,可以说是倾斜,它的确实现了倾斜的效果。
同样它也有一个中心点,与上面的相似,AngleX是沿X轴扭曲的角度,AngleY就是沿Y轴扭曲。

- <Grid>
- <Image Source="/TransFormSample;component/1.jpg" HorizontalAlignment="Center"
- VerticalAlignment="Center"
- Margin="100"/>
- <Image Source="/TransFormSample;component/1.jpg" HorizontalAlignment="Center"
- VerticalAlignment="Center"
- Margin="100" Opacity="0.3">
- <Image.RenderTransform>
- <SkewTransform CenterX="0" CenterY="-200" AngleX="30" AngleY="0"/>
- </Image.RenderTransform>
- </Image>
- <Image Source="/TransFormSample;component/1.jpg" HorizontalAlignment="Center"
- VerticalAlignment="Center"
- Margin="100" Opacity="0.3">
- <Image.RenderTransform>
- <SkewTransform CenterX="0" CenterY="-550" AngleX="-15" AngleY="0"/>
- </Image.RenderTransform>
- </Image>
- </Grid>
五、TransformGroup。
严格上说,这个不算是一种变换,但它可以实现把N个变换叠加在一起。
- <Grid>
- <Image Source="/TransFormSample;component/1.jpg"
- Stretch="Uniform" Margin="65,98,472,92" />
- <Image Source="/TransFormSample;component/1.jpg"
- Stretch="Uniform" Margin="65,98,472,92" >
- <Image.RenderTransform>
- <TransformGroup>
- <TranslateTransform X="270" Y="30"/>
- <ScaleTransform ScaleX="1.5" ScaleY="1.5" CenterX="185" CenterY="280"/>
- <RotateTransform CenterX="400" CenterY="60" Angle="18"/>
- </TransformGroup>
- </Image.RenderTransform>
- </Image>
- </Grid>
六、CompositeTransform。
这与上面的TransformGroup有点像,但你也看到,它不是把多个变换叠加,而是同时应用多种变换方式,但它是有顺序的。
缩放 ->扭曲->旋转->位移

- <Grid>
- <Image Source="/TransFormSample;component/1.jpg" Stretch="Uniform" Margin="48,68,492,131" />
- <Image Source="/TransFormSample;component/1.jpg" Stretch="Uniform" Margin="48,68,492,131"
- Opacity="0.5">
- <Image.RenderTransform>
- <CompositeTransform
- CenterX="250" CenterY="185"
- Rotation="45"
- SkewX="15" SkewY="15"
- ScaleX="1.2" ScaleY="1.2"
- TranslateX="230" TranslateY="200"/>
- </Image.RenderTransform>
- </Image>
- </Grid>
七、MatrixTrasform。
这是最复杂的一种变换,它是一个3乘3的矩阵,但是,由于它第3列为0,0,1,所以,其实我们只需设置6个值就够了。它们分别是:
m11 m12 0
m21 m22 0
offsetX offsetY 1
可能是offsetX和offsetY比较容易看出来就是位移,那前面几呢?我们可以猜,默认值为1的就是缩放,因为不可能为0倍,剩下两个就是X轴和Y轴方向的倾斜值了。
其实,我也是通过写代码来找规律的,保持其实参数不变单独改变一个参数来观察图形的变化就能找到答案了。
m11 ——X轴缩放
m12 ——Y轴上倾斜
m21 ——X轴上倾斜
m22——Y轴缩放
offsetX ——X轴上的位移
offsetY ——Y轴上的位移

- <Grid>
- <Image Height="206" HorizontalAlignment="Left" Margin="73,104,0,0" Name="image1" Stretch="Uniform" VerticalAlignment="Top" Width="139" Source="/TransFormSample;component/1.jpg">
- <Image.RenderTransform>
- <MatrixTransform Matrix="2,0,0,1,12,6"/>
- </Image.RenderTransform>
- </Image>
- <Image Height="206" HorizontalAlignment="Left" Margin="122,424,0,0" Name="image2" Source="/TransFormSample;component/1.jpg" Stretch="Uniform" VerticalAlignment="Top" Width="136" >
- <Image.RenderTransform>
- <MatrixTransform Matrix="1,-1,0,1,0,137"/>
- </Image.RenderTransform>
- </Image>
- <Image Height="206" HorizontalAlignment="Left" Margin="293,12,0,0" Name="image3" Source="/TransFormSample;component/1.jpg" Stretch="Uniform" VerticalAlignment="Top" Width="139" >
- <Image.RenderTransform>
- <MatrixTransform Matrix="1,0.6,0,1,0,0"/>
- </Image.RenderTransform>
- </Image>
- <Image Height="206" HorizontalAlignment="Left" Margin="269,424,0,0" Name="image4" Source="/TransFormSample;component/1.jpg" Stretch="Uniform" VerticalAlignment="Top" Width="139" >
- <Image.RenderTransform>
- <MatrixTransform Matrix="1,1,0,1,0,0"/>
- </Image.RenderTransform>
- </Image>
- </Grid>
如何学习有关变换的知识呢?个人推荐一种方法,很有效,那就是——乱来。
真的,乱来的学习效果很好的,呵呵。
你可以写好代码,然后不断地改变数值,看看有什么变化,多试几次你就会找到规律。
Windows Phone开发(18):变形金刚第九季的更多相关文章
- Windows Phone开发(18):变形金刚第九季——变换
原文:Windows Phone开发(18):变形金刚第九季--变换 变换不是一个好理解的概念,不是吓你,它涉及很多有关代数,几何,以及线性代数的知识.怎么?被我的话吓怕了?不用怕,尽管我们未必能够理 ...
- Windows Phone开发人员必看资料
win phone开发必看资料,下载地址收藏啦!收藏后可有选择性的下载,希望大家喜欢! 完整附件下载:http://down.51cto.com/data/414417 附件预览: Windows E ...
- Kinect for Windows SDK开发入门(15):进阶指引 下
Kinect for Windows SDK开发入门(十五):进阶指引 下 上一篇文章介绍了Kinect for Windows SDK进阶开发需要了解的一些内容,包括影像处理Coding4Fun K ...
- Windows Phone开发(46):与Socket有个约会
原文:Windows Phone开发(46):与Socket有个约会 不知道大家有没有"谈Socket色变"的经历?就像我一位朋友所说的,Socket这家伙啊,不得已而用之.哈,S ...
- 如何在Windows下开发Python:在cmd下运行Python脚本+如何使用Python Shell(command line模式和GUI模式)+如何使用Python IDE
http://www.crifan.com/how_to_do_python_development_under_windows_environment/ 本文目的 希望对于,如何在Windows下, ...
- Kinect for Windows SDK开发学习相关资源
Kinect for Windows SDK(K4W)将Kinect的体感操作带到了平常的应用学习中,提供了一种不同于传统的鼠标,键盘及触摸的无接触的交互方式,在某种程度上实现了自然交互界面的理想,即 ...
- Erlang在Windows上开发环境搭建全过程讲解目录
我会按照下面的列表来一步一步讲解,在windows来开发Erlang所用到的一些工具,和知识.我会不停的添加和修正. Erlang运行时环境 Erlang开发工具选择 Rebar来构建,编译,测试,发 ...
- Windows Service 开发,安装与调试
Visual Studio.net 2010 Windows Service 开发,安装与调试 本示例完成一个每隔一分钟向C:\log.txt文件写入一条记录为例,讲述一个Windows Servic ...
- windows原生开发之界面疑云
windows桌面开发,界面始终是最大的困惑.我们对前端工具的要求,其实只有窗体设计器.消息映射,过分点的话自适应屏幕.模型绑定.能够免于手工书写,其实这个问题并不复杂,但VS不实现.QT语法 ...
随机推荐
- 将jsp页面的<s:iterator>的数据返回到action
jsp: <form method="post" id="createTable"> <table width="98%" ...
- BestCoder Round #60/HDU 5505 暴力数学
GT and numbers 问题描述 给出两个数NN和MM. NN每次可以乘上一个自己的因数变成新的NN. 求最初的NN到MM至少需要几步. 如果永远也到不了输出-1−1. 输入描述 第一行读入一个 ...
- 处理new分配内存失败情况
转自:http://www.51testing.com/html/70/n-827070.html 在C++语言中,我们经常会使用new给一个对象分配内存空间,而当内存不够会出现内存不足的情况.C++ ...
- tiny4412学习(三)之移植linux-4.x驱动(1)支持网卡驱动【转】
本文转载自:http://blog.csdn.net/fengyuwuzu0519/article/details/74160686 一.思路 上一节我们通过DNW将内核.文件系统.设备树文件烧入到内 ...
- Gym - 101208C 2013 ACM-ICPC World Finals C.Surely You Congest 最大流+最短路
题面 题意:给你n(2w5)个点,m条边(7w5)有k(1e3)辆车停在某些点上的,然后他们都想尽快去1号点,同时出发,同一个点不允许同时经过, 如果多辆车同时到达一个点,他们就会堵塞,这时候只能选择 ...
- SpringBoot SpringDataJPA 动态查询、多条件查询
Spring-data - JPA用的还是比较多的,之前在公司也一直在用,因为方便.下面我们来整理一下如何配置. pom.xml <?xml version="1.0" en ...
- Centos7 时间不正确修复
查看系统支持的时区列表 timedatectl list-timezones 使用 date -R 查看时区是否正确 date -R 修改时区 timedatectl set-timezone Asi ...
- BZOJ 4310 二分+SA+RMQ
思路: 首先求出后缀数组和height数组,这样能得到本质不同的子串数目 这里利用:本质不同的子串=∑(Len−SA[i]−height[i])=∑(Len−SA[i]−height[i])利用SA[ ...
- VS2013支持多字节
使用插件 下载地址:https://www.microsoft.com/zh-cn/search/DownloadResults.aspx?rf=sp&q=mbcs
- java中“53”个关键字(含2个保留字)
1.java的关键字(keyword)有多少个? 51+2个保留字=53个关键字(java的关键字都是小写的!!) 2.java的保留字(reserve word)有多少个?问题:分别是什么? 2个保 ...
