python基础一 day2
内容:



3%%s 输出:3%s 后面的全部转义

结果:

如果是因为执行break语句导致循环提前结束,就不会执行else。
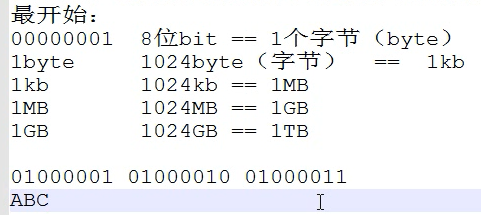
单位换算:

编码方式:
ascii unicode utf-8 gbk

优先级:

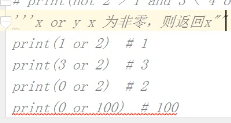
or用法:


python基础一 day2的更多相关文章
- Python基础篇-day2
主要内容: for循环 while循环 格式化输出(2) 数据统计及记录 ############################################################# 1 ...
- python基础之day2
python基本数据类型 1.数字 int(整型) 在32位机器上,整数的位数为32位,取值范围为-2**31-2**31-1,即-2147483648-2147483647 在64位系统 ...
- python基础1 day2
一.上节课回顾1. 编译型: 将源码一次性全部编译成二进制. C 优点:执行效率高. 缺点:开发效率慢,不可跨平台使用. 解释型: 当程序执行时,代码一行一行的去解释成二进制. python 优点:开 ...
- Python基础学习Day2
一.格式化输出 需求格式化输出:姓名.年龄.工作.爱好 # 格式化输出 name = input('请输入用户名:') age = input('请输入年龄:') job = input('请输入你的 ...
- Python基础,day2
程序练习 程序:购物车程序 需求: 启动程序后,让用户输入工资,然后打印商品列表 允许用户根据商品编号购买商品 用户选择商品后,检测余额是否够,够就直接扣款,不够就提醒 可随时退出,退出时,打印已购买 ...
- Python基础知识-day2
格式化输出 %占位符,s字符串,d 数字, 表示% 用%% name = input("请输入姓名: ") age = input("请输入年龄: ") he ...
- python基础一 day2 字符串操作
s.capitalize() s.upper() s.lower() s.swapcase() s.title() s.center(20,"#") s.expand ...
- python基础一 day2 数据类型
int: bool: 类型转换: str到int有条件,str必须是数字, "123e"是错误的 bool转换为int类型,需要int(x) 结果: 结果: 空字 ...
- Day2 - Python基础2 列表、字典、集合
Python之路,Day2 - Python基础2 本节内容 列表.元组操作 字符串操作 字典操作 集合操作 文件操作 字符编码与转码 1. 列表.元组操作 列表是我们最以后最常用的数据类型之一, ...
随机推荐
- 使用Cocos2dx-JS开发一个飞行射击游戏
一.前言 笔者闲来无事,某天github闲逛,看到了游戏引擎的专题,引起了自己的兴趣,于是就自己捣腾了一下Cocos2dx-JS.由于是学习,所谓纸上得来终觉浅,只是看文档看sample看demo,并 ...
- 六个优雅的 Linux 命令行技巧
一些非常有用的命令能让命令行的生活更满足,使用 Linux 命令工作可以获得许多乐趣,但是如果您使用一些命令,它们可以减少您的工作或以有趣的方式显示信息时,您将获得更多的乐趣.在今天的文章中,我们将介 ...
- chorme dev tools的小技巧
1 快速文件转换 在DevTools打开的时候,你可以按下Ctrl+P来快速的寻找和打开你工程中的任意文件. 2 在源代码中搜索 Ctrl+Shift+F 即可在所有已加载的文件中查找一个特定的字符串 ...
- CreateThread创建线程 互斥量锁
HANDLE CreateThread( LPSECURITY_ATTRIBUTES lpThreadAttributes,//SD:线程安全相关的属性,常置为NULL SIZE_T dwStackS ...
- 【WIP】MVVM
创建: 2018/04/05 懒得写了
- 洛谷 - P5000 - Hillwer编码 - 高精度
https://www.luogu.org/problemnew/show/P5000 第一次写一个正经的高精度题. 很明显ASCII码的乘积绝对是溢出的. 那么直接上Java.正好学一手Java的字 ...
- IT兄弟连 Java Web教程 Web开发的相关知识
Web基本概念 Web,是环球信息网的缩写,也称作“WWW.W3”,英文全称为World Wide Web,中文名成为万维网,常简称为Web.Web分为Web客户端和Web服务器程序.Web可以让We ...
- IT兄弟连 ElasticSearch在Linux下的安装和启动、常见问题解决
环境要求 · Linux(Centos 7) · ElasticSerach 6.6.1 ES下载 · 下载地址:https://www.elastic.co/cn/do ...
- 严格次小生成树(lca + 倍增)
题目描述 小C最近学了很多最小生成树的算法,Prim算法.Kurskal算法.消圈算法等等.正当小C洋洋得意之时,小P又来泼小C冷水了.小P说,让小C求出一个无向图的次小生成树,而且这个次小生成树还得 ...
- hdu1233 还是畅通工程 基础最小生成树
//克鲁斯卡尔 #include<iostream> #include<algorithm> using namespace std; ; struct node { int ...
