Element UI tree 回显问题
Part.1 问题
写项目时遇到一个棘手的问题,在做关于权限功能时,点击修改需要显示角色原本对应的权限。涉及到了 tree 组件回显,但是有一个很尴尬的问题:tree 组件只要父节点选中,那么子节点就会全部被选中,这是我们不愿意看到的,可能你会说,取消父子联动属性不就好了,可是我们也需要在子节点被选中时,父节点保持半选中状态。
Part.2 思路
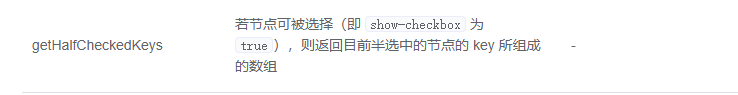
在仔细看完 https://element.eleme.cn/#/zh-CN/component/tree#fang-fa Element -UI 的官方文档后会发现很关键的两个方法:


现在,我们该怎么进行呢? 先说一下我自己的思路,而后会逐一详解:
步骤:
第一步: 创建一个标识数组
第二步: 将上述两个方法返回的数组与创建的标识数组进行合并,形成一个数组,传递给后台
第三步: 回显时,以自己的标识数组的值为分割点,将后面的值全部删除
详解:
第一步 创建一个标识数组非常简单,如我创建的数组:signCode: [9999]
第二步 三个数组进行合并我的写法如下:
let empowerTreeFrom = _that.$refs.empowerTreeFrom; // empowerTreeFrom 为自己为 tree 组件定义的 ref 的值 empowerTreeFrom.getCheckedKeys().concat(_that.signCode, empowerTreeFrom.getHalfCheckedKeys()) // 数组合并关键方法 concat
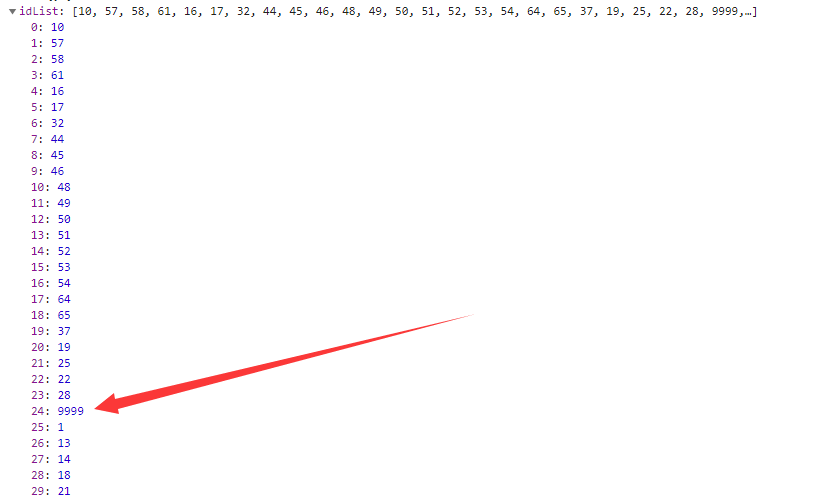
第三步 回显时,返回的数据:

接下来,获取整个 idList 数组进行条件分割,我的方法:
let filterId = getIdList.indexOf(_that.signCode[0]); // 获取 标识数组元素 当前索引
getIdList.splice(filterId, getIdList.length - filterId); // 利用 splice 方法 从当前索引处开始切割,切割个数为 getIdList.length - filterId
empowerCheckedKeys = getIdList // 根据 getIdList 数组的值进行选中
完成!!!
Element UI tree 回显问题的更多相关文章
- element ui tree回显 setCheckedNodes,setCheckedKeys,setChecked等函数报undefined问题
在写项目的时候,需要用到tree组件进行回显来进行权限控制: 在回显过程中使用回显函数会报报undefined, 这时只需要给该函数包裹一层nextTick方法就行了, 在回显过程中我们有可能使用半选 ...
- element ui el-tree回显问题及提交问题(当后台返回的el-tree相关数组的时候,子菜单未全部选中,但是只要父级菜单的id在数组中,那么他的子菜单为全部选中状态)
1:问题原因:我们可能使用 this.$refs.tree.setCheckedKeys(this.defalutArr);或者使用:default-expanded-keys="treeD ...
- Element ui tree树形控件获取当前节点id和父节点id
低版本Element ui tree树形控件获取当前节点id和父节点id的方法:点击查看 最新版本Element ui tree树形控件获取当前节点id和父节点id教程: 1.找到node_modul ...
- react项目中element的DatePicker回显
element的DatePicker获取value的时候是日期对象如下,可以提交的时候查看参数 2019-06-30T17:02:02.000Z 如果是console.log打印出来的话,是这样的 ...
- Element ui tree结合Vue使用遇到的一些问题(一)
下图是一个后台管理系统,展示的是角色列表 当我点击编辑的时候,弹出一个模态框,如下图 功能需求:点击编辑按钮,弹出模态框,选择权限那块,默认选中当前角色拥有的权限. 问题:第一次点击编辑按钮时,不会选 ...
- Element ui tree树形控件获取父节点id
Element-ui官网给的方法 getCheckedKeys() { console.log(this.$refs.tree.getCheckedKeys()); }, 这种只有在所有子级都被选中的 ...
- vue element upload图片 回显问题
beforeUpload (file) { var _this = this; var reader = new FileReader(); reader.readAsDataURL(file); ...
- element - ui tree
一行代码两行泪,没有外网真可怕!好久没写博客了,更新一把. <template> <div> <el-tree :data="data" :props ...
- Element ui tree 搜索
搜索框 属性 :filter-node-method="filterNode" 对树节点进行筛选时执行的方法,返回 true 表示这个节点可以显示,返回 false 则表示这个节点 ...
随机推荐
- threesixty.min.js 和jquery.threesixty.js使用总结----实现360度展示
最近公司做一个项目需要360度展示汽车的外观,就用到了threesixty.min.js,自己总结一下使用方法: treesixty.min.js 源码: /*! threesixty-slider ...
- UI:KVO、KVC
什么是KVC 什么是 KVO ? KVC:(NSKey ValueCoding)”键-值 编码“是一种间接的访问对象属性(字符串表征)的机制.对象的属性都可以通过使用KVC机制用相同的方式访问.我们 ...
- NYOJ7——街区最短路径问题
街区最短路径问题 时间限制:3000 ms | 内存限制:65535 KB 难度:4 描述:一个街区有很多住户,街区的街道只能为东西.南北两种方向.住户只可以沿着街道行走.各个街道之间的间隔相等 ...
- 转载文章 -- 难搞的滚动事件(滚动默认,scrollTop)
关于取消默认事件 现今的 chrome 浏览器,为了实现丝滑顺畅地滑动,活动时间直接执行而不再检测默认事件,这使得无法用 e.preventDafult() 来阻止默认事件. 现在需要添加 {pass ...
- Integer Cache(带你脱坑)
Integer Cache 废话不多说----->直接上代码: public class IntegerDemo { public static void main(String[] args) ...
- scrapy 连接错误
twisted.python.failure.failure twisted.internet.error.connectionlost: connection to the other side w ...
- 【Nginx】解决Post请求变Get的问题
默认情况下Nginx会把post请求做一次重定向操作,然后后端收到的就成了Get请求,还会导致一些参数的遗漏. 日志如下: 172.16.1.108 - - [11/Jan/2019:18:27:09 ...
- C#中,用HashTable,DataTable等复制和克隆浅谈
如有雷同,不胜荣欣,若转载,请注明 在C#中,用HashTable,DataTable等复制和克隆浅谈,下面直接看例子 HashTable ht = null; ht = new HashTable( ...
- Eclipse - Maven项目Update Project后jdk版本变成1.5
问题与分析 最近遇到个奇怪的问题,在Eclipse里对一个Maven项目进行Update Project(快捷键是 Alt+F5),原本jdk为1.8的项目忽然就变成了1.5,于是就报了一些错误. 我 ...
- [洛谷P3512 [POI2010]PIL-Pilots]
题目链接: 传送门走这里 题目分析: 感觉不是很难啊--不像是蓝题(AC量也不像)恶意评分? 少打了一个+1调了半天,就这样居然还能过60pts?我思路和题解第一篇高度重合是什么鬼啊,太过分了吧本来还 ...
