持续代码质量管理-SonarQube-7.3部署
Sonar 是一个用于代码质量管理的开放平台。通过插件机制,Sonar 可以集成不同的测试工具,代码分析工具,以及持续集成工具。与持续集成工具(例如 Hudson/Jenkins 等)不同,Sonar 并不是简单地把不同的代码检查工具结果(例如 FindBugs,PMD 等)直接显示在 Web 页面上,而是通过不同的插件对这些结果进行再加工处理,通过量化的方式度量代码质量的变化,从而可以方便地对不同规模和种类的工程进行代码质量管理。
在对其他工具的支持方面,Sonar 不仅提供了对 IDE 的支持,可以在 Eclipse 和 IntelliJ IDEA 这些工具里联机查看结果;同时 Sonar 还对大量的持续集成工具提供了接口支持,可以很方便地在持续集成中使用 Sonar。
此外,Sonar 的插件还可以对 Java 以外的其他编程语言提供支持,对国际化以及报告文档化也有良好的支持。
注意:需要至少JDK 1.8及以上版本。
1. 安装Jdk【java8】
1.1. 软件安装
[yun@mini01 software]# pwd
/app/software
[yun@mini01 software]# tar xf jdk1..0_112.tar.gz
[yun@mini01 software]# ll
total
drwxr-xr-x Dec : jdk1..0_112
-rw-r--r-- root root Mar : jdk1..0_112.tar.gz
[yun@mini01 software]# mv jdk1..0_112/ /app/
[yun@mini01 software]# cd /app/
[yun@mini01 app]# ll
total
drwxr-xr-x Dec : jdk1..0_112
[yun@mini01 app]# ln -s jdk1..0_112/ jdk
[yun@mini01 app]# ll
total
lrwxrwxrwx root root May : jdk -> jdk1..0_112/
drwxr-xr-x Dec : jdk1..0_112
1.2. 环境变量
[root@mini01 ~]$ pwd
/app
[root@mini01 ~]$ ll -d jdk* # 选择jdk1.
lrwxrwxrwx yun yun Mar : jdk -> jdk1..0_112
drwxr-xr-x yun yun Dec : jdk1..0_112
[root@mini01 profile.d]$ pwd
/etc/profile.d
[root@mini01 profile.d]$ cat jdk.sh # java环境变量
export JAVA_HOME=/app/jdk
export JRE_HOME=/app/jdk/jre
export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib:$CLASSPATH
export PATH=$JAVA_HOME/bin:$PATH [root@mini01 profile.d]# source /etc/profile
[root@mini01 profile.d]$ java -version
java version "1.8.0_112"
Java(TM) SE Runtime Environment (build 1.8.0_112-b15)
Java HotSpot(TM) -Bit Server VM (build 25.112-b15, mixed mode)
2. 安装Sonar
安装在了本地的mini04、10.0.0.14 机器上
2.1. 软件安装
[yun@mini04 software]$ pwd
/app/software
[yun@mini04 software]$ wget https://binaries.sonarsource.com/Distribution/sonarqube/sonarqube-7.3.zip # 下载
[yun@mini04 software]$ unzip sonarqube-7.3.zip
[yun@mini04 software]$ mv sonarqube-7.3 /app/
[yun@mini04 software]$ cd /app/
[yun@mini04 ~]$ ln -s sonarqube-7.3/ sonarqube
[yun@mini04 ~]$ ll -d sonarqube*
lrwxrwxrwx yun yun Oct : sonarqube -> sonarqube-7.3/
drwxr-xr-x yun yun Aug : sonarqube-7.3
2.2. 准备Sonar数据库
数据库在自己的mini05机器上 【安装的MySQL5.6,而不是mariadb5.5】
因为CentOS7默认装的是mariadb5.5
# 创建数据库
CREATE DATABASE `sonar` DEFAULT CHARACTER SET utf8 ;
# 远程授权
grant all on sonar.* to sonar@'%' identified by 'sonar';
# 本地授权 数据库在mini05机器上
grant all on sonar.* to sonar@'mini05' identified by 'sonar';
# 刷新权限
flush privileges;
2.3. 配置修改
数据库在本地的mini05机器上。
[yun@mini04 conf]$ pwd
/app/sonarqube/conf
[yun@mini04 conf]$ ll
total
-rw-r--r-- yun yun Oct : sonar.properties
-rw-r--r-- yun yun Aug : wrapper.conf
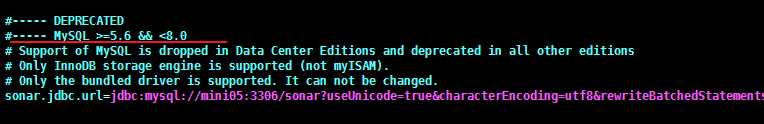
[yun@mini04 conf]$ vim sonar.properties
sonar.jdbc.username=sonar
sonar.jdbc.password=sonar
sonar.jdbc.url=jdbc:mysql://mini05:3306/sonar?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true&useConfigs=maxPerformance&useSSL=false
sonar.web.host=0.0.0.0
sonar.web.port=

MySQL版本最低5.6
2.4. 启动Sonar
[yun@mini04 linux-x86-]$ pwd
/app/sonarqube/bin/linux-x86-
[yun@mini04 linux-x86-]$ ll
total
drwxr-xr-x yun yun Aug : lib
-rwxr-xr-x yun yun Aug : sonar.sh
-rwxr-xr-x yun yun Aug : wrapper
[yun@mini04 linux-x86-]$ ./sonar.sh start
Starting SonarQube...
Started SonarQube.
2.5. 问题解决
2.5.1. es问题解决
[yun@mini04 logs]$ pwd
/app/sonarqube/logs
[yun@mini04 logs]$ ll -hrt
total 32K
-rw-r--r-- yun yun Aug : README.txt
-rw-r--r-- yun yun Oct : access.log
-rw-r--r-- yun yun .8K Oct : web.log
-rw-r--r-- yun yun .5K Oct : es.log
-rw-r--r-- yun yun 12K Oct : sonar.log
[yun@mini04 logs]$ cat es.log

解决1
# 将 soft nofile和hard nofile从 改为 ,如下:
# 添加soft memlock和hard memlock
[yun@mini01 ~]$ tail /etc/security/limits.conf # 需要退出重新登录才生效
#* hard rss
#@student hard nproc
#@faculty soft nproc
#@faculty hard nproc
#ftp hard nproc
#@student - maxlogins # End of file
* soft nofile
* hard nofile
* soft memlock unlimited
* hard memlock unlimited
解决2
[root@mini01 ~]# vim /etc/sysctl.conf # 追加如下信息
……………… vm.max_map_count=
[root@mini01 ~]# sysctl -p # 生效
2.5.2. 数据库问题解决
[yun@mini04 logs]$ pwd
/app/sonarqube/logs
[yun@mini04 logs]$ ll -hrt
total 32K
-rw-r--r-- yun yun Aug : README.txt
-rw-r--r-- yun yun Oct : access.log
-rw-r--r-- yun yun .8K Oct : web.log
-rw-r--r-- yun yun .5K Oct : es.log
-rw-r--r-- yun yun 12K Oct : sonar.log
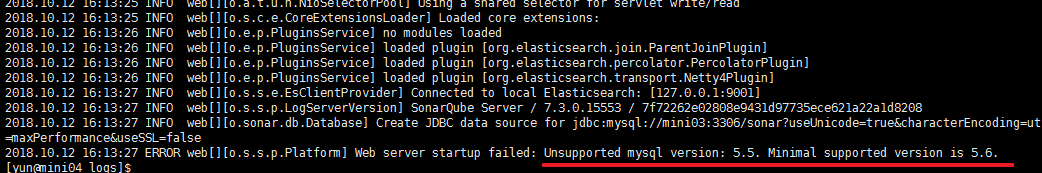
[yun@mini04 logs]$ cat web.log

CentOS7 默认是mariadb,版本为5.5;但是要求版本最低为5.6。
解决:安装MySQL 5.6
2.6. 浏览器访问
http://10.0.0.14:9000
http://mini04:9000 # 需要在本机hosts文件做域名解析

2.7. 查看已安装插件
[yun@mini04 plugins]$ pwd
/app/sonarqube/extensions/plugins
[yun@mini04 plugins]$ ll -hrt
total 48M
-rw-r--r-- yun yun 3.8M Aug : sonar-go-plugin-1.1.0.1612.jar
-rw-r--r-- yun yun 1.5M Aug : sonar-flex-plugin-2.4.0.1222.jar
-rw-r--r-- yun yun 1.8M Aug : sonar-xml-plugin-1.5.1.1452.jar
-rw-r--r-- yun yun 2.1M Aug : sonar-typescript-plugin-1.7.0.2893.jar
-rw-r--r-- yun yun 6.9M Aug : sonar-scm-svn-plugin-1.8.0.1168.jar
-rw-r--r-- yun yun 2.6M Aug : sonar-scm-git-plugin-1.4.1.1128.jar
-rw-r--r-- yun yun 1.5M Aug : sonar-python-plugin-1.10.0.2131.jar
-rw-r--r-- yun yun 2.6M Aug : sonar-php-plugin-2.14.0.3569.jar
-rw-r--r-- yun yun 294K Aug : sonar-ldap-plugin-2.2.0.608.jar
-rw-r--r-- yun yun 5.4M Aug : sonar-kotlin-plugin-1.0.1.965.jar
-rw-r--r-- yun yun 3.4M Aug : sonar-javascript-plugin-4.2.0.6476.jar
-rw-r--r-- yun yun 5.8M Aug : sonar-css-plugin-1.0.1.508.jar
-rw-r--r-- yun yun 8.6M Aug : sonar-java-plugin-5.6.1.15064.jar
-rw-r--r-- yun yun Aug : README.txt
-rw-r--r-- yun yun 1.6M Aug : sonar-csharp-plugin-7.3.2.6129.jar
2.8. git上查看插件信息
2.8.1. 直接登录GitHub查看
https://github.com/SonarQubeCommunity

2.8.2. 通过链接地址查看

3. SonarQube汉化
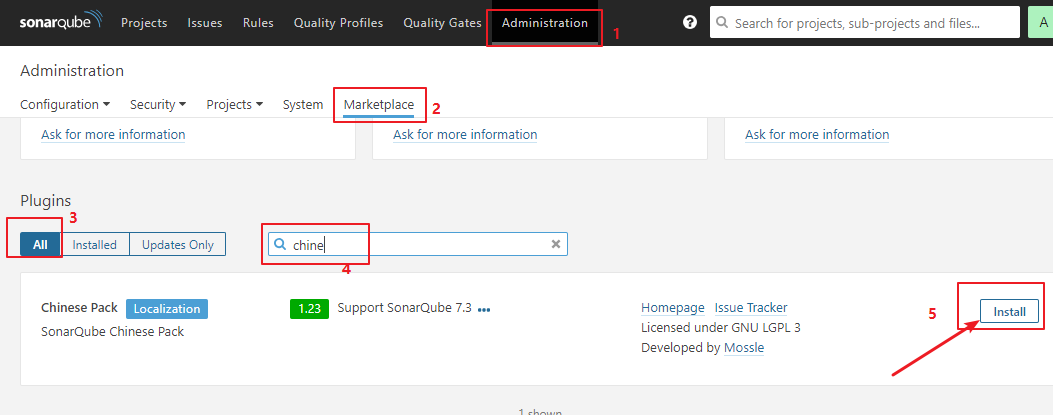
3.1. 安装插件

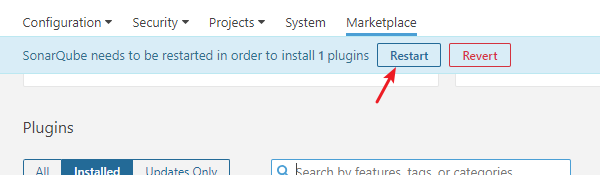
3.2. 重启服务
安装完毕后,会有提示,根据提示重启服务即可。


之后可查看已安装插件中有Chinese Pack 。

持续代码质量管理-SonarQube-7.3部署的更多相关文章
- 持续代码质量管理-SonarQube Scanner部署
1. SonarQube Scanner地址 上一篇文章我们安装了SonarQube-7.3,让我们可以在页面查看代码质量.但是具体的扫描工作则需要SonarQube Scanner完成. 下载页面 ...
- 代码质量管理sonarqube部署使用
一.sonarqube的部署 1.下载sonaqube:https://www.sonarqube.org/downloads/ 根据需要下载特定版本: 2.如果通过sonar-scanner进行代码 ...
- 持续代码质量管理-SonarQube-7.3简单使用
安装了SonarQube以及Sonar Scanner之后,就需要那代码检测了.当然为了方便我们使用已有现成的demo,知道到对应的git地址下载即可. 1. sonar-examples下载 htt ...
- 代码质量管理 SonarQube 系列之 安装
简介 SonarQube 是一个开源的代码质量管理系统. 功能介绍: 15种语言的静态代码分析 Java.JavaScript.C#.TypeScript.Kotlin.Ruby.Go.Scala.F ...
- 使用 Sonar 进行代码质量管理
参考资料: 使用 Sonar 进行代码质量管理 SonarQube的安装.配置与使用 SonarLint(Sonar) 代码质量管理
- 代码质量管理平台之SonarQube安装部署
一.简介 Sonar是一个用于代码质量管理的开放平台,通过插件机制,sonar可以收集不同的测试工具,代码分析工具,以及持续集成工具.与持续集成工具(比如jenkins)不同,sonar并不是简单地把 ...
- Dubbo入门到精通学习笔记(五):持续集成管理平台之sonarqube代码质量管理平台的介绍与安装
文章目录 SonarQube的介绍 SonarQube的安装 安装简介 详细安装过程 详细使用过程 SonarQube的介绍 SonarQube是一个管理代码质量的开放平台. 可以从七个维度检测代码质 ...
- 持续集成之②:整合jenkins与代码质量管理平台Sonar并实现构建失败邮件通知
持续集成之②:整合jenkins与代码质量管理平台Sonar并实现构建失败邮件通知 一:Sonar是什么?Sonar 是一个用于代码质量管理的开放平台,通过插件机制,Sonar 可以集成不同的测试工具 ...
- 持续集成之代码质量管理-Sonar [三]
转载:https://www.abcdocker.com/abcdocker/2053 摘要 Sonar 是一个用于代码质量管理的开放平台.通过插件机制,Sonar 可以集成不同的测试工具,代码分析工 ...
随机推荐
- Go基础系列:Go实现工作池的两种方式
worker pool简介 worker pool其实就是线程池thread pool.对于go来说,直接使用的是goroutine而非线程,不过这里仍然以线程来解释线程池. 在线程池模型中,有2个队 ...
- Web笔记(二)Tomcat 使用总结
Tomcat 介绍 Tomcat是由Apache软件基金会下属的Jakarta项目开发的一个Servlet容器,按照Sun Microsystems提供的技术规范,实现了对Servlet和JavaSe ...
- 前端(二)之 CSS
前端之 CSS 前言 昨天学习了标记式语言,也就是无逻辑语言.了解了网页的骨架是什么构成的,了解了常用标签,两个指令以及转义字符:其中标签可以分为两大类: 一类是根据标签内容可以分类单双标签,单标签指 ...
- IdentityServer4 中文文档 -16- (快速入门)使用 EntityFramework Core 存储配置数据
IdentityServer4 中文文档 -16- (快速入门)使用 EntityFramework Core 存储配置数据 原文:http://docs.identityserver.io/en/r ...
- [转]使用jenkins实现持续集成
本文转自:https://www.cnblogs.com/zishengY/p/7170656.html 一.jenkins 介绍 它是一个自动化的周期性的集成测试过程,从检出代码.编译构建.运行测试 ...
- 第一册:lesson forty
原文: Penny's bag. A:Is that bag heavy,Penny? B:Not very. A:Here. Put it on this chair. What's in it? ...
- 使用IIS调试ASP.NET网站程序
在实际的开发当中,相信很多的开发者在开发调试ASP.NET网站时候都是直接通过Visual Studio工具的编译运行来调试的. 一般情况下,这种调试方式也不会有多少问题,但有时候我们会发现这样的一个 ...
- [android] 内容提供者实现
[android] 内容提供者实现 上一节的主机名类似网络上的域名,协议是content://,可以定义一下规则 content://主机名/insert 添加操作 content://主机名/del ...
- 【Java每日一题】20170303
20170302问题解析请点击今日问题下方的“[Java每日一题]20170303”查看(问题解析在公众号首发,公众号ID:weknow619) package Mar2017; public cla ...
- 【JDK和Open JDK】平常使用的JDK和Open JDK有什么区别
注意到这个问题,是在CentOS7上安装JDK的时候,查找相关的资料,发现安装JDK之前都需要检查或卸载系统上原生的Open JDK,这才引起了注意. 到了这里,引用查到的一篇说明. 转自:http: ...
