慕课笔记利用css进行布局【混合布局练习】
通过学习div的布局,以一个简单的内容管理网站的布局为例子,用div+css进行简单的网页布局,加深学印象:
<html>
<head>
<title>CSS+div布局学习</title>
<style type="text/css">
body{margin:0;padding:0;text-align:center}
.head{height:230px;width:960px;background:#f96;margin:0 auto}
.cat{height:30px;width:960px;background:#f80;margin:3 auto}
.content{height:806px;width:960px;background:#fff;margin:3 auto}
.content_left{height:800px;width:760px;background:#fff;float:left}
.leftone{height:250px;width:760px;background:#666;}
.lefttwo{height:300px;width:760px;background:#fff; margin:3 0 0 0}
.leftthree{height:250px;width:760px;background:#999; margin:3 0 0 0}
.content_right{height:806px;width:197px;background:#00f;float:right;margin:0 0 0 3}
.lefttwo_l{height:300px;width:360px;background:#cc3;float:left}
.lefttwo_r{height:300px;width:397px; background:#cc9;float:right;margin:0 0 0 3}
.footer{height:30px;width:960px;background:#f80;margin:3 auto}
</style>
</head>
<body>
<div class="head">logo位960*230</div><!--头部logo-->
<div class="cat">导航栏位置960*30</div><!--导航栏-->
<div class="content">
<div class="content_left"><!--内容左侧-->
<div class="leftone">左侧第一栏760*250</div><!--左侧第一栏-->
<div class="lefttwo"><!--左侧第二栏-->
<div class="lefttwo_l">左侧第二栏左360*300</div><!--左侧第二栏的左侧-->
<div class="lefttwo_r">左侧第二栏右197*300</div><!--左侧第二栏右侧-->
</div>
<div class="leftthree">左侧第三栏760*250</div><!--左侧第三栏-->
</div>
<div class="content_right">
右侧内容位197*806
</div><!--内容右侧-->
</div><!--内容-->
<div class="footer">底部位置960*30</div>
</body>
</html>
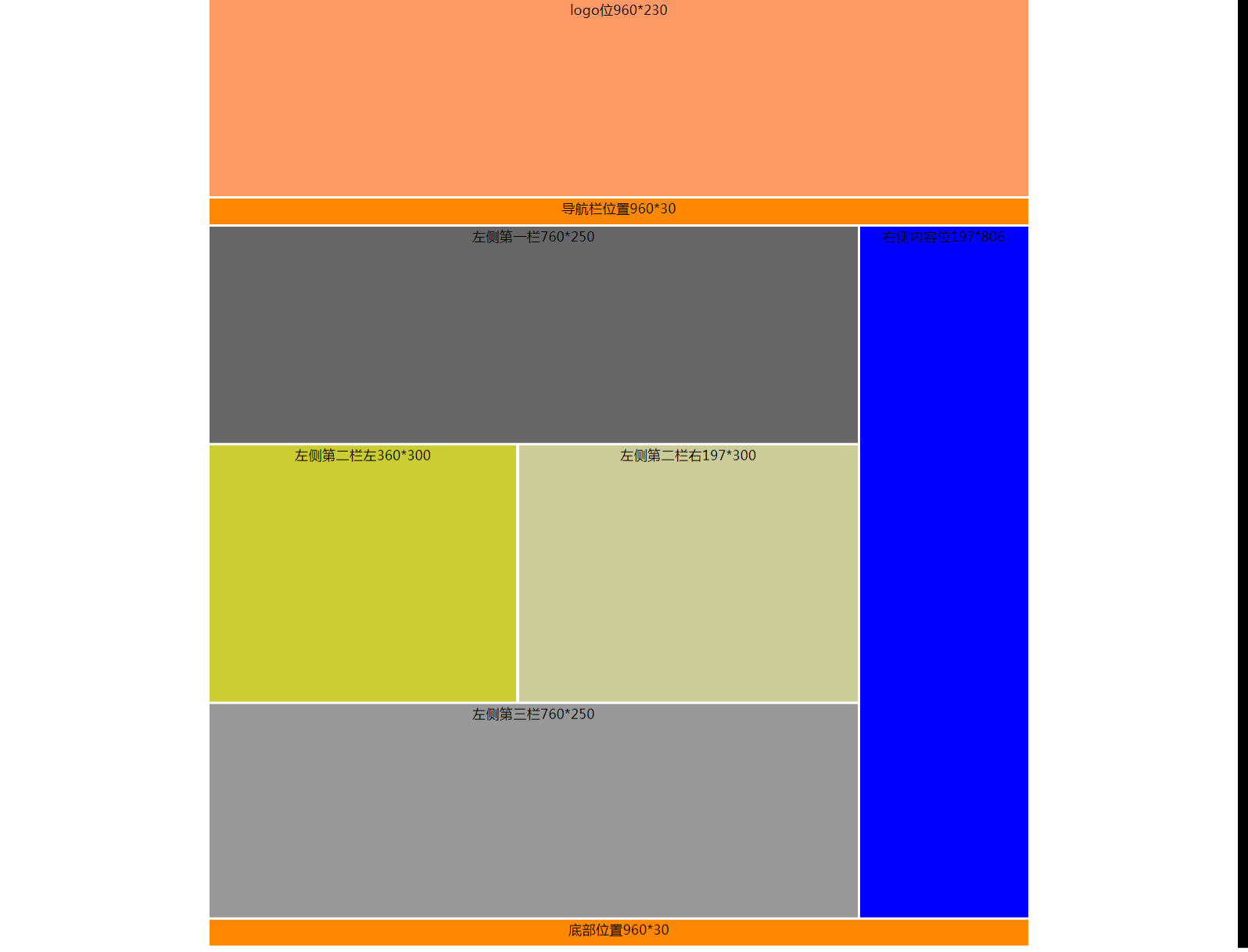
效果如下:


慕课笔记利用css进行布局【混合布局练习】的更多相关文章
- 慕课笔记利用css进行布局【混合布局】
<html> <head> <title>混合布局学习</title> <style type="text/css"> ...
- 慕课笔记利用css进行布局【三列布局】
三个div中间自适应,两侧固定大小 <html> <head> <title>三列布局</title> <style type="tex ...
- 慕课笔记利用css进行布局【两列布局】
<html> <head> <title>两列布局</title> <style type="text/css"> bo ...
- 慕课笔记利用css进行布局【一列布局】
<html> <head> <title>一列布局</title> <style type="text/css"> bo ...
- css学习笔记 --初学 css代码风格、布局误区
初学css,记录下初学者需要注意的事项. 一.css 代码风格 1.css 命名语义化. 如类名: main 主体 container 内容 footer 站底 right.center ...
- DIV+CSS 网页布局之:混合布局
1.混合布局 在了解了一列.两列和三列布局之后,混合布局也就不难理解了,混合布局也可以叫综合型布局,那么混合布局就可以在一列布局的基础之上,分为两列布局,三列布局,网页布局的结构普遍都是三列布局,但是 ...
- CSS 实现流布局以及多列混合布局
基本流布局 <!DOCTYPE html > <html> <head> <meta charset="utf-8"> <ti ...
- 利用css进行网页布局
网页布局: 又称版式布局,是网页UI设计师将有限的视觉元素进行有机的排列组合,将理性的思维个性的化的表现出来,是一种具有个人艺术特色的视觉传达方式.传达信息的同时有美感.网页设计特点(相对纸媒来说). ...
- 利用Div+CSS(嵌套+盒模型)布局页面完整实例流程
Div+CSS(嵌套+盒模型)布局页面完整实例流程: <!DOCTYPE html><html> <head> <meta charset="UT ...
随机推荐
- [POI2009]救火站Gas
Description 给你一棵树,现在要建立一些消防站,有以下要求: 1. 消防站要建立在节点上,每个节点可能建立不只一个消防站. 2. 每个节点应该被一个消防站管理,这个消防站不一定建立在该节点上 ...
- 51nod 1100 斜率最大
可以用三个点简单证明斜率最大的直线两个点! #include <bits/stdc++.h> #define MAXN 10010 using namespace std; struct ...
- oracle如何实现函数、包、存储过程加密
首先创建一个名称为test1.sql的文件: CREATE OR REPLACE FUNCTION get_date_string RETURN VARCHAR2 AS BEGIN RETURN TO ...
- oracle (DBaaS) 服务介绍
转 https://oracle-base.com/articles/vm/oracle-cloud-database-as-a-service-dbaas-create-service?utm_so ...
- jacaScript数组
1.var arr=['1','2','3'] typeof arr (判断数组类型) print(arr)打印数组内容 2.arr[100]='x', 数组中间自动添加,alert(arr. ...
- Android开发学习——高德地图的实现
1.首先做好下边的准备: 1.1 http://lbs.amap.com/ 注册账号 1.2 下载 定位sdk 和 地图sdk 下载后是这样的 1.3 对下载的进行解压 将他们加入 中,对每 ...
- Kickstart Round D 2017 : A
思路: 动态规划. large数据的时间范围很大,无法设计入状态中.转换思路为定义dp[i][j]为当前在景点i,并且已经游览了j个景点所花费的最小时间,这种思想与leetcode45类似.于是转移方 ...
- Python3 动手自己写谷歌翻译
本篇为实现谷歌翻译的功能,在编写的时候以为只是一个接口的问题. 没想到的是每次翻译都会触发一次JS的执行,在请求参数中生成一个tk. 文中tk的实现是复用的网上大神的代码生成tk. 好了,不说了直接看 ...
- Java快速读取大文件
Java快速读取大文件 最近公司服务器监控系统需要做一个东西来分析Java应用程序的日志. 第一步探索: 首先我想到的是使用RandomAccessFile,因为他可以很方便的去获取和设置文件指针,下 ...
- 最近面试oracle 数据库的知识点
1. Oracle跟SQL Server 2005的区别? 宏观上: 1). 最大的区别在于平台,oracle可以运行在不同的平台上,sql server只能运行在windows平台上,由于windo ...
