响应式Web设计 - 布局
可扩展的布局
有一种流体布局的概念在早起web兴起的时,就开始盛行了。它的概念是说页面会根据浏览器窗口的变化进行更改,网站可以通过维护一套代码,保质一致性的设计。我这里强调的可扩展的布局也是基于这个概念,只是现在的方法多种多样,因此要强调页面布局的可扩展性。
可扩展的布局途径有很多,比如常见的百分比布局,以及一直未成为标准的栅格布局等等。
- 框架
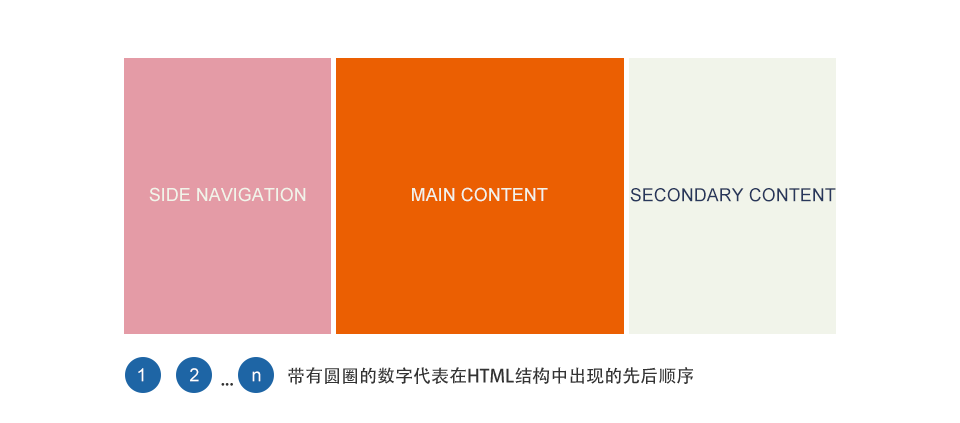
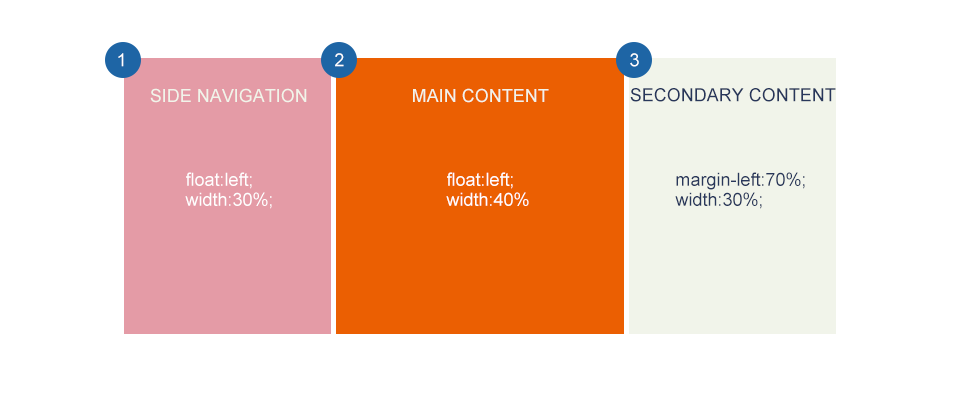
就从这框架来说,以一个常见的可扩展的三栏布局为例,就有数十种方法,这里抛砖引玉举几个例子。

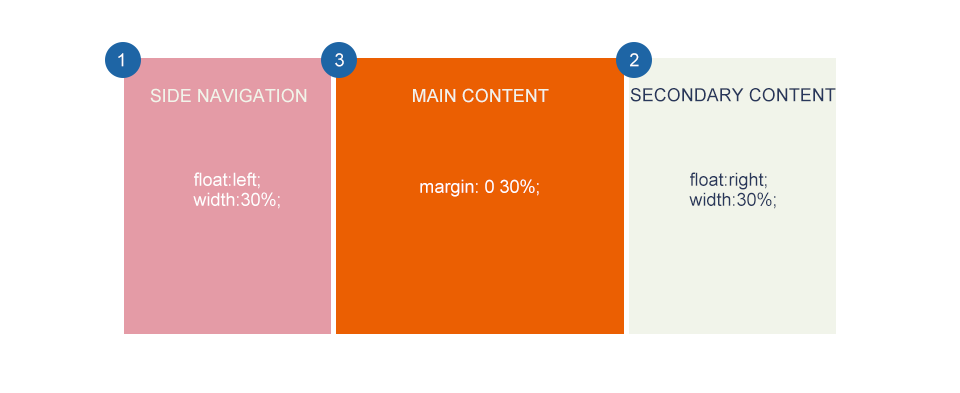
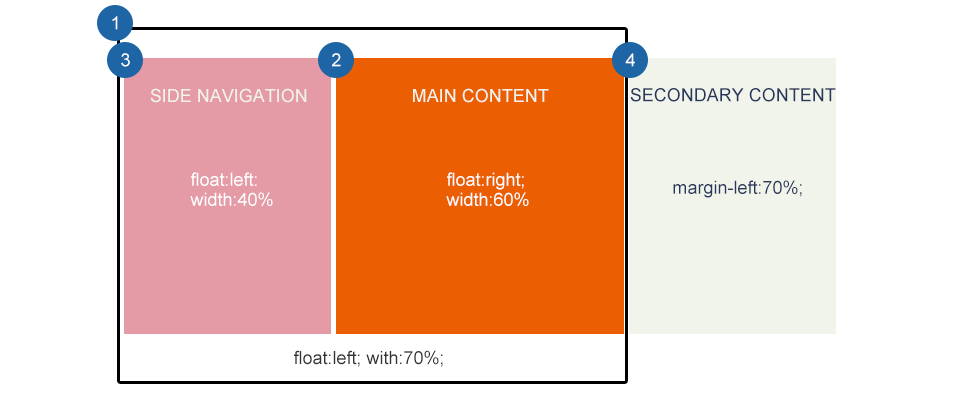
方法1:

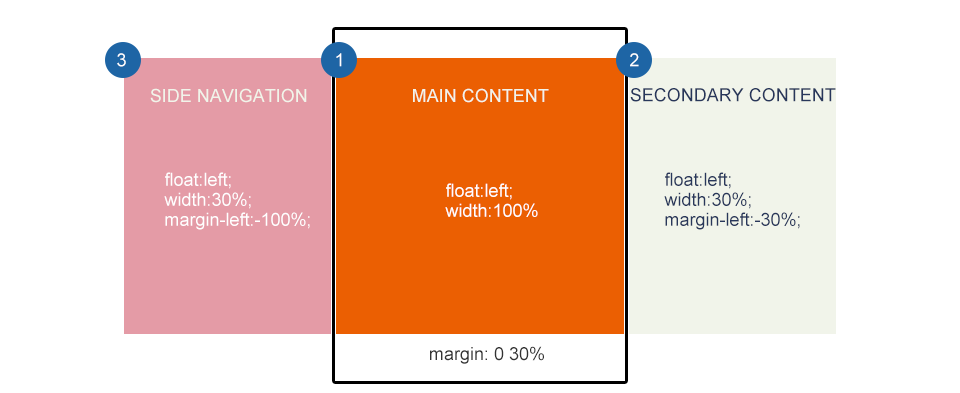
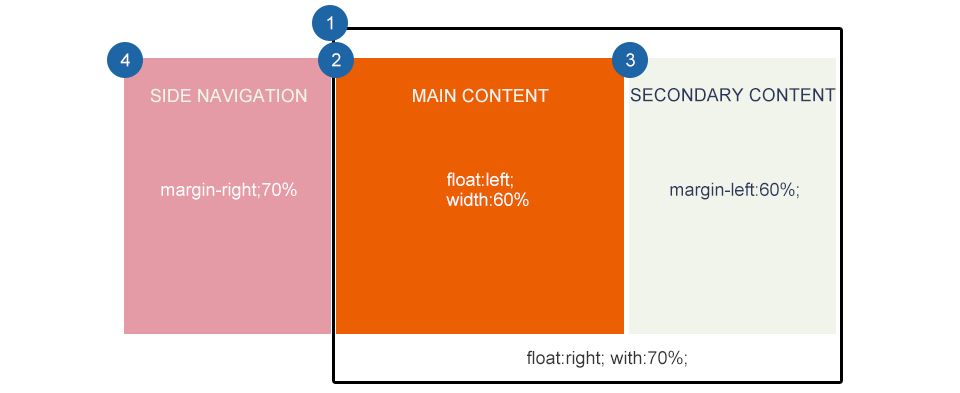
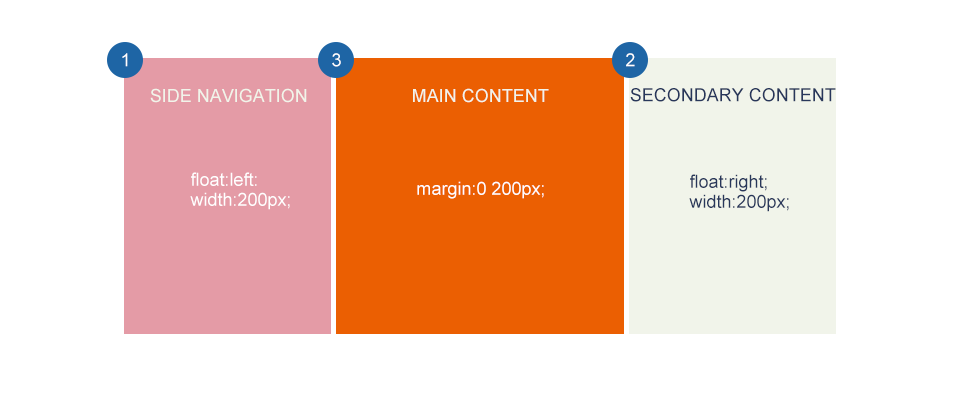
方法2:

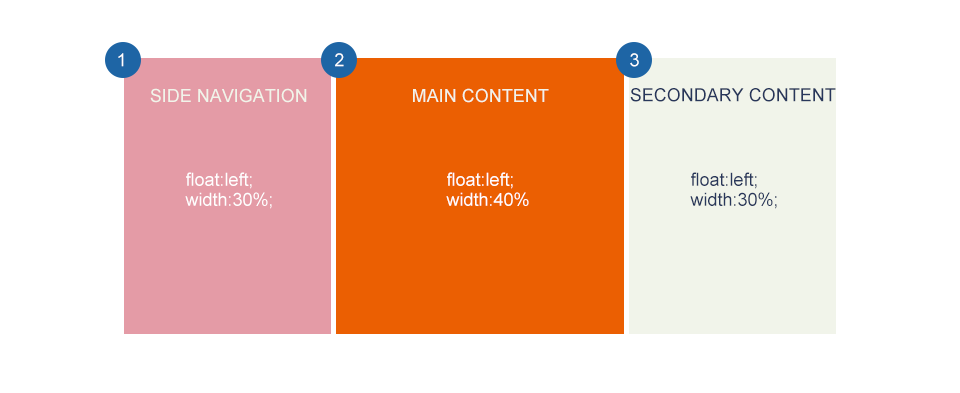
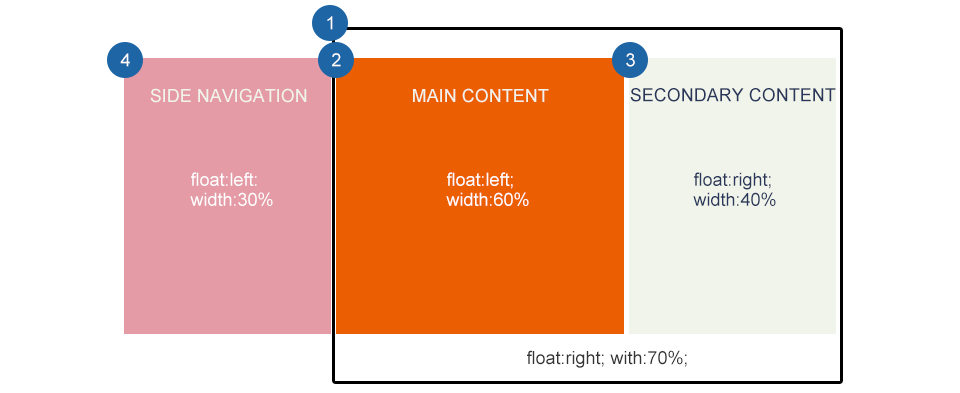
方法3:

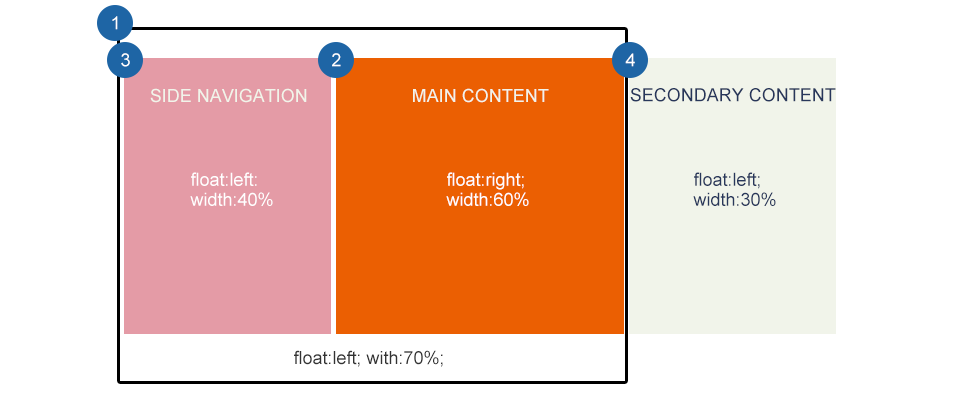
方法4:

方法5:

方法6:

方法7:

方法8:

方法9:

除了上述总结的几种,还有更多更多的方法。两栏布局同理就不赘述。


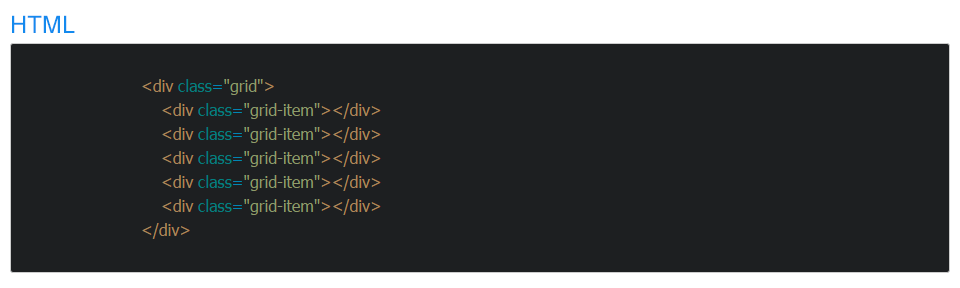
- grid - 定义block-level的栅格;
- inline - 定义 inline-level的栅格
2)一些相关概念:
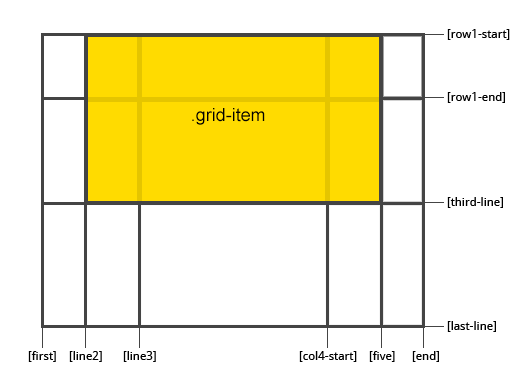
- grid lines - 是横向和纵向划分grid的线,它可以一朝数字顺序被指定,也可以用用户制定的名字被指定。

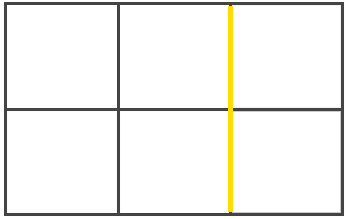
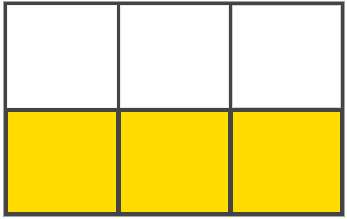
- grid tracks - 指的是一个grid列或者行之前的区域,换而言之是两个相邻的grid lines之前的空间。下图是第二行和第三行之间的grid tracks。

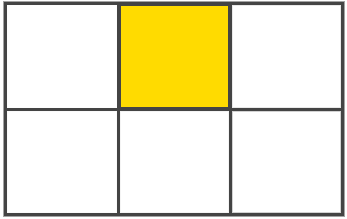
- grid cells - 一个grid cell指的是grid中最小的单位。

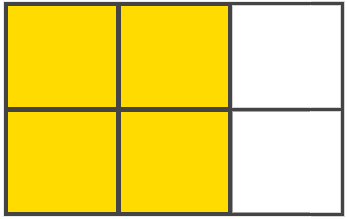
- grid areas - 是用来展现一个或多个grid item的逻辑空间。它被四条grid line包围。

- grid-column-start
- grid-column-end
- grid-row-start
- grid-row-end
- <line> - 可以是一个数字,代表的是 grid line
- span <number> - 该项会横跨所提供的数字个grid tracks
- span <name> - 该项会横跨直到碰到下一个指定名字的grid line
- auto - 自动或者默认属性
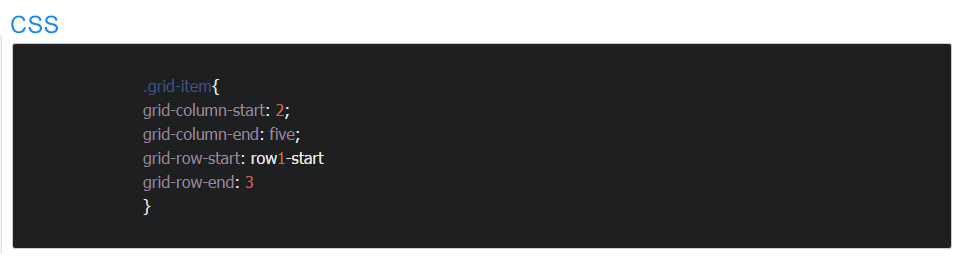
举个例子:

代表的区域就是:

除以上提到,grid还拥有更多的属性,使之可以定义grid item的宽高,间隙,内部自适应的方式,对齐方式等等。更多属性可以参考W3C文档。
响应式Web设计 - 布局的更多相关文章
- 响应式Web设计 – 布局
写在前面 去年上半年,我开始着手推动项目中响应式设计的落地.以官网优化需求为契机,主动去做了响应式的页面设计,也说服了产品.设计和开发的相关同事一起把它上线落实,但不幸的是,由于各种方面的原因,比如, ...
- CSS3-基于浮动的布局,响应式WEB设计,定位网页上的元素,设计打印页面的css技术
基于浮动的布局: 1.除非图片设置了宽度,否则始终应该要对浮动的图片设置一个宽度,这样可以让浏览器给其他内容腾出环绕的空间 2.当侧边栏的高度与主内容区的高度不一致的时候,可以用个margin进行调整 ...
- 响应式WEB设计的9项基本原则
响 应式Web设计对于解决多类型屏幕问题来说是个不错方案,但从印刷的角度来看,其却存在着很多的困难.没有固定的页面尺寸.没有毫米或英寸,没有任何物理 限制,让人感到无从下手.随着建立网站可用的各种小工 ...
- 如何通过CSS3 实现响应式Web设计
如何通过CSS3 实现响应式Web设计: 分为三个步骤:(1)允许网页宽度自动调整.首先在页面头部中,我们需要加入这样一行:<meta name="viewport" con ...
- [转]响应式WEB设计学习(1)—判断屏幕尺寸及百分比的使用
原文地址:http://www.jb51.net/web/70360.html 现在移动设备越来越普及,用户使用智能手机.pad上网页越来越普遍.但是传统的fix型的页面在移动终端上无法很好的显示.因 ...
- css014 响应式web设计
css014 响应式web设计 一. 响应式web设计基础知识 1.rwd的三大理念:a.用于布局的弹性网络, b.用于图片和视频的弹性媒体,c.为不同屏幕宽度创建的不同样式的css媒体查询. ...
- 推荐35个新鲜出炉的响应式 Web 设计实例
响应式设计的准则在于根据用户使用的屏幕的分辨率来改变网站的的布局.因此,视频或图像的大小和文本的数量,可以被视为是一个明显的变化.让你即使从智能手机浏览一个网站的时候能轻松地看到网站上的重要内容.今天 ...
- 响应式Web设计(Responsive Web design)
中文名 响应式Web设计 提出时间 2010年5月 英 文 Responsive Web design 解 释 一个网站能够兼容多个终端 目 的 解决移动互联网的浏览 优 点 ...
- 什么是响应式Web设计?怎样进行?
http://beforweb.com/node/6/page/0/3 开始第一篇.老规矩,先无聊的谈论天气一类的话题.十一长假,天气也终于开始有些秋天的味道,坐在屋里甚至觉得需要热咖啡.话说两年前也 ...
随机推荐
- iOS开发——高级篇——iOS中如何选择delegate、通知、KVO(以及三者的区别)
在开发IOS应用的时候,我们会经常遇到一个常见的问题:在不过分耦合的前提下,controllers[B]怎么进行通信.在IOS应用不断的出现三种模式来实现这种通信:1委托delegation2通知 ...
- TouchSlide1.1,手机上的幻灯片
TouchSlide 是纯javascript打造的触屏滑动特效插件 http://pan.baidu.com/s/1bpoWNin 官网:http://www.superslide2.com/Tou ...
- 【krpano】krpano xml资源解密(破解)软件说明与下载(v1.3)
欢迎加入qq群551278936讨论krpano技术以及获取最新软件. 该软件已经不再维护,现在已经被KRPano资源分析工具取代,详情参见 http://www.cnblogs.com/reac ...
- md5 (c语言)
/** * \file md5.h * * \brief MD5 message digest algorithm (hash function) * * Copyright (C) 2006-201 ...
- whose view is not in the window hierarchy
参考:http://www.jianshu.com/p/9e90cb866fdf 在做界面跳转的时候,我们经常会用到这两个函数 func dismissViewControllerAnimated(f ...
- 451. Sort Characters By Frequency
题目: Given a string, sort it in decreasing order based on the frequency of characters. Example 1: Inp ...
- 解决 eclipse中properties文件编码问题
菜单——>Preferences——>General——>ContentTypes——>Text——>Java Properties File,设置Default enc ...
- Sass中文乱码问题(手动编译和watch编译)
一.sass手动编译出错 .scss文件中含有中文的时候编译报错(比如注释,比如字体栈),比如: foo.scss: 编译: 解决办法: 找到类似这个的路径的文件(仅供参考,不同环境可能不同): C: ...
- VS2012 自动为类文件添加头注释
1. 打开文件夹 %VS110COMNTOOLS%..\IDE\ItemTemplates\CSharp\Code\1033\Class 2. 打开 Class.cs 文件,在其中添加 public ...
- GO语言中json与map的转换
直接上代码(需要引入encoding/json包) // 当前程序的包名 package main // 导入其它的包 import ( "encoding/json" " ...
